#Bootstrap 을 이용한 Form 디자인 정리

(django bootstrap v4를 이용하여 우리가 만드는 form들을 일괄적으로 bootstrap을 적용시킨 디자인으로 만들 수 있다.)

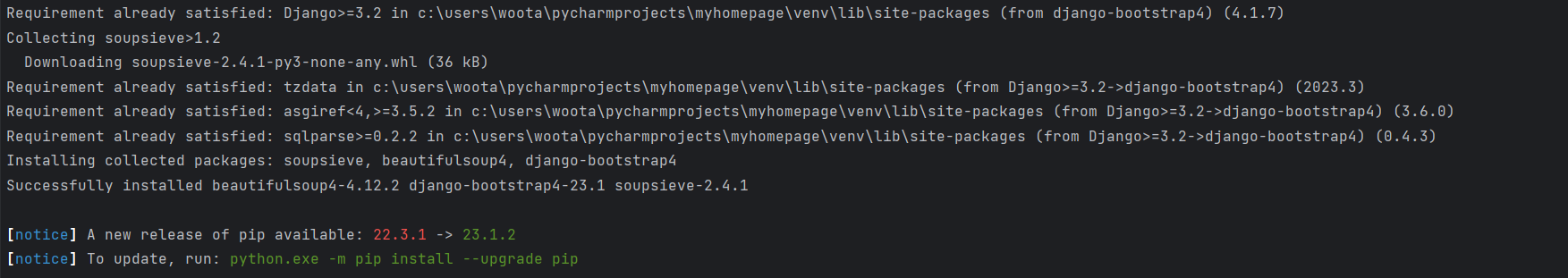
이것을 복사하여 터미널에 입력하면 아래와 같이 설치가 되는 것을 확인 할 수 있다.

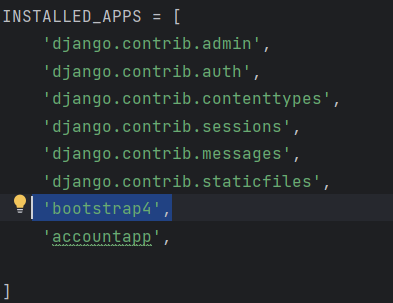
설치 후 아래와 같이 setting.py에 bootstrap4가 설치되었음을 추가해줘야 한다.

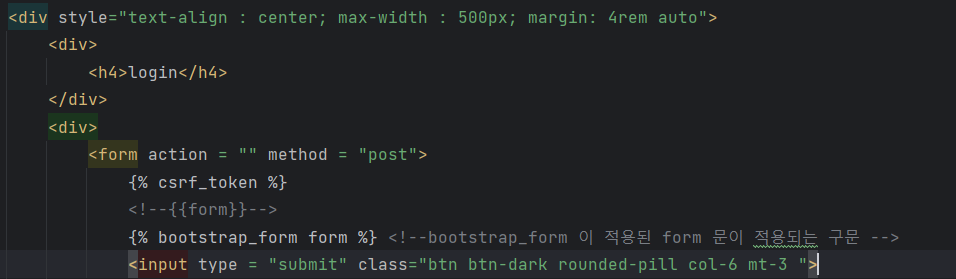
#bootstrap을 login에 적용시켜 보기

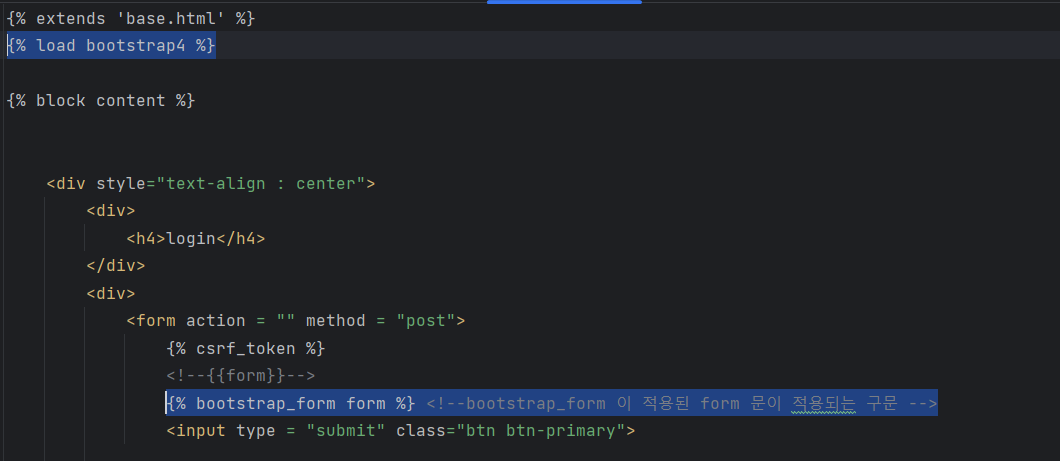
({% laod bootstrap4 %}를 이용하여 bootstrap4를 사용할 것이라고 지정하고, form문도 일반 form이 아닌 bootstrap_form 의 form을 쓸 것이라고 변경해 주었다.)

