프로젝트 정리 및 다듬기
- project 고를 때 어떤 프로젝트인지 이름을 나오게 하기

(위와 같이 말고 이름이 나오도록)
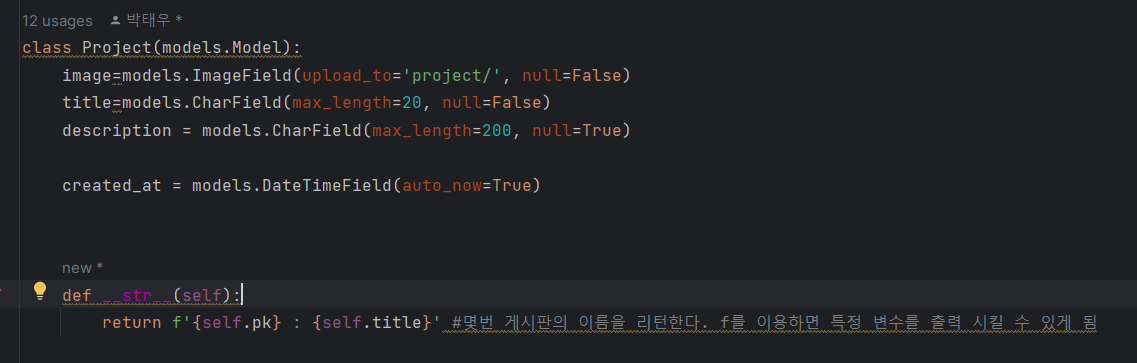
=> projectapp >> models.py를 아래와 같이 수정한다.

함수를 추가하였다.

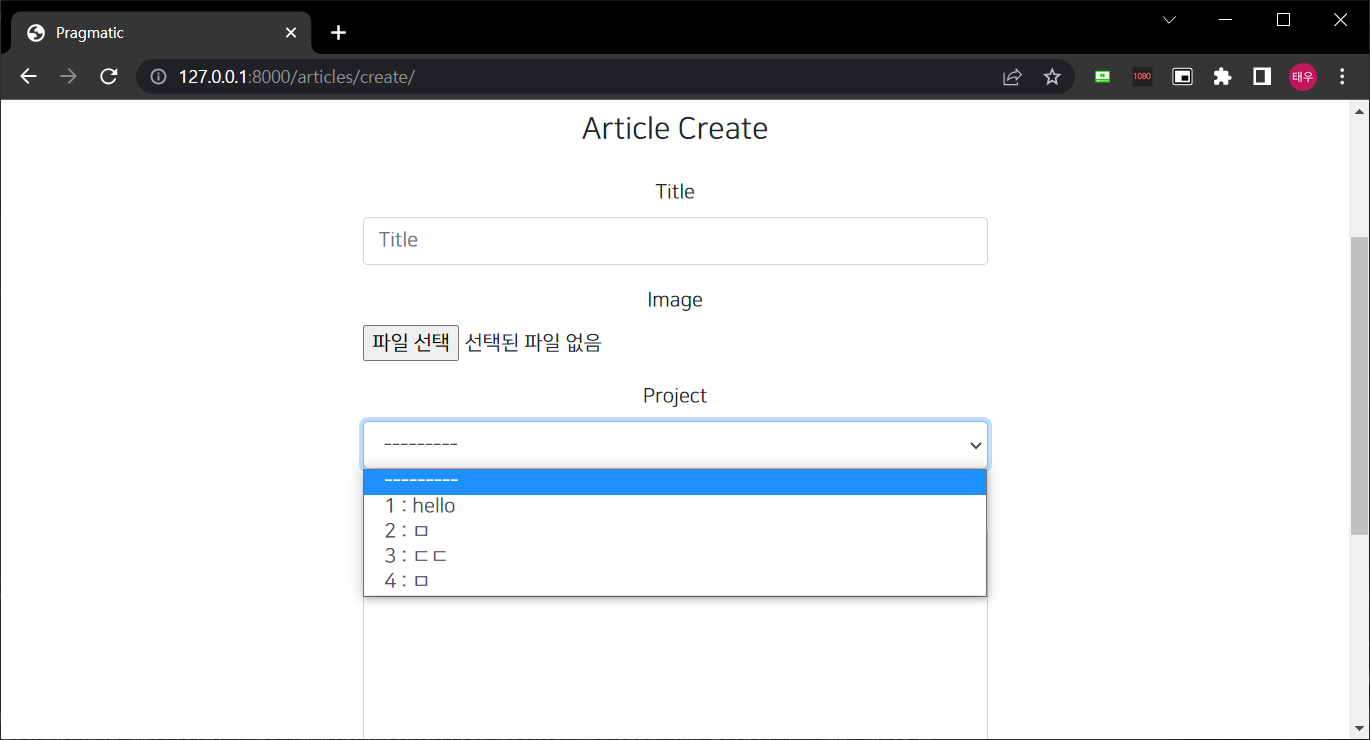
(위와 같이 바뀐다.)
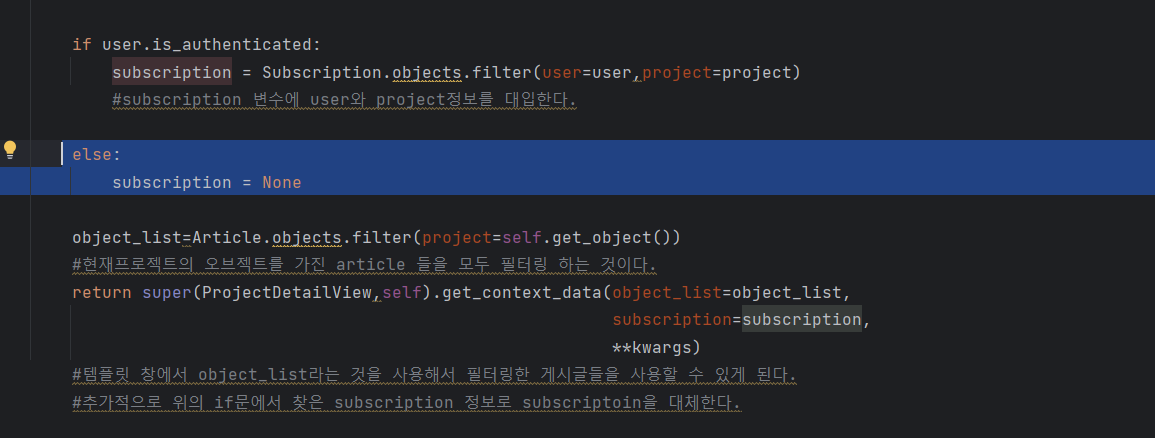
- subscription 문제 해결

