#ListView, Pagination 소개 및 적용
1. 개념정리

(지금까지와는 다르게 여러개의 객체를 다룰 수 있는 view가 필요한데 이것이 Listview로서 장고가 기본 제공해준다.)

(추가적으로 Pagination은 페이지 화 를 시킨다는 의미)
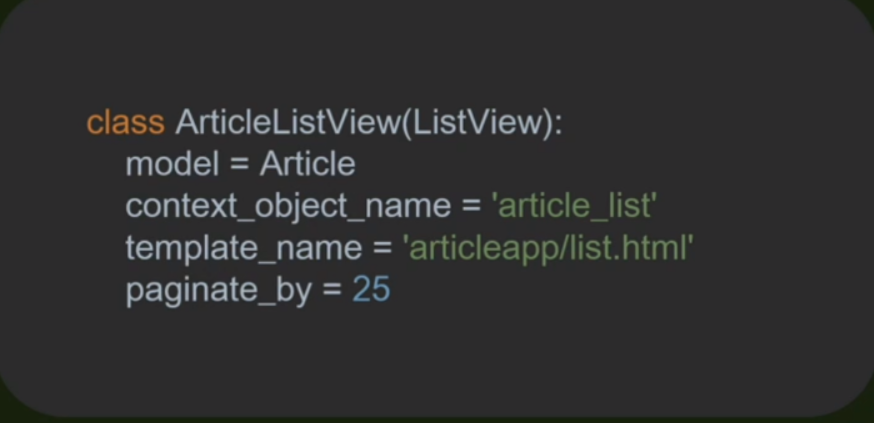
- 기본적인 List view의 형태

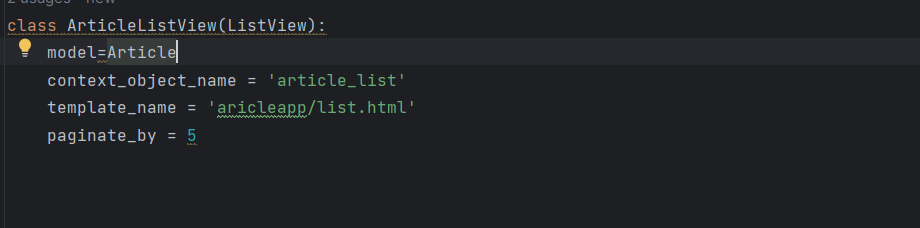
(paginate_by는 한페이지에 몇개의 객체를 보여줄 것인지 설정하는 필드이다.)
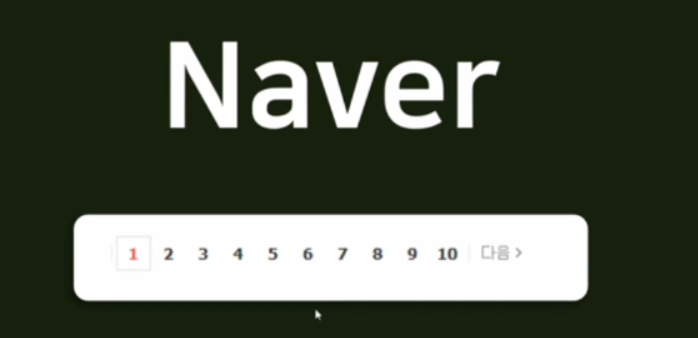
- Pagenation

(페이지에 객체를 생성한다는 느낌으로, 페이지를 나누는 행위와 비슷)
=> 이외의 형식 : Infinite Scroll (무한 스크롤) : 페이지를 내리면 자동으로 피드가 채워지는 형식 (예시: 페북, 인스타, 핀터레스트 ...)
자바스크립트를 깊게 들어가야 함


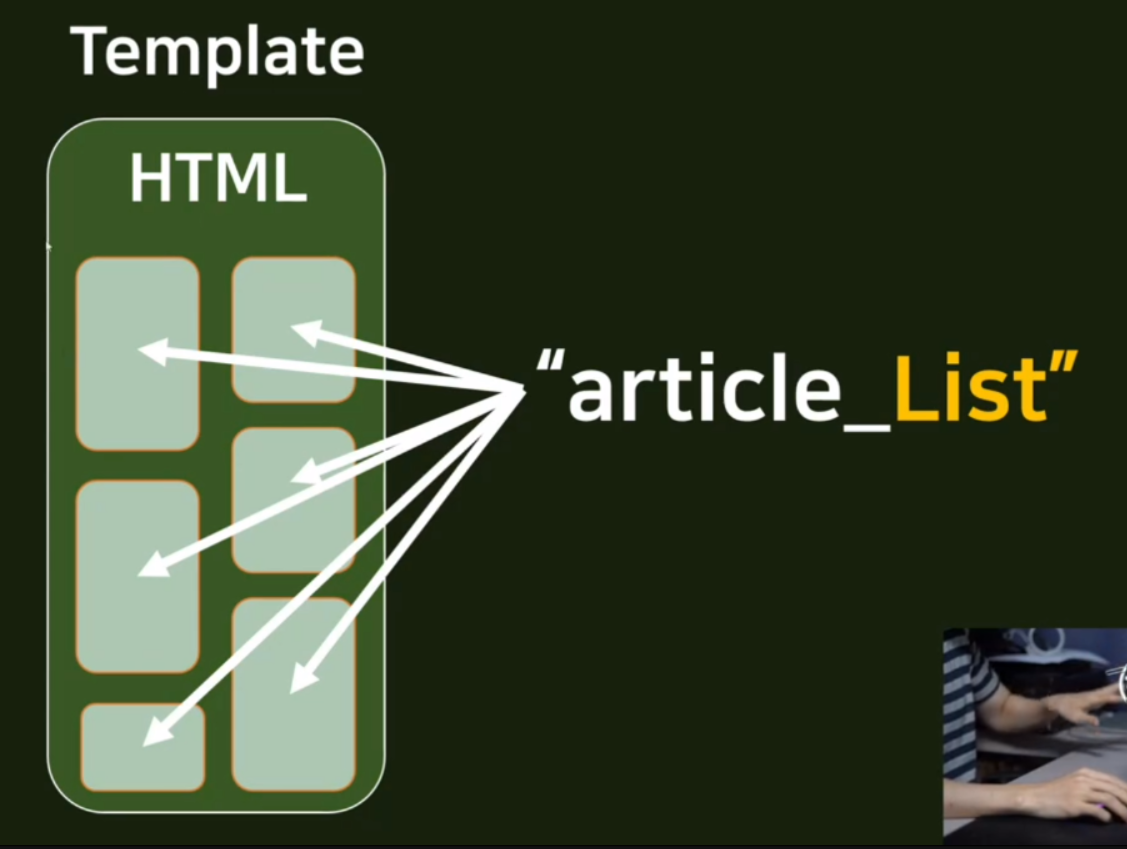
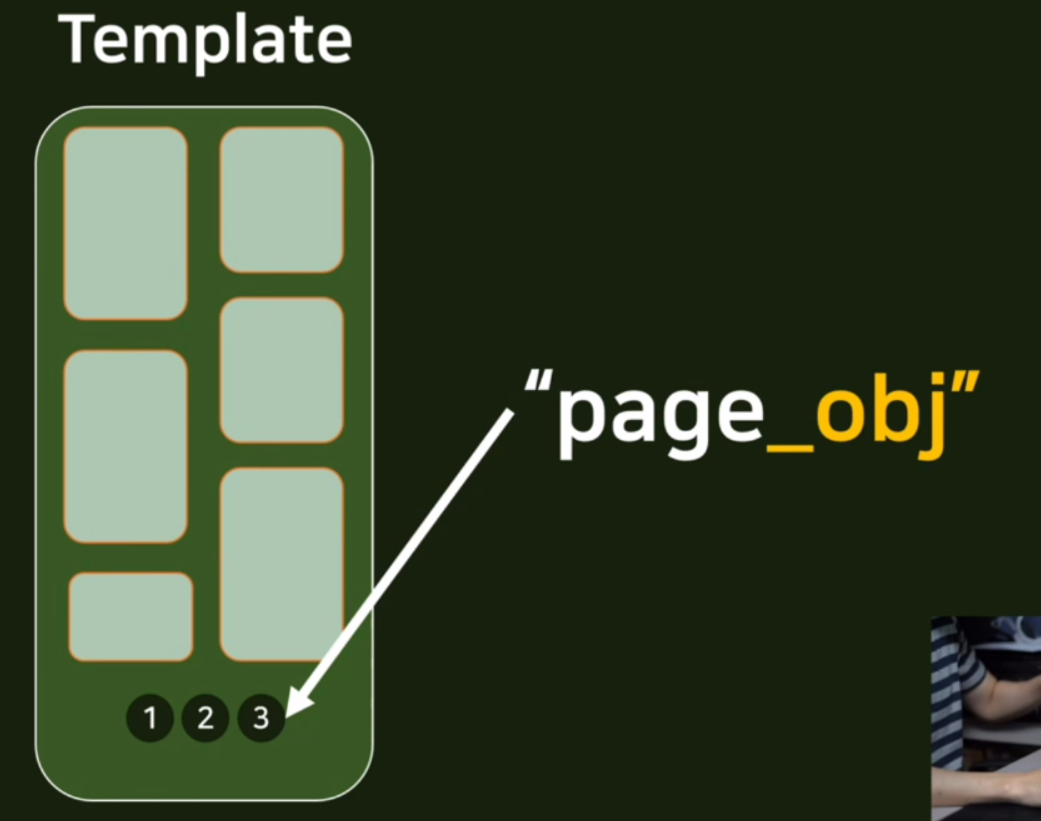
(위는 템플릿에서 사용할 두 객체를 보여준다.)
1) article_List의 사용

