Part 1. 노드의 특성

-
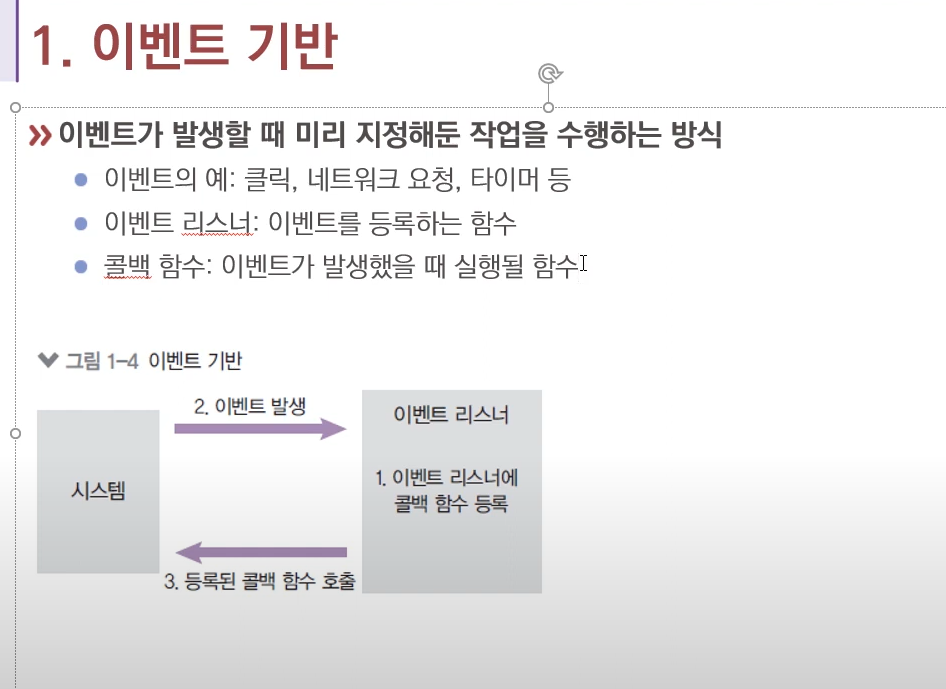
이벤트 기반 : 사용자와 인터렉트 하는 느낌 (버튼 눌렀을 때 이동 등)
동작이 일어나면 다른 동작이 일어나는 것 -
프로그램들은 항상 이벤트 기반이면 같은 이벤트에 의해 같은 반응을 한다. (메모리에 동작을 등록 할 수 있다.)

