Part 9.
1) while 문
-
반복문 : 특정 조건이 만족하는 동안 일정한 코드를 반복적으로 실행할 수 있도록 한다.
-
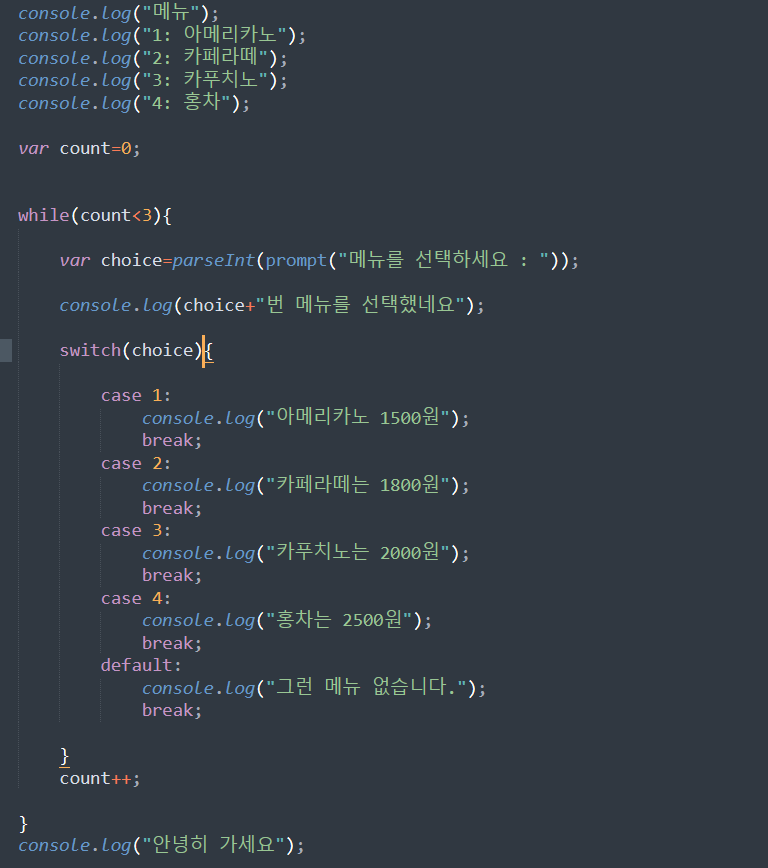
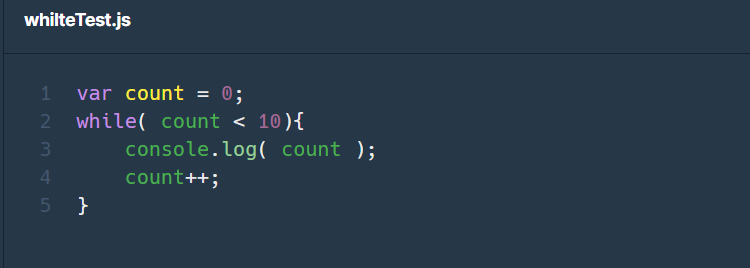
while 문 예시

(총 3번의 반복을 실행한다. while 문안의 코드가 반복적으로 실행된다.
모드 실행 후 while 문의 조건이 만족하지 않으면 종료된다.)
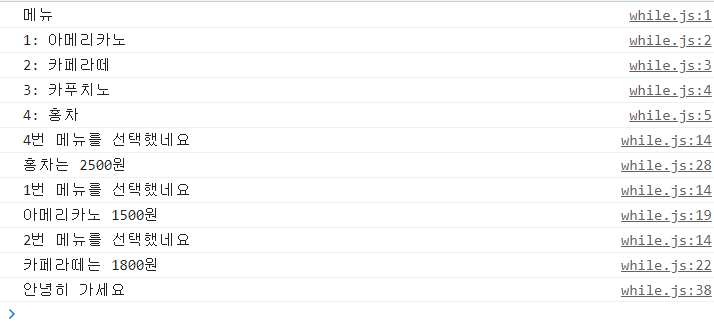
- 실행 결과