(말그대로 게시클의 리스트, 이 안에 각각의 객체들의 정보가 담겨 있으며, 이 정보를 기반으로 해서, HTML 내부에다가 아래와 같이 뿌려주는 역할을 한다.)

2) page_obj의 사용

(하단에 페이지 버튼을 만들어 현재 페이지 번호의 정보와, 전 페이지로 갈것인지 뒤 페이지로 갈것인지 누른 것에 따라 행동하게 하는 객체이다.)
2. 실습
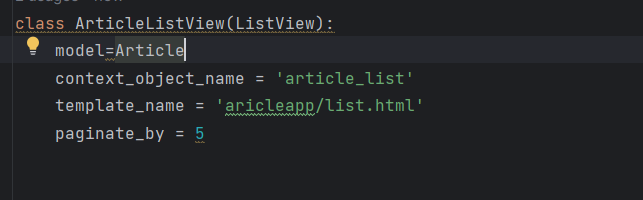
1) ArticleListView 만들기

(articleapp/views.py 에 생성한 ArticleListView의 형태)
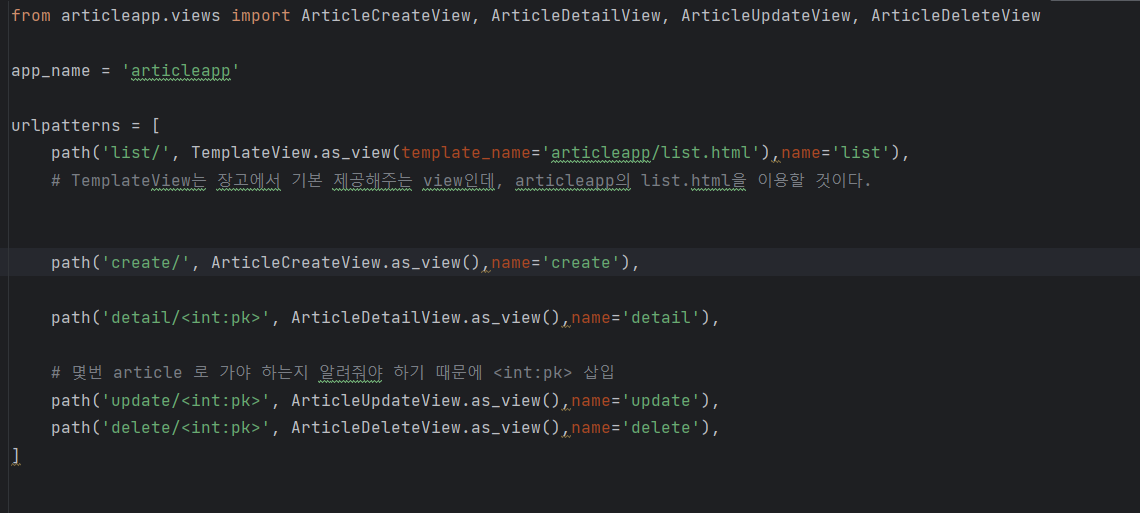
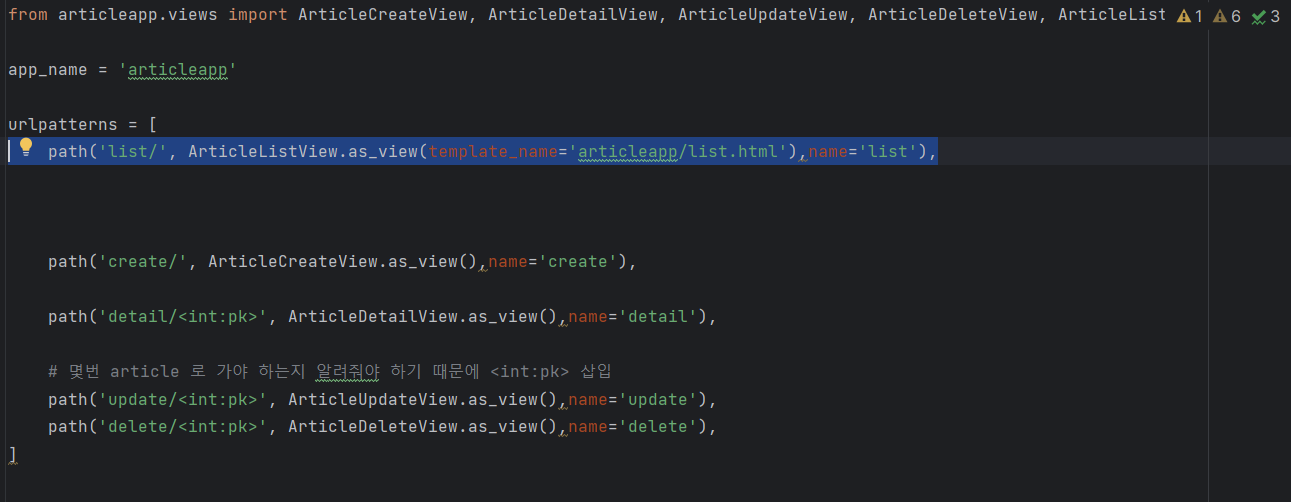
2) url 설정하기
(전)

(후)

=> 원래 list로 향하는것이 있었고 TemplateView를 임시로 사용하고 있었지만 이제는 우리가 만든것에 연결시켜준다.
3) list.html 수정

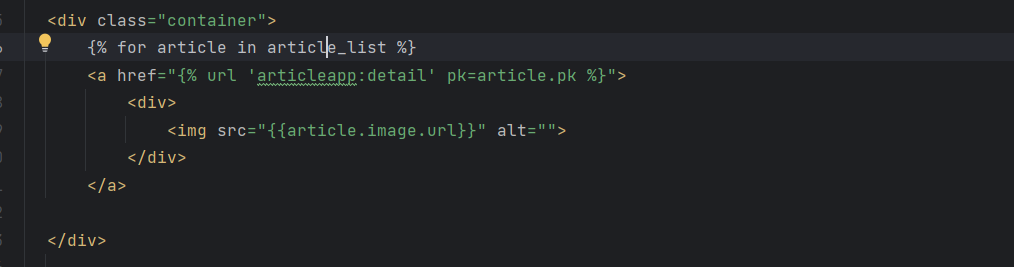
=> 임시로 picsum에서 가져왔던 이미지 파일에 대한 코드를 모두 지우고,
article_list 에 있는 article들에 대한 for문을 돌리고 그것의 detail로 향하는 링크를 만들며, 그것과 함께 그것에 대한 이미지를 출력하도록 수정하였다.
4) 각 객체(카드)에 들어갈 내용을 다른 폴더를 만들어 빼준다.