-
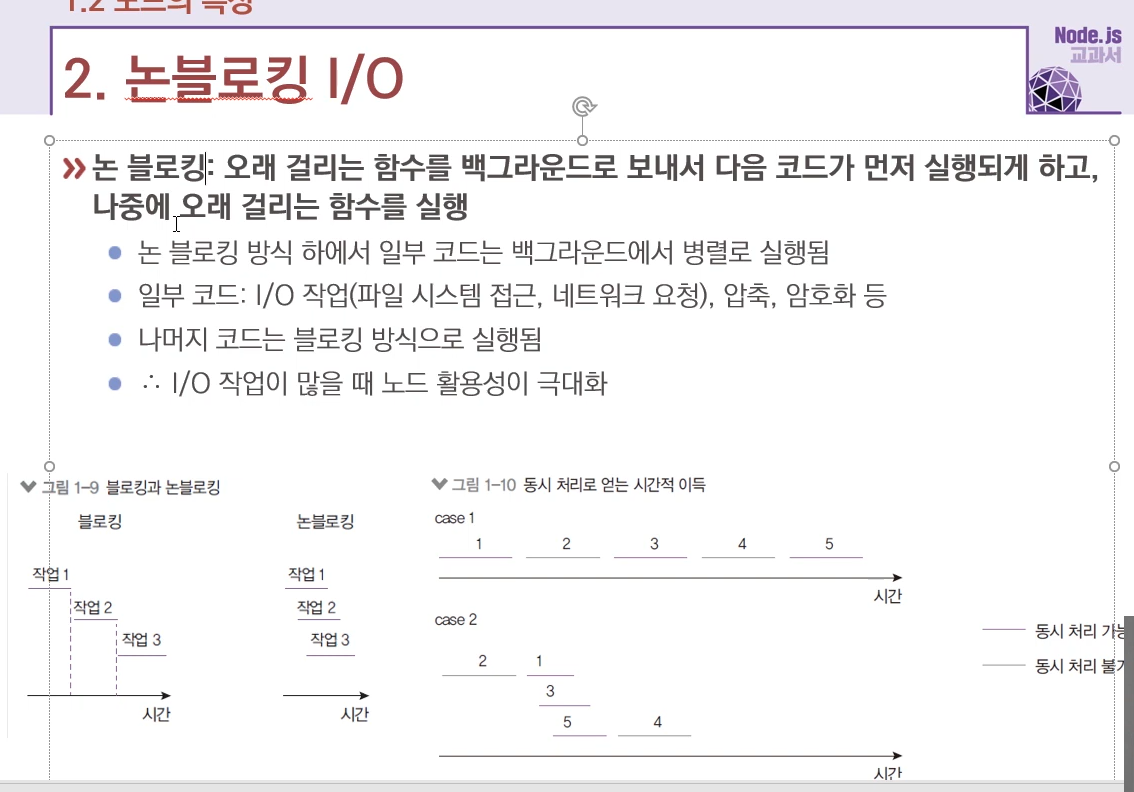
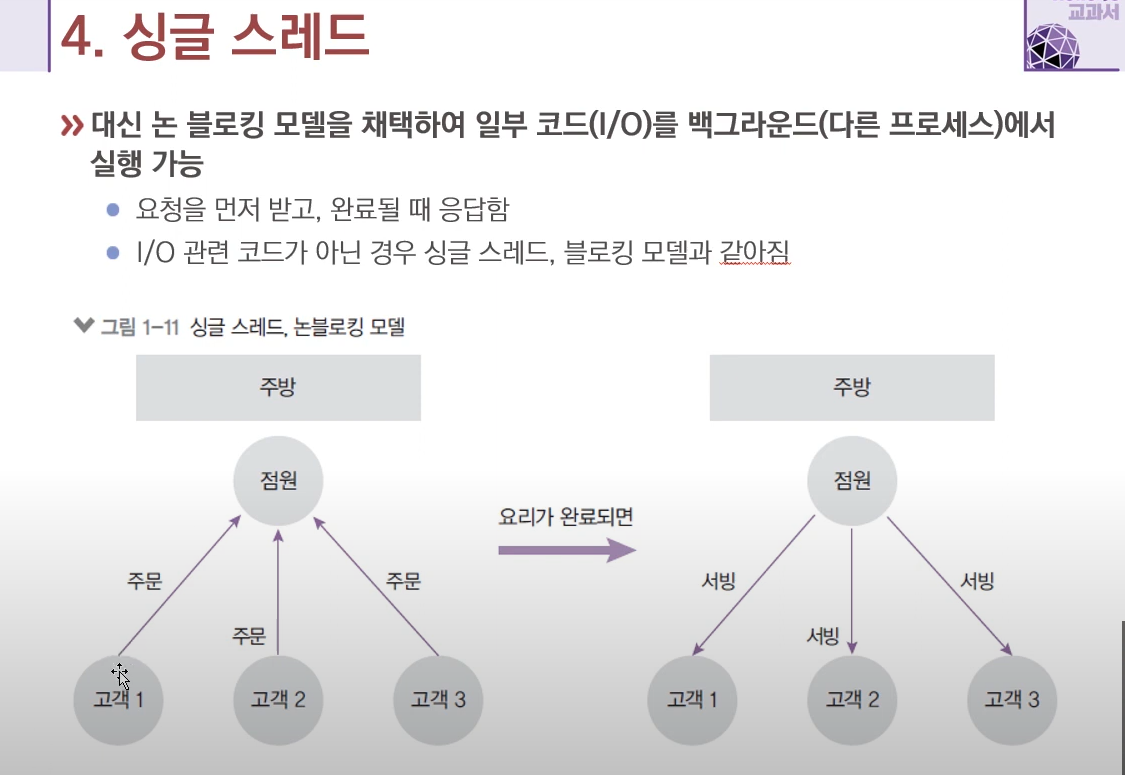
노드 : 블로킹이면서 동기, 비동기면서 논블로킹 이다. (서로 반대인 경우는 없다.)
-
동기 : 코드가 순서대로 실행된다.