(위와 같이 else문 추가 전과 같이 else 문이 없는 경우 아래 리턴시에 있지도 않은 subscription을 대입하여 반환하기 때문에 문제가 발생 할 수 있기 때문)
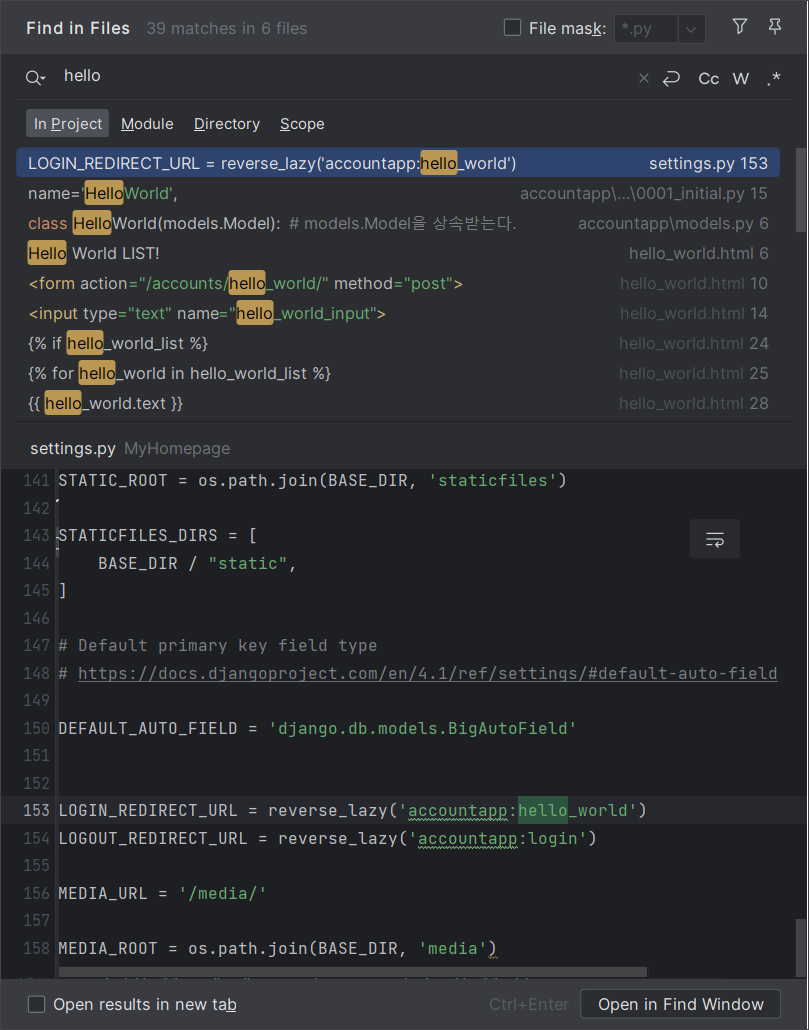
- 과거의 잔재 (hello) 제거하기
(최상위 디렉토리 우클릭 후 find in path (나의 경우 find in files)를 클릭하면 아래와 같이 나온다.)