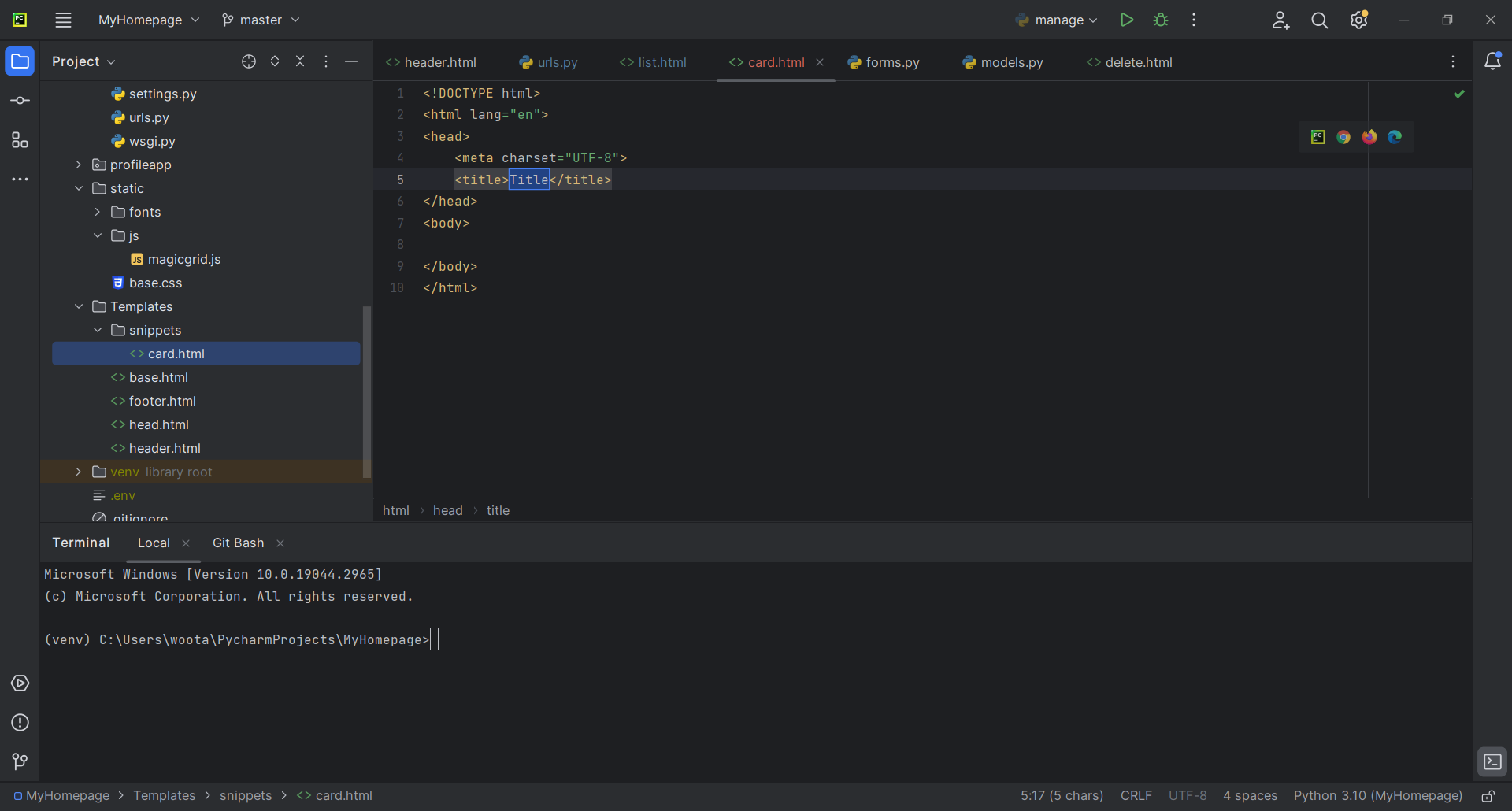
제일 상위에 있는 Templates 내부에 snippets라는 디렉토리 생성, 그리고 그 하위에 card.html 생성(snippets 라는 의미는 '코드 조각'이라는 의미로, 카드 각각을 관리할 것이다.)
5) card.html 구현
1.
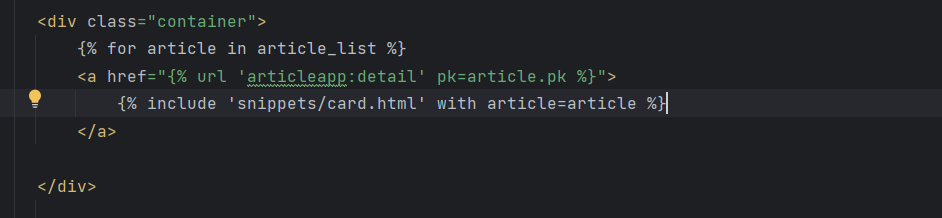
일단 위에서 지정했던 list.html에서 각 카드를 가져오기 위해 아래와 같이 수정해준다.

(include 문을 이용하여 snippets에 있는 card.html을 가져오는데, 이때 with 구문을 이용하여,
위의 for문에 지정된 article(좌)가 snippets/card.html에서 사용되는 article(우)가 같다고 지정해 주는 것이다.
->with article=article )
=> 이로서 card의 레이아웃을 바꾸고 싶으면 list.html이 아닌 card.html 만 수정하도록 간편해 진 것이다.
2.
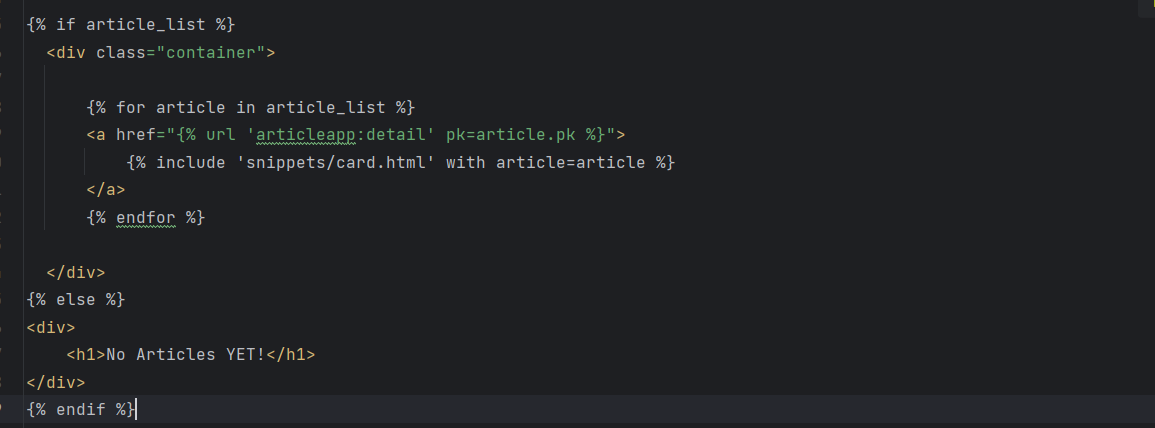
게시글이 없는 경우 게시글이 없다고 말해주는 구문을 추가한다.

