Part 1
1) 실습 환경 만들기
-
js 는 html, css와 함께 클라이언트 사이트 웹 프로그래밍을 가능하게 해주는 언어로서, 문법이 쉽고 브라우저에서 바로 실행가능
-
사용 툴 : 서브라임 텍스트 에디터, 크롬브라우저



(위와 같이 index.html 작성)

(결과, url은 내가 저장한 경로)
+새로운 파일을 만들고 js 실습하기

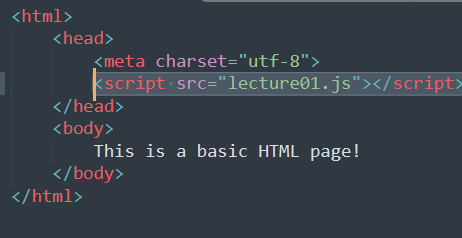
같은 경로에 위와 같이 만들고 아래와 같이 index.html에 새로운 구문 추가함


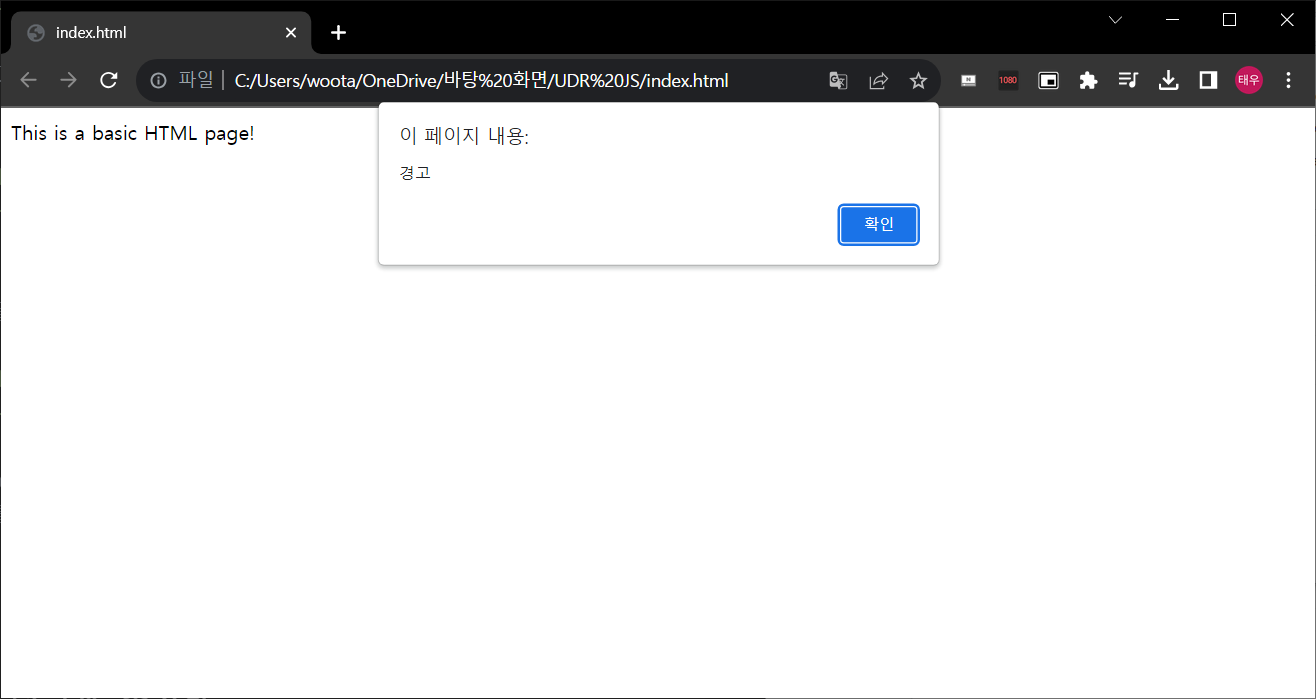
(이 결과로서 index.html 실행시 alert 가 실행된다.)
2) Developer Console 사용하기
1)