(4,1,2 를 순서대로 선택 했을 때의 결과이다. 끝나고 나면 '안녕히 가세요' 라고 출력되는 것을 확인 가능하다.)
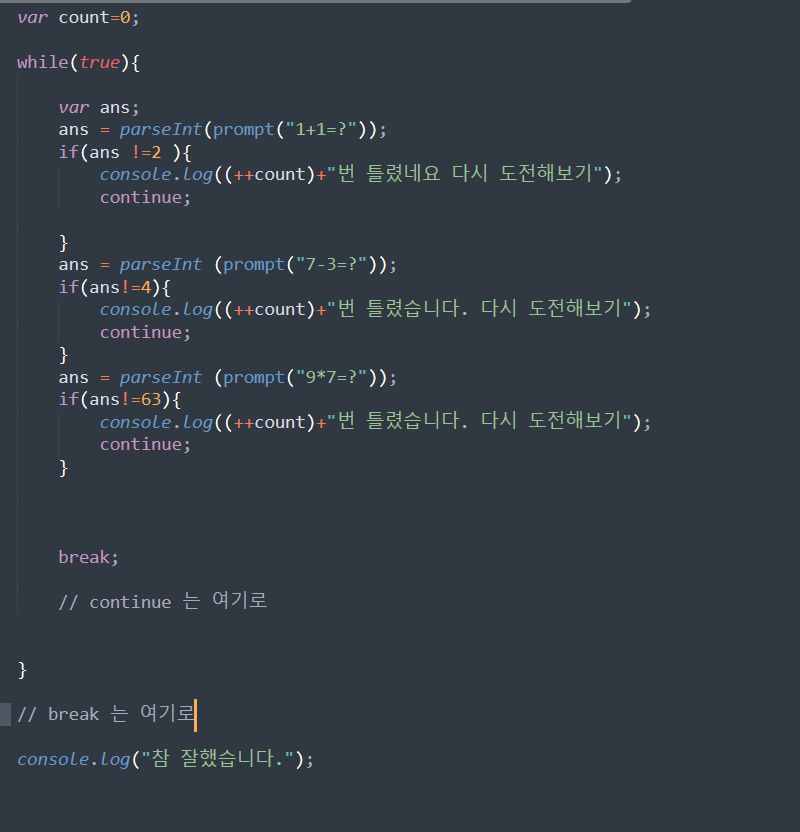
- 다른 예시

( true 를 이용하여 while 문이 무한정 지속되게 하였으며 중간에 답을 틀려서 continue를 만나게 되면 while 문의 끝으로 돌아가 다시 처음부터 실행 될지 말지 결정을 한다. 이후 문제를 모두 맞히고 break 문을 만나면 switch 에서와 마찬가지로 while 문을 탈출한다.)
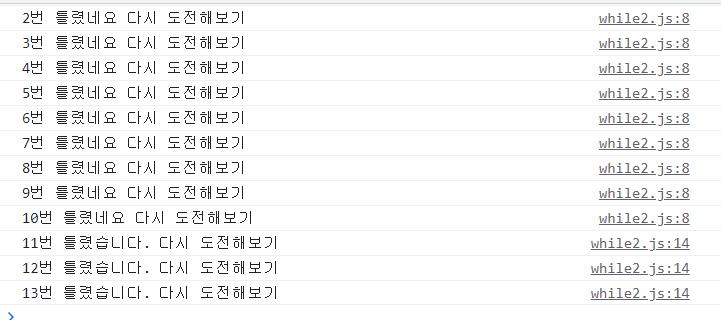
- 결과

(문제를 다 맞은 경우)


(문제를 틀리면 처음 으로 계속 다시 돌아와 1+1을 물어본다. 동시에 몇번 틀렸는지도 같이 나온다.)
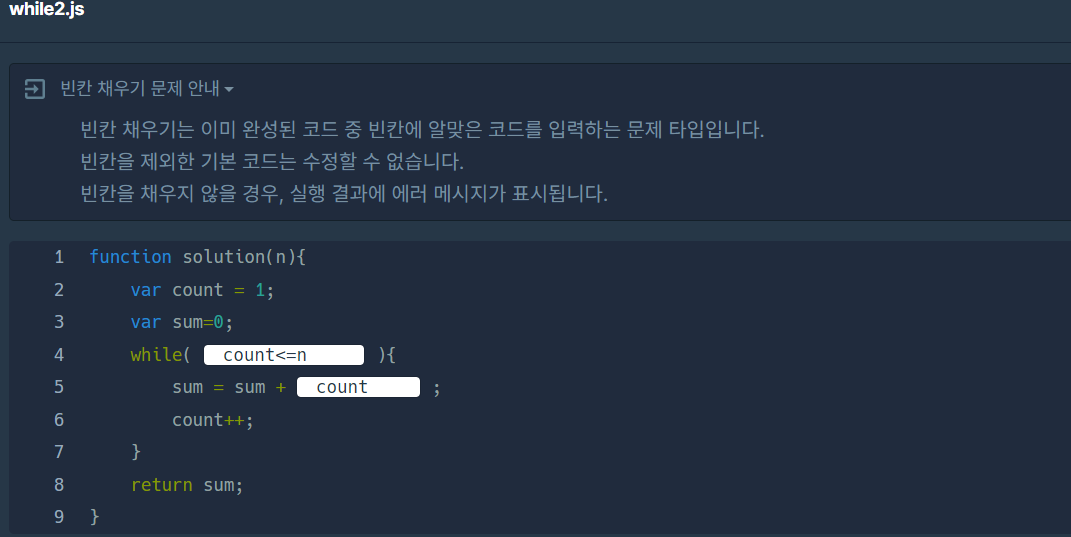
- 실습
1)

