#1. DB 정보 접근 및 장고 템플릿 내 for loop
- DB 저장 리스트를 모두 긁어와서 display 하는 과정

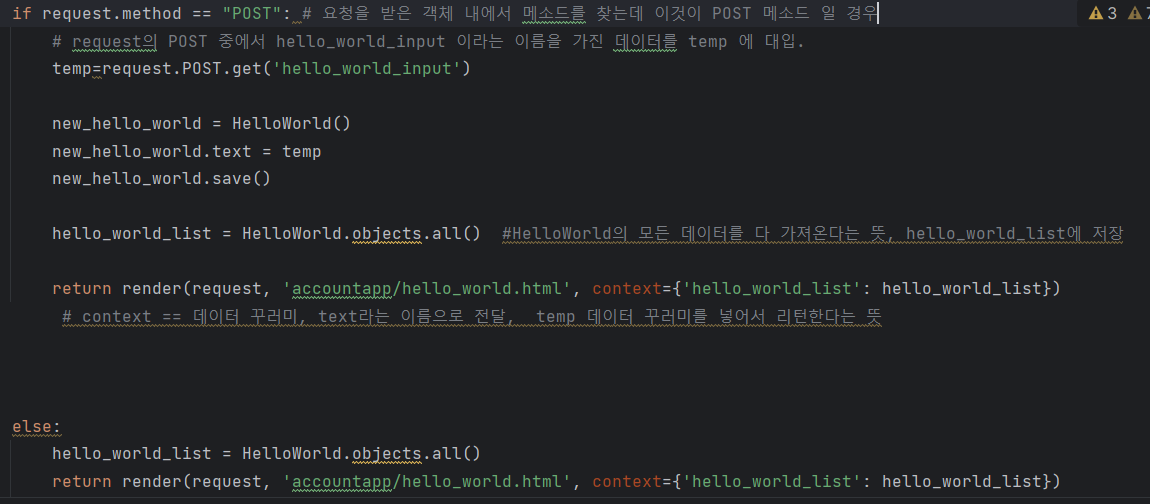
(if문과 else 문(각 POST와 GET)에 HelloWorld 객체의 모든 데이터를 가져와서 hello_world_list에 저장하고 그 내용을 'hello_world_list'라는 이름에 담아서 리턴해 줄 것이다.)
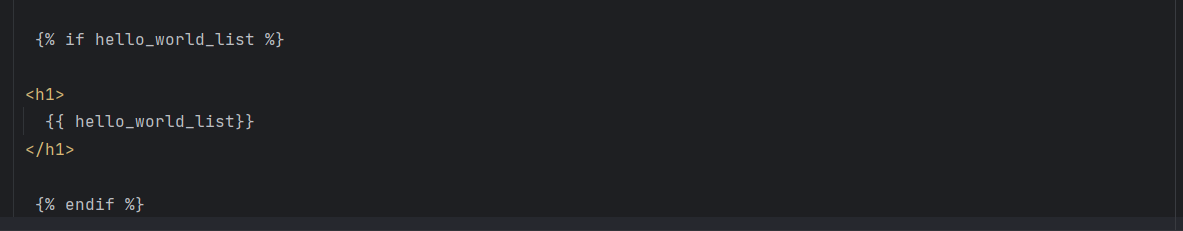
=> 이후 아래와 같이 hello_world.html에서도 변경된 내용에 맞게 조건을 변경해줘야 한다.

(hello_world_list가 전달되면 그내용 전체를 출력하는 코드)