(+ endfor 추가)
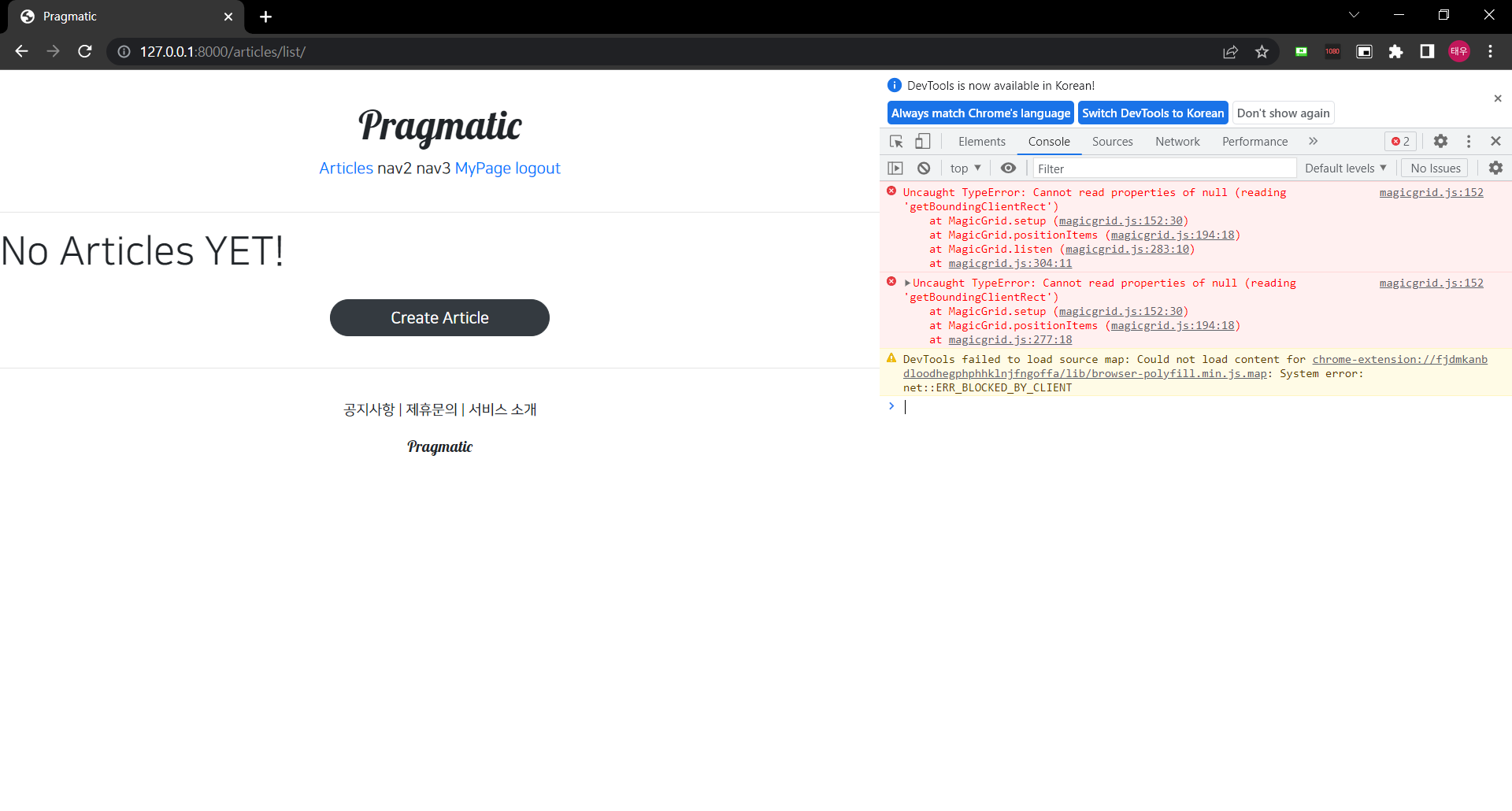
6) 실행해보기

(중앙정렬도 되지 않았고 오류 발생, magicgrid 가 실행되려고 하는데 container 라는 클래스가 없어서 그럼)
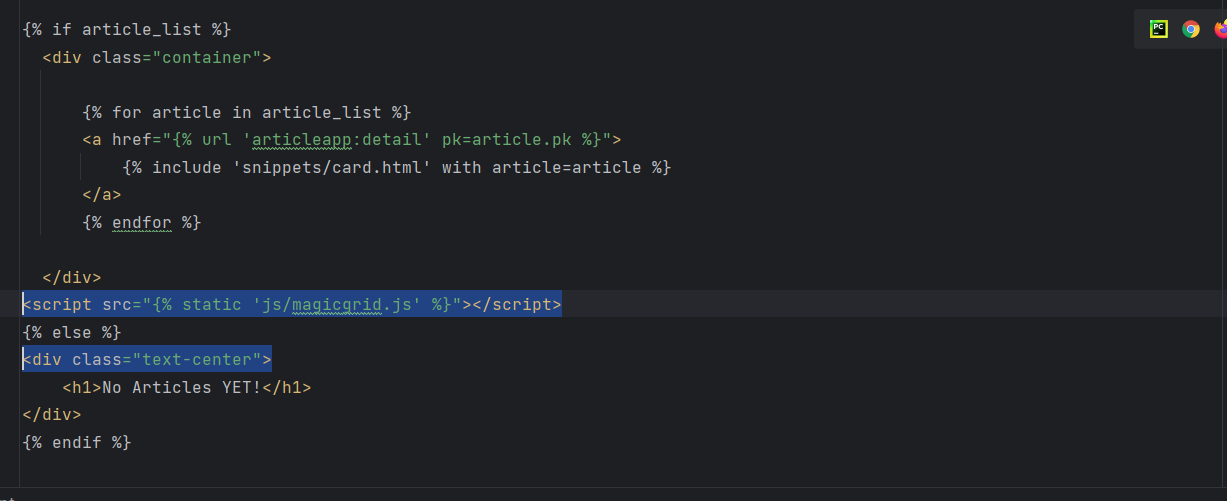
코드 수정 :

(아래쪽에 있던 자바스크립트 소스를 if문 내부에 넣고, 중앙 정렬 코드 추가)
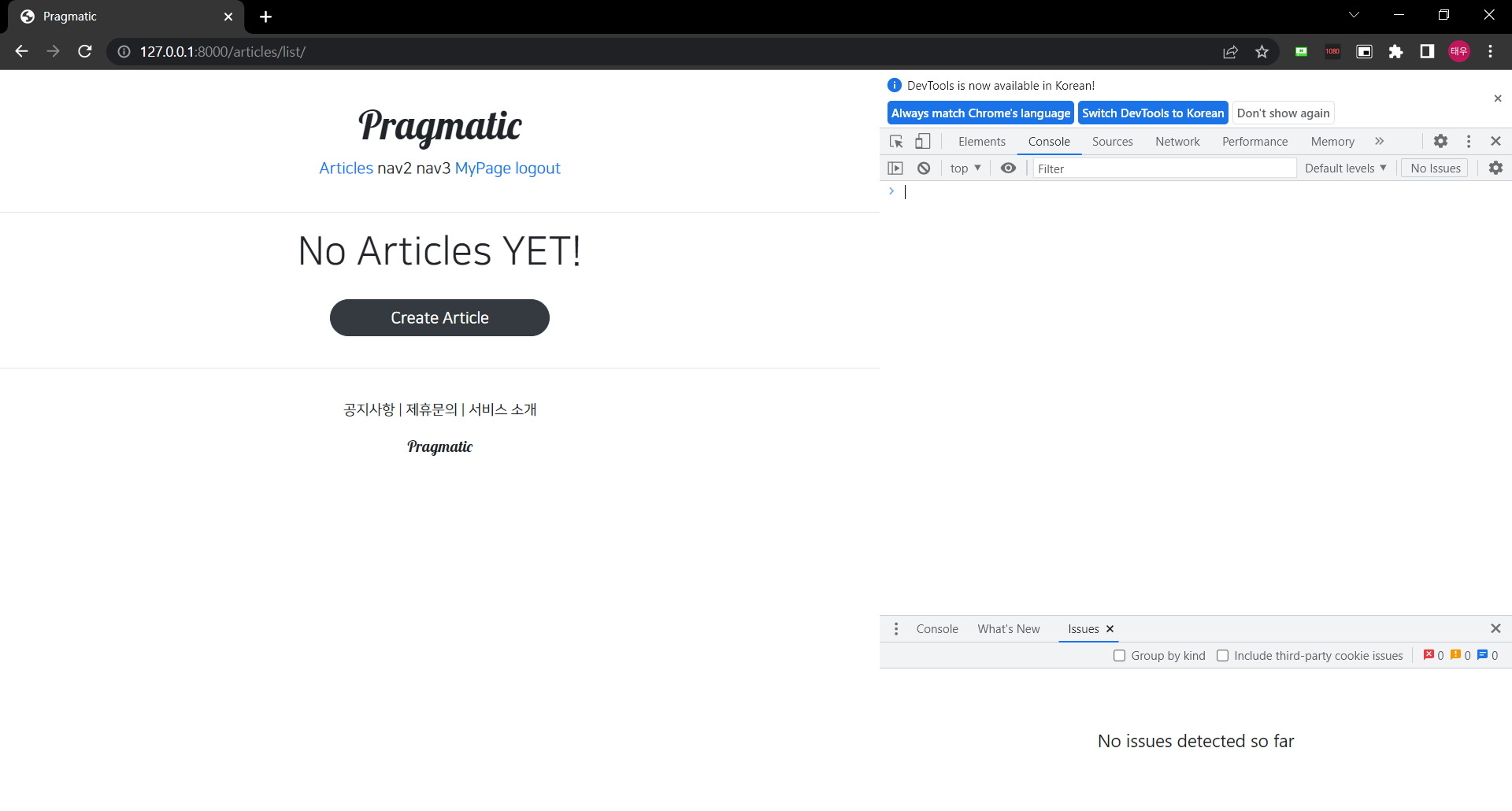
수정 결과 :

(에러 사라짐)
7) 실제로 게시글 만들어 보기


-> 여러개의 게시물 생성해본 경우는 아래와 같다.

8) pagenation을 이용하여 페이지 나누기

(view 에 아까 지정한 paginated_by 수치를 5로 조정하면 아래와 같이 5개 까지 나온다.)