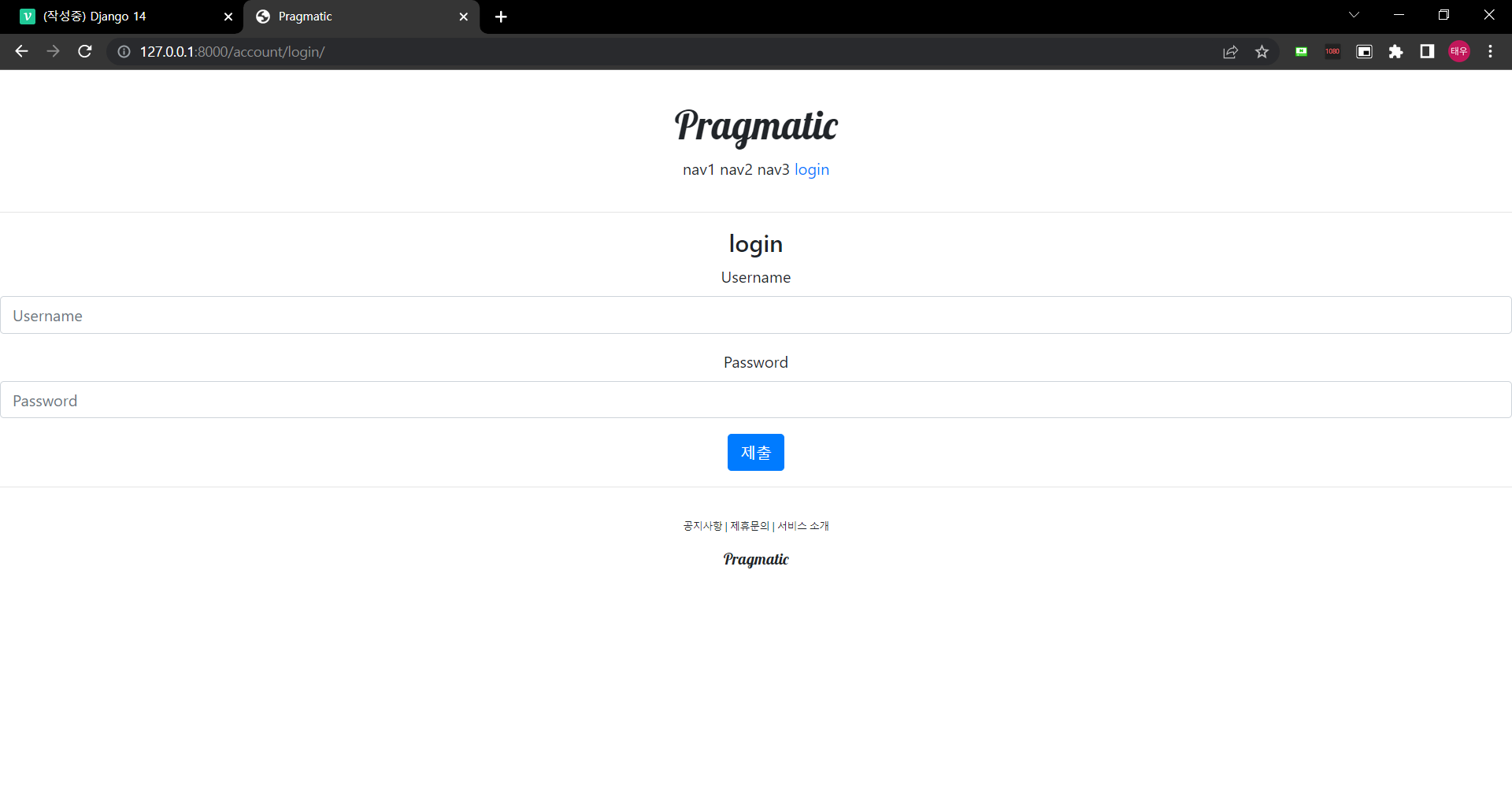
(login의 실행 모습 형태의 변화가 보인다.