2)

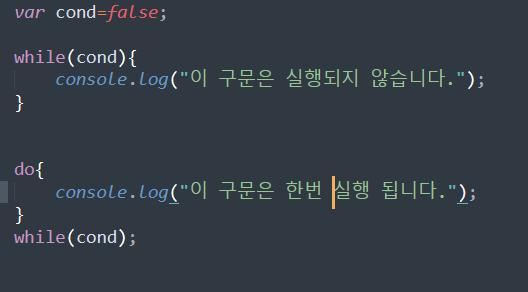
2) do while 문
- 반복문의 코드가 적어도 한번은 실행되게 할 반복문이다

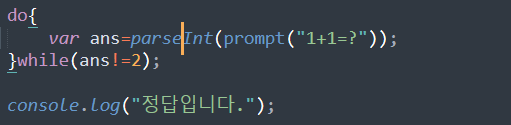
- 다른 예시

(처음에 문제를 한번 던져 줘야 하기 때문에 위와 같이 쓸 수 있다.)

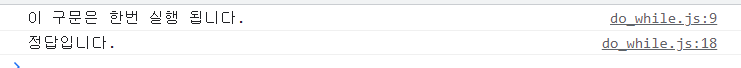
(처음 코드의 한번 실행되는 코드는 do while 에 의해 실행 되면서 정답을 맞추면 정답입니가 출력 되면서 종료된다. 틀리면 계속 문제를 다시 출제한다.)
3) for 문
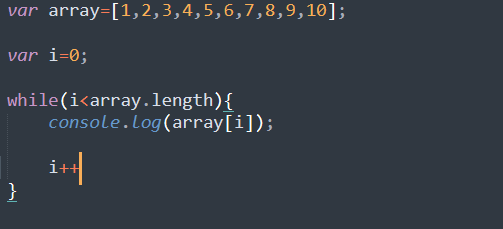
- while 문을 사용하는 경우


(반복문 진행 전 초기 변수를 초기화하는 작업을 해야하는데 이 작업을 for문이 더 쉽게 작동 할 수 있도록 해준다.)
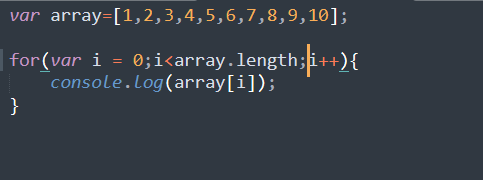
- for 문을 사용하는 경우

(처음에 i 를 초기화해주고, i의 조건, i의 업데이트 순서로 선언해주면 된다.업데이트는 for문이 한번 끝나고 발생한다.)