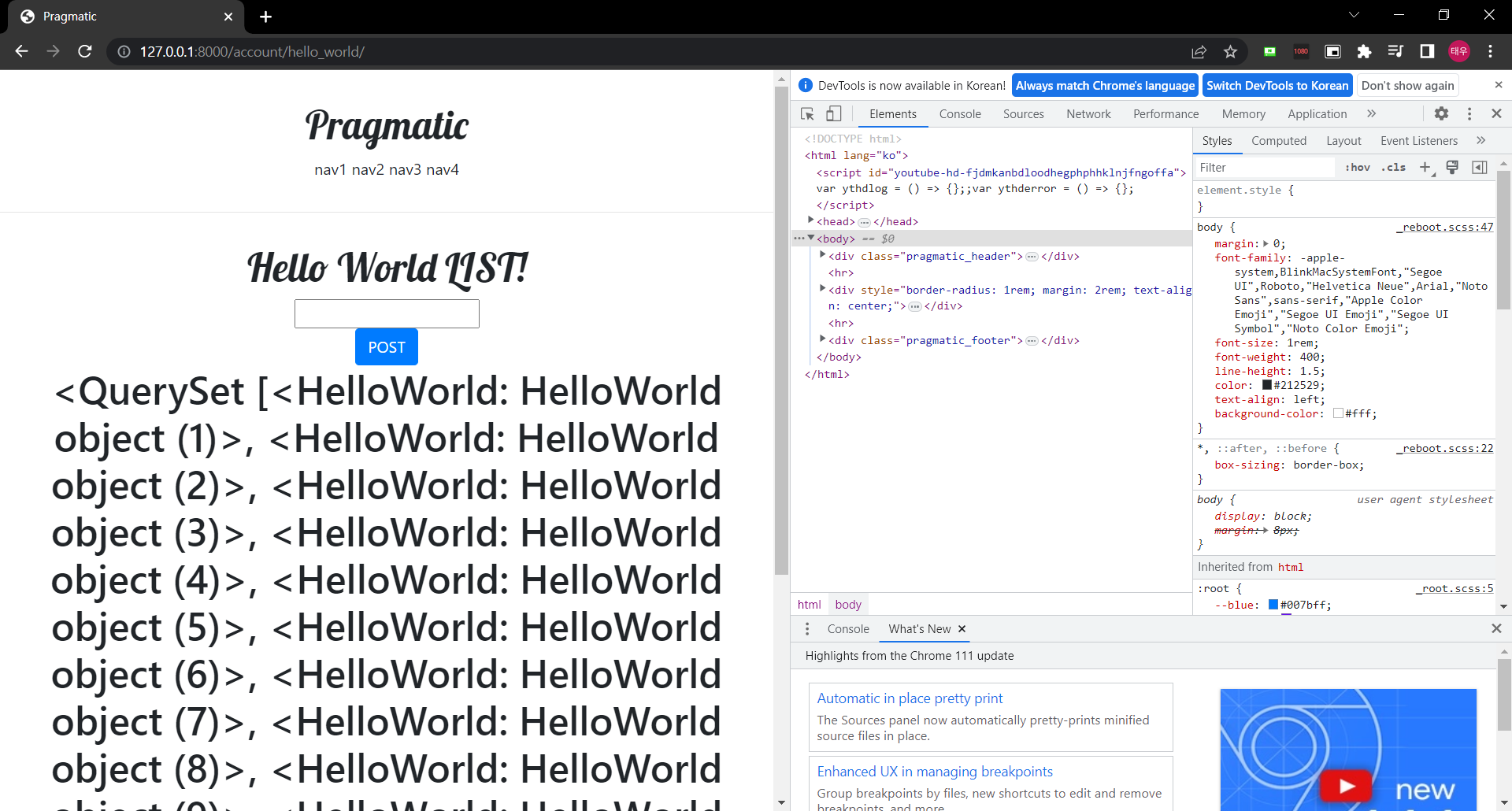
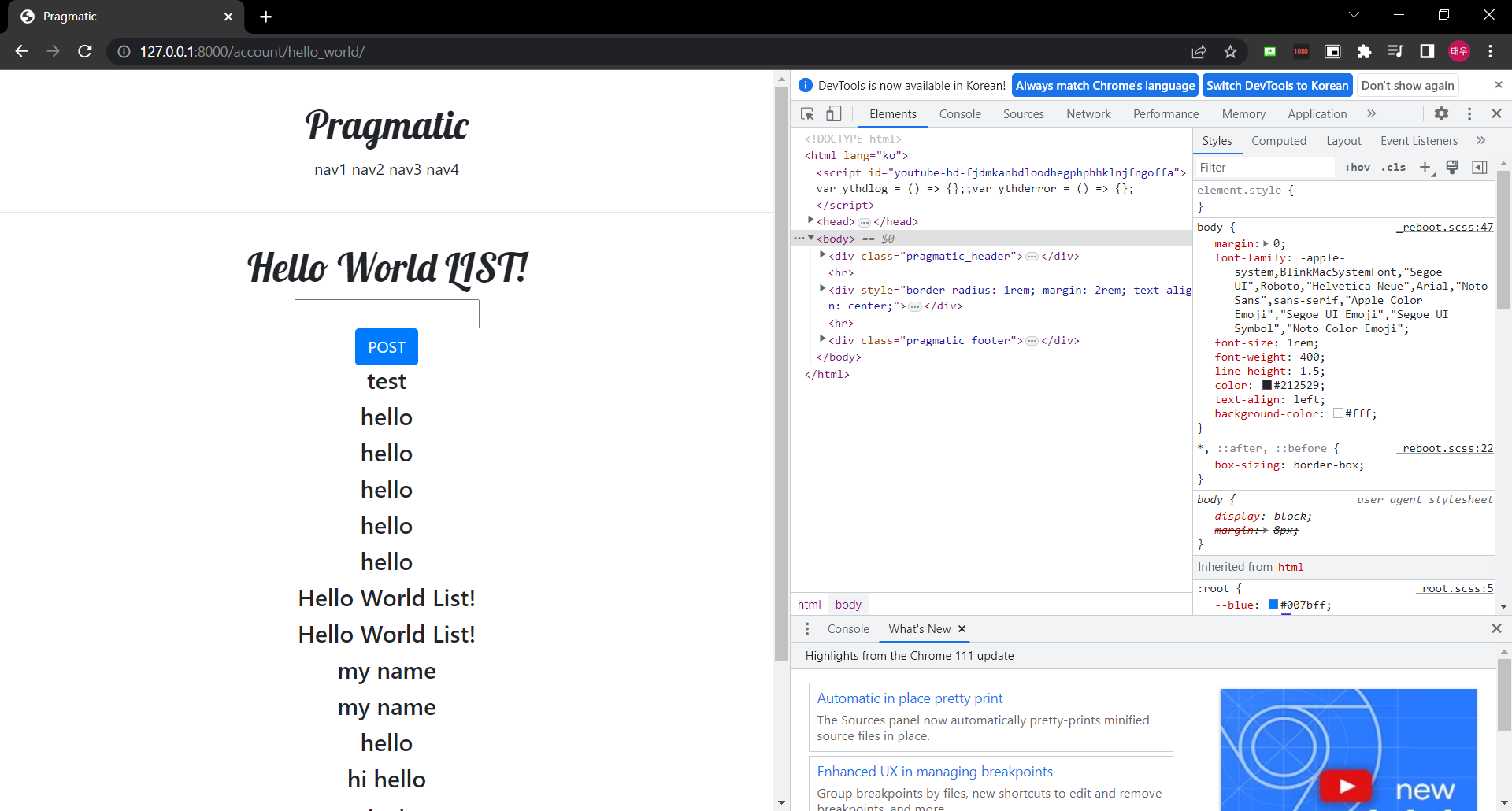
(코드 변경후의 결과, 결과가 심상치 않다. hello_world_list내의 다발을 모두 출력했기 때문!)
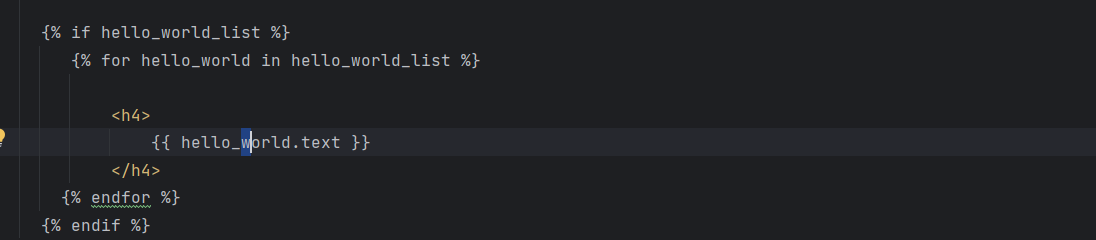
=> 반복문을 이용하여 각각을 우리가 볼수 있게 해보기

