Math Property, Method
확인방법
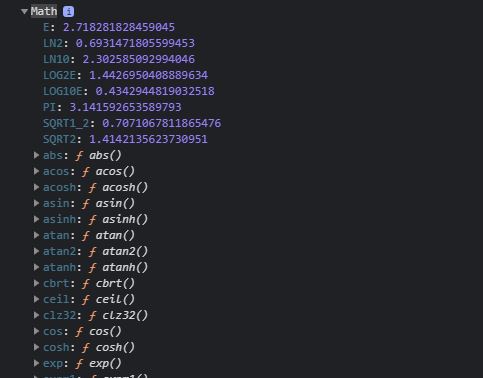
math가 가지고있는 property와 method 확인가능
console.log(Math);

추천 사이트
mdn javascript - Math
실무에서 자주 사용하는 method 4가지
abs : 절대값을 반환
var num1 = Math.abs(-3);
console.log(num1);

ceil : 무조건 올림처리
var num2 = Math.ceil(0.3);
console.log(num2);

floor : 무조건 내림처리
var num3 = Math.floor(10.9);
console.log(num3);

random : 랜덤한 숫자를 뽑아낼 때
0이상 1미만
var num4 = Math.random();
console.log(num4);

parseInt(), parseFloat()
문자열 형태로 작성되어있는 숫자가 있을때 이 숫자를 숫자 데이터타입으로 바꾸고자 할때사용 (둘다)
parsint 정수형 - 소수점이 있다면 소수점이하는 버림
parsefloat 실수형 - 실수형태로 숫자데이터타입을 변경
var str1 = "20.6";
var str2 = "3.14";
var num1 = parseInt(str1);
var num2 = parseFloat(str2);
console.log(num1);
console.log(num2);