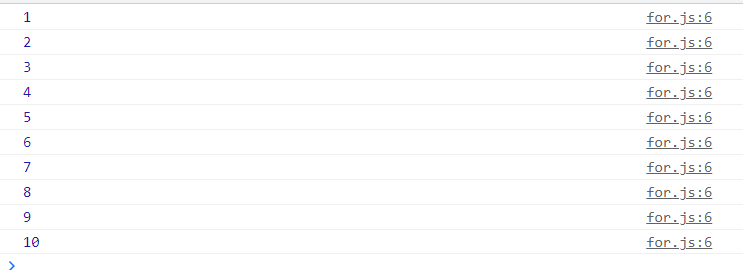
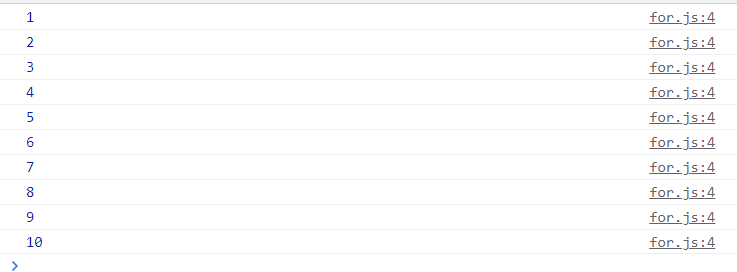
(결과는 동일하다.)
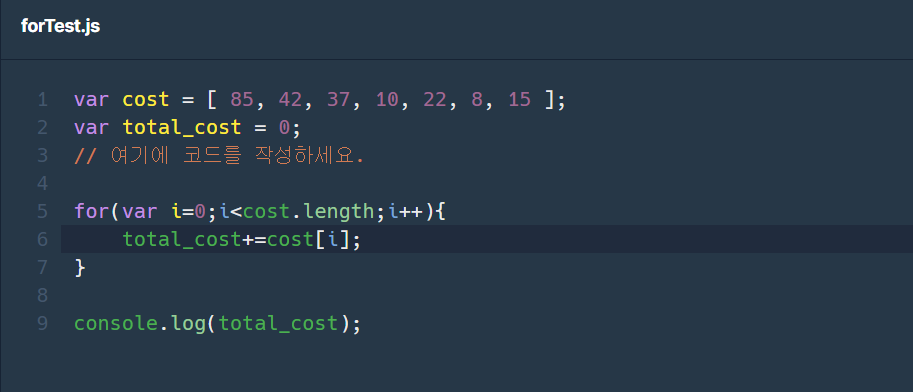
- 실습

4) for in 문
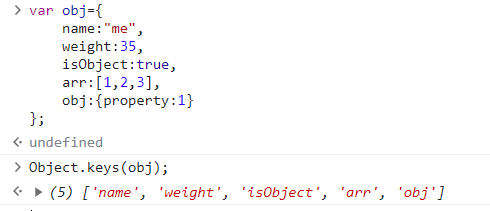
- 객체의 속성에 접근하기
Object.keys(obj);
obj 라는 객체가 있으면 그 속성이름들을 배열로 반한해주는 함수

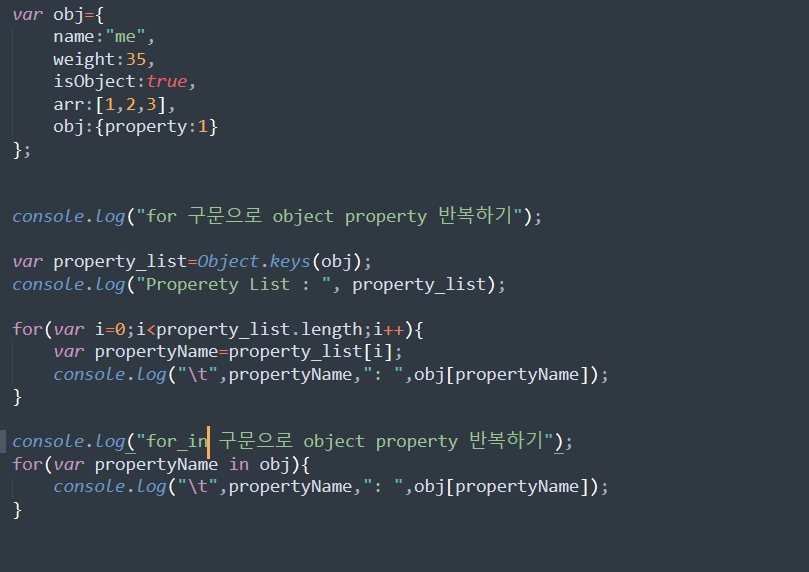
- 예시

(객체 obj를 선언하고 각각 for문과 for in 문을 사용하여 같은 역할을 하는 코드를 만들어 보았다. for in 문이 더 간결하게 모든 객체의 속성에 순차적으로 접끈하는 것을 확인 가능하다.)

