Part4. 연산자와 함수
1) 산술연산자
-
산술연산자 : 산수 계산을 하는 기호
-
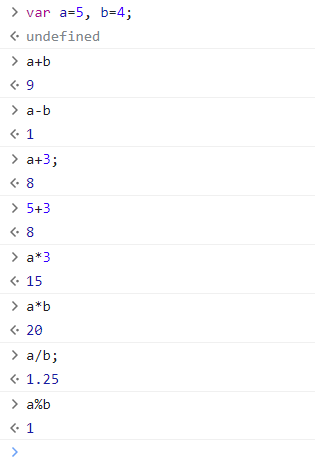
이항 연산자 사용 예시 (+-*/%)

- 단항 연산자 사용 예시

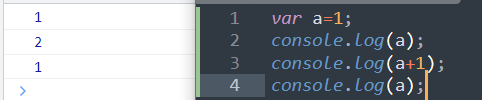
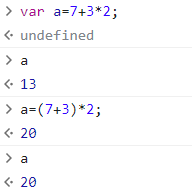
- 증감 연산자 사용 예시

(위의 경우에는 a 값이 4줄에서 변하지 않았다. 하지만 증감연산자를 사용하면)

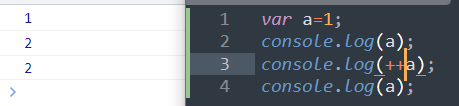
(++a 는 a=a+1로 동작한다고 보며, a 값이 바뀌는 것을 확인 가능)

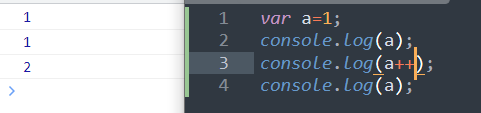
(a++로 순서를 바꿔 입력하면 위와 같이 다른 결과가 나오는데,
이 경우에는 a가 먼저 들어가고 다음 줄 부터 a+1이 수행되기 때문)
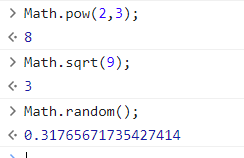
- 기타 Math 함수

(a의 b 승을 구해주는 Math.pow(a,b);
a의 제곱근을 구해주는 Math.sqrt(a);
랜덤 난수 (0~1)을 출력하는 Math.random();)
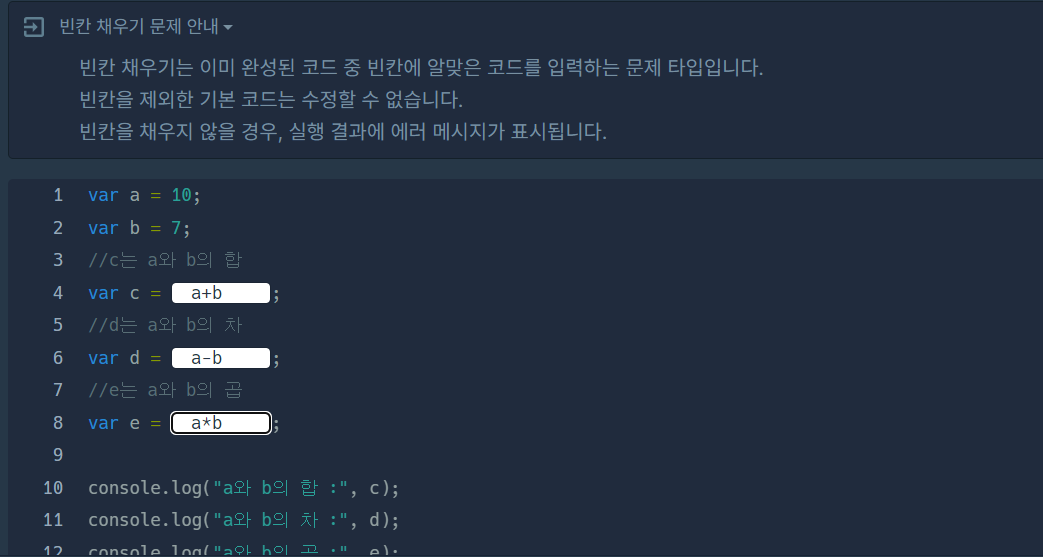
- 실습