(In Project 탭에 들어가고, hello 와 관련된 것을 삭제 하였다.
마이그레이션 파일은 삭제해서는 안된다!!)
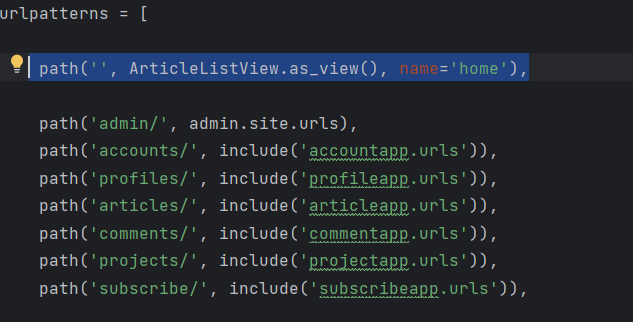
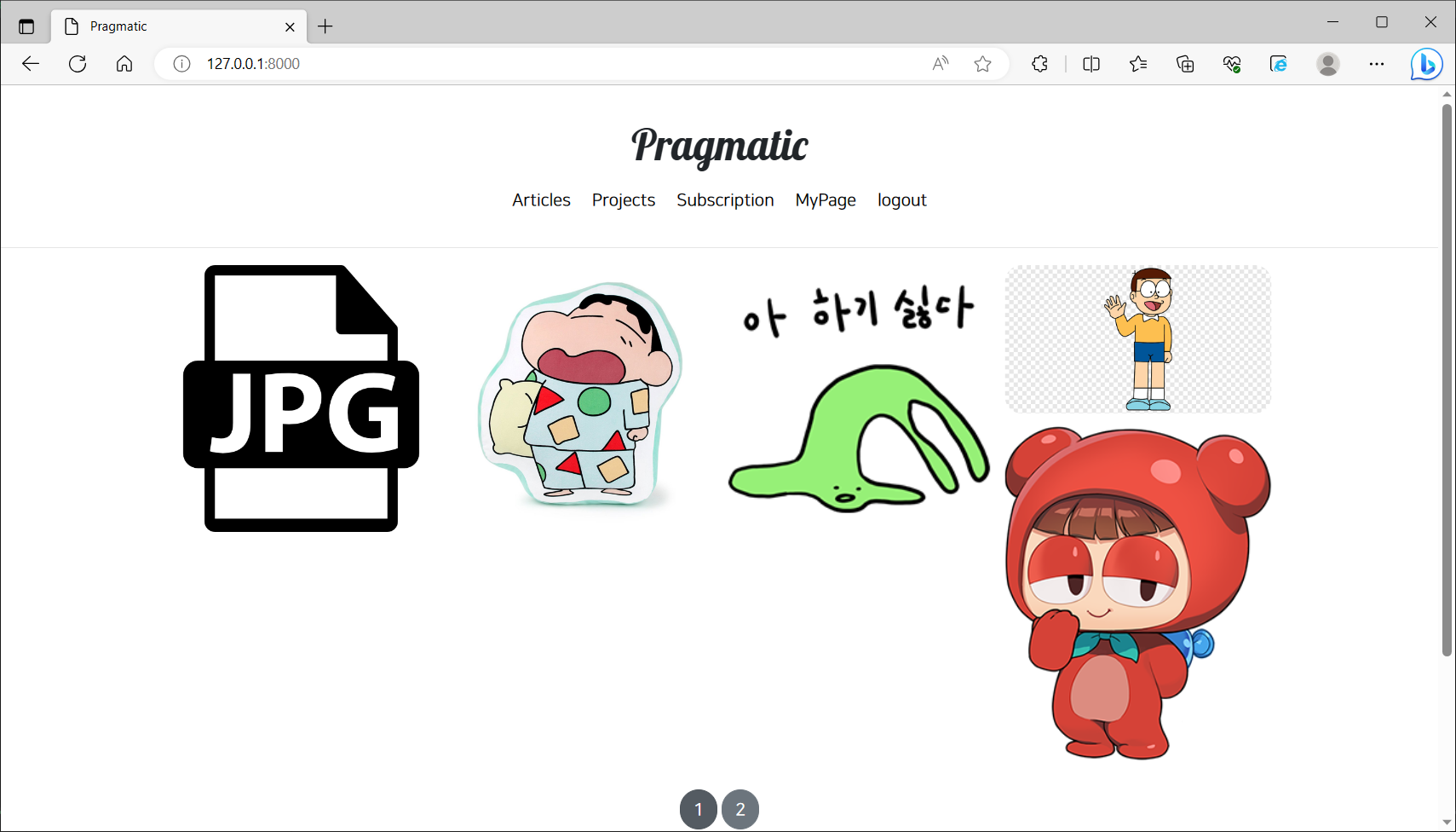
- 127.0.0.1:8000으로 들어가면 아무것도 없는데 이것을 구현하자

(메인 파일의 urls.py에 위와 같이 공백 시에 연결할 곳과 그곳의 이름을 지정하면 된다.)

