1. 학습내용
실습내용
github 소스링크
학습 및 상기 내용
항상 fullsize 유지
먼저 top 으로 50px만큼 내려주고(상단 네비영역 크기)
브라우저 기준으로 좌표 기준점이 형성됨
bottom 0 을 사용하면 50에서부터 바텀0 까지 강제로 늘림 (브라우저에 따라서 가변적으로 바뀌게됨)
순수 3차원적인 포지션을 가지고있는 포지션에서만 발생함
left0 사용해서 브라우저 왼쪽에 딱붙게끔
.left-area {
position: fixed;
width: 240px;
background-color: #202024;
top: 50px;
bottom: 0;
left: 0;
}
각각 스크롤 적용
브라우저를 올렸을때 왼쪽 영역에 대해서만 스크롤이 발생해야함
왼쪽 스크롤과 오른쪽 스크롤은 별개
overflow-y auto를 넣어주면됨
스크롤이 필요한 상황에 대해서만 스크롤이 발생
브라우저에서 지원하는 스크롤 <- 다른 스크롤은 자바스크립트로 만든것
.left-area {
position: fixed;
width: 240px;
background-color: #202024;
top: 50px;
bottom: 0;
left: 0;
overflow-y: auto;
}
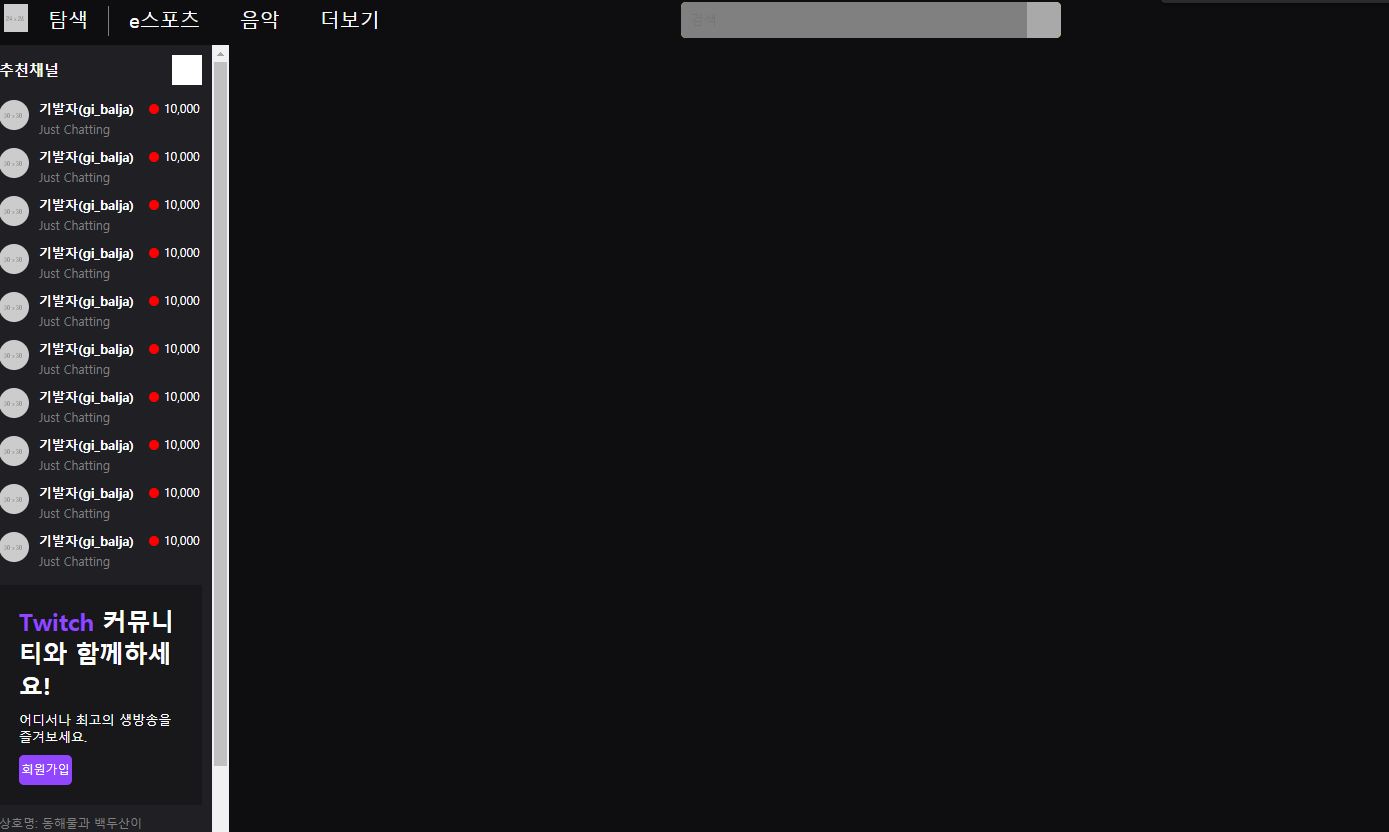
작업물

2. 어려운점
3. 해결방법
4. 소감
새로운 기능을 배웠는데 매우 쓸곳이 많아보이고 내가 생각하는 사이트를 만드는데 많은 도움이 될 것 같다.