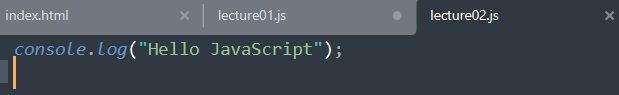
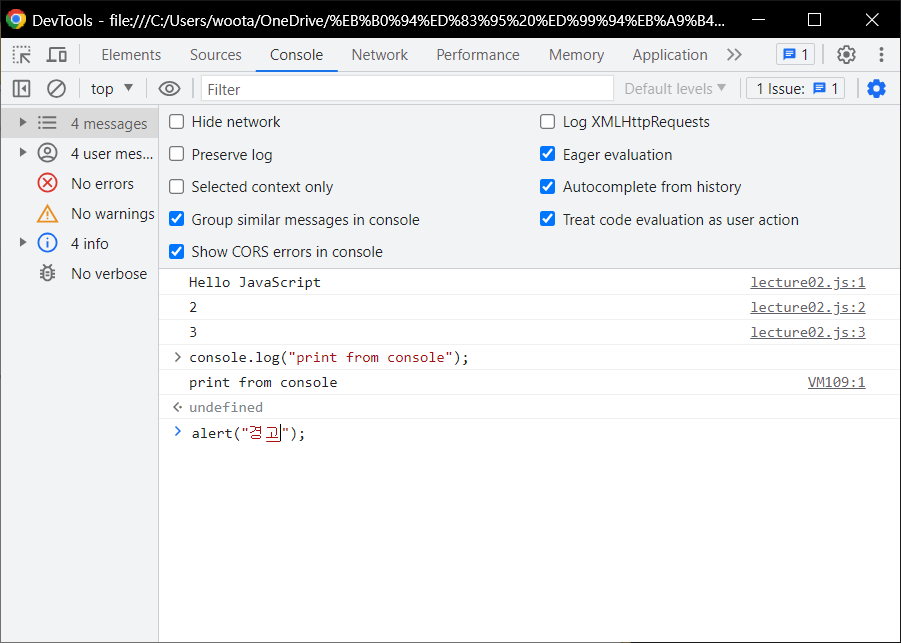
-> lecture02.js 를 구현한 모습 console.log() 안에 내가 쓰고싶은 문장을 썼다.
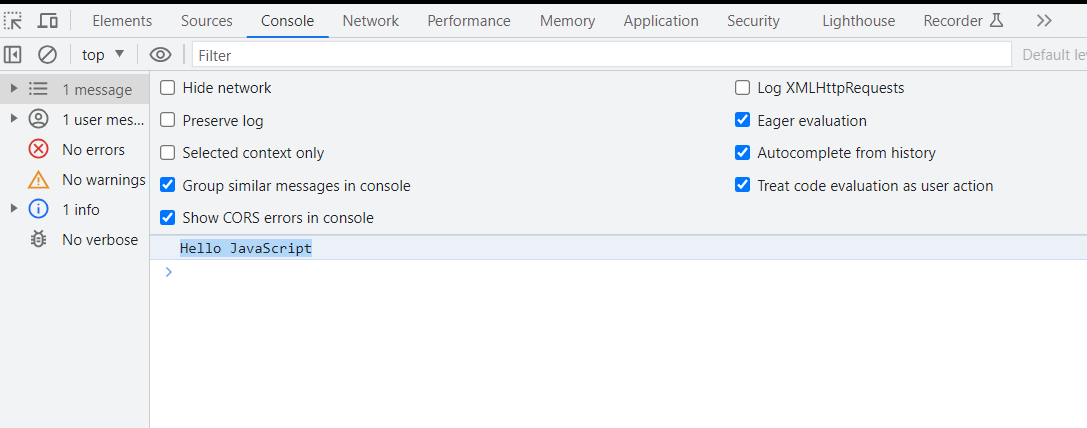
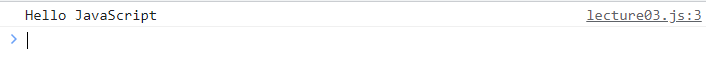
2) 이후 브라우저에서의 결과는 다음과 같다.