(위는 그 결과이다. 처음 주소로도 articleListView가 뜬다.)
- 디자인 보완

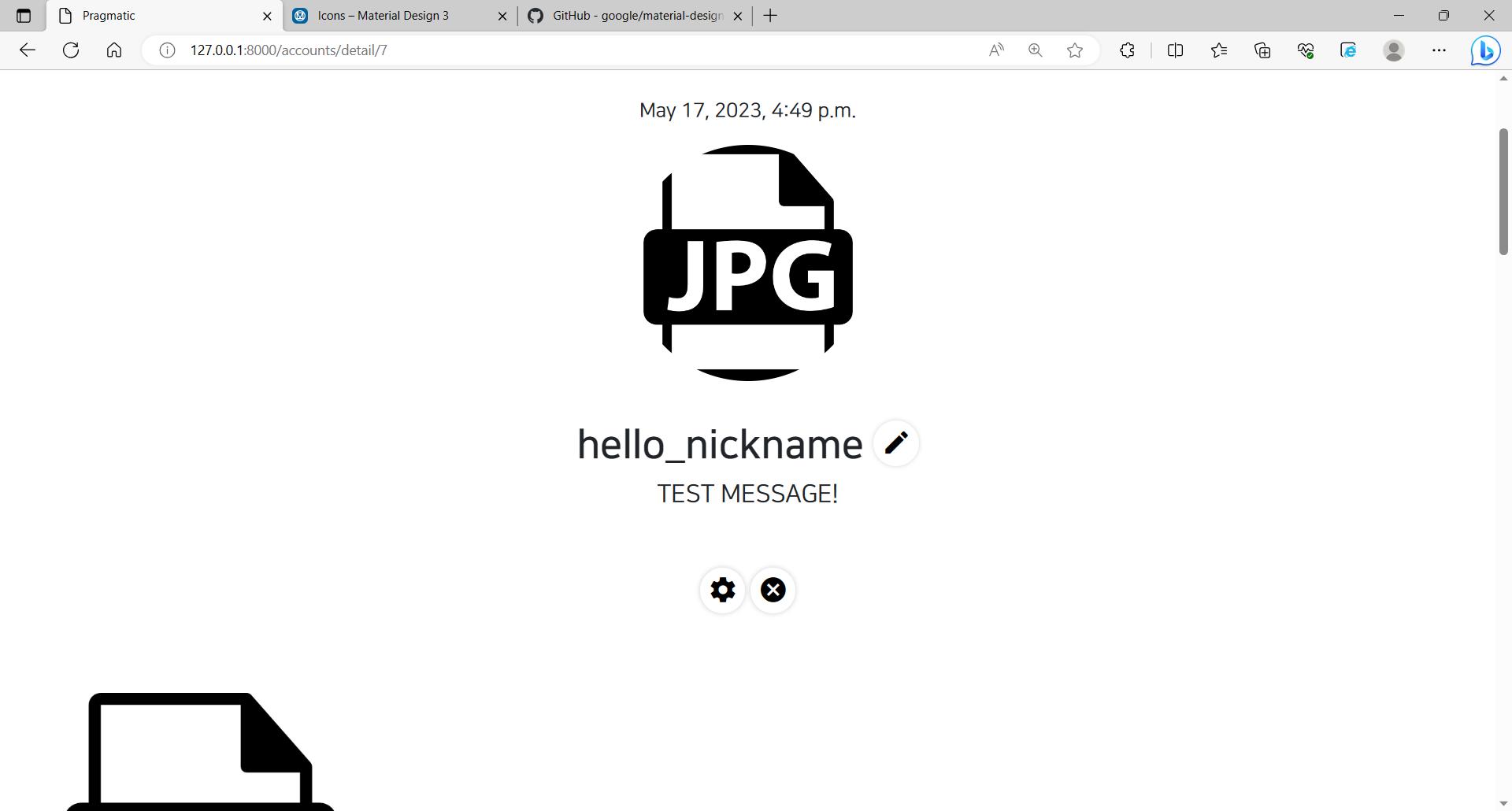
