property, method
property, method는 skill(사용할 수 있는 기술)로 생각

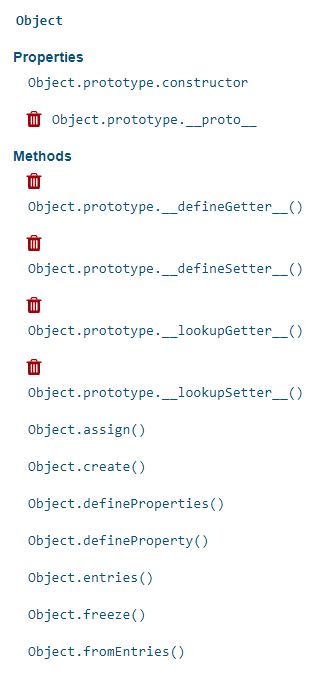
문자열 property, method
length
배열의 length와 다름
변수 안에 있는 문자의 길이를 알고 싶을 때 사용
공백까지 수치로 계산
var txtLength = "Hello World"
console.log(txtLength.length());

trim
문장의 앞, 뒤 공백을 제거하고 순수 텍스트만 가져오고 싶을때 사용
앞뒤 공백을 모두 제거한 상태로 출력
이 상태에서 length를 사용하면 공백은 제거된 글자 안 갯수만 계산하게된다(글자 안 공백은 가져올 수 밖에 없음)
var txtLength = " Hello World "
console.log(txtLength);
console.log(txtLength.trim());
console.log(txtLength.trim().length);

trim 활용
입력값을 받을때 사용자가 입력한 문자의 길이를 가져오고 싶을때
prompt는 공백까지 문자로 인식함 그래서 문자의 길이 자체가 불명확하게 출력된다. 이럴때 사용
var result = prompt("이름을 입력해주세요");
console.log(result);
console.log(result.length);

빈공백들을 제거하고 싶을때 trim도 같이 사용
순수 글자만 가져오게됨
var result = prompt("이름을 입력해주세요");
console.log(result);
console.log(result.trim().length);

charAt
문자를 추출할 때 사용하는 메서드
문자열 안에서 인수로 전달한 숫자의 위치에 있는 글자만 가져옴
문자열도 글자 하나하나마다 좌표값이 있음
배열과 유사하게 0부터 시작
var str = "Nice to meet you";
console.log(str.charAt(0));

slice
문자를 추출할때 사용하는 메서드
두개의 인수를 가지는데 첫번째는 글자를 자를 시작점, 두번째는 어디까지 자를것인가
var str = "Nice to meet you";
console.log(str.slice(0, 6));

2로 변경하면 c부터 시작해서 자르는데 주의할 점은 c부터 시작해서 6개 자르는게 아니라 앞에서부터 시작해서 6번째까지 자르는것임
교집합 부분만 잘라짐
var str = "Nice to meet you";
console.log(str.slice(2, 6));

만약 하나의 숫자만 전달하면 그 숫자부터 모든 글자를 잘라냄
var str = "Nice to meet you";
console.log(str.slice(2));

split
일정한 규칙으로 어떤 문자를 잘라내고 배열 안에 담을때 사용
'/' 라는 규칙
스플릿 사용시 데이터타입이 바뀐다
문자열에서 배열 데이터타입으로 변경됨
var str = "Nice to meet/ you abc";
console.log(str.split('/'))

replace
다른 단어로 변경하고자 할때 사용하는 메서드
첫번째 인수에는 변경할 기존 단어, 두번째 인수에는 바꿀 다른 단어
var str = "Nice to meet you abc";
console.log(str.replace('Nice', 'Hello'));

index of
어떤 문자열에서 단어를 검색
to 라는 단어가 문자열에서 몇번째 있는지 알고싶을때 사용
단어가 시작되는 위치를 기준으로 좌표값을 전달해줌
var str = "Nice to meet you abc";
console.log(str.indexOf('to'));

만약 단어가 존재하지 않으면?
-1을 반환
var str = "Nice to meet you abc";
console.log(str.indexOf('hello'));

단어 찾을때 주의점
대소문자를 구분함
대소문자를 구분하여 단어가 없기 때문에 -1을 반환
var str = "Nice to meet you abc";
console.log(str.indexOf('TO'));

여러개의 같은 단어가 하나의 문자열에 존재할때
최초 먼저 나오는 값을 반환시킴
var str = "Nice to meet you to";
console.log(str.indexOf('to'));

toUpperCase, toLowerCase
문자열 데이터를 일괄적으로 대문자나 소문자로 바꿀때
var str = "Nice to meet you to";
console.log(str.toUpperCase());
console.log(str.toLowerCase());

자바스크립트는 대문자와 소문자를 다른것으로 인식함
apple이라고 입력시 참값이 출력 그러나 모두 대문자로 적거나 첫글자를 대문자로 적으면 거짓으로 else가 출력됨
var search = prompt("검색어를 입력해 주세요");
if(search === "apple") {
console.log("사과 데이터를 출력한다.");
} else {
console.log("false")
}

사용자가 대문자로 적을지, 소문자로 적을지 첫글자만 대문자로 적을지 모른다
그래서 사용자가 입력한 문자데이터를 일괄적으로 대문자나 소문자로 바꾸어주어야함 이럴때 사용
검색어와 결합해서 사용되는 경우가 많음
var search = prompt("검색어를 입력해 주세요");
if(search.toLowerCase() === "apple") {
console.log("사과 데이터를 출력한다.");
} else {
console.log("false")
}

배열 property, method
length
배열 안에 있는 데이터 갯수가 궁금할때
var arr = ["사과", "배", "수박"];
console.log(arr.length);

push
배열안에 새로 데이터를 추가하고 싶을때
데이터를 뒤에서부터 삽입
하나의 push 안에 넣고 싶은 데이터를 인수로 계속 늘려서 작성해도됨
예시 : arr.push("포도", "토마토");
var arr = ["사과", "배", "수박"];
arr.push("포도");
console.log(arr);

unshift
앞에서부터 데이터를 추가하고 싶을때
연달아 기입시 포도가 젤앞
따로 기입시 토마토가 맨앞으로 위치
연달아서 기입할 때와 따로 기입할 때 데이터가 순서가 달라질 수 있다
var arr = ["사과", "배", "수박"];
arr.unshift("포도", "토마토");
console.log(arr);

pop
뒤에서부터 삭제
var arr = ["사과", "배", "수박"];
arr.pop();
console.log(arr);

shift
앞에서부터 삭제
var arr = ["사과", "배", "수박"];
arr.shift();
console.log(arr);

join
배열 안에 있는 데이터를 하나하나씩 가져와서 어떤 규칙하에 하나의 완성된 문자열로 만들고 싶을때 사용
인수로는 규칙을 넣어주면됨
var arr1 = ["사과", "배", "바나나"];
var str1 = arr1.join(', ');
console.log(str1);

var arr1 = ["사과", "배", "바나나"];
var str1 = arr1.join(' / ');
console.log(str1);

concat
두개의 배열을 합치고 싶을때
어떤 배열을 기준을 합칠지 먼저 기준점을 정해주고 (arr1을 기준으로) 안에 인수로는 arr1과 합칠 다른 배열을 전달
var arr1 = ["사과", "배", "바나나"];
var arr2 = ["노트북", "마이크", "키보드"];
var merge = arr1.concat(arr2);
console.log(merge);