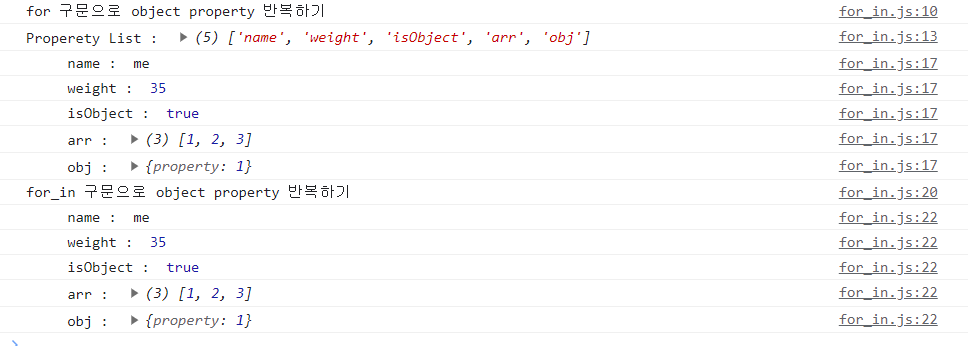
(결과가 동일 한 것을 확인가능)
=> for in 문을 배열에서 사용하는 경우 배열의 인덱스가 순차적으로 저장되게 된다.
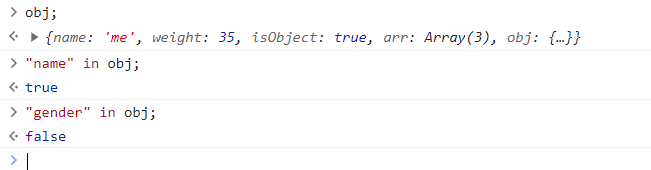
=> in 문은 따로 사용하면 그 객체 (요소) 가 안에 있는지 true, false로 반환하는 역할을 한다.

(객체에 해당 속성이 있는지 없는지 미리 확인 가능하다.)
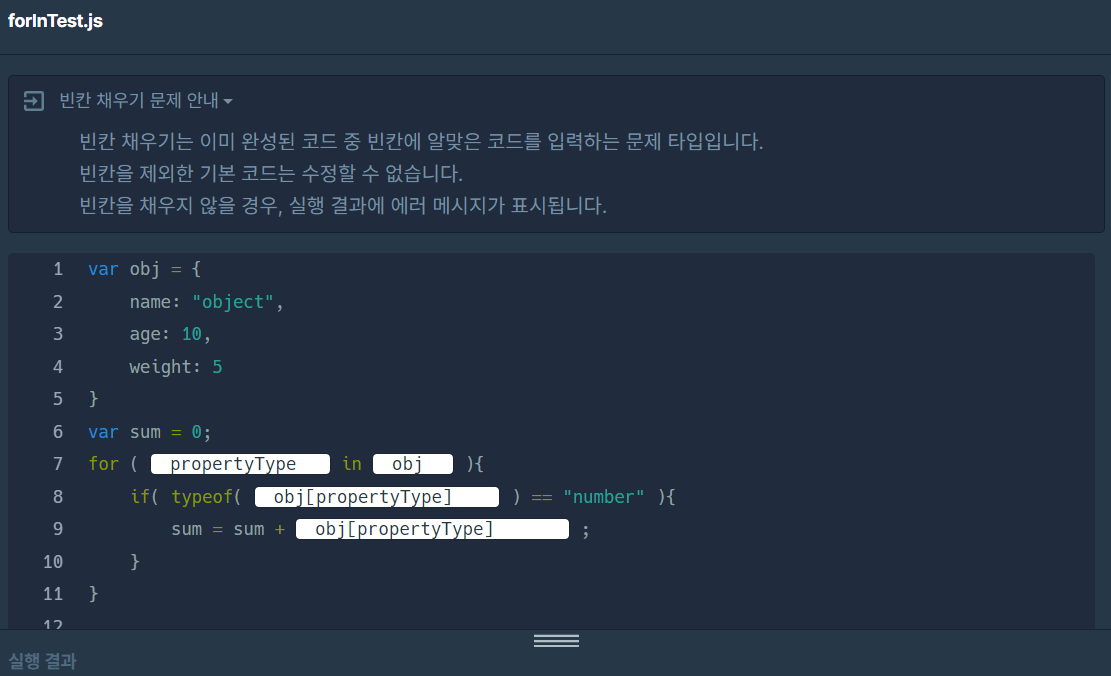
- 실습
1)

2)

Part 10.
1) 변수의 scope
- scope : 변수가 어느 위치에서 유효한가를 말한다.