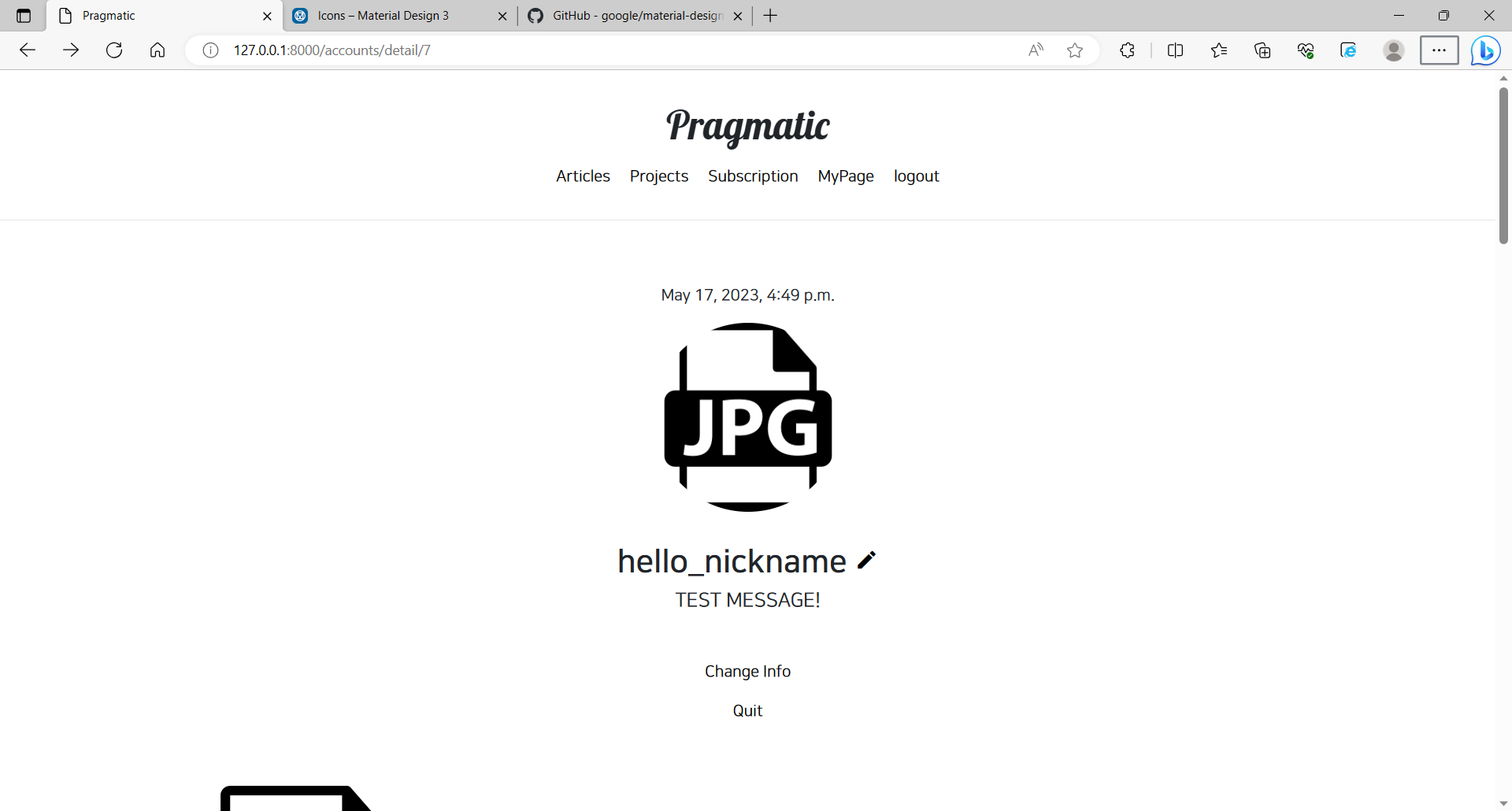
(위와 같은 mypage의 버튼 디자인 수정)
=> 구글에서 제공하는 아이콘 팩을 사용할 것이다.