-
비동기 : 코드가 순서대로 실행되지 않을수 있다. ... 일단

-
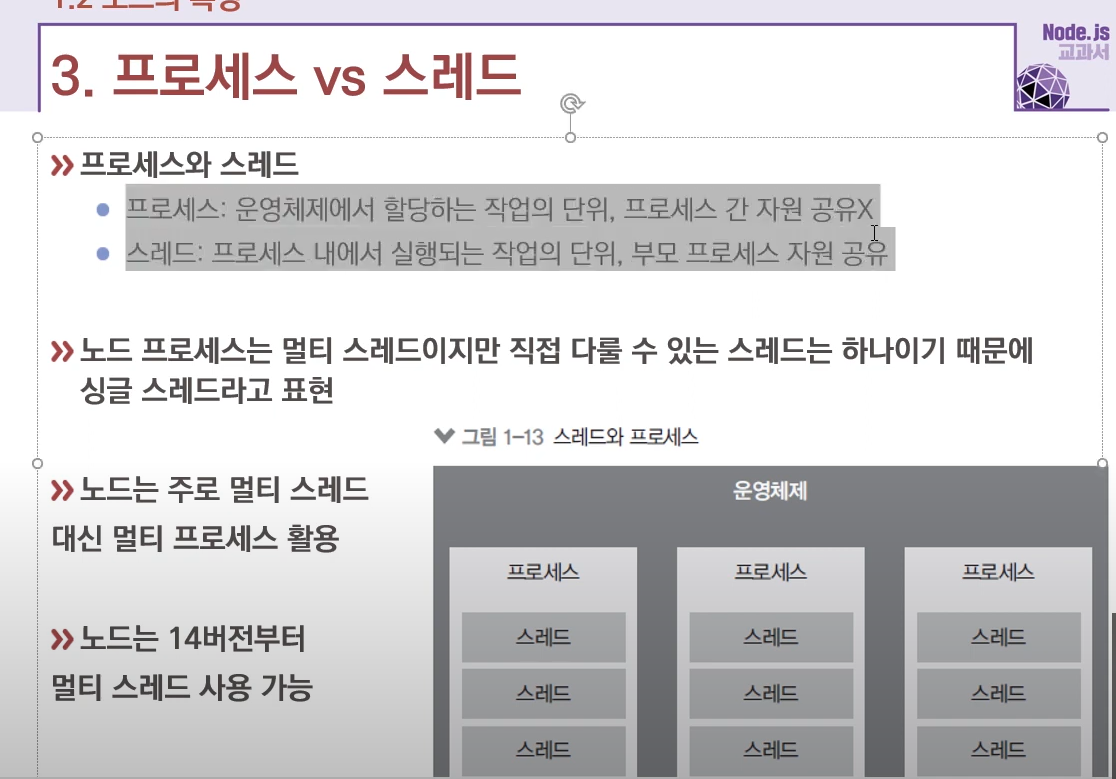
스레드 : 크롬에서의 탭들 등
-
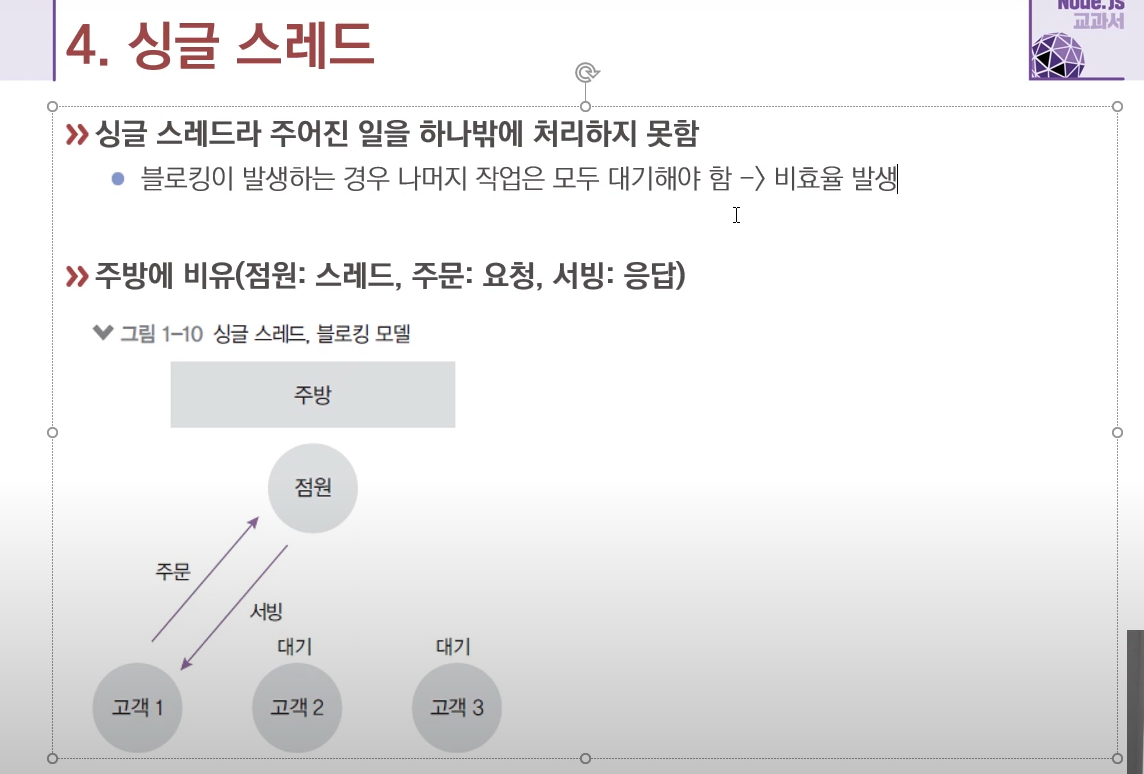
싱글스레드 : 스레드가 하나
-
프로그램 하나 띄우면 프로세스가 하나씩 뜬다. (기본적으로, 여러개인 경우도 있음)
-
노드는 싱글 스레드가 아니다.(스레드가 여러개)
-
노드를 실행할 때는 프로세스 안에 쓰레드가 여러개 뜬다. 여러개 뜨는데 그중에서 우리가 컨트롤 할 수 있는 것은 하나이다.