f12를 눌러 개발자 도구를 열고 console 로 들어가 내가 입력한 문장을 확인 가능하다

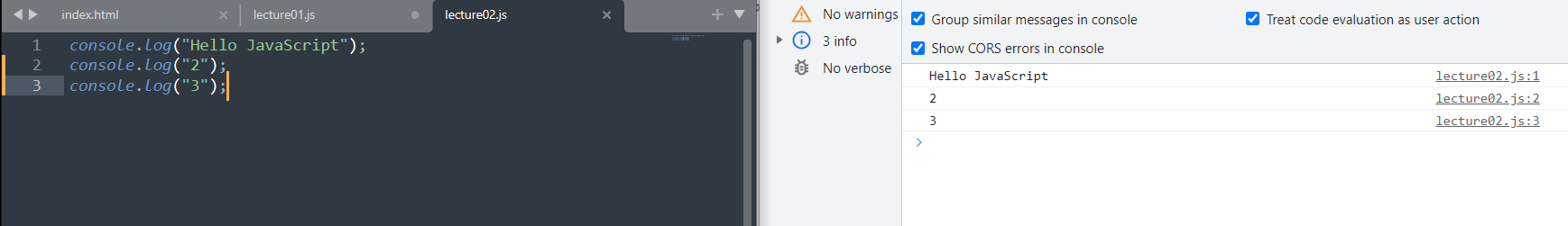
=> 추가적으로 console.log()를 적어 주었고, 우리가 적은 순서대로 메시지가 출력되는 것을 확인 가능하다.


(또한 위와 같이 console 창에서 직접 명령어를 입력하여 js코드를 실행할 수도 있다. 코드를 치고 엔터를 누르면 실행된다.)
3. console.log() 실습

Part 2
1) 변수 선언과 초기화
-
변수 : 임의의 값을 저장해두고 읽을 수 있는 가상의 공간
(외부에서도 사용 할 수 있다.) -
변수의 활용

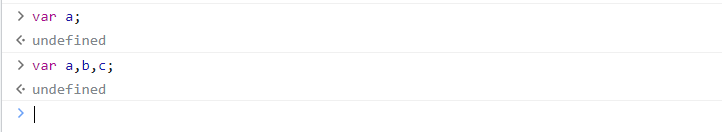
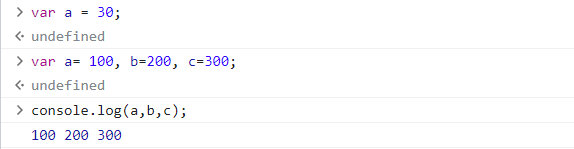
(개발자 도구에서 위와 같이 a,b,c의 변수를 var를 통해 선언하였다. 이때 하나씩 혹은 여러개를 한번에 선언가능하다. 위경우 초기화가 되지 않은 상태이다.)

(위와 같이 변수a 값을 20으로 초기화가 가능하며, 좌측 꺽쇠를 통해 결과를 개발자 도구가 출력해 주는 것이 특징이다. 위에서 선언만 했을 때는 딱히 출력 없이 undefined 라고만 뜬다.)

