#Profileapp 마무리
- profile에서의 updateview를 만들어보자


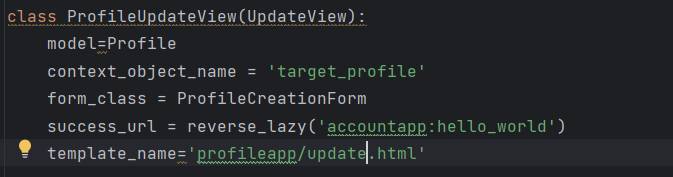
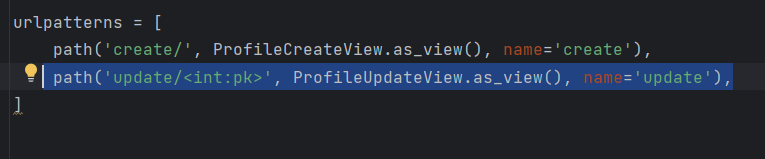
(ProfileUpdateView를 views.py에 만들고 urls.py에 경로를 지정해준 모습이다. pk값을 가지고 해당 유저의 profile에 접근해야 하므로 경로에 pk값이 포함된 것을 확인 할 수 있다.)
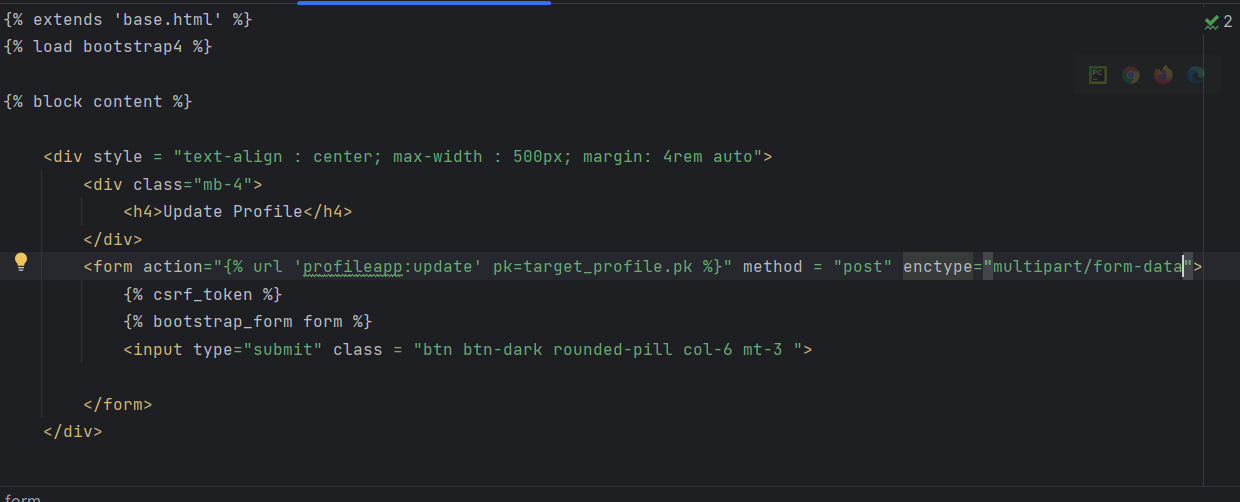
- update.html을 지정해준 모습

(accountapp의 update.html과 비슷하지만, 주소와 pk 이름,타이틀, 그리고 이미지 관리를 위한 enctype 또한 지정해 주었다.)
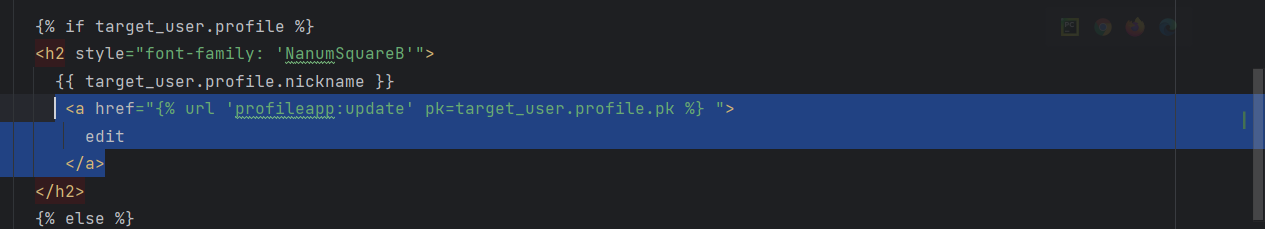
- 저번 시간에 했던 detail.html에서 유저 닉네임을 수정할 수 있는 기능 추가