=> 노드를 싱글스레드라고 표현하는 이유 -
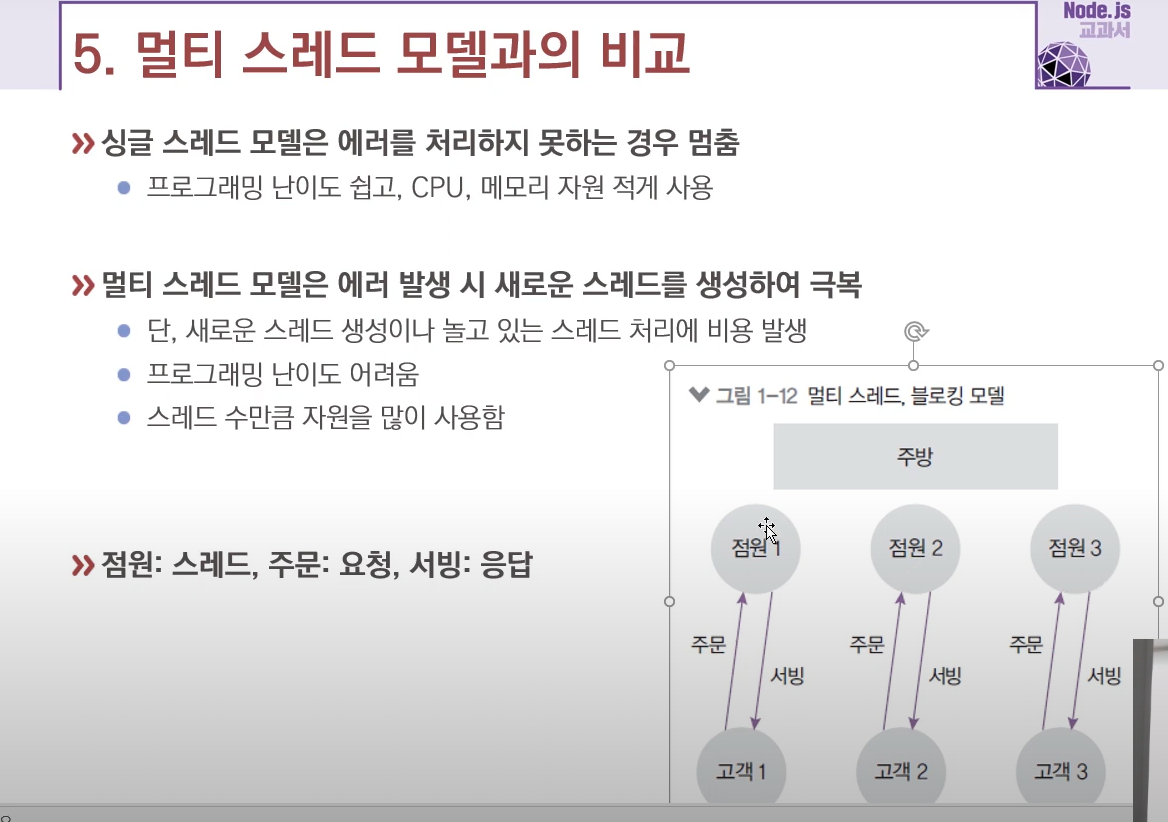
멀티 스레딩의 좋은점 : 동시에 여러 일 가능
(크롬 탭 여러개 에서 싱글 스레드인 경우 하나 씩 탭만 가능
멀티 스레드면 여러개 띄워 놓고 움직이기 가능
왜 멀티스레드를 안하지? -> 코딩이 너무 어려움
- 멀티 스레드 시 내가 컨트롤 하는 스레드가 있고 컨트롤 하고 있으면 나머지는 코드를 동시에 돌릴 준비를 하고 있다.