2) 함수 사용하기
-
함수 : 입력값에 의해 어떤 결과 값이 나오는 기능을 함
-
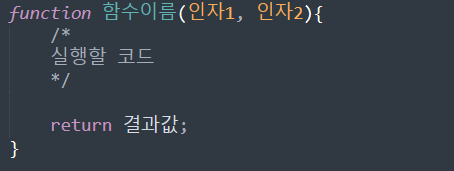
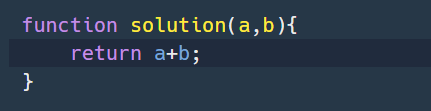
기본적인 함수의 구조

(리턴문 실행시 함수 실행 끝나고 결과값을 리턴한다. 결과 값 생략도 가능)
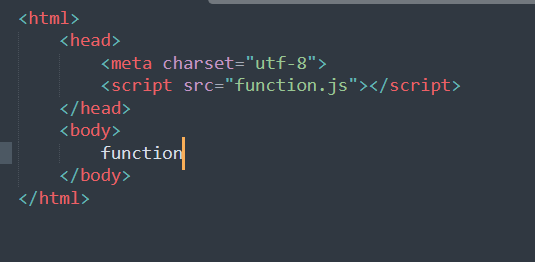
- fucntion.html에서 function.js 파일 실행해 보기

(function.html)

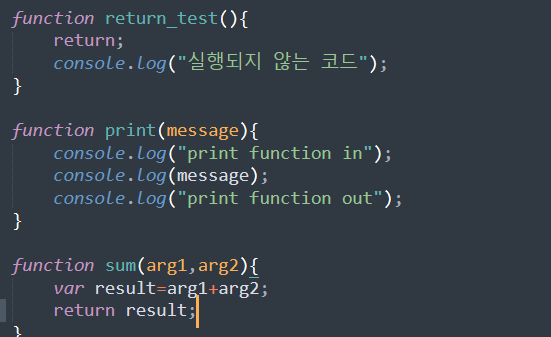
(function.js 파일 모습)

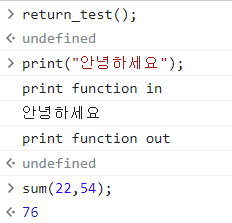
(실행결과 : 위와 같이 함수를 호출하여 함수를 실행했으며 리턴할 것이 없는 함수의 경우 undefined를 리턴하는것을 확인 할 수 있다.)
- 실습

3) 관계연산자
- 관계연산자 : 2개의 피연산자를 비교하는 연산 (예시 : 대소비교)
boolean 타입으로 반환된다
- 예시

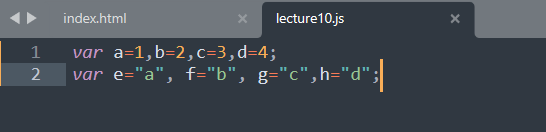
(현재 lecture10.js 의 상태)

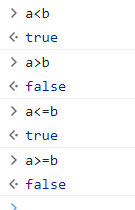
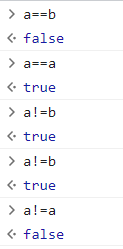
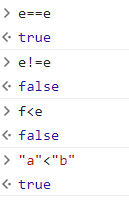
(대소 연산)

(두 값 비교)
- String 타입에서의 비교

(string 타입의 경우 사전순으로 앞에 있는 것이 더 작다.)
- 논리 연산자 (And Or Not)
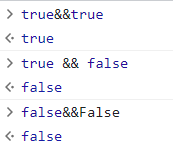
and : 두 피연산자가 모두 true 인경우 true 아니면 false

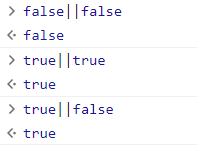
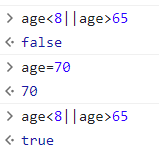
or : 둘 중 하나라도 treu 이면 true, 아니면 false

not : 하나의 피 연산자의 결과를 반대로 (true->false, false->true)