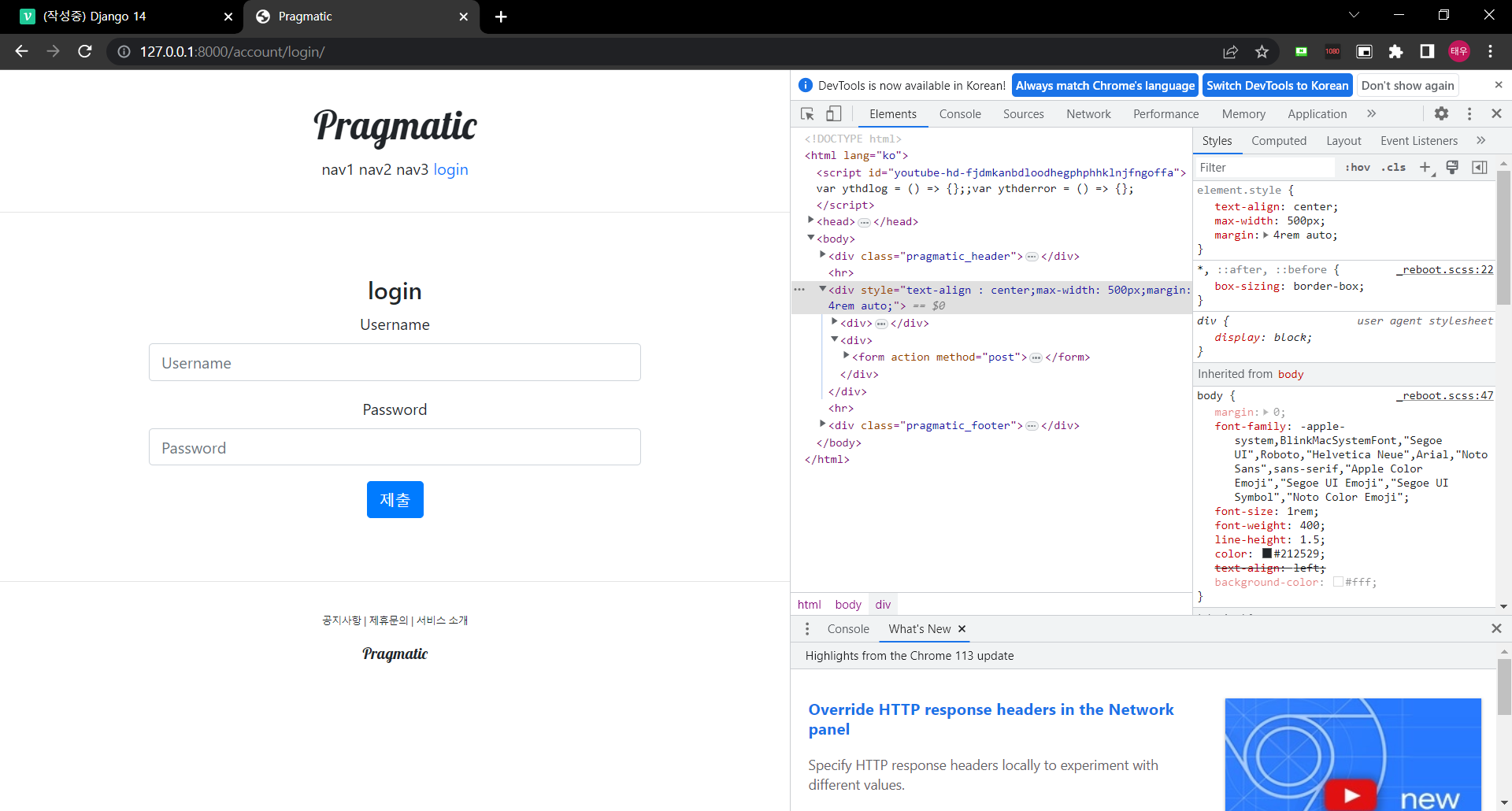
(우측의 개발자 도구를 이용해 login의 칸을 줄여보기도 하였다.)
