배열 안에 들어가는 데이터 자체를 생성자 함수를 가지고 삽입하는 작업
사전 준비
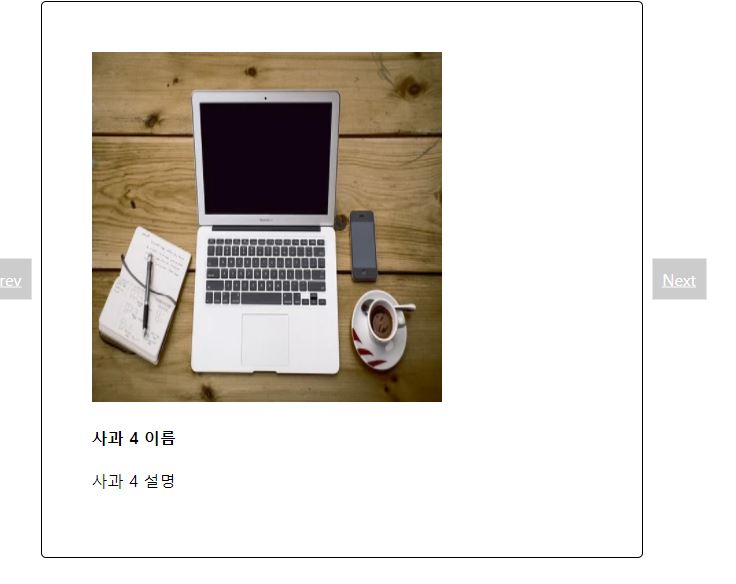
arr 변수와 i(기준점)를 만들어 줌
그리고 prev, next 버튼으로 이미지를 변경하는 코드를 불러옴
var arr = [];
var i = 0;
document.querySelectorAll('.btn').forEach(function (element, index) {
element.addEventListener('click', function(e) {
e.preventDefault();
if(e.target.classList.contains('prevBtn')) {
if(i === 0) {
i = arr.length;
}
i--;
document.getElementById('img').src = arr[i].img;
document.getElementById('name').textContent = arr[i].name;
document.getElementById('txt').textContent = arr[i].txt;
}
if(e.target.classList.contains('nextBtn')) {
if(i === arr.length - 1) {
i = -1;
}
i++;
document.getElementById('img').src = arr[i].img;
document.getElementById('name').textContent = arr[i].name;
document.getElementById('txt').textContent = arr[i].txt;
}
});
});
시작
Customer라는 생성자함수를 만들어주고 3개의 매개변수를 전달
function Customer(name, img, txt) {
this.name = name;
this.img = img;
this.txt = txt
}
함수를 만들고 사과 1 이름, 0, 사과 1 설명 등 인수로 전달된 값을 함수의 매개변수에 각각 할당
function CreateCustomer(name, img, txt) {
}
CreateCustomer("사과 1 이름", 0, "사과 1 설명");
CreateCustomer("사과 2 이름", 1, "사과 2 설명");
CreateCustomer("사과 3 이름", 2, "사과 3 설명");
CreateCustomer("사과 4 이름", 3, "사과 4 설명");
함수 안에 생성자 함수를 활용해서 배열안에 데이터로 삽입시켜 줄것임(객체형태로)
0, 1, 2, 3은 이미지 이름에 들어가 있는 파일명 숫자라고 보면된다
함수 안에 fullImg라는 변수를 만들고 백틱과 ${}를 활용하여 img폴더 안에있는 이미지의 경로를 인수로 전달된 숫자값(img)으로 조합하여 완성시켜준다
function CreateCustomer(name, img, txt) {
var fullImg = `img/img-${img}.jpg`;
}
customer 변수는 우리가 바깥쪽에서 만들어 놓은 생성자함수의 인스턴스다
function CreateCustomer(name, img, txt) {
var fullImg = `img/img-${img}.jpg`;
var customer = new Customer(name, fullImg, txt);
}
우리가 전달한 각각의 인수들(사과 1 이름...)은 함수를 통해서 전달받는다
함수에 있는 매개변수를 통하여 Customer에 인수로 할당이 된다
이때 fullImg는 0, 1, 2, 3이 아니라 img/img(우리가 조합을 해놓은) 이미지의 경로로 들어가된다.
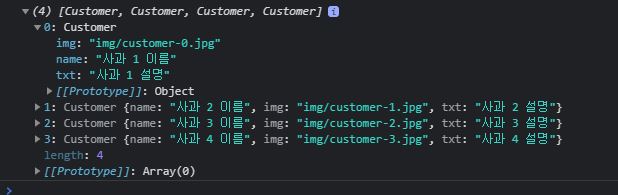
결과물을 arr에 넣어주면됨
객체형태로 출력되는걸 확인할 수 있다
function CreateCustomer(name, img, txt) {
var fullImg = `img/img-${img}.jpg`;
var customer = new Customer(name, fullImg, txt);
arr.push(customer);
}
console.log(arr);

버튼을 눌러보면 제대로 동작하는 걸 알 수 있다