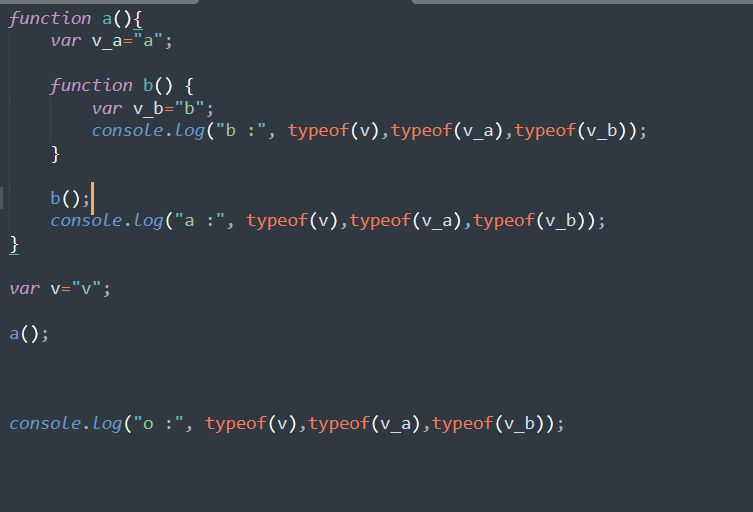
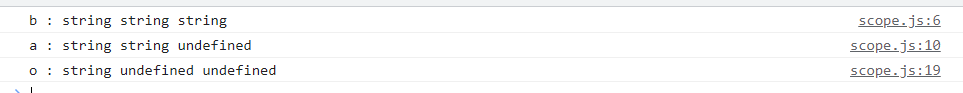
(위와 같이 각 변수를 위치에 선언하고 다른 3가지의 위치에서 가각의 타입을 확인해 보았다.
결과 : 바깥쪽인 o 에서는 v 변수만 접근가능
a 함수에서인 a 에서는 v와 v_a 에만 접근 가능
b 함수에서인 b 에서는 모든 변수에 접근 가능)
=> 이유 : (Fuction scope) js 에서 변수의 scope 는 함수의 scope를 따르며 그 함수 안에서만 접근이 가능하기 때문이다.
2) 변수의 shadowing
-
서로 다른 함수에서 같은 변수를 선언했을때 발생하는 효과 (shadowing)
-
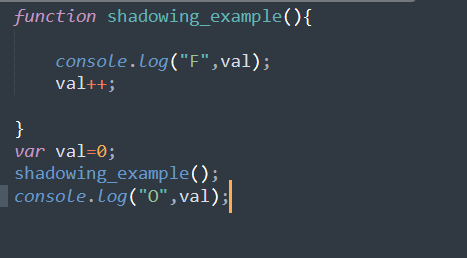
예시

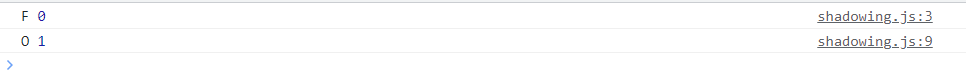
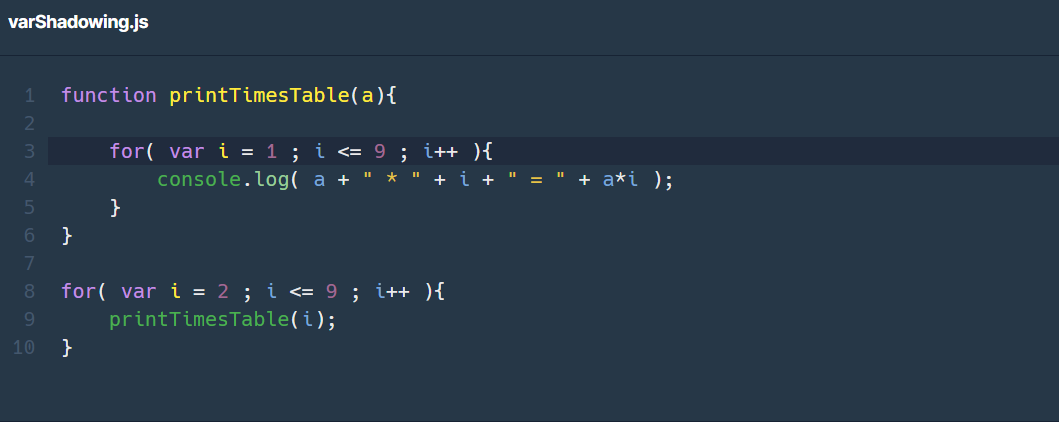
(위와 같이 val 0으로 초기화되고 scope 에 따라 함수 내에서 val 값에 접근 가능하며 아래와 같은 결과가 나온다.)