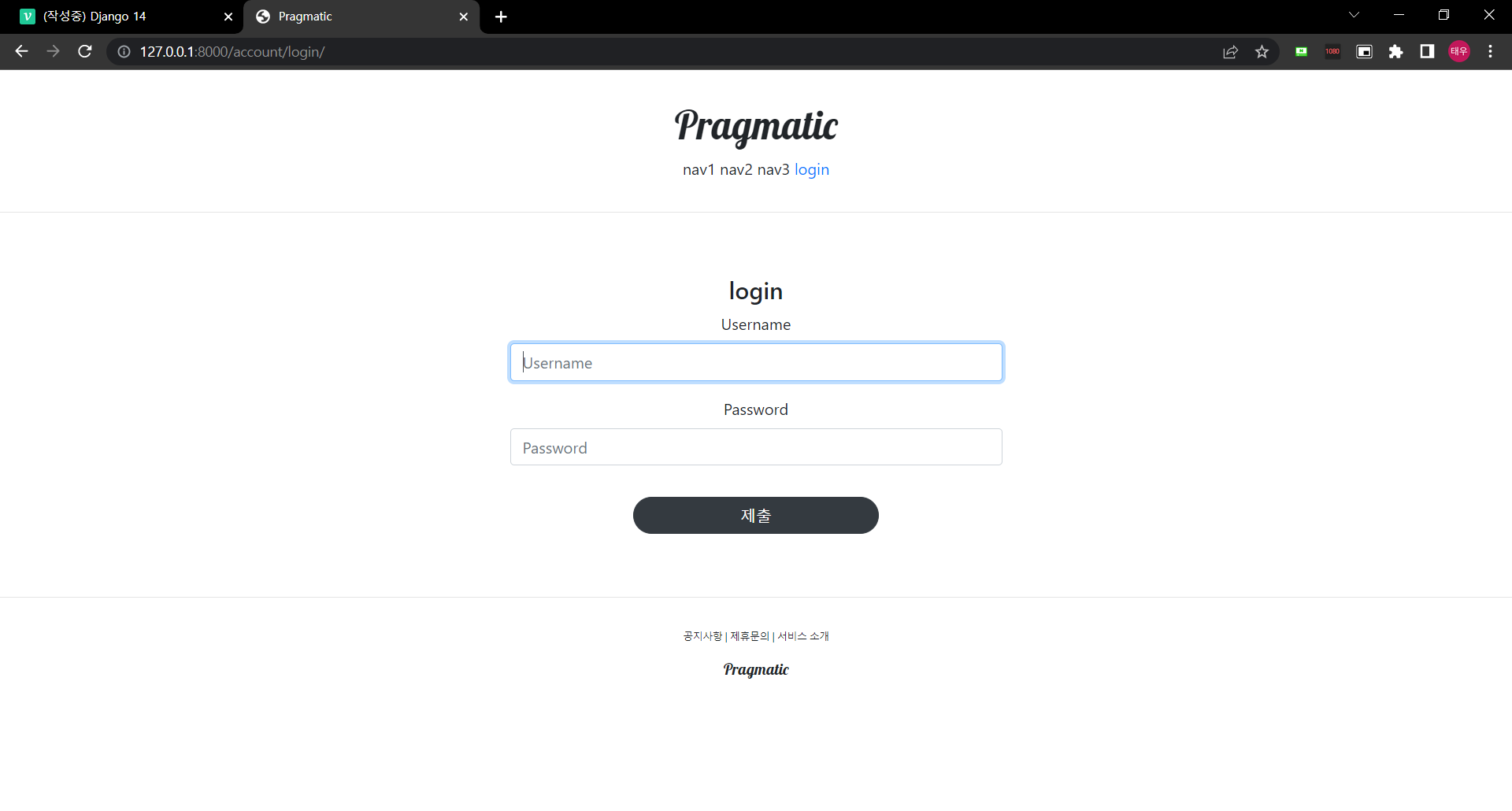
이후 직접 파이참에서 직접 위와 같은 모양을 적용하고 제출 버튼도 아래와 같이 바꿔보았다.