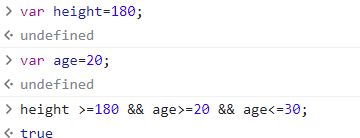
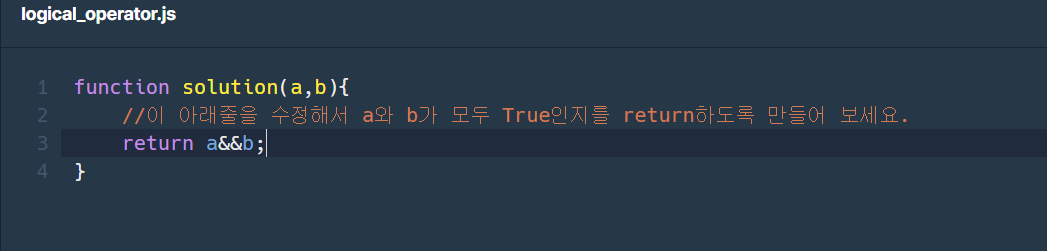
- 응용하기



- 실습


4) 연산자 우선순위
- 우선순위 :
수식의 경우 : /* % 이후에 +-가 연산된다.

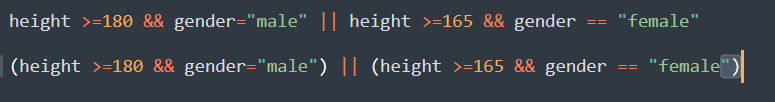
(위의 수식에서 () 를 이용해 우선순위를 변경하는것 같이 관계 연산에서도 ()를 사용하여 우선순위를 변경 가능하다.)
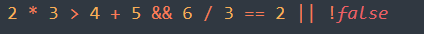
->우선순위 :
1. NOT(!)
2. 산술연산자 :* / % - +
3. 관겨연산자 : <,>,<=,>=,==,!=
4. 논리연산자 AND(&&)
5. 논리연산자 OR(||)

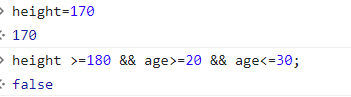
(이에 따라 결과는 true로 된다.)

(이 경우 두 줄의 코드 모두 완전히 같은 연산 결과를 나타낸다. && 가 먼저 연산되기 때문, 또한 가독성을 위해 아래와 같이 ()를 쓰기도 함)
Part5. String
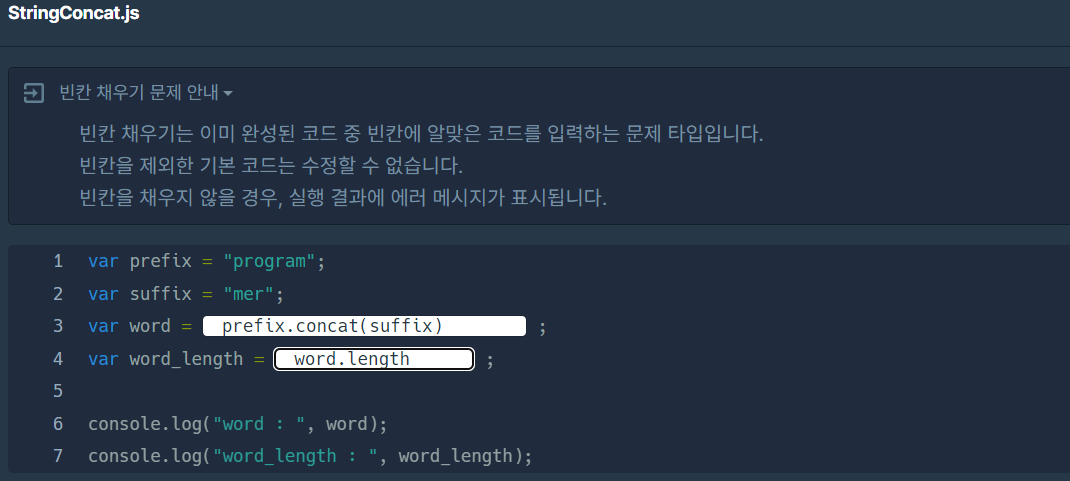
1) String 이어 붙이기
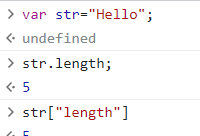
- 문자열의 길이를 알고 싶으면 문자열.length 를 이용하면 된다.
(객체의 속성에 접근하는 방법과 유사)

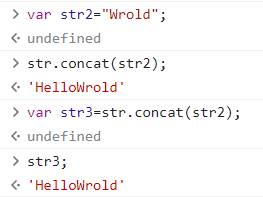
- 문자열 이어 붙이기

(문자열.concat(이어붙일 문자열) 을 이용하여 이어붙일 수 있다.
이때 원본은 변하지 않는다.)