(현재 해당 사이트의 모습
https://m3.material.io/styles/icons/overview)

(https://github.com/google/material-design-icons
관련 깃허브 주소와 그 모습)

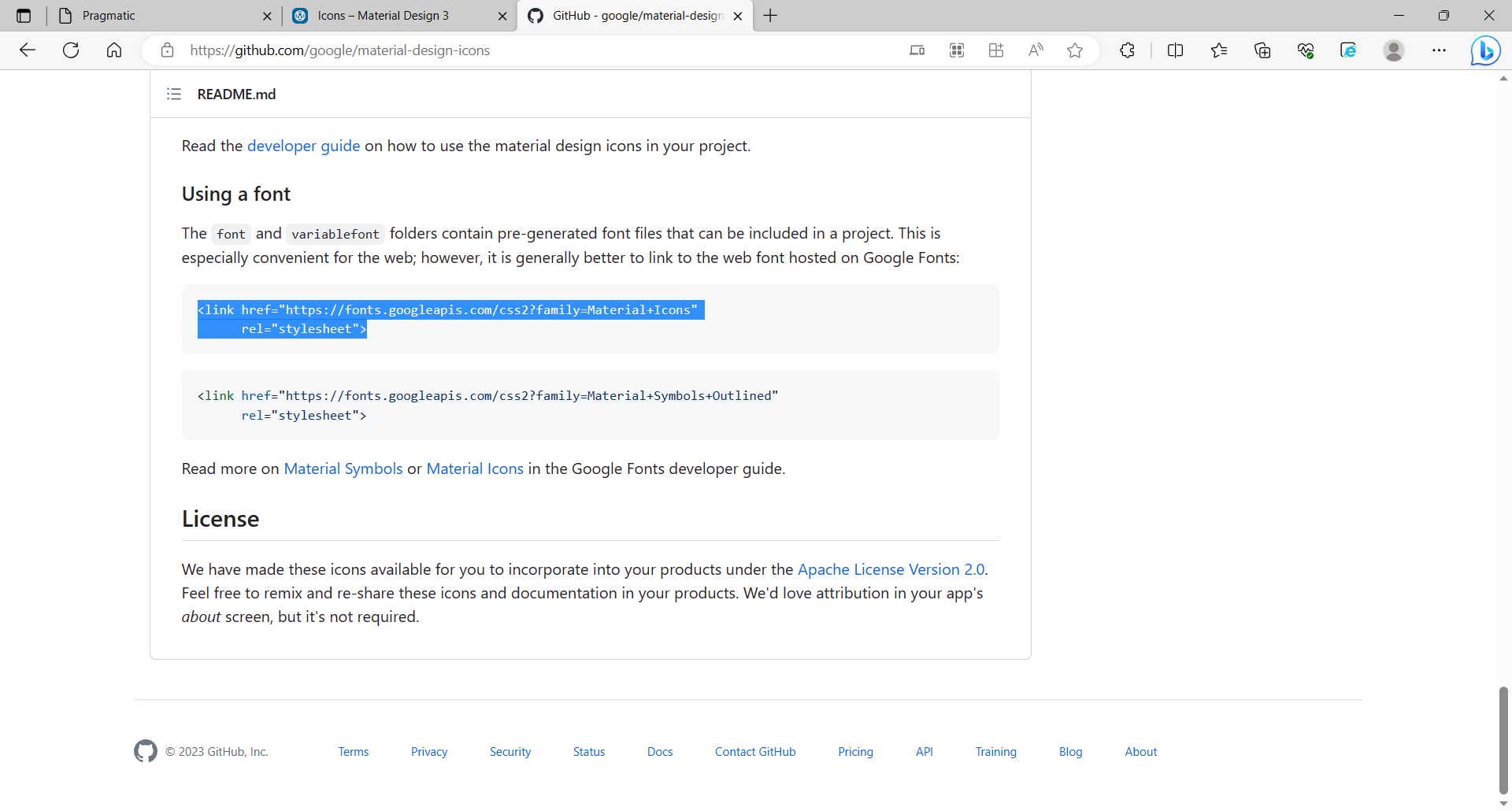
(블럭처리된 부분을 이용하여 material을 이용할 수 있다.)