(hello_world_list 가 호출되면 hello_world 각 객체의 text 필드를 출력하게 할수 있다.)
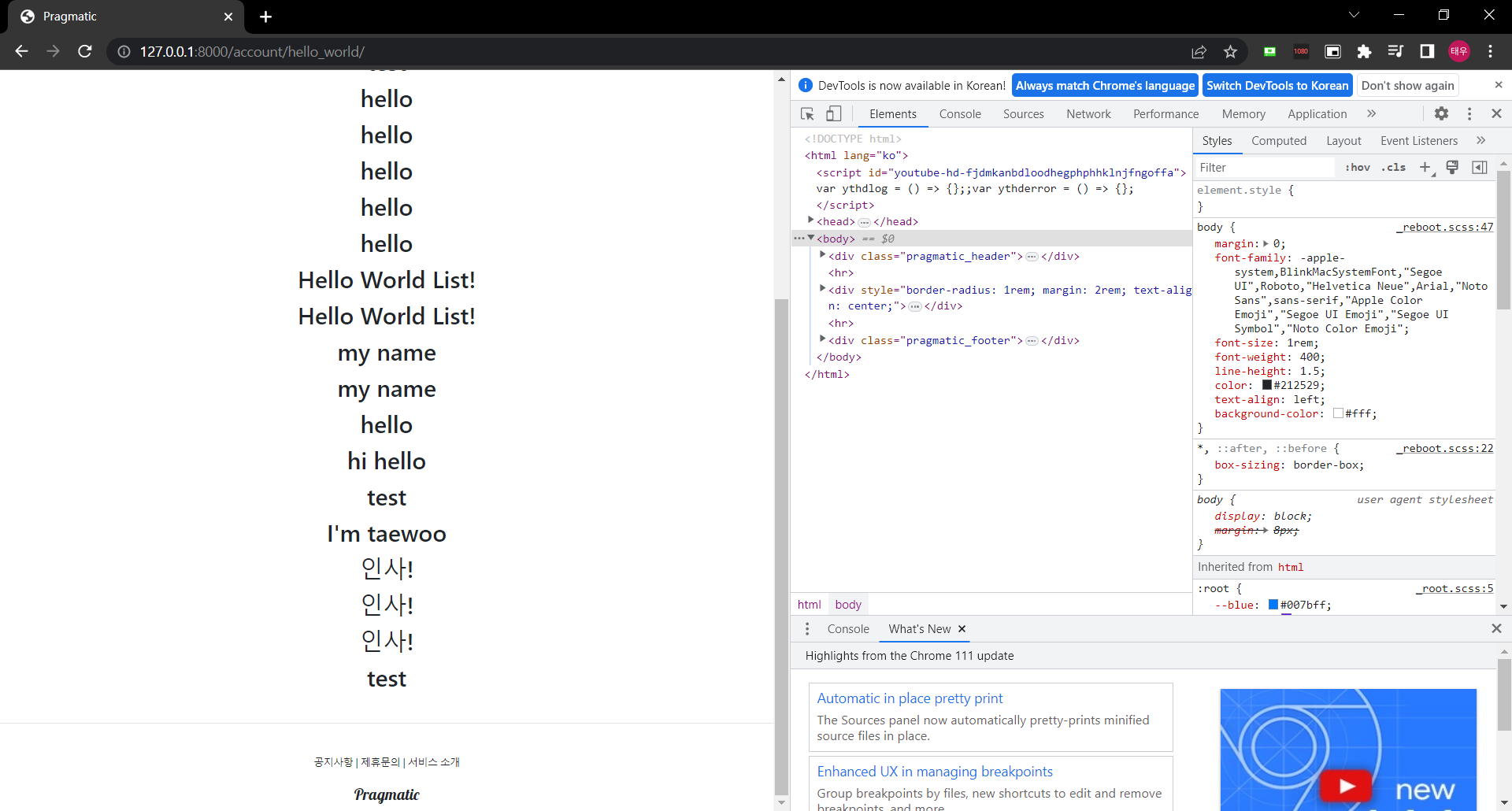
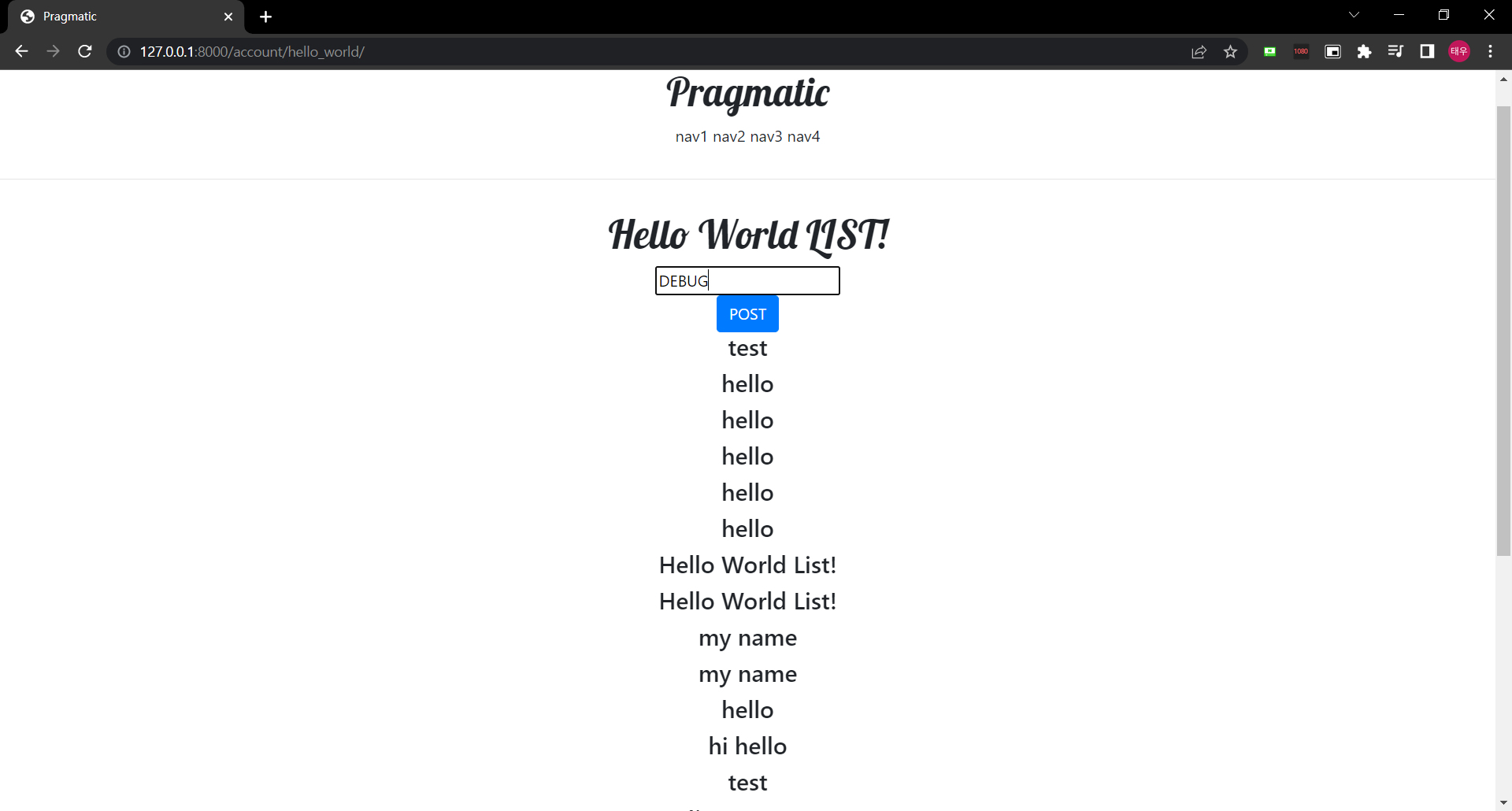
- 결과