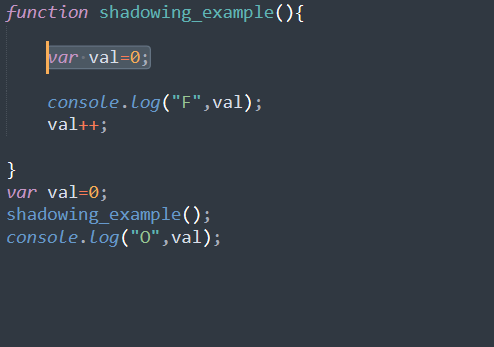
- 같은 변수를 선언한 경우


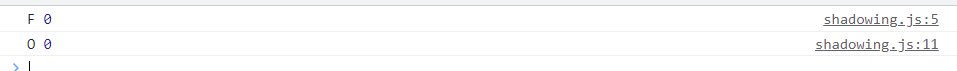
(함수 안에 val 값을 새로 지정하면서 함수가 실행되면 val 값이 다시 0으로 실행되고 증가 되지 않은 값이 출력 되기 때문에 위와 같은 결과가 나온다. 함수가 실행되는 동안 바깥의 val 값이 가려지게 된다 (shadowing))
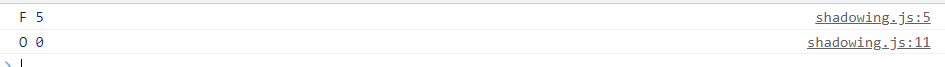
=> 위 함수 안의 값을 5로 바꾸면 F 값만 바뀐다.

-
한 함수 안에서만 값이 유지되는 변수 : 함수 내부 선언
-
여러 함수에서 값이 유지되면서 사용되는 변수 : 외부 선언
-
실습

3) method, this
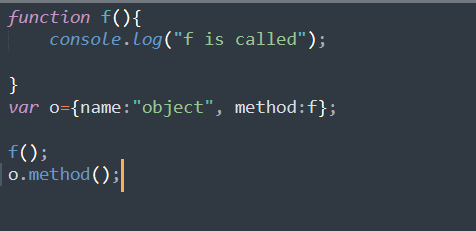
- 함수 역시 객체의 속성이 될 수 있다. (메소드)

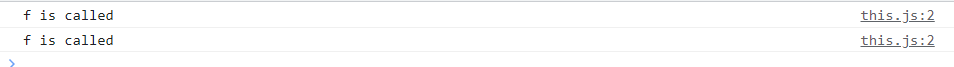
(위와 같이 객체를 선언하면서 method 로서 f를 불러와서 아래 2가지 방법으로 호출 할 수 있다. 아래 결과 처럼 결과는 동일함.)

(처음은 f(), 두번째는 객체 내의 f() 가 불려짐)
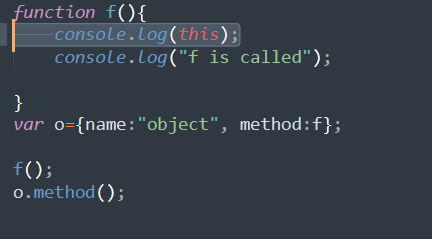
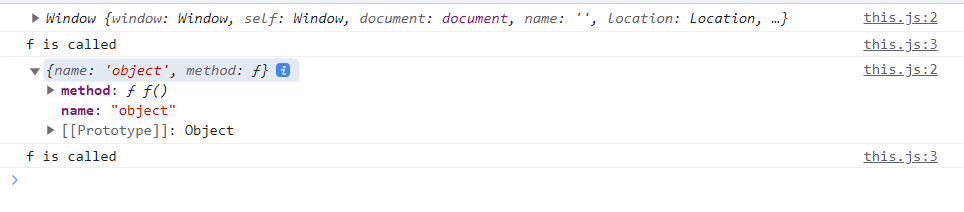
- this 가 나타내는 것 알아보기