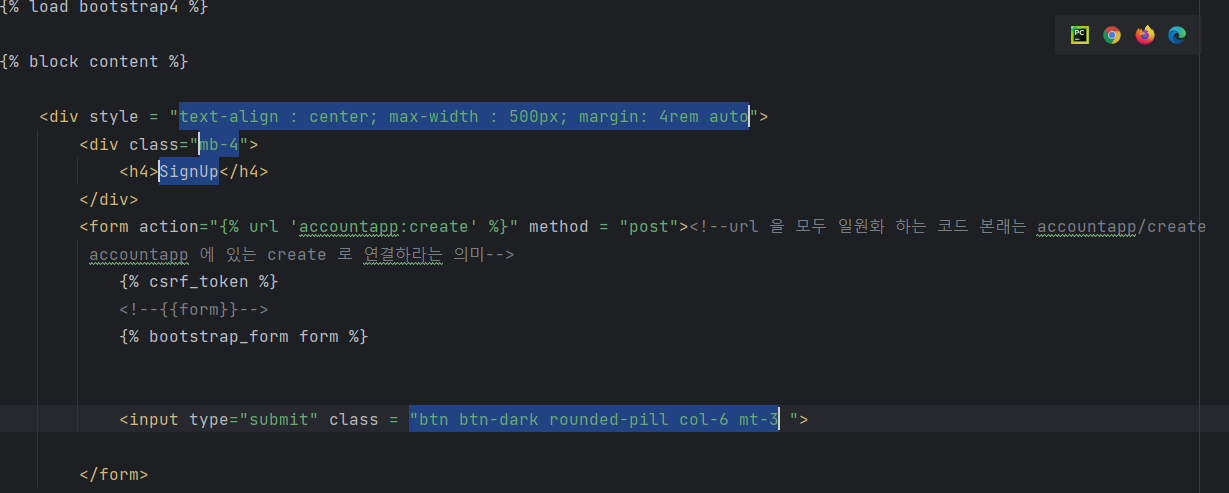
#bootstrap을 create에 적용시켜 보기

(mt-3은 margin top 으로서 기존보다 3배 더 margin을 남게 하는 것
col-6은 너비가 있는데 12가 100퍼센트 이고 이때는 부모의 너비를 따라간다. 6이면 50퍼센트 식으로 너비를 조정 가능하다.원하는 스타일만 정해서 클래스만 적용할 수 있는것도 bootstrap의 장점)