-> get 형식을 이용하면
(주소창 뒤에 /?page=2 추가 입력)

(이런 식으로 나머지 사진도 볼 수 있다.)
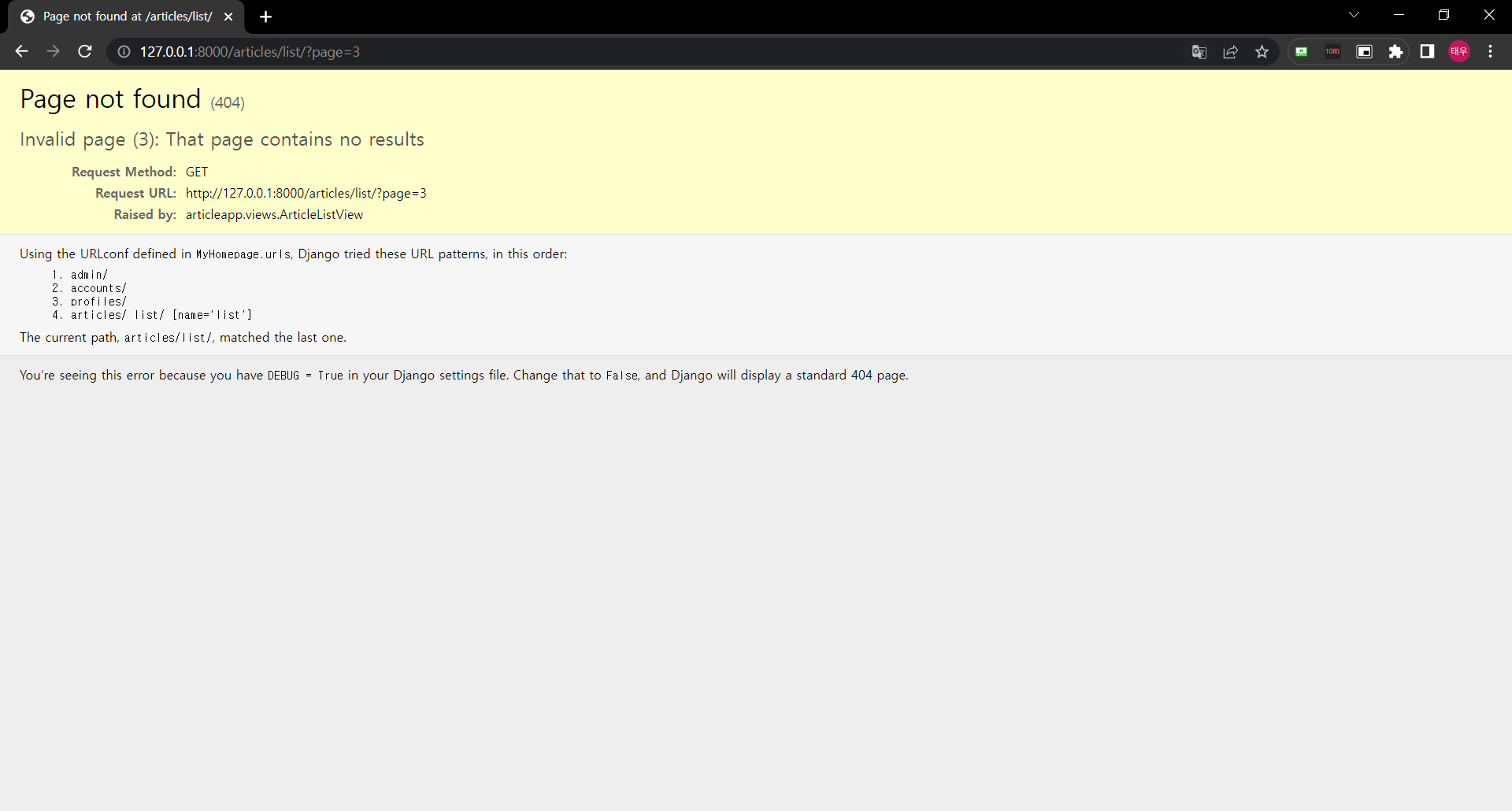
=> 페이지 초과시에는 아래와 같은 페이지내에 아무것도 없다는 문구가 뜬다.

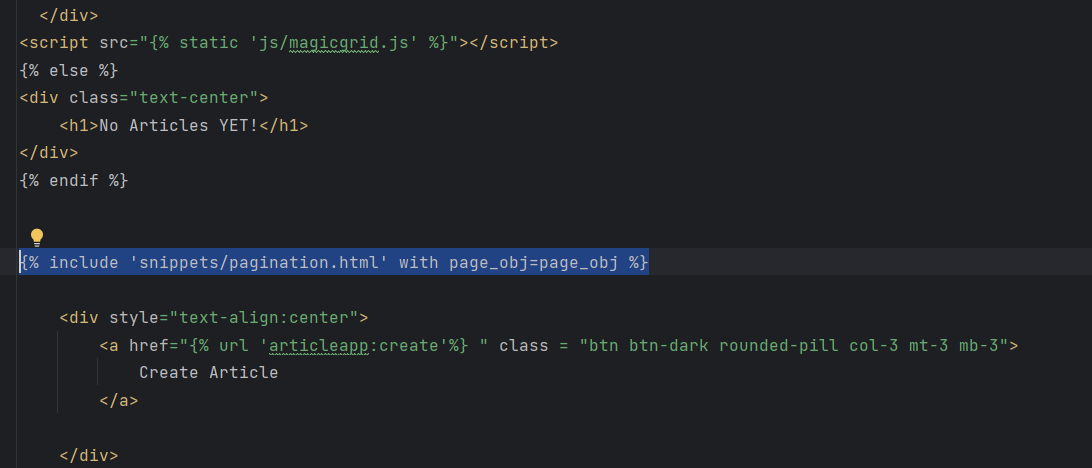
9) 숫자 버튼 구현하기

(list.html에 위 구문 추가, 의미는 snippets/pagination.html을 가져오는데, 이때 list.html에서 사용할 page_obj와 pagination.html에서 사용하는 page_obj가 같다고 하도록 with 구문을 사용)
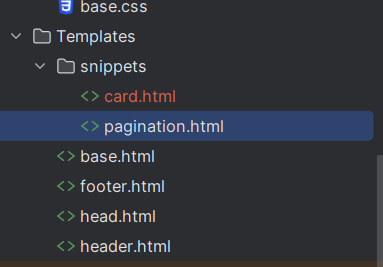
10) pagination.html 파일 생성하고 구현하기

(위와 같은 디렉토리에 pagination.html 생성)
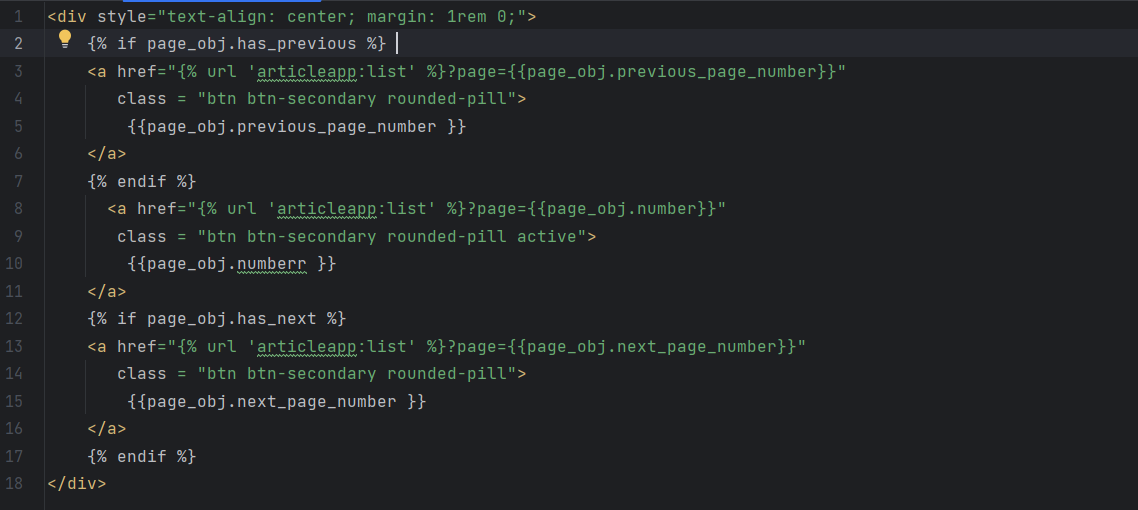
-> 구현 코드