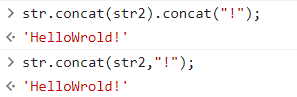
(위와 같이 문자열을 추가로 여러개 붙일 수도 있다.)

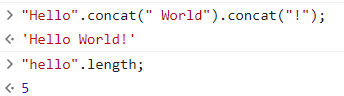
(또한 변수가 아니라 문자열 자체에서도 위와 같이 접근 가능하다.)


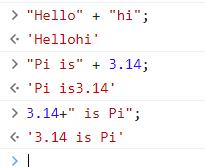
(+를 이용하여 문자열 붙이기도 가능하다. 또한 앞 또는 뒤에 숫자를 붙여서 숫자를 문자열로 변환하여 합치기도 가능하다.)
- 실습

2) String 다루기
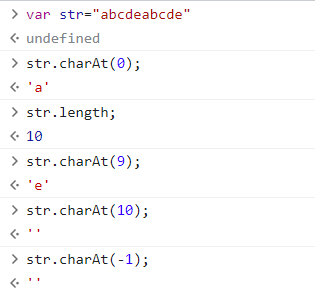
- 문자열.charAt(); == 문자열의 한 글자에 접근

(길이를 초과하거나 음수가 들어가는 경우 빈 문자열 출력이 된다.)
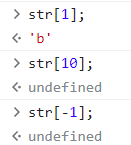
- 대괄호를 이용하여 문자열의 한 글자에 접근

(이 경우 초과하거나 음수가 오면 undeined로 나온다. 개발자들 선호)
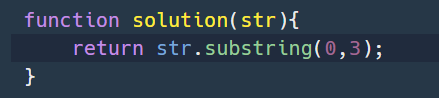
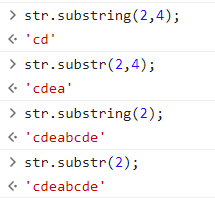
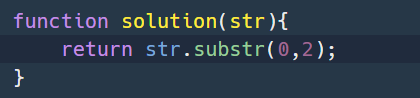
- 문자열 .substring 과 .substr

(substring 의 경우 2부터 4전까지의 문자열 출력,
substr의 경우 2부터 4개의 문자열 출력,
두 경우 모두 앞의 숫자 하나만 쓰면 그 위치로 부터 끝까지의 문자열을 출력)

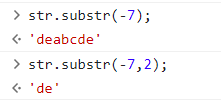
(substr의 경우 음수를 사용하여 맨 앞의 문자를 0이라고 하고 오른쪽으로 이동하여 -1 씩 하여 그로부터의 부분 문자열을 위와 같이 구하기도 가능하다.)

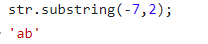
(substring은 -7을 0취급 한다.)
- 주어진 문자열의 위치를 찾아서 반환해 주는 경우
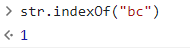
(문자열.indexOf, 문자열.lastIndexOf)

(index.Of : 위와 같이 문자열이 존재하면 해당 시작 위치를 반환한다.)

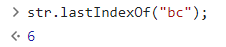
(lastIndexOf : 해당 문자열을 뒤에서 부터 탐색 뒤의 시작 위치를 반환)

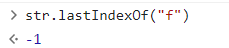
(해당 문자혹은 문자열이 존재 하지 않으면 -1을 반환한다.)
- 실습
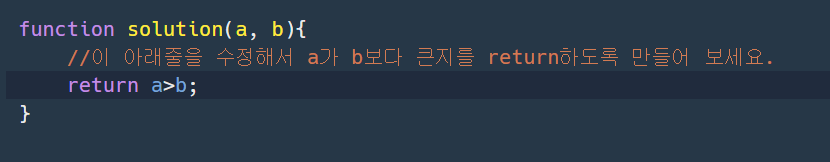
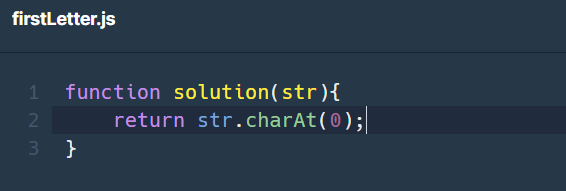
1)

2)

또는