(앵커 태그를 이용하여 target_user의 profile.pk 정보를 담아 해당 url로 향하는 링크 생성)

(결과로서 이미 닉네임이 있어도 수정할 수있는 링크가 생긴다.)
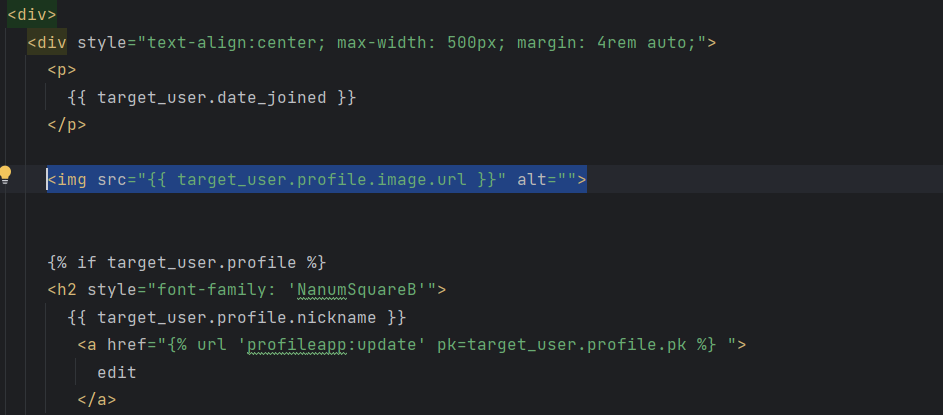
- 프로필 사진으로 지정된 이미지를 띄우기

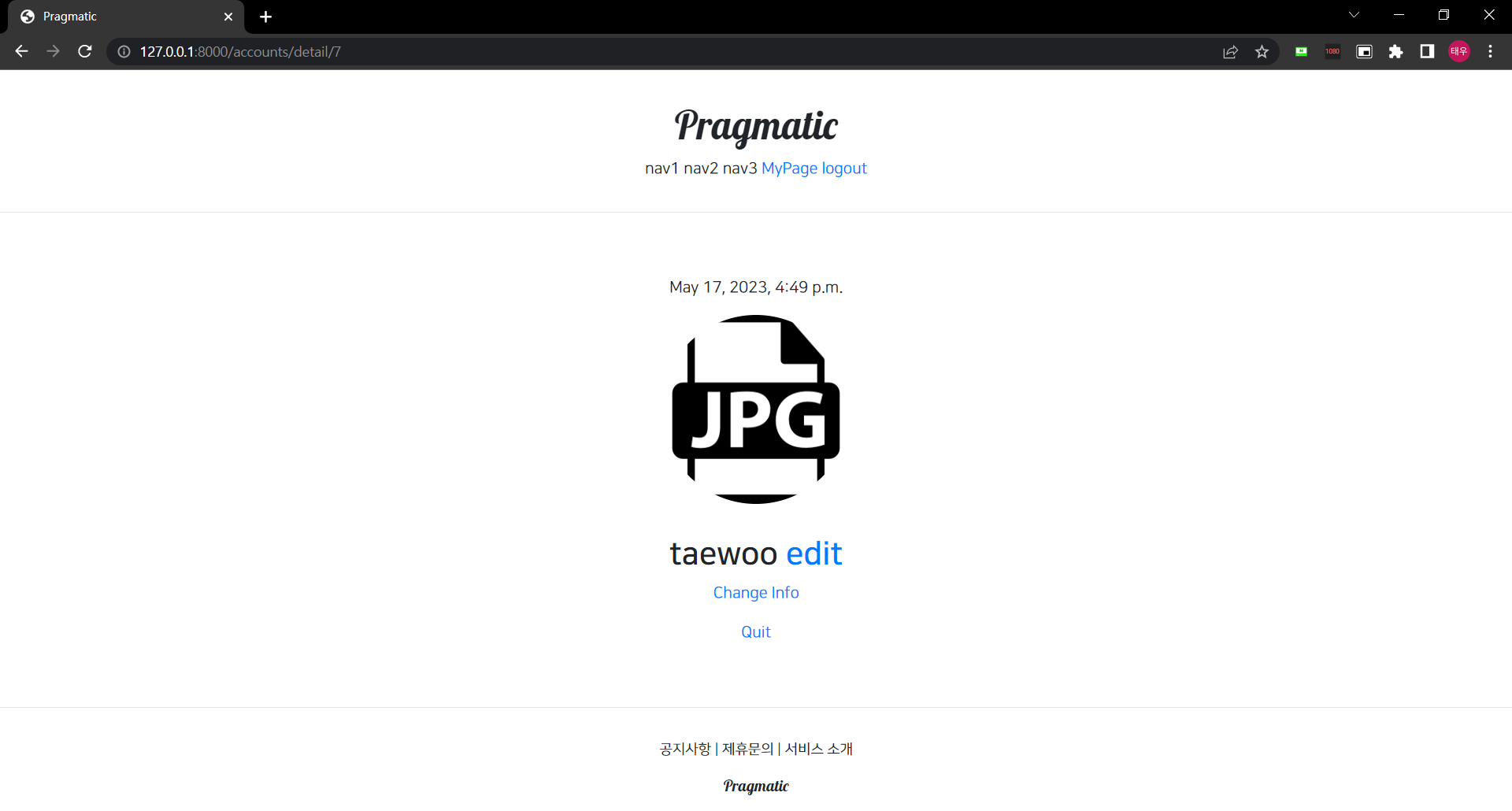
(detail.html에 띄울 이미지에 대한 url을 보내주면 되는데 이때 라우팅을 해주지 않아서 실제로는 아래와 같이 이미지가 생성되지 않는다.)