(설명 :
줄 2: page_obj 내에서 여러 인자가 있는데, 현재 페이지에서 이전 페이지가 있는지 없는지를 확인 할 수 있는 has_previous 객체 그게 있으면
줄 3~6: 가지고 있으면, get 방식으로 previous_page_number를 넘겨주면서 이전 페이지로 넘어가는 링크를 만들어 준다.
줄 7~11: 지금 있는 페이지 넘버에 대한 정보로, active 한상태로 지정
줄 12~18: 다음페이지가 있으면 다음 페이지에 대한 링크를 활성화 하는 코드)
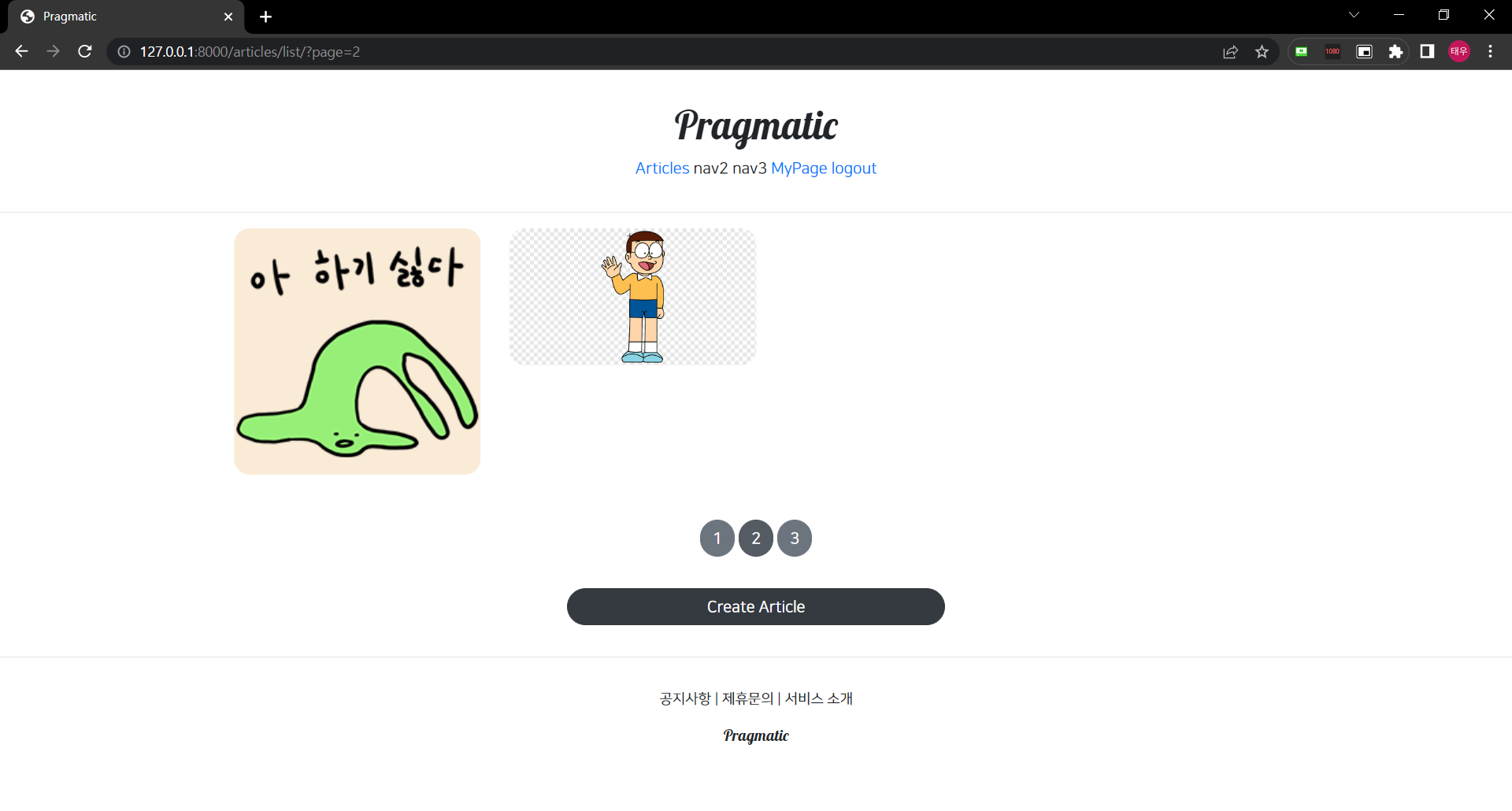
11) 버튼 활성화 결과

(버튼이 자기 자신인 경우 진해지며 전,후 페이지가 있으면 전후 버튼 활성화, 일단은 paginate_by를 2로 변경하고 실행해 보았다.)
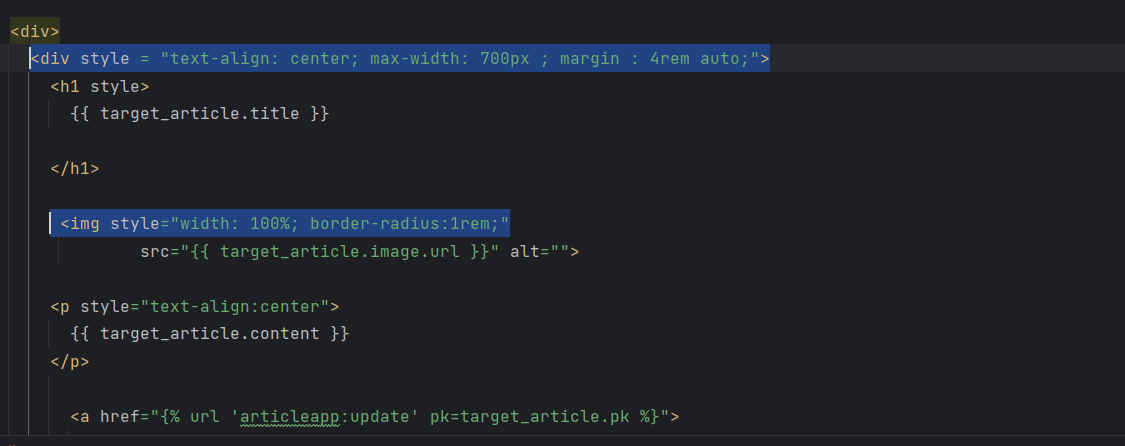
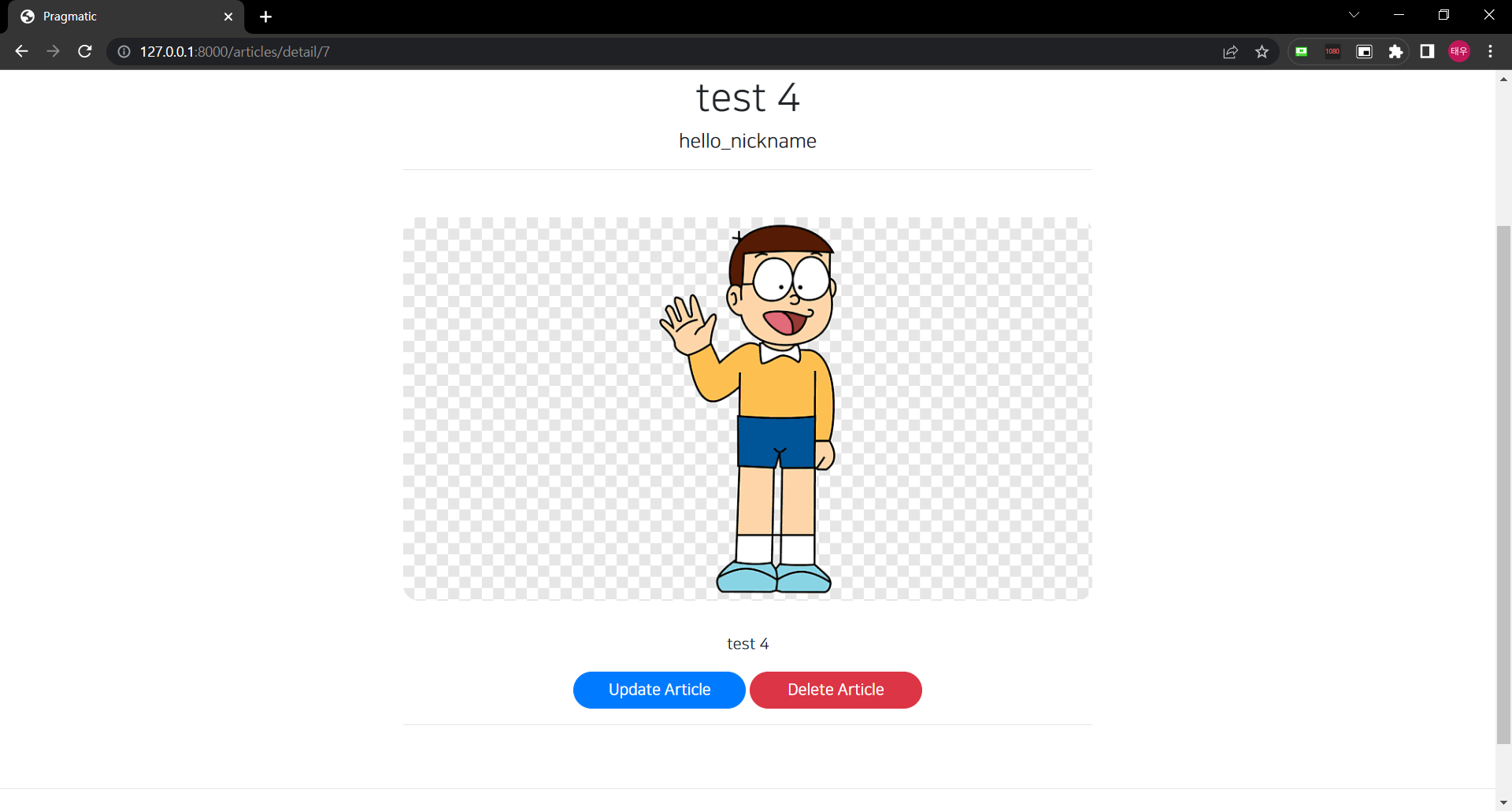
12)article 의 디자인 정리

