1. 학습내용
실습내용
github 소스링크
학습 및 상기 내용
css in js
자바스크립트를 기반으로해서 css를 적용시키는 방법
강조 말풍선
중앙정렬 시킬때 absolute에선 margin 0 auto를 사용하지 못한다.
#game-header nav .right .ticket-wrap .bubble-msg {
position: absolute;
width: 165px;
background-color: #697183;
border-radius: 8px;
padding: 10px 12px;
top: 50px;
left: 50%;
transform: translateX(-50%);
font-size: 14px;
color: #ffffff;
font-weight: 600;
z-index: 100;
}

위로 올라가며 강조
hover를 활용하여 마우스를 올리면 대상이 위로 부드럽게 이동
#game-header .game-events-wrap .event-wrap {
position: relative;
width: 407px;
height: 264px;
border-radius: 40px;
top: 0;
transition: top linear 0.45s;
}
#game-header .game-events-wrap .event-wrap:hover {
top: -20px;
}

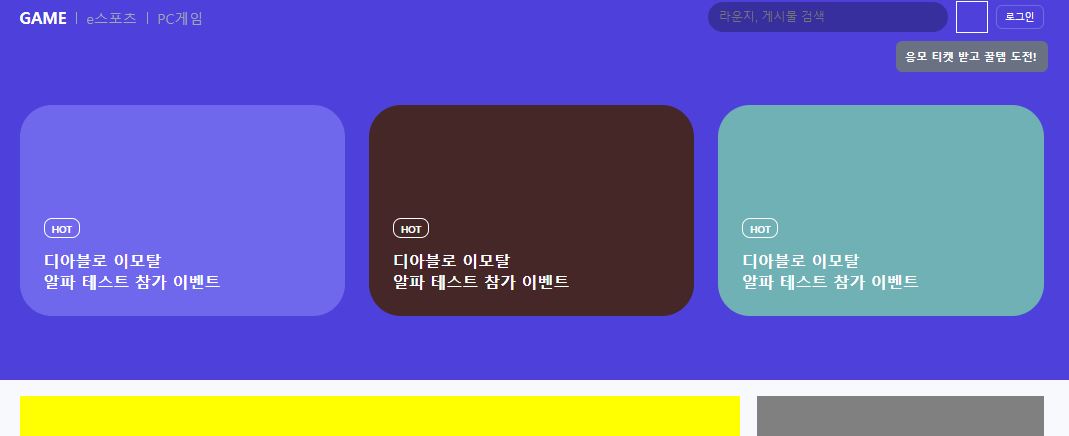
작업물

2. 어려운점
3. 해결방법
4. 소감
오늘 클릭시 부드럽게 위치가 올라가며 강조효과를 주는 기능을 배웠다. 제일 처음봤을땐 어렵게 보이던 것이 코드 몇줄과 이때까지 배웠던 간단한 기능들이 합쳐서 활용한 사실을 알게되었다.
기능을 활용하는 기초를 배운 것 같아 뿌듯하다