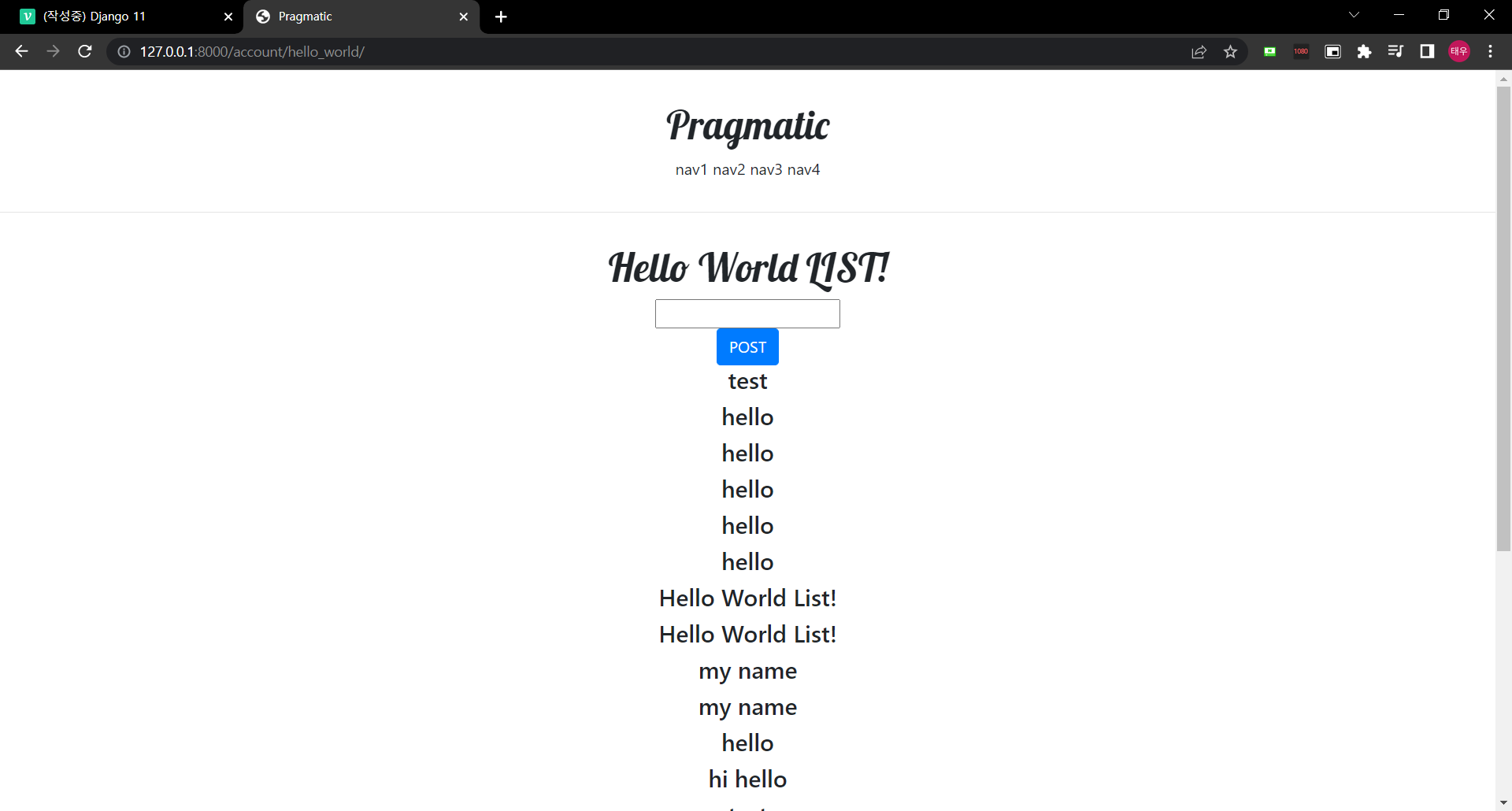
(그동안 입력했던 문자들이 출력된다! 그리고 계속 입력 후 post를 누르면 추가가 된다.
그리고 f5를 계속 누르면 마지막 입력 문자가 계속 추가된다.)
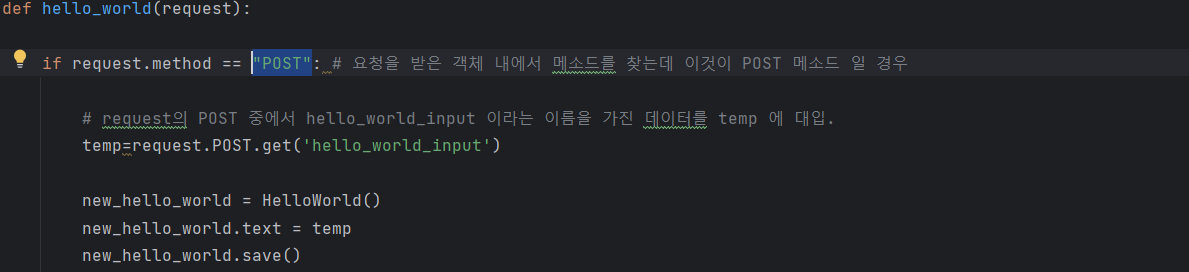
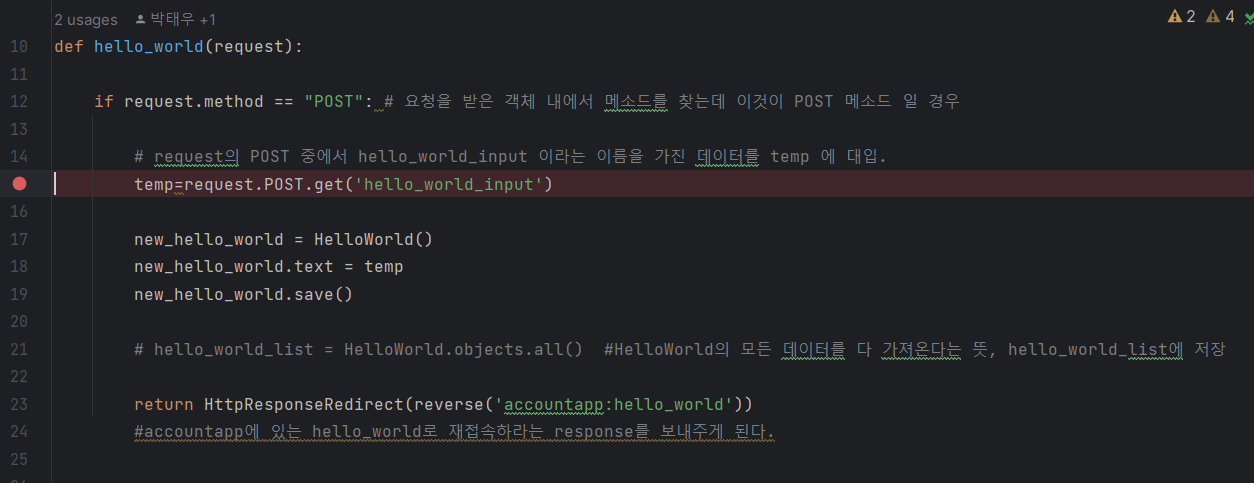
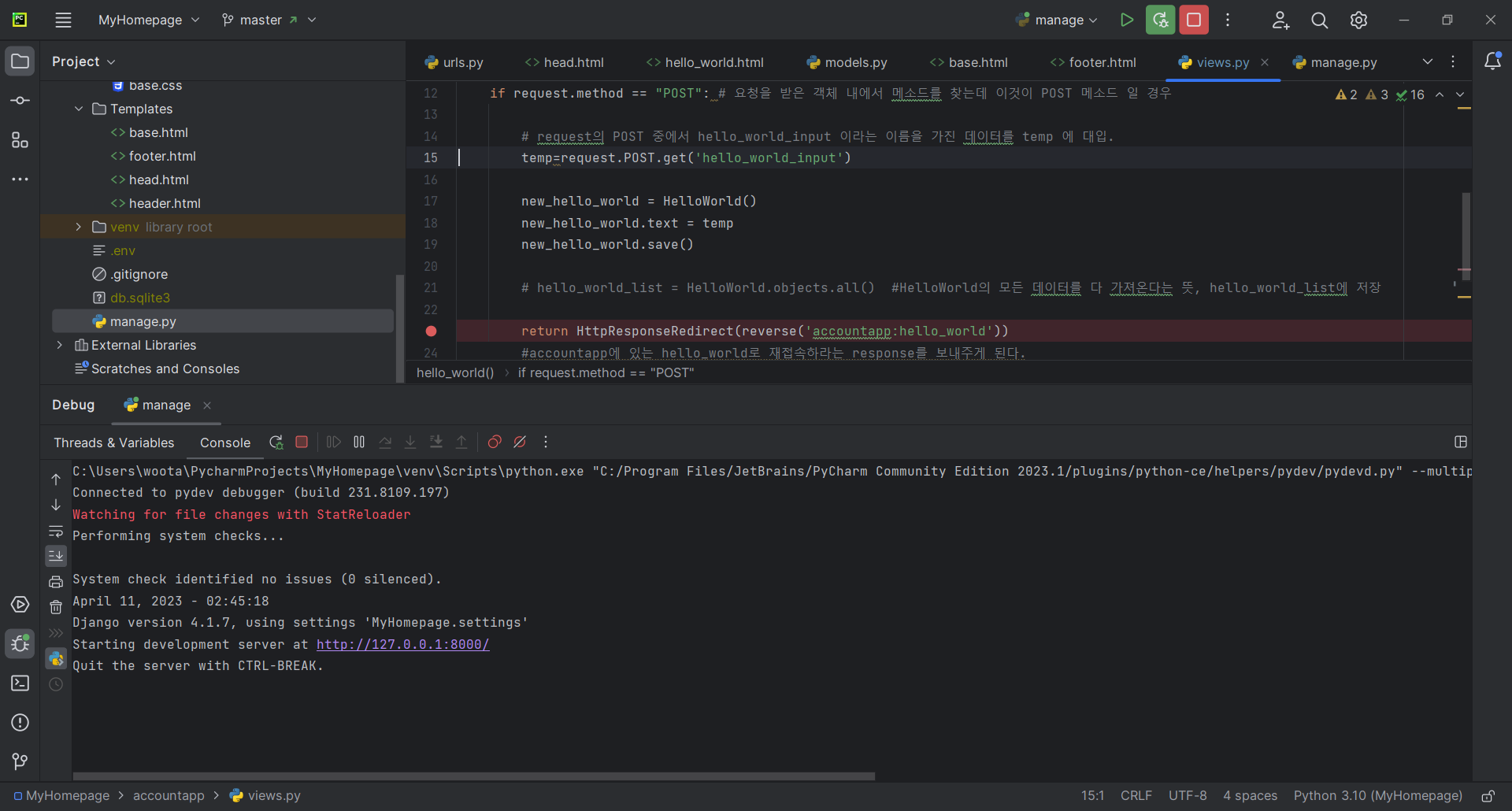
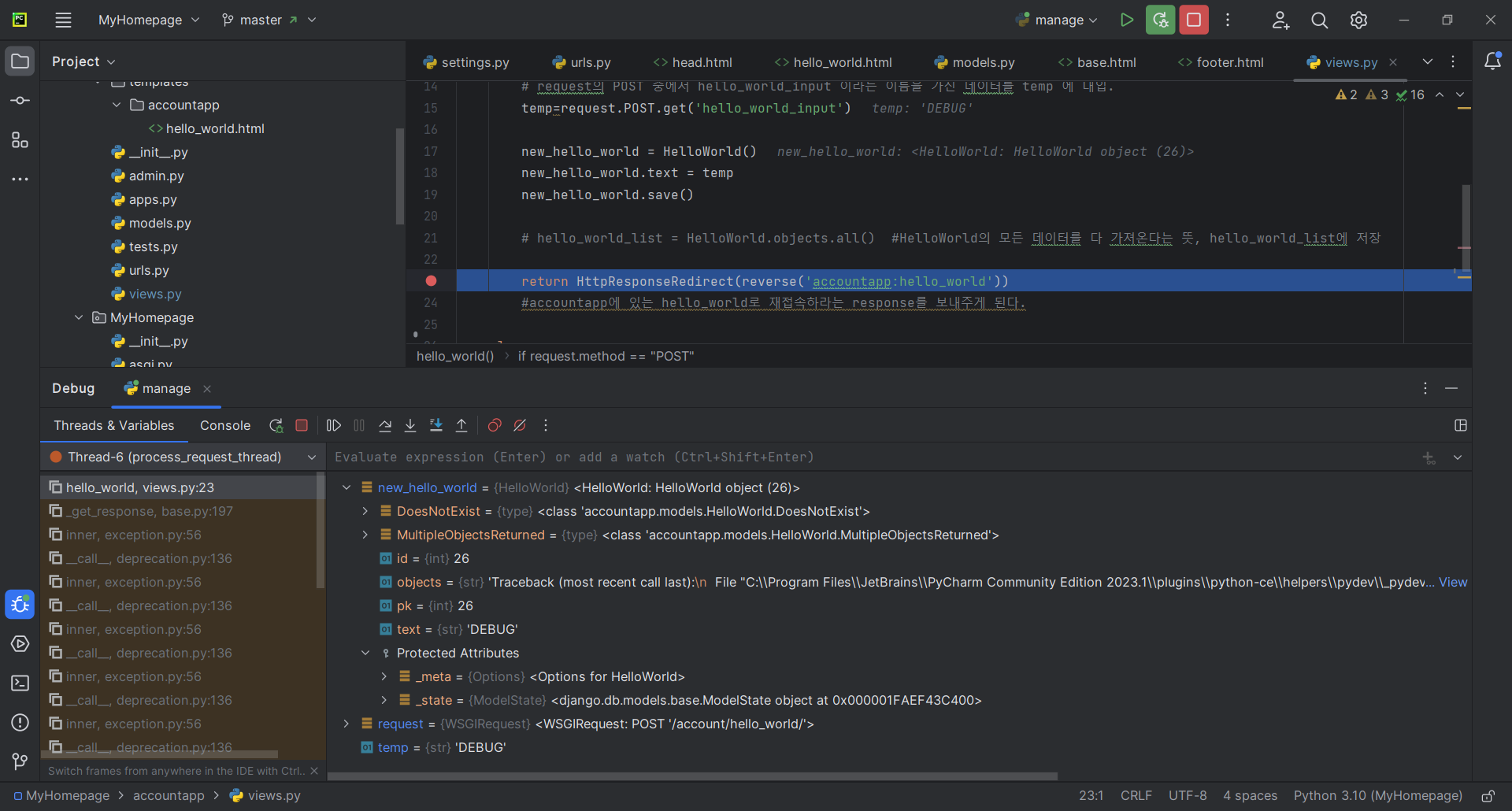
-> 이유 : view.py 에서 리턴을 할 때 아래와 같이 POST가 오면 그 작업을 브라우저가 반복(세로고침?)을 해도 계속 똑같이 저장하는 것임, POST가 render를 리턴하는 것이 아니라 POST를 완료하면 GET으로 되돌아가서 이런 작업을 반복하지 않아도 되는 상황을 만들어야 함

