NodeJS는 이미 언급했듯이 http, https 모듈을 내장하고 있기 때문에 사실상 서버를 만들 수 있다.
NodeJS는 전역으로 노출시키는 특징을 가지고 있기 때문에 require이라는 메소드를 사용할 수 있고, 인자로는 파일의 경로나 JS 파일을 불러올 수 있다.
파일의 경로를 모른다고 하더라도, http 같은 노드의 코어 모듈을 불러올 수 있다.
const http = require('./http');다음과 같은 코드는 http.js라는 로컬 파일을 찾는 것을 시작한다. 앞에 상대주소 경로인 './'이나 절대주소인 '/'를 붙이면 require 메소드는 파일 경로를 찾으려고 시도한다.
그래서 http.js 로컬 파일을 불러오고 싶으면 반드시 슬래쉬를 붙여야 하며, 뺀 경우에는 로컬 파일이 존재하더라도 불러오지 않을 것이다.
반대로 슬래쉬를 붙이지 않으면 글로벌 모듈을 찾게 된다.
다음과 같이 작성하면 말이다.
const http = require('http') // 변수이름은 상관없다이렇게 http와 관련된 모듈을 http라는 변수에 객체로 저장하게 되었고, "."을 통해 보면 굉장히 많은 필드와 메서드를 사용할 수 있는데, 이 중 하나가 createServer, 서버를 생성할 때 사용하는 메서드이다.
http.createServer();createServer는 인자로 callback을 받는데, 이 callback은 서버를 만든 후 들어오는 모든 HTTP REQUEST를 처리하는 함수이다. 이 callback의 인자로는 reqest와 response가 있는데, request는 입력에 대한 정보이고 response는 입력에 대한 서버의 응답값이다.
간편하게 화살표 함수를 이용하여 해당 로직을 처리할 수 있다.
다음 코드는 실제로 '서버'를 변수에 할당한 것이다.
const server = http.createServer((req,res) => {
console.log(req);
})이제 서버를 만들었다면, 이 서버에 들어오는 요청을 계속 탐지하고 있어야 할 메소드가 필요한데, 바로 listen()이다.
server.listen();해당 코드는 한 번만 작동하는 것이 아니라(스크립트가 끝난다고 같이 끝나는게 아니라) 계속 작동을 하며 서버로 오는 요청을 감지한다.
listen에 들어가는 인자를 뜯어서 알아보겠다. 우선 port가 있는데, 이는 실무에서는 대게 입력하지 않으며, default 포트 번호는 80번이다. 로컬에서 작업할 때는 대게 3000번이나 1000번 포트 번호를 사용한다.
hostname도 있는데, 해당 서버의 머신 이름이므로 로컬일 경우 hostname은 localhost이다.
VScode 상에 다음과 같은 코드를 실행시켜보자.
const http = require('http')
const server = http.createServer((req,res) => {
console.log(req);
})
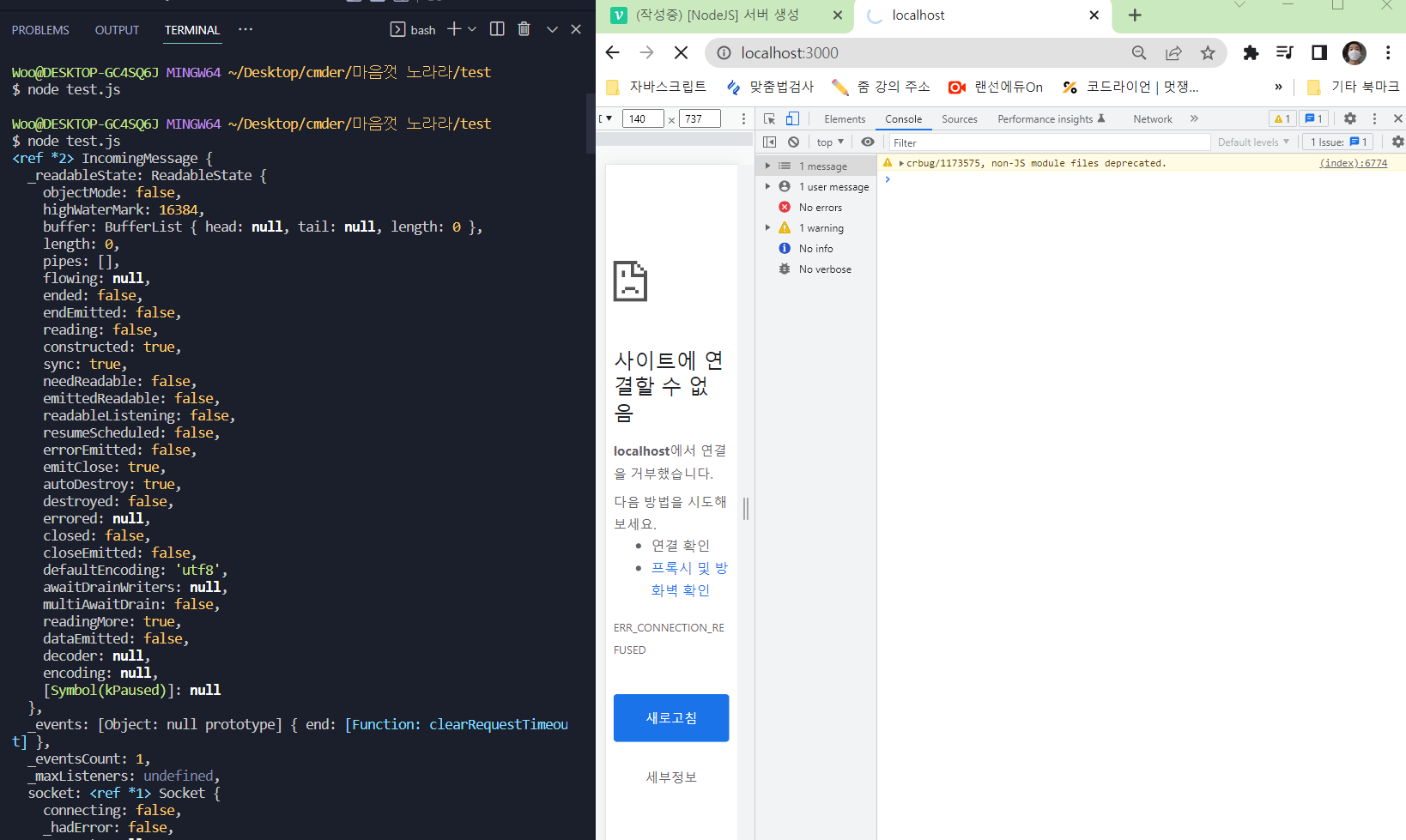
server.listen(3000);터미널에 node (js 파일명) 을 치면, 터미널이 종료되지 않는다. 이는 listen 때문인데, 계속 looping을 하며 변화를 감지하게 되기 때문이다.
이때 인터넷을 localhost:3000을 입력하고 접속하게 되면, 이는 우리가 해당 서버로 HTML 페이지든 데이터는 뭐든 Reqeust를 보내는 셈이다.
listen은 이를 감지하고, createServer에 인자로 넣어준 함수가 실행되어 해당 요청에 대한 input과 서버의 response를 처리하게 된다.
지금은 console.log(req)이기 때문에, 입력받은 요청이 무엇인지 콘솔로 찍어준다. 콘솔의 결과는 다음과 같다.
하지만 아직 이 요청에 대해 어떻게 답변을 줄 것인지에 대해 정의되어 있지 않기 때문에 아무 것도 반환하지 않는다.