(this 로 불러온 것이 서로 다른것을 알수 있다.
Window 와 Object로 서로 this 가 다르다.
this : 예약어이다. 어떤 객체의 바인드된 속성으로 불렸는지를 알려준다.
브라우저의 경우 외부 함수의 this 는 window로 불려진다.
객체의 경우에는 object로 불려진다.
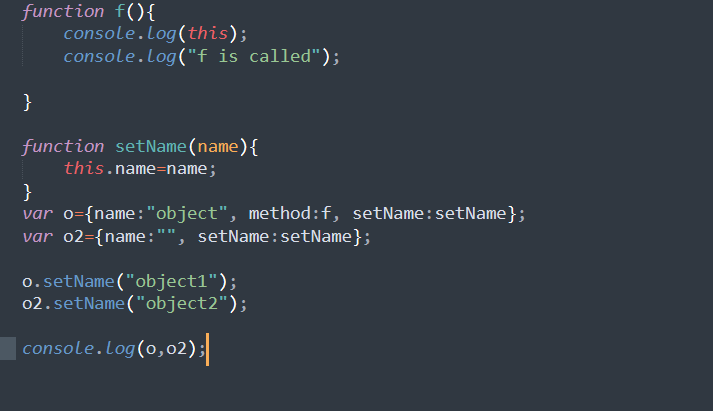
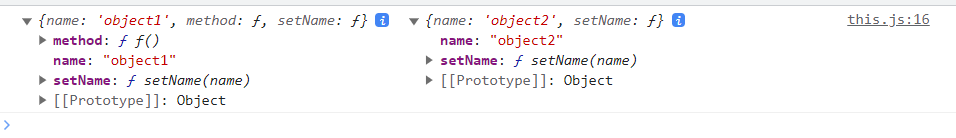
- 다른 예시

(setName 을 추가하였다. this.name 을 이용하여 자신의 name 속성을 가져온 name으로 변경하는 역할을 한다.)

(메서드를 호출할 때 this의 값은 인스턴스화 된 객체(해당 메서드를 호출한 객체)를 참조한다. 위의 경우 o 와 o2)
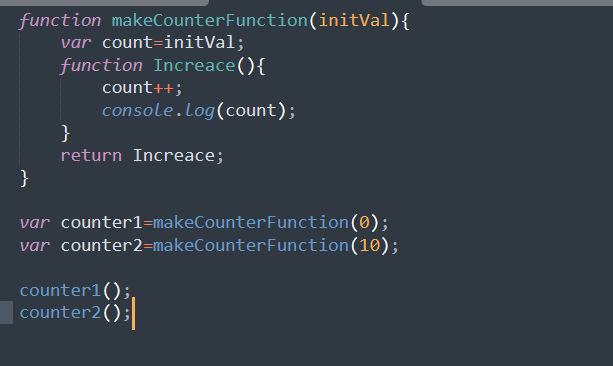
4) clouser(클로저)
- 클로저 : js 의 함수와 그 함수가 선언될때 enviornment로 구성


(위와 같이 한 함수 안에 또다른 함수를 선언하고 그 함수를 두번 호출하여 결과를 나타내는 경우도 있다.
counter1 이 호출 되었을 때의 count 변수와
counter2 가 호출 되었을 때의 count 변수는 다르다.
=> 클로저 때문이다.
makeCounterFunction 을 호출했을 때 Increace 함수가 만들어지면서
count 변수를 포함하는 enviornment 가 하나의 클로저로 만들어지기 때문
각 makeCounterFunction 이 호출될때 마다 새로운 enviornment 가 만들어 진다고 이해하자
외부에서는 count 변수에 접근할 수 없기 때문이다.
)
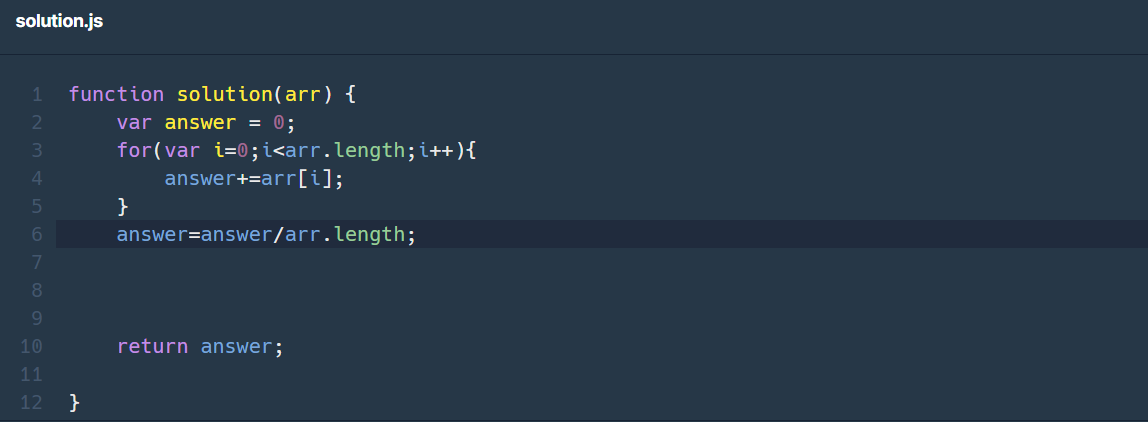
Part 11.
- 연습 문제