(위와 같이 선언과 동시에 초기화도 가능하며 그 결과를 출력도 가능하다.)
- 실습

2) 변수의 활용

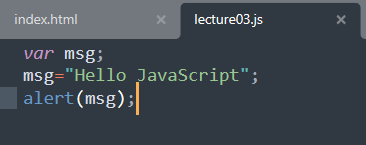
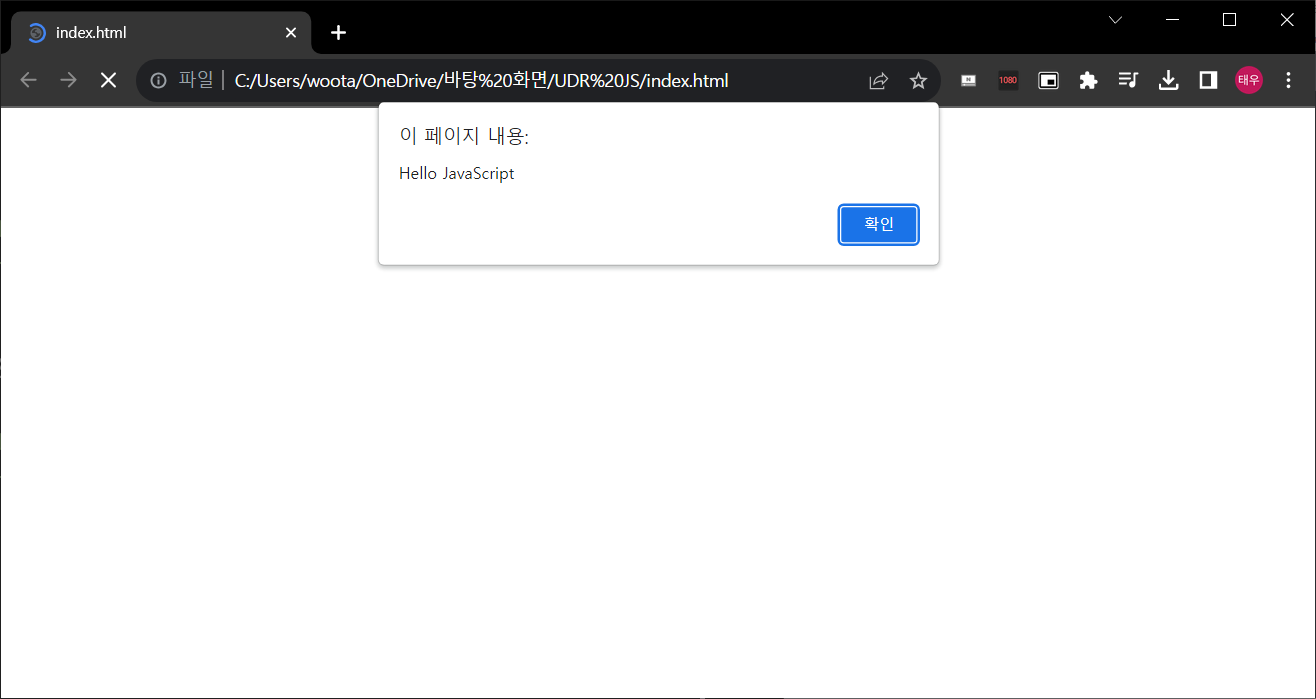
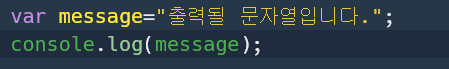
(msg 라는 변수를 선언하고 위와 같이 초기화 한후 그 메시지를 alert 하는 js 코드이다. 이를 index.html에서 실행한 결과는 아래와 같다.)

- alert 대신 console.log()를 이용하여 msg를 출력해 보기도 하였다.


- 사용자로 부터 이름을 입력받아 그 메시지 출력하기

(위와 같이 prompt를 이용하여 사용자로부터 name을 입력받고 그 결과를 출력하는데, console.log 에서는 ,를 사용하여 여러 값을 한번에 출력 가능)