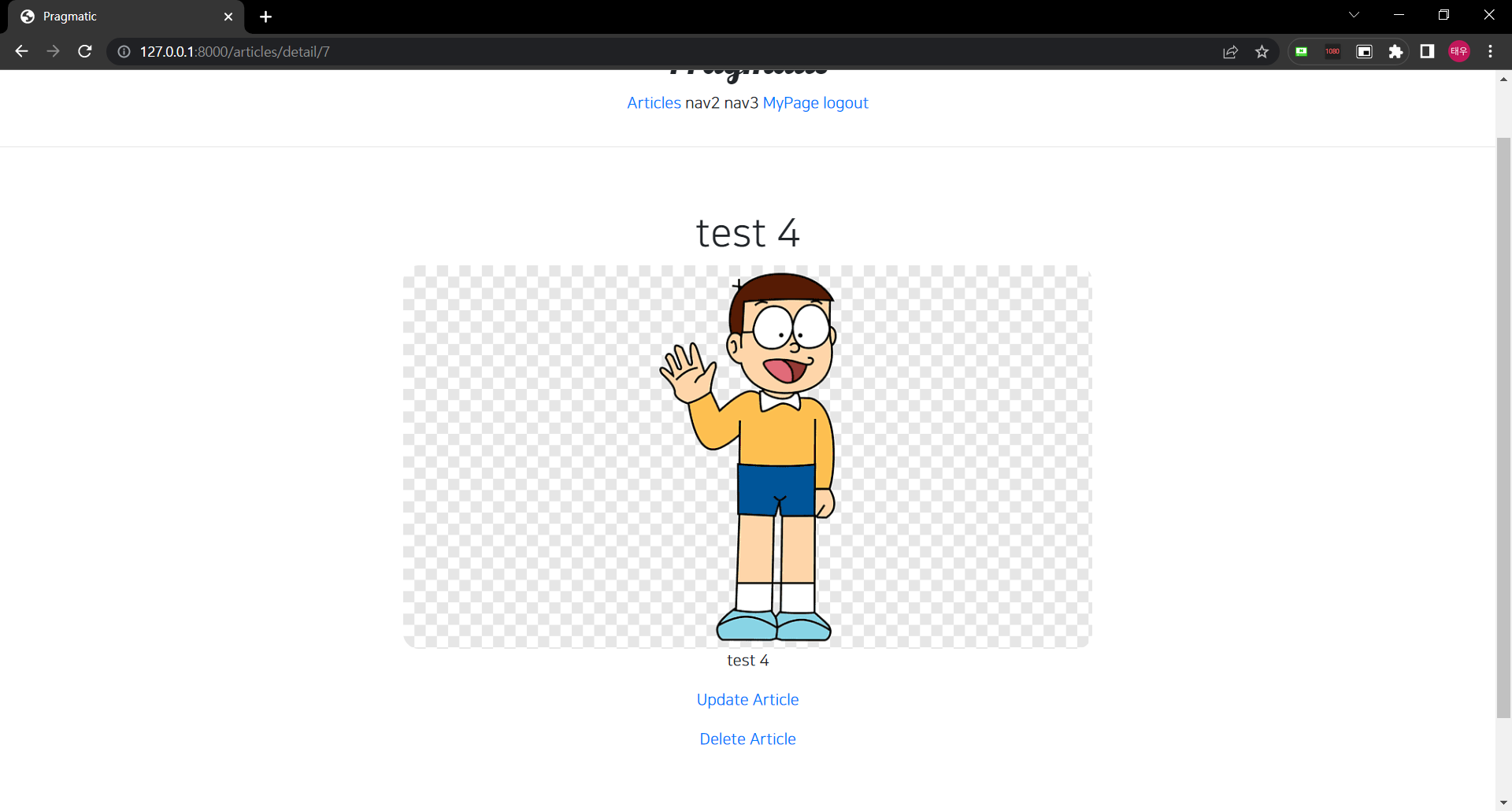
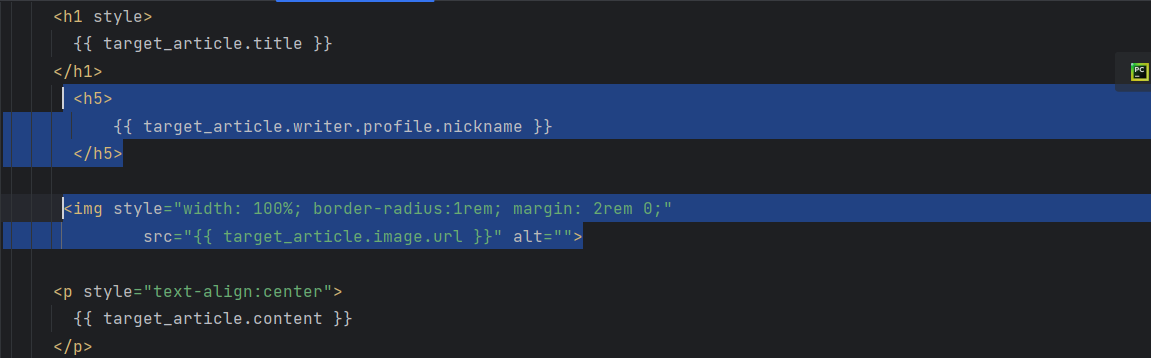
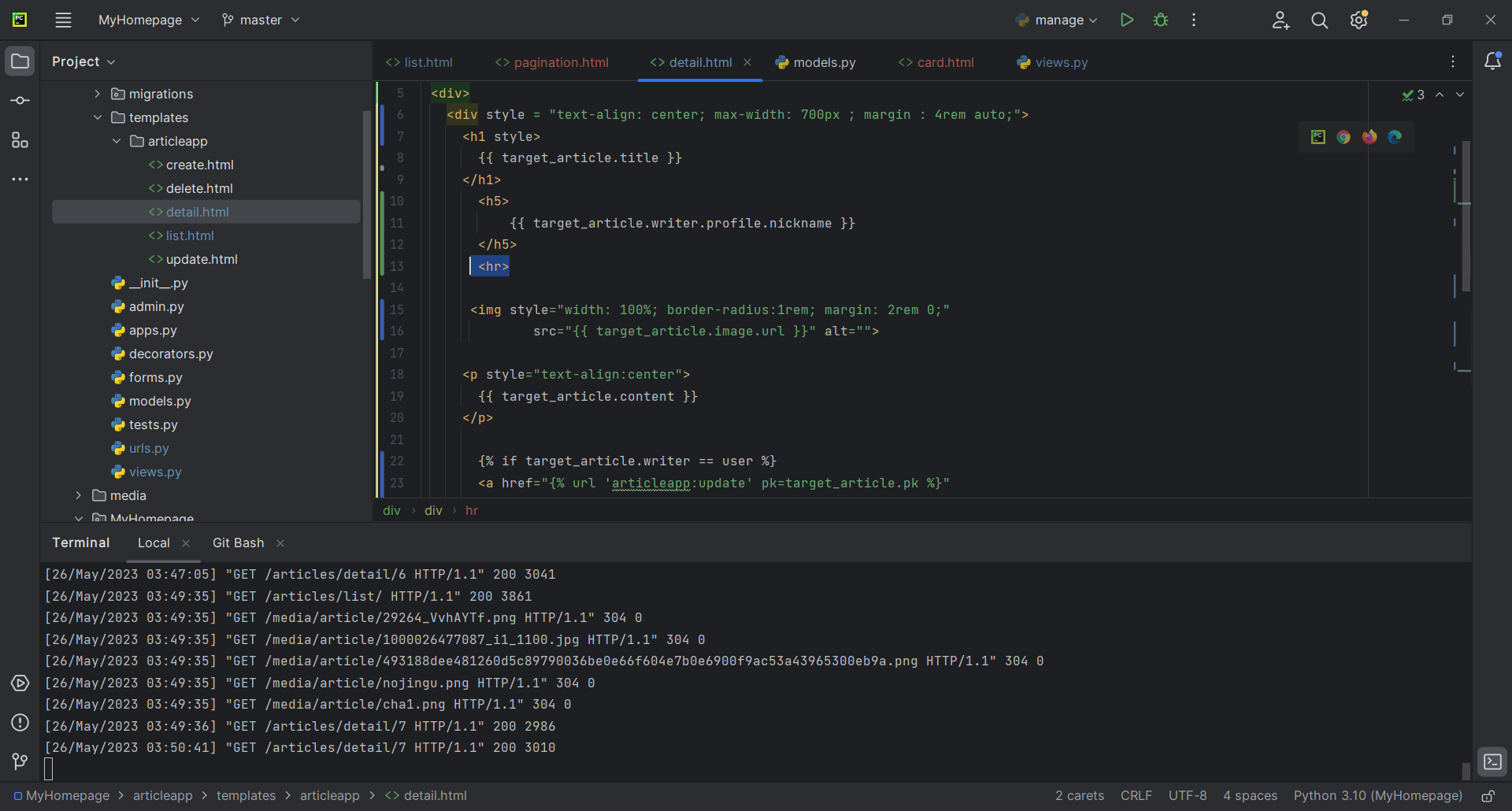
(detail.html 부분을 위와 같이 설정해 주었으며, 아래는 수정된 결과)