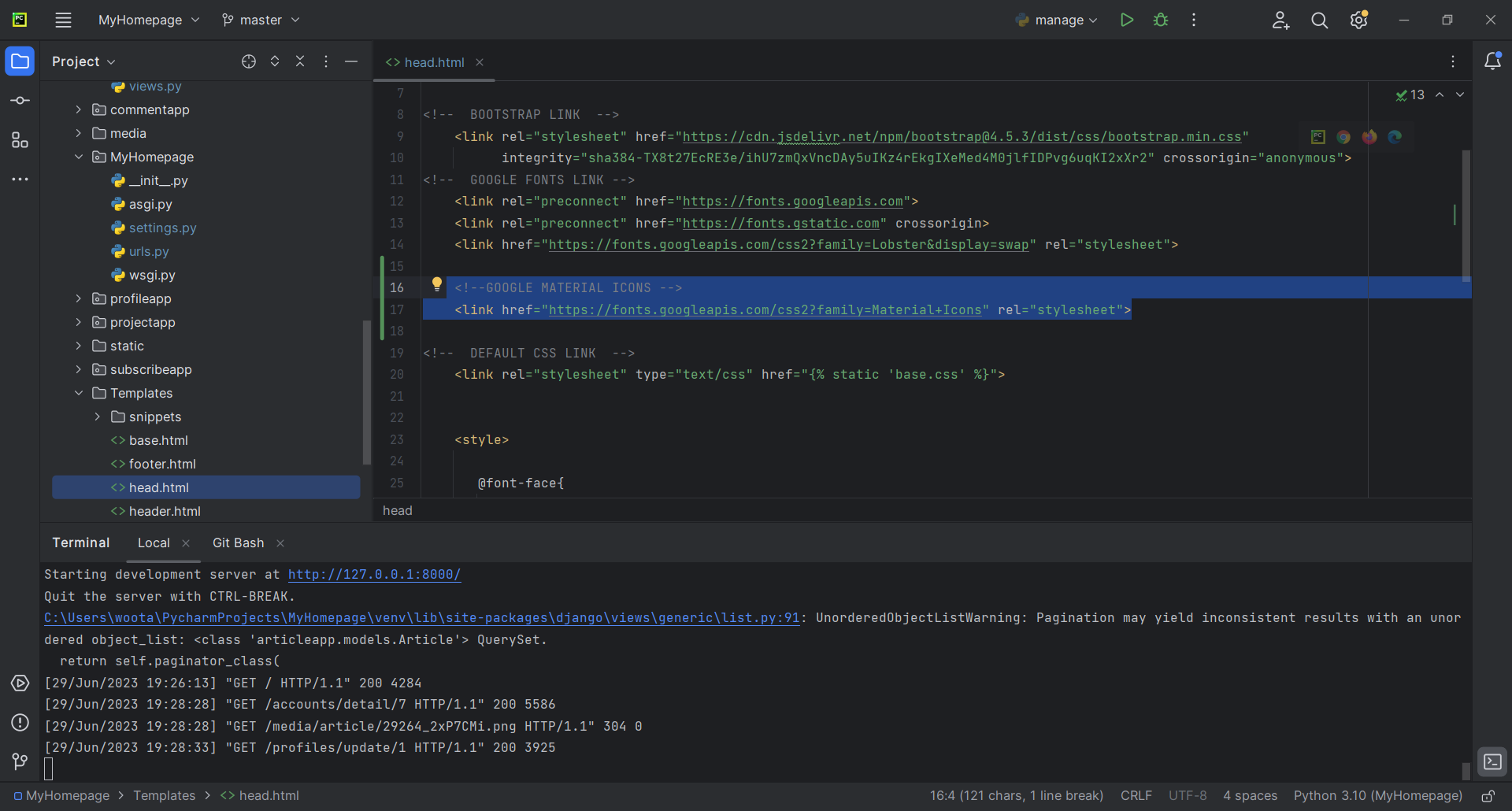
(위와 같은 head.html에 위의 링크를 복사하여 구현한다.)
그리고

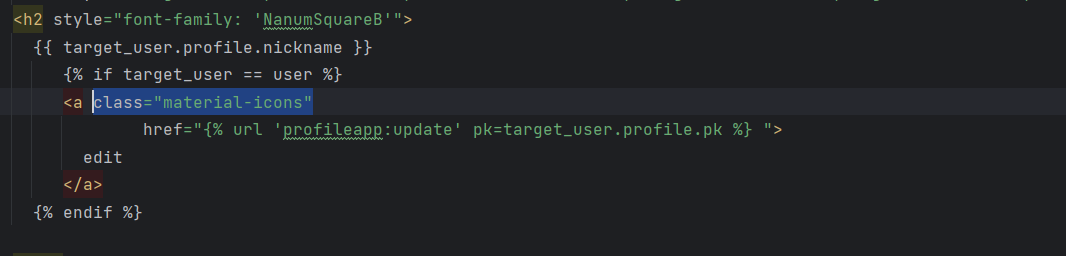
(accountapp의 detail.html을 위와 같이 수정한다. 클래스 추가)