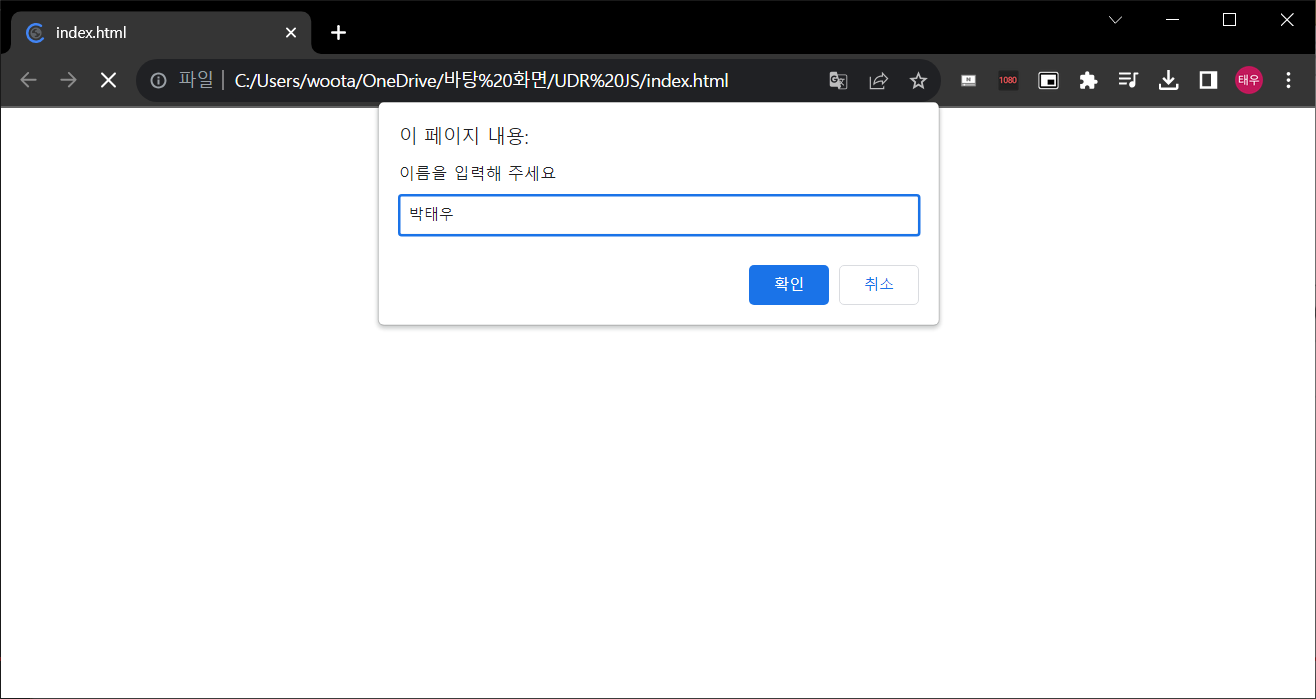
(위는 그 결과이다. 내이름을 입력 후 확인 누르면 콘솔창에 위와 같이 출력된다.)
- 실습

Part 3
1) 기본 자료형
-> 자료형 : 변수에 저장할 수 있는 값의 종류(Type)

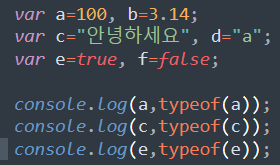
(a,b 는 number 타입, c,e 는 string 타입, e,f는 boolean 타입이다.
이 외에도 객체 (object)를 변수에 넣을 수도 있다.)
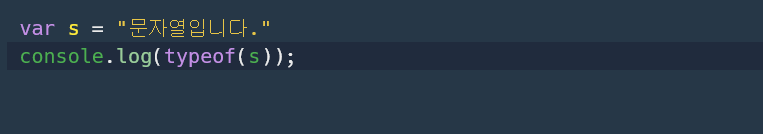
=> 위의 typeof 라는 명령어 : () 안의 변수가 어떤 자료형의 명령어 인지 알려주는 명령어이다.
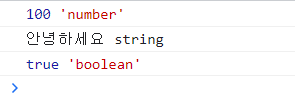
위의 console.log의 typeof 결과는 아래와 같다.

콘솔에 위와 같이 해당 변수의 값과 ,타입을 출력해준다.
+ 개발자 도구에서는 console.log()를 사용하지 않고도, 변수의 값이나 명령어의 결과를 확인 할 수 있다.

- 실습 1

- 실습 2

- 실습 3