+추가적으로

(닉네임 설정과, 스타일 변경 코드)

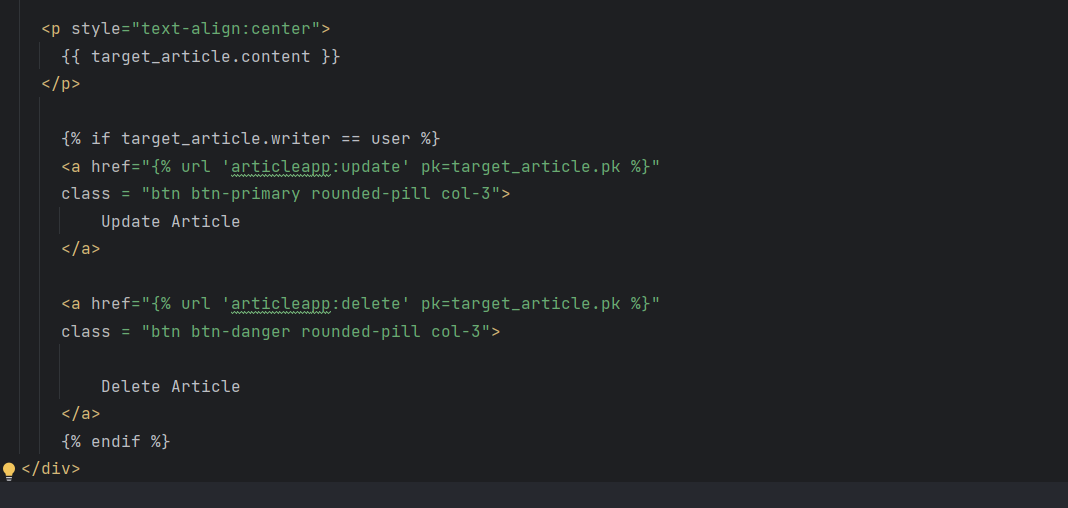
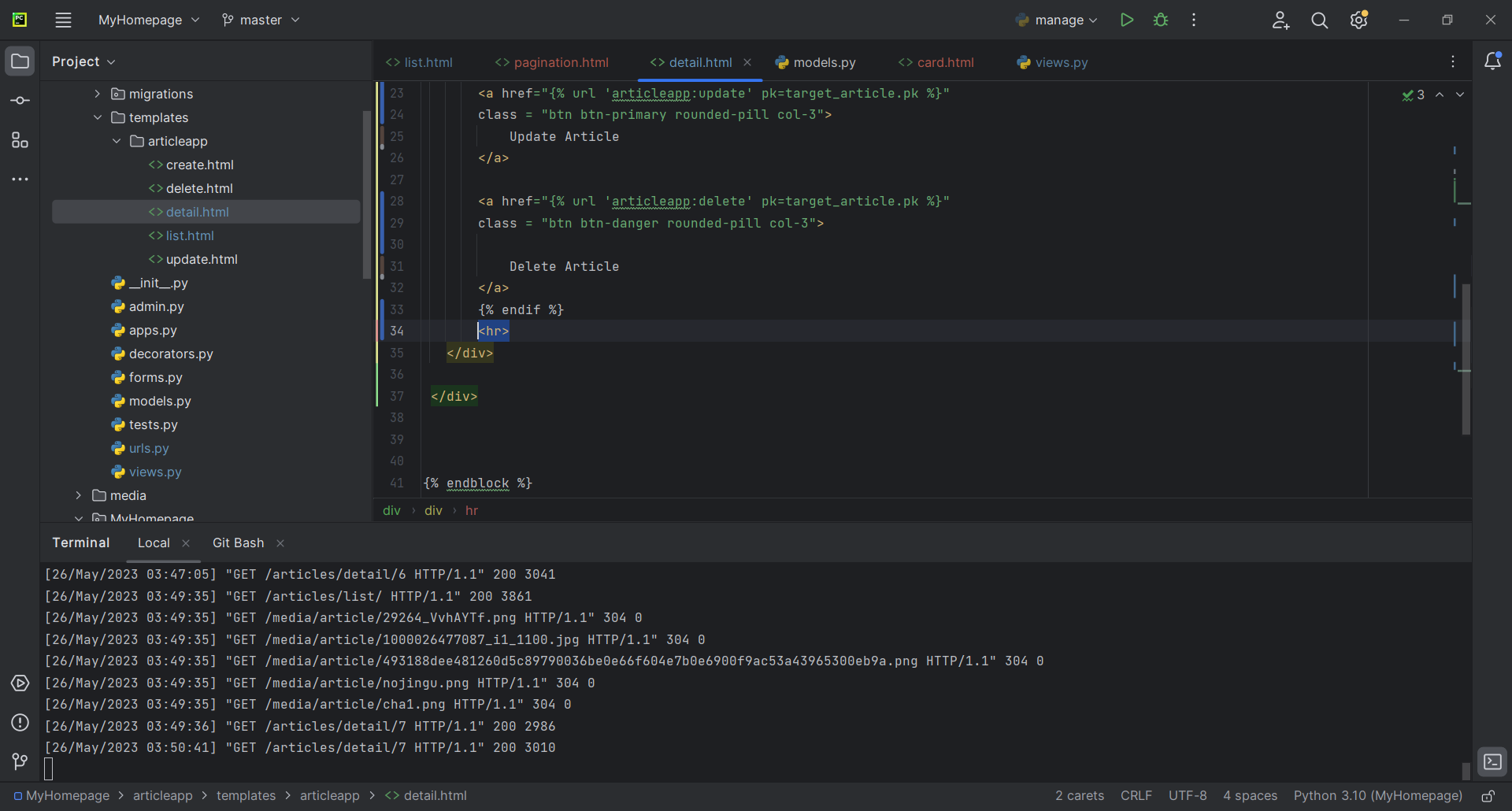
(만약 현재 article의 writer와 지금의 유저가 같은 경우에만 업데이트하고 지울 수 있도록 버튼 활성화 하고 버튼의 스타일을 변경해주었다.)


=> 끝으로 위의 두 사진과 같이 hr태그를 통해 구분선을 지어주었다.

(최종적인 article의 결과)