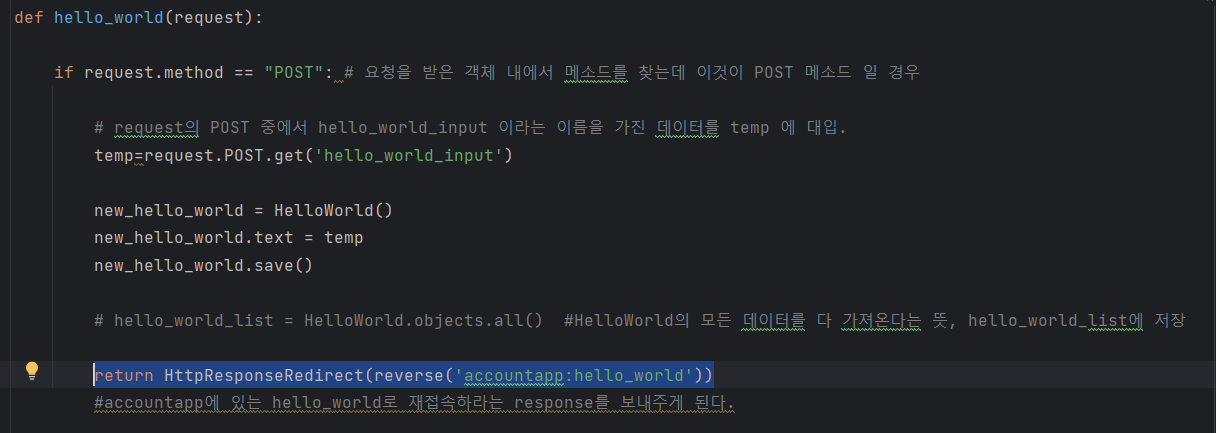
-> GET 요청을 통해 세로고침 전의 주소로 되돌아 갈 수 있도록 해야하는데, HttpResonseRedirect를 이용하여 재연결 기능을 구현해야 한다.
()안에는 우리가 가야할 주소를 적어주는데

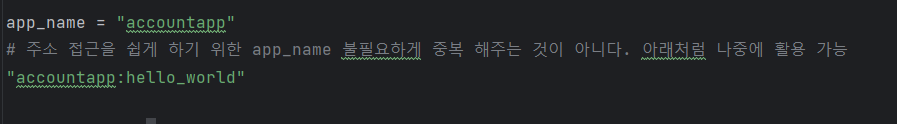
url.py에서 이름을 정해줬는데 이것을 이용하여 이름을 아래와 같이 사용할 수 있다. 그리고 이 이름에 해당하는 경로를 다시 만들어 줄 함수를 써야하는데 그것이 'reverse' 함수이다.
그래서 아래와 같이 구현하고 이것은 accoutapp 에 있는 hello_world로 재접속 하라는 응답을 보내주게 된다.