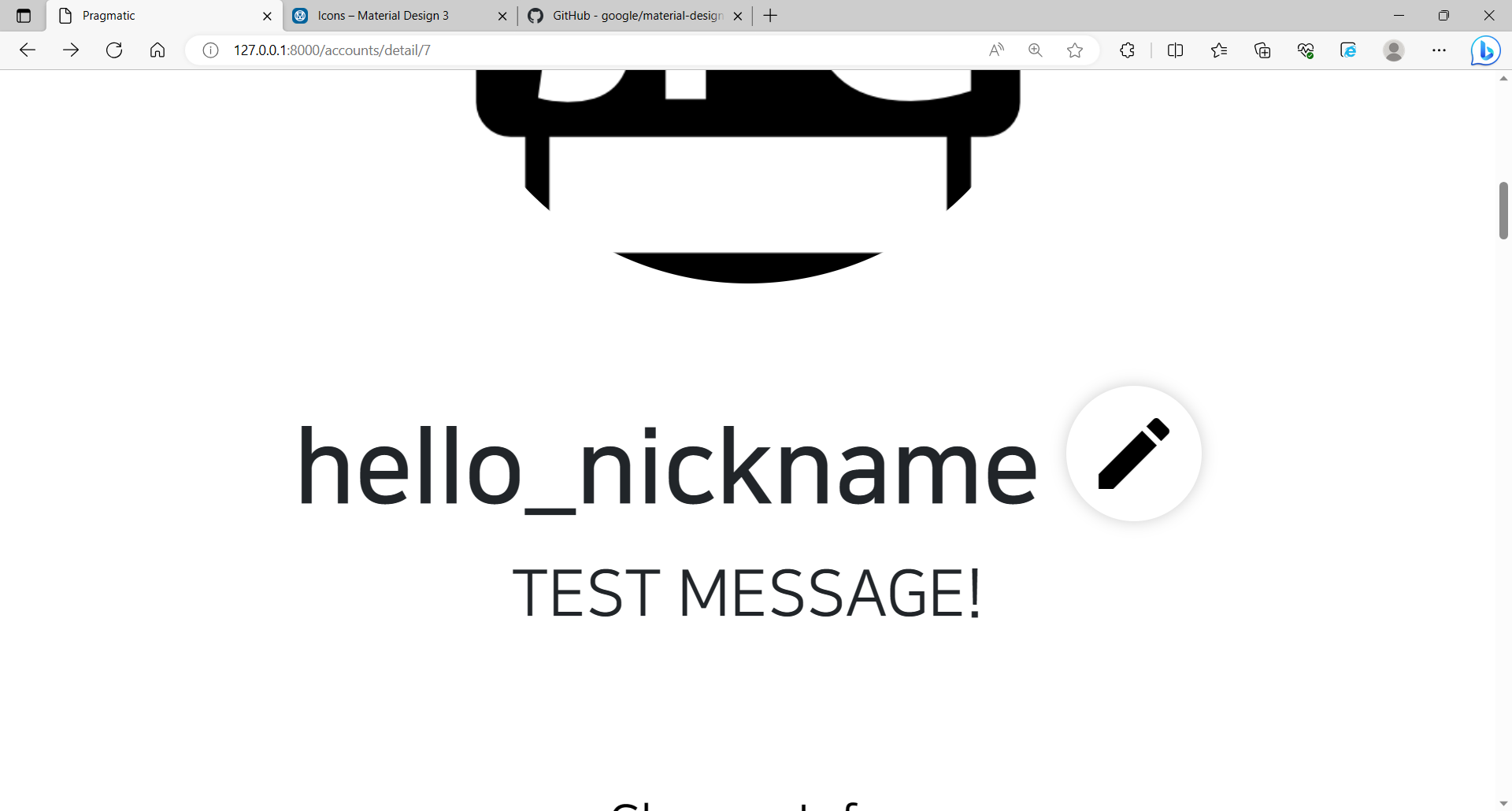
(위와 같이 아이콘이 바뀐 것을 확인 할 수 있다.)
+아이콘에 그림자 추가하기

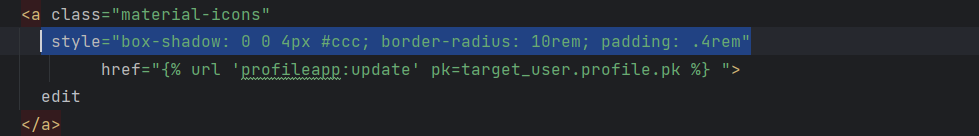
(위 코드에서 style 그림자 추가)
(앞의 0두개는 그림자의 위치, 세번째는 그림자의 크기, 네번째는 색깔이다. 뒤에는 모양을 둥글게 하였다.)

(동그란모양으로 그림자가 생겼다.)
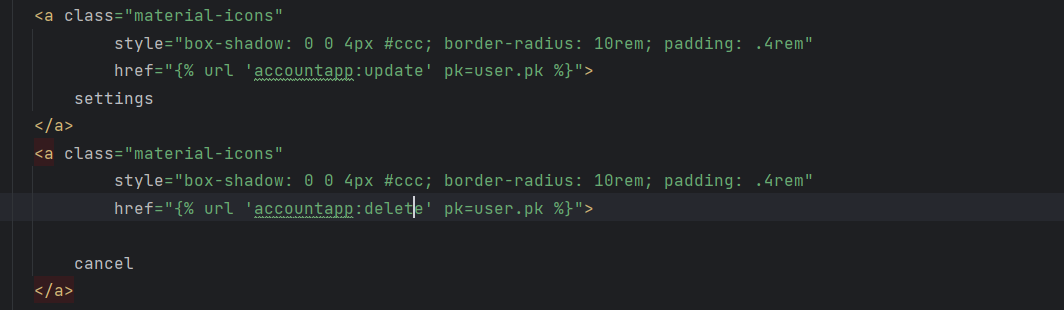
+change Info와 Quit에도 적용하기

(바로 아래의 change Info와 quit에도 적용을 하였다. 이때 아이콘의 이름을 위의 https://m3.material.io/styles/icons/overview
사이트에서 알맞는 이름으로 해야 적용된다.
이 경우 settings, cancel 값이 올바르게 적혀야 아래와 같이 아이콘이 적용된다.)