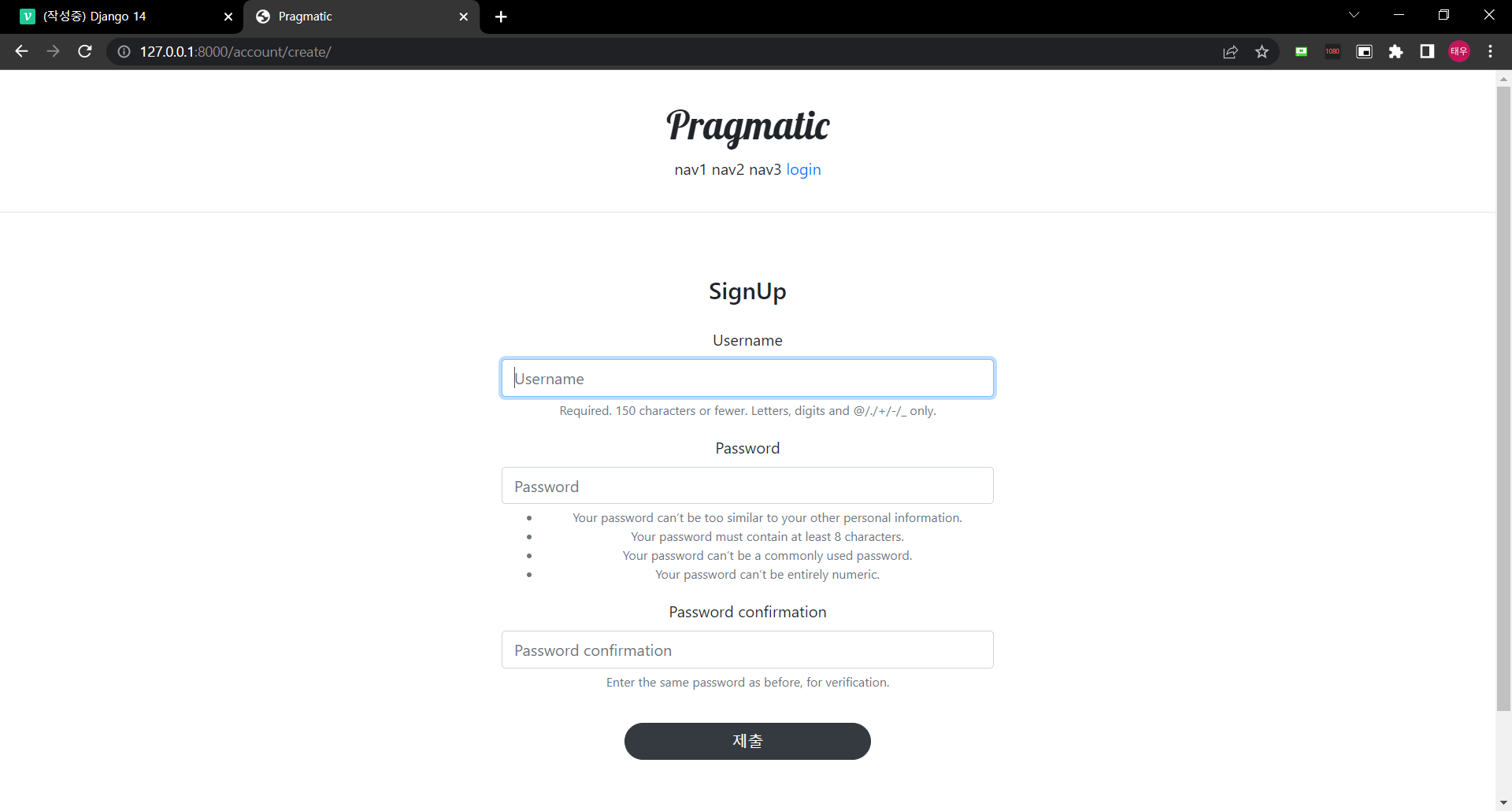
(create.html의 코드도 위와 같이 변경 하였다. mb-4는 mt와 비슷하게 margin bottom을 본래의 4배 너비로 넓히라는 의미이다. 그 아래는 이후 create의 모습)
#bootstrap을 hello_world에 적용시켜 보기

위 사이트에서 나눔스퀘어 글꼴의 otf를 다운로드 받고 아래와 같이 적용

(해당 폰트들을 static 폴더 내의 새로 만든 fonts 폴더에 복사 시켜 놓았다.)