(test를 입력 후 f5를 눌러도 추가되지 않는 모습을 확인 할 수 있다.)
#2. Pycharm 디버깅 설정

(위와 같이 특정 라인에 중단점을 잡고, 그 상태에서 변수나 값들이 어떤 식으로 구성되어 있는지 확인 할 수 있는 디버깅 기능을 제공한다.)
- 디버깅 설정하기
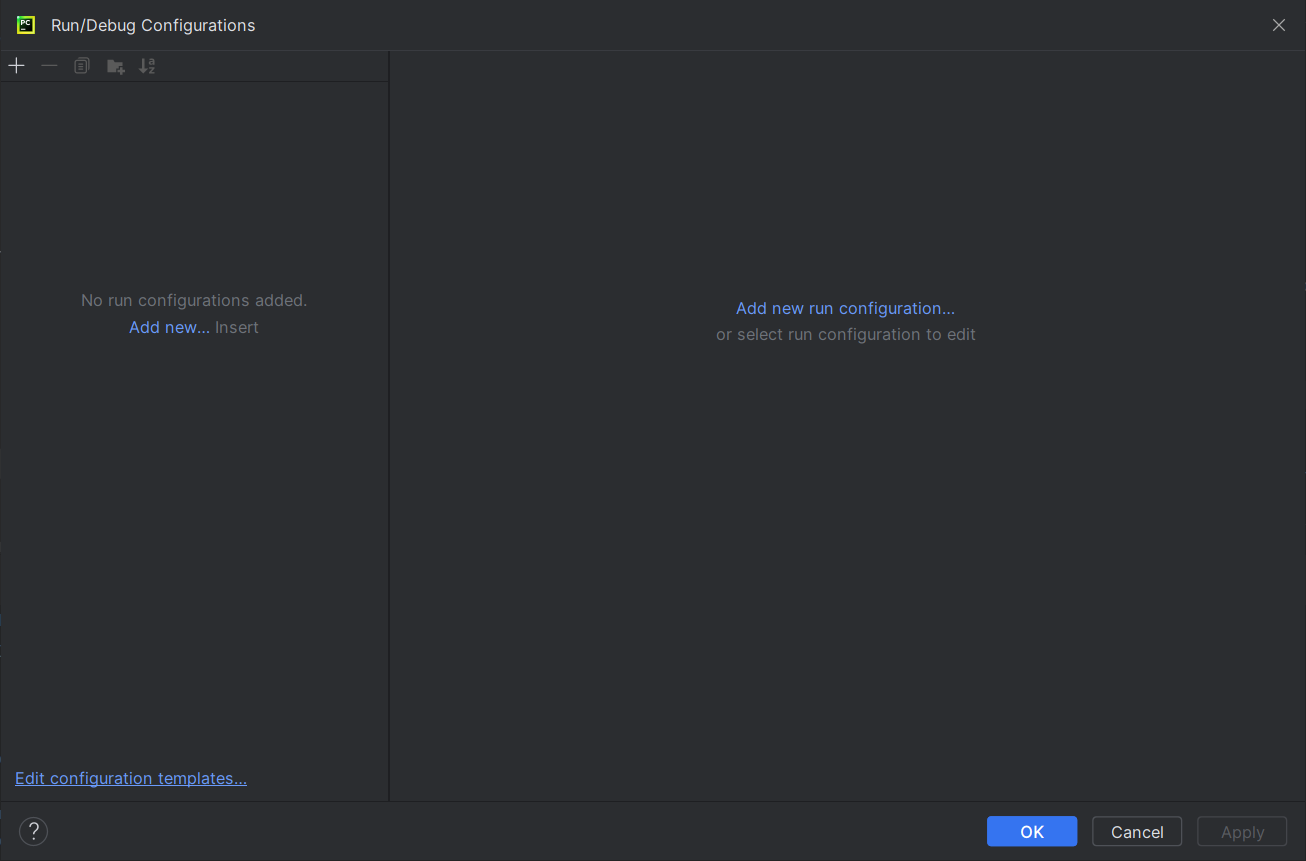
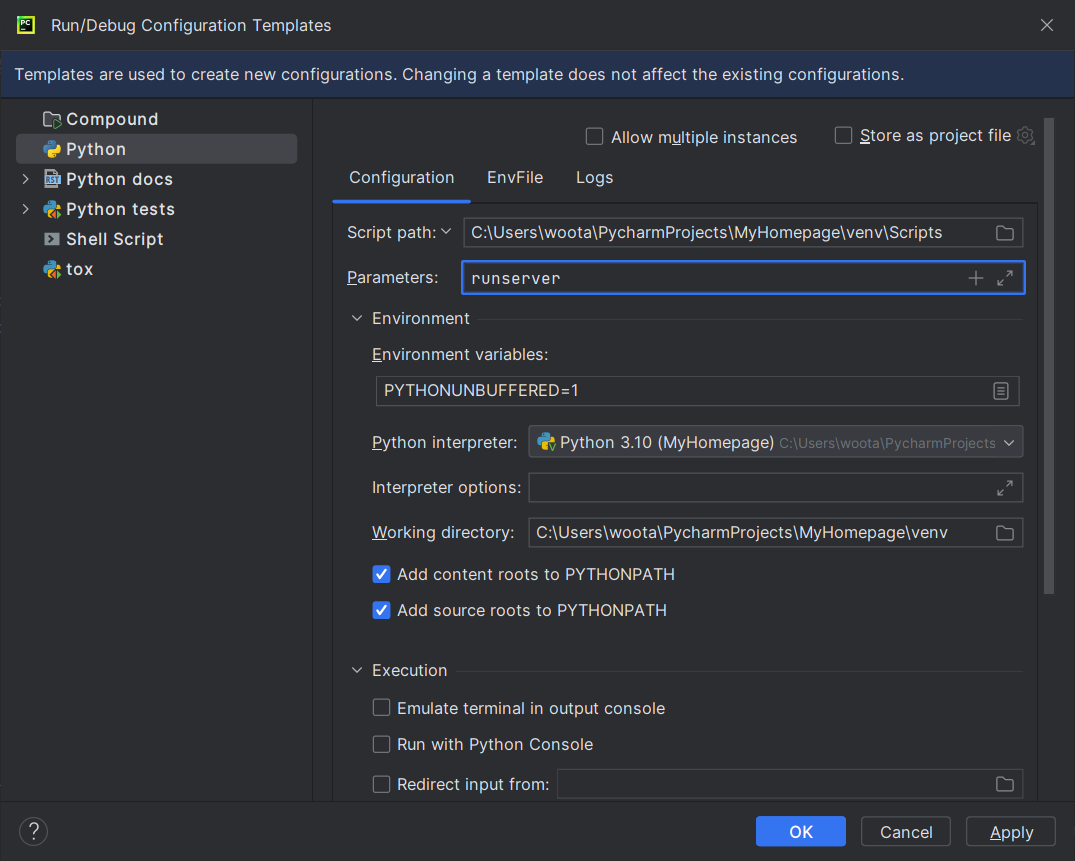
1) menu > run > edit configurations 들어가서 아래 edit configuration templates 클릭

2) 누르고 python 메뉴에 들어가서 Script path를 설정
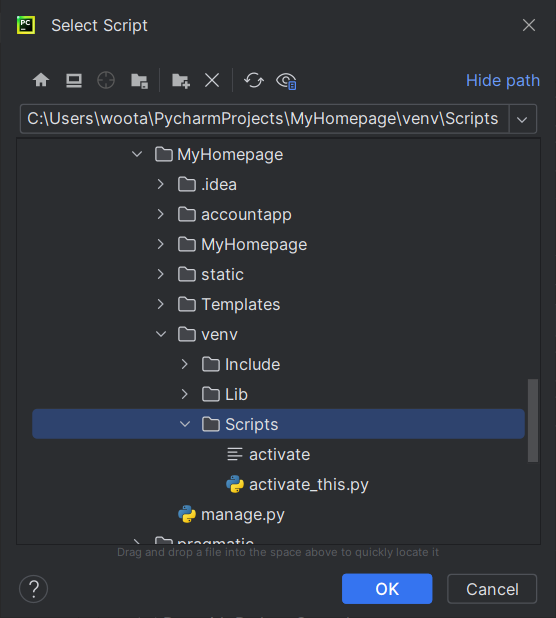
프로젝트 이름 > venv > Scripts 선택 후 ok 누르기

3) Parpameters는 우리가 서버를 실행 시킬때 쓰는 명령어를 그대로 쓴다고 생각 (runserver 입력 후 apply)