=> 라우팅 해주기 (pragmatic의 urls.py 에서)


(위에서 필요한 것은 모두 conf에서 import 하면되며,
settings는 우리가 pragmatic(나의 경우 MyHomepage)에서 적었던 모든 값들을 가져와서 사용할 수 있다.
그 중에서 MEDIA_URL를 가져오며, document_root는 우리가 지정했던 settings의 MEDIA_ROOT라고 설정해 줌으로서,
위의 urlpattenrs의 path 뿐만 아니라, MEDIA_URL 과 MEDIA_ROOT를 연결시켜서, 이미지를 서버가 나타내게 되는 것이다.)

(detail.html의 이미지 관련 스타일을 위와 같이 지정하였으며)

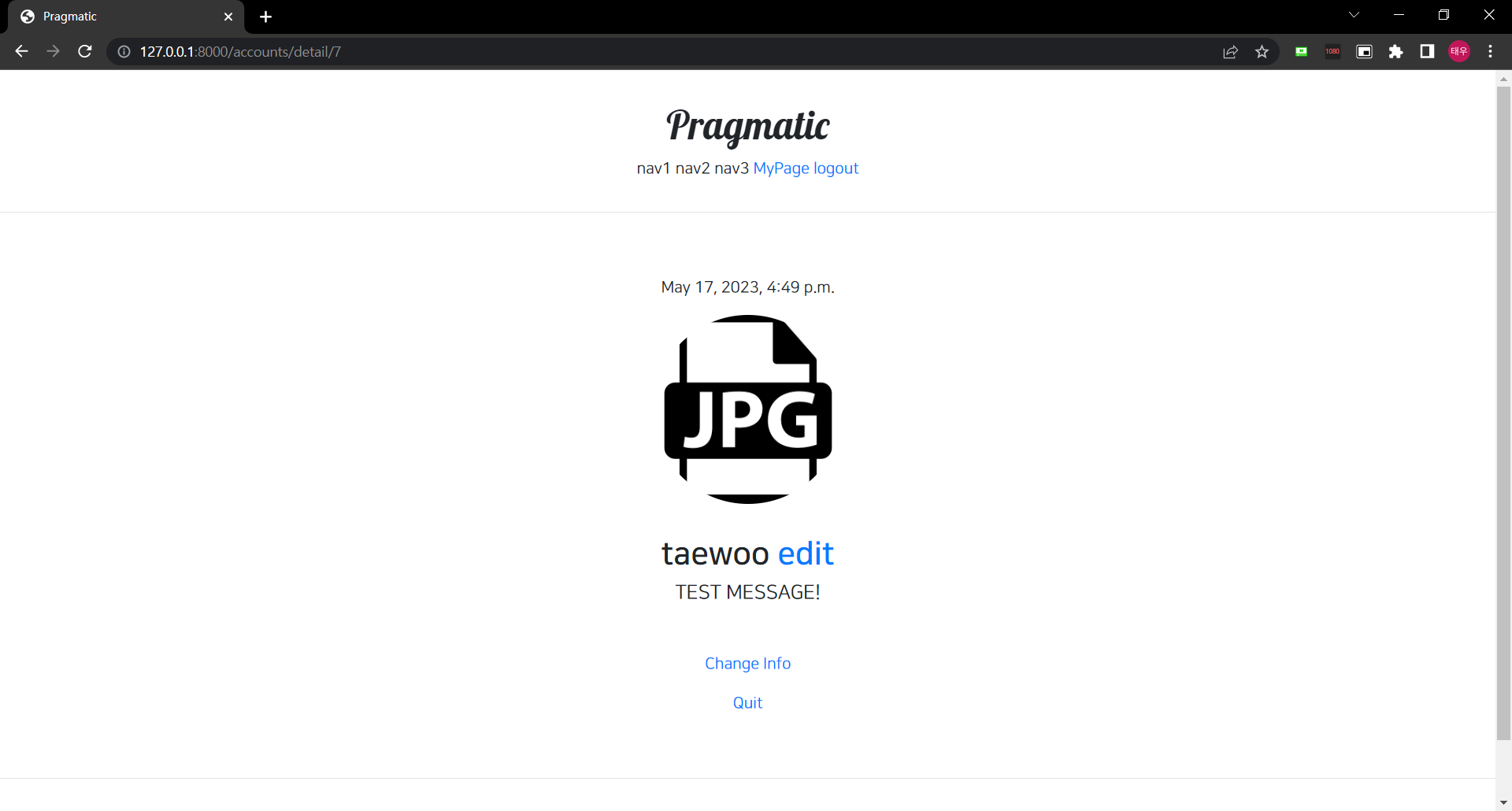
(이는 그 결과 이다.)