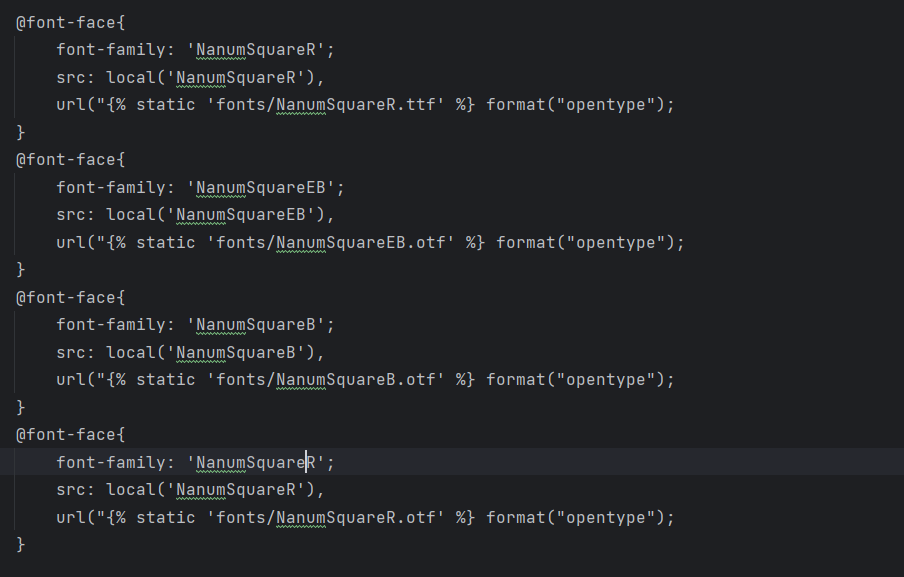
(head.html에 적용한 모습
font-face를 지정한 다음에 NanuSquareR 과 같은 파일들을 url의 static 이라는 문구를 통해서 경로를 확인하고, 이 파일들은 opentype 의 파일들 인데 이 파일들을 다 가져온다는 의미로 이렇게 font-family 들을 적어주면 프로젝트 내부의 어떤 경로에서든 이 폰트를 사용 할 수 있다.)