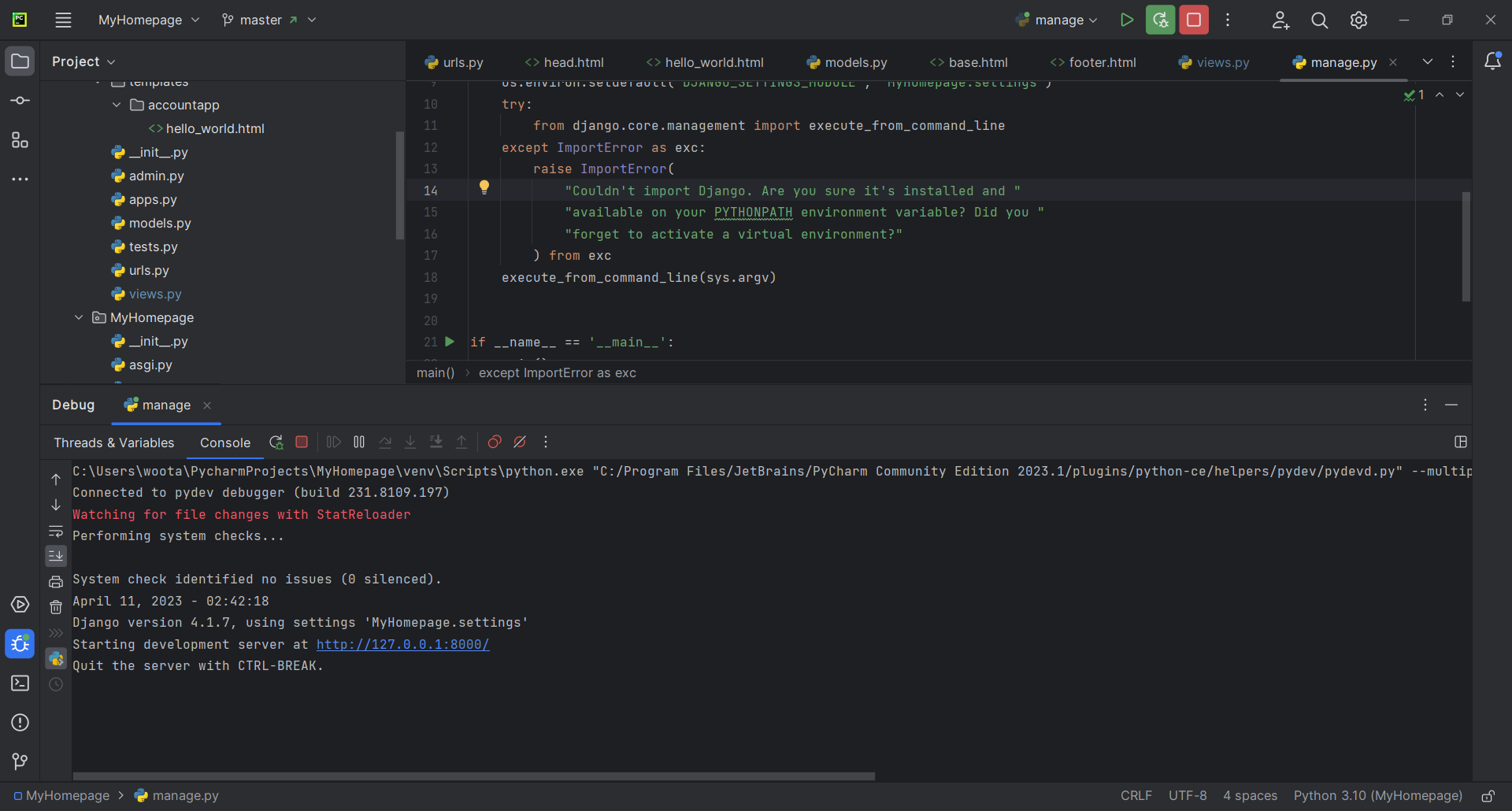
4) manage.py 를 디버깅하는 모습 (아까의 설정대로 runserver가 반영되며 서버를 자동으로 실행시켜준다. 이러면 서버가 실제로 구동된다.)


=> 일반적으로 돌리는 것과의 차이점 :

(중단점을 위와같이 잡고)

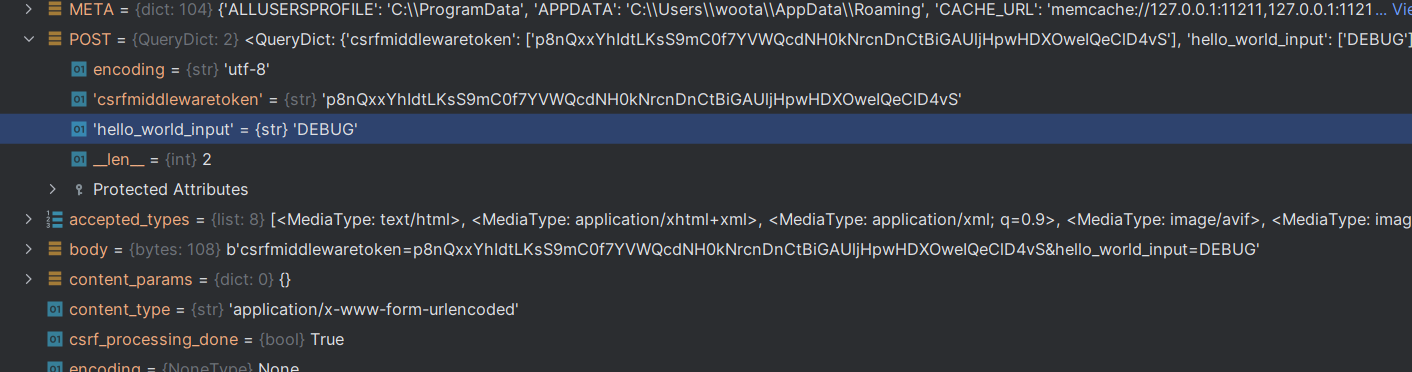
(DEBUG 메시지를 위와 같이 입력하면)

(이렇게 위와 같이 뜨는 것을 확인 할 수 있다. 현재 상태 변수들이 어떤 상태이고 어떻게 변했는지 추적 가능하다.)