- 대화명 추가와 그 결과


- 데코레이터를 이용하여 코드 간략화 하기

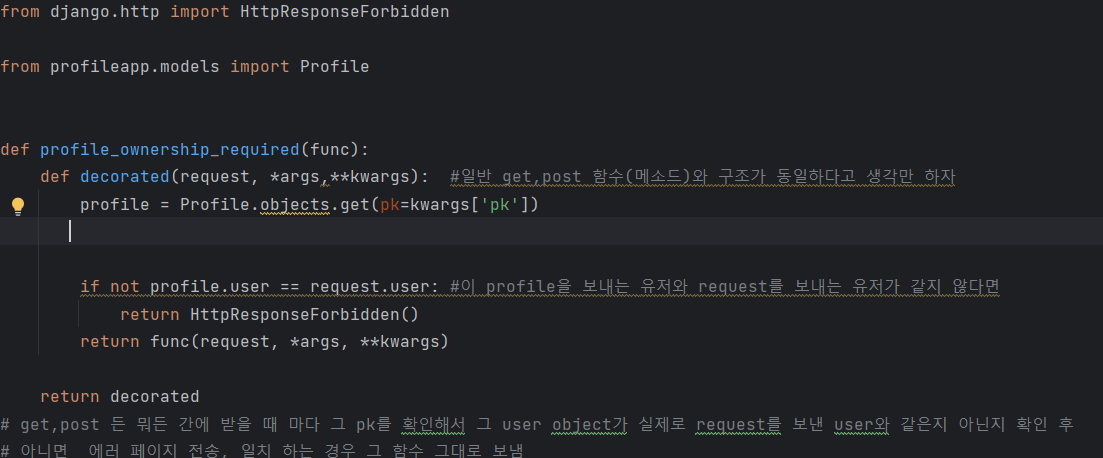
(profileapp 하위에 decorators.py 를 새로 생성하고 그 내부에 데코레이터를 선언한 모습이다. 전의 accountapp의 데코레이터와 틀은 비슷하다.
profile 객체를 특정 pk 값을 받아서 저장하고,
그 객체의 유저가 요청받은 유저와 같지 않으면 금지 페이지 출력
같으면 이 함수를 원래대로 출력하면 되는 코드이다.)
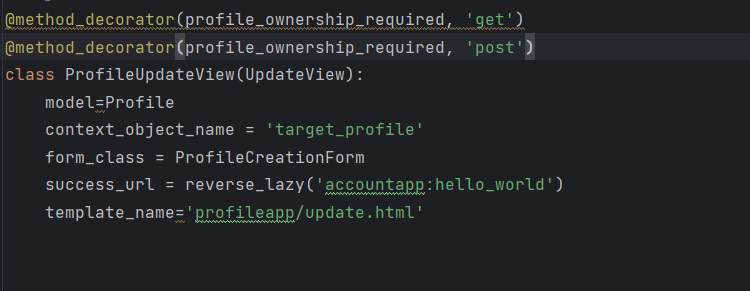
- 데코레이터를 각각 적용하기

(get,post 방식일때 해당되는 데코레이터를 이용하여 그 알고리즘에 맞게 클래스와 메소드가 동작하도록 할 수 있다.)