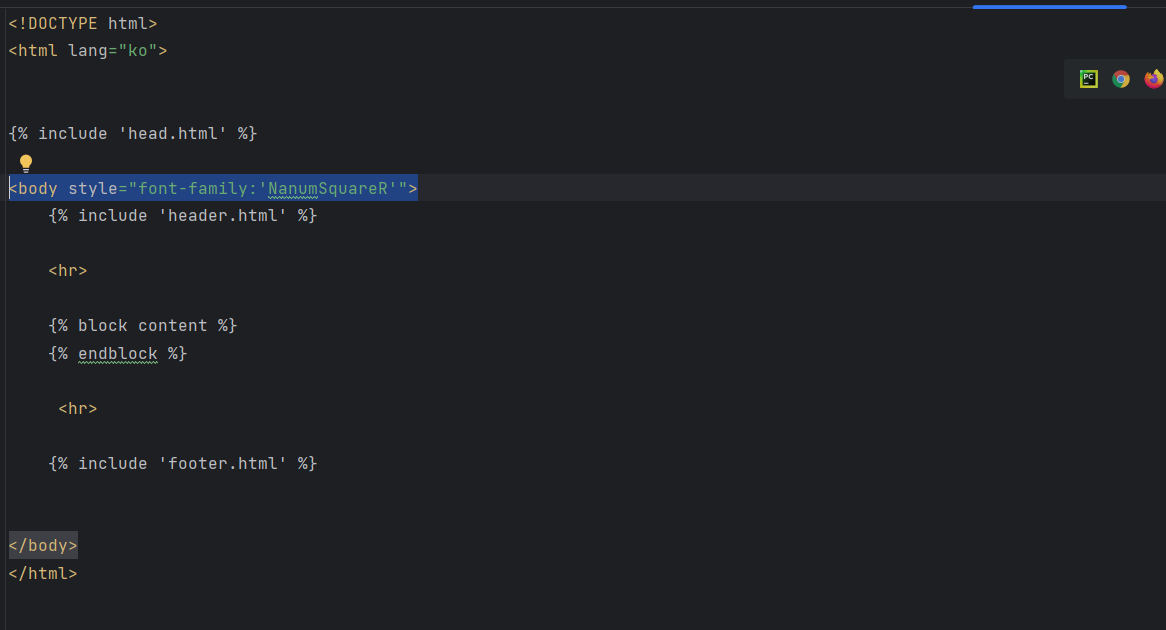
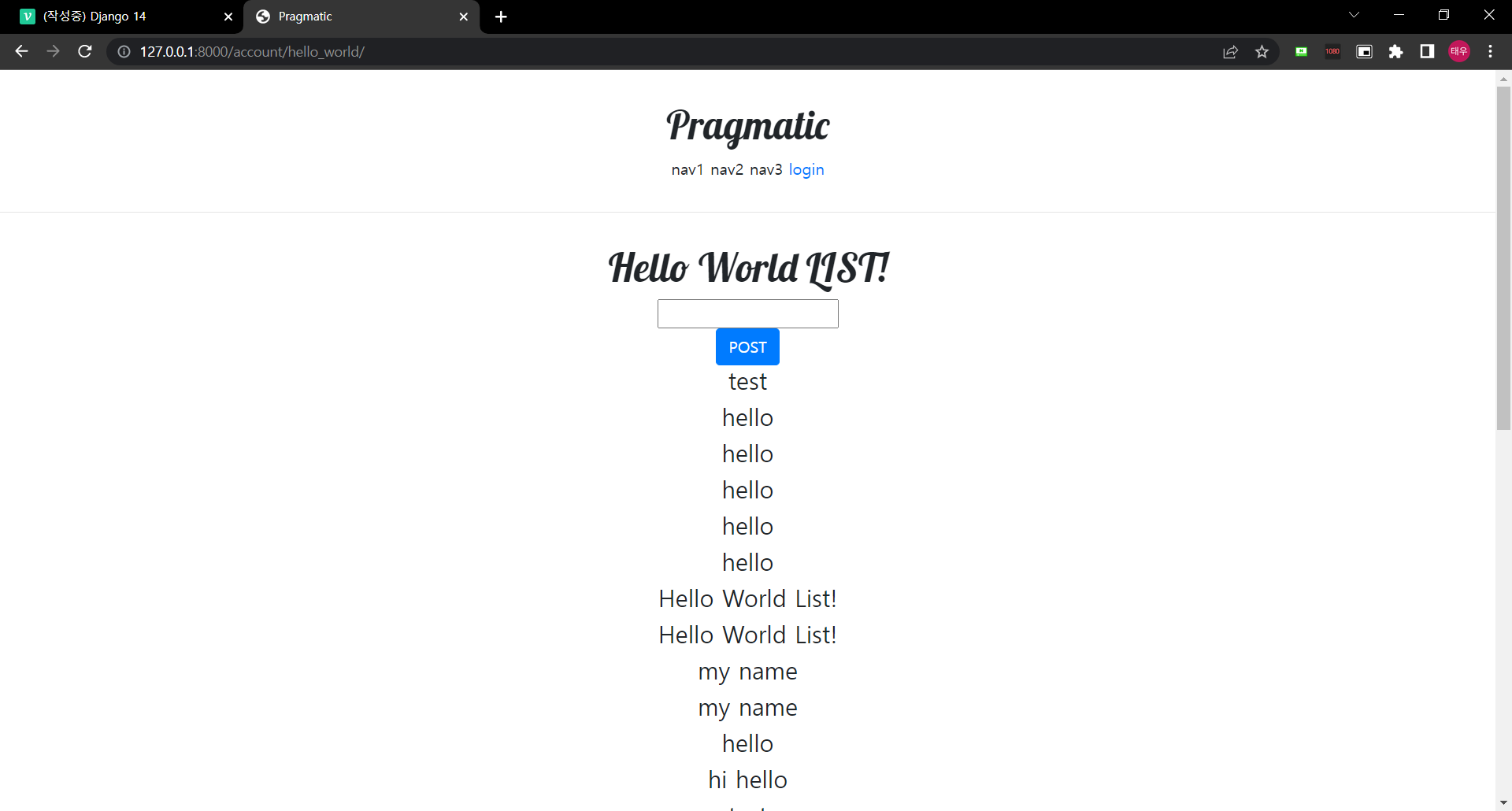
(base.html의 body의 style의 font-family를 아까 지정했던 글꼴 중 NanumSquareR을 지정한 모습이다. 그 아래는 hello_world 바디의 글꼴이 변화 한 것을 확인 할 수 있다.)