(방금 입력한 DEBUG 값이 input으로 들어가 있는것을 확인 가능하다.)
=> 앞으로 장고개발을 하면서 문제가 생기면 이 디버깅 기능을 사용을 해야 쉽게 에러 디버깅이 가능할 것이다.
#3. Django의 CRUD, Class Based View 소개
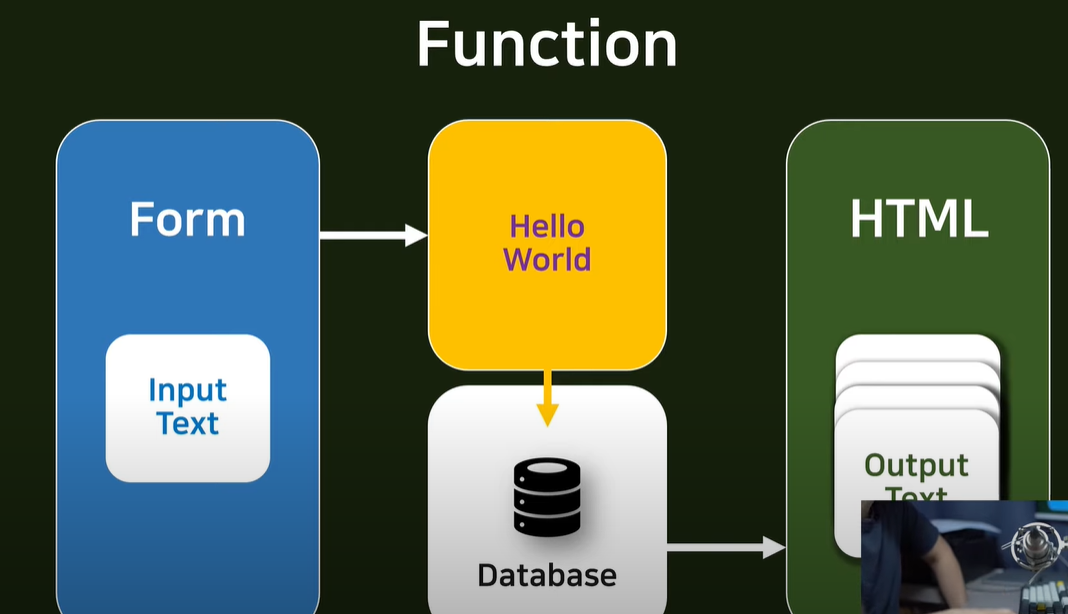
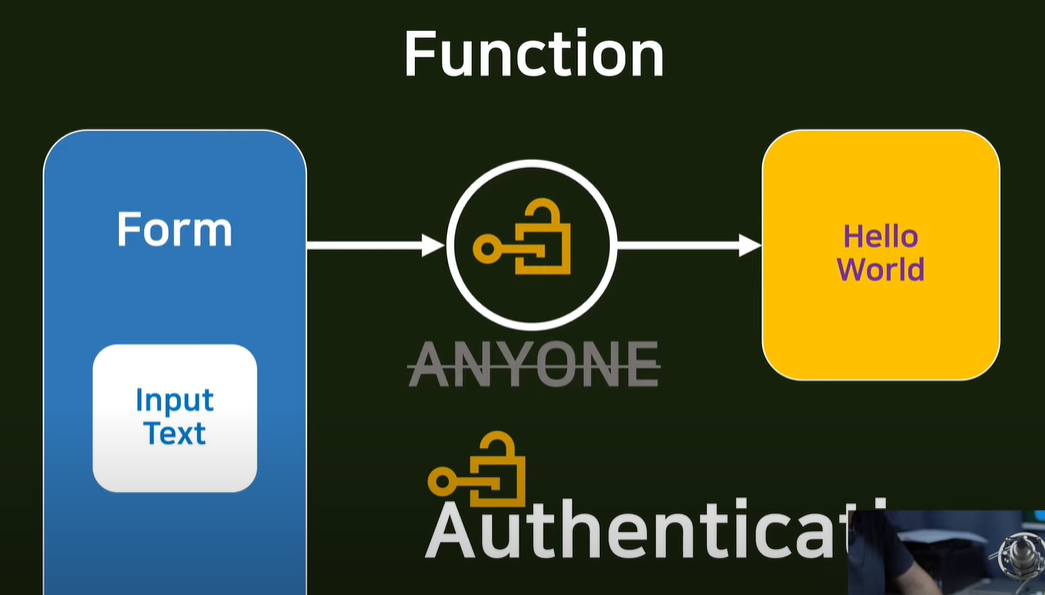
1) Form 에서 Input Text 가 들어오고 HelloWorld가 받아서 데이터 베이스에 저장을 하고 그 데이터 베이스에서 읽어서 HTML로 출력을 해주는 형식, for 문을 돌려서 여러개의 output을 동시다발적으로 나타내는 것을 지금까지 해봄

2) Form에서 HelloWorld에 요청을 보낼 때 아무나 글을 쓸 수 있기 때문에 글을 쓰는것 대해 아무런 제한사항이 존재하지 않음. 그래서 앞으로 인증 시스템을 구현할 것임.

인증 : 최소한의 보안으로서 지금으로 보면 계정(account)가 필요한 것
우리가 지금 만들고 있는 것이 accounapp임.
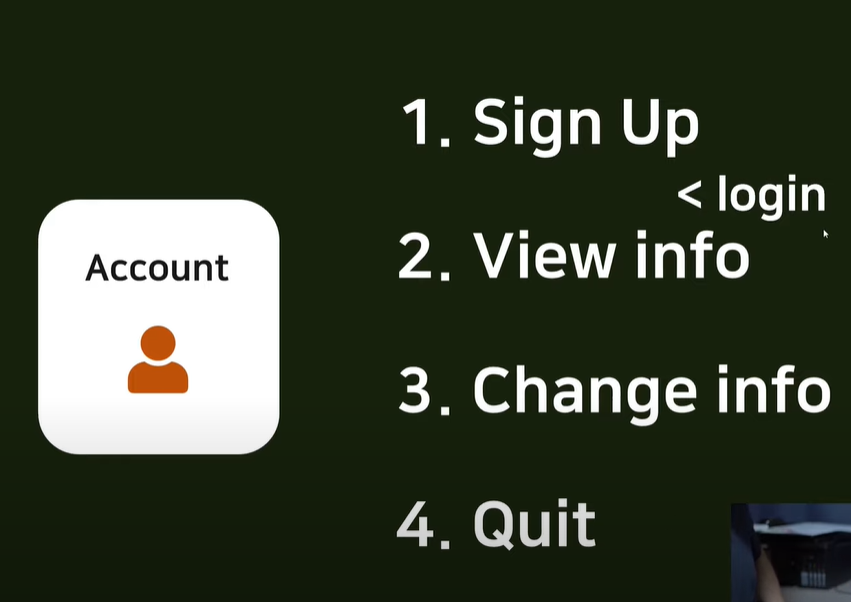
3) accountapp을 만들기 위해 필요한 것
가입, 로그인 기능, 본인의 정보, 개인정보변경, 탈퇴

4) django 되돌아 보기
- CRUD 기능을 잘만드는 것에 유용
(CRUD : Create Read Update Delete 의 약자)
각각의 view를 제공하기 때문, 이 네가지 작업을 쉽게 할 수 있는 class 를 제공해준다.(아래는 각각의 class 이름)


이 작업들에 최적화되어 있는 도구들을 사용할 수 있게 해준다. 위와 같이 CBV로 불리는 Class Based View를 장고에서 제공해준다.
(반대말 = Function Based View, 지금까지 만든 HelloWorld 함수 기반의 view, model이 이와 같다.)
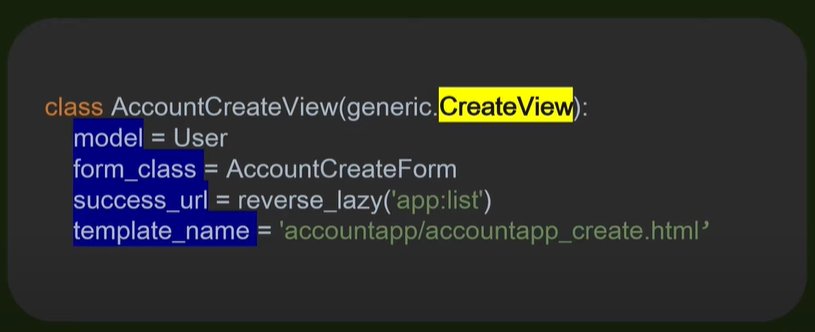
5) Class Based View 의 예시
CreateView가 장고에서 기본 제공해주는 class 인데 이를 상속받아서 그곳에 들어가는 parameter를 몇개 지정해준 코드. 나머지는 장고가 알아서

6) Class Based View 의 장점
생산성 향상, 가독성 증가, 복잡성 감소, 시간 소모 감소
7) CRUD 는 거의 모든것에 적용 될 수 있다.
(게시글, 계정정보, 프로필, 주문 등 거의 모든것이 이 사이클에 들어간다.
조금씩 추가되거나 제거되어야 할 경우도 존재한다.)

=> 이러한 사이클 안에 모든 것을 접목시켜 만들겠다고 생각하고 만들면 생산성이 향상될 수 있다.
궁극적인 목표 : Class Based View를 이용하여 웹사이트를 구동시키는 것