앞의 논블로킹에서 코드가 동시에 돌아가려면 특정 조건이 만족되어야 하는데 그 조건 만족 전까지 나머지 스레드가 대기하고 있는 것이다.


=> 위의 싱글 스레드 비효율성과 멀티 스레드의 어려움을 보완한것이 아래의 예시이다

(한계 : 주문이 너무 많은 경우)
보완 : 멀티 프로세싱 (체인점 내는 방식, 고객 분산)
=> 멀티 스레드를 안하려고 node js를 하는 것이다. 하지만 멀티스레딩이 메인이 될 리는 없다.
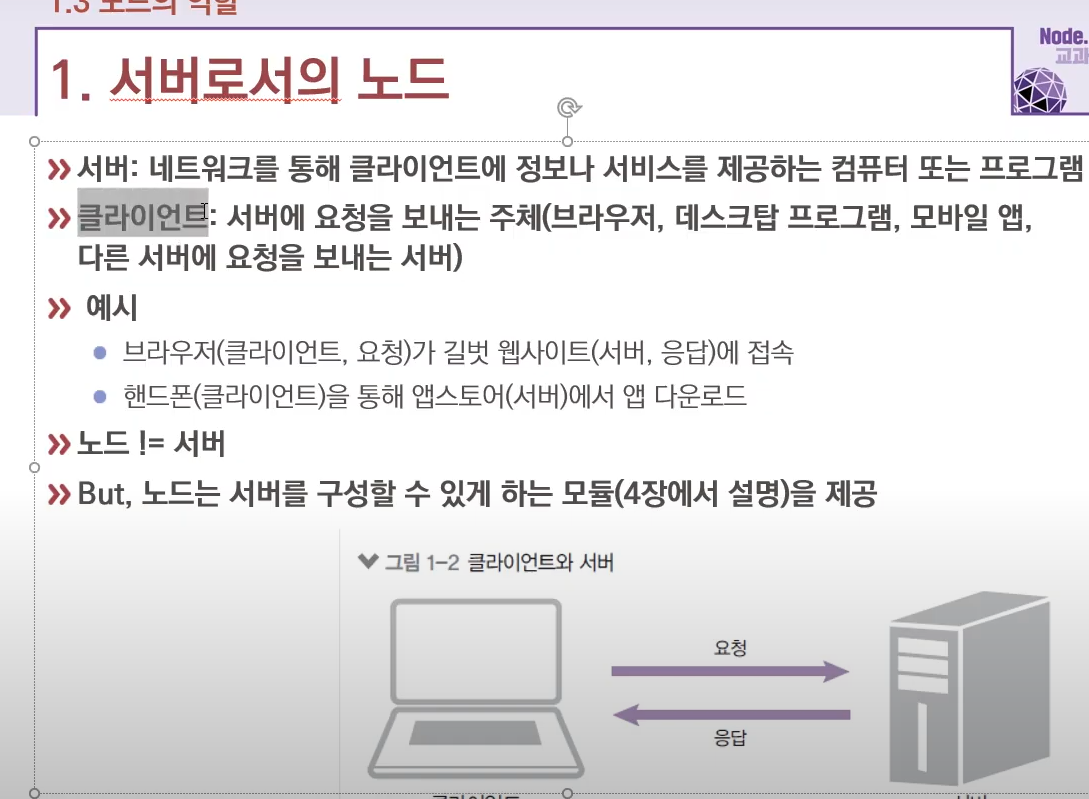
Part 2. 서버로서의 노드

- 브라우저 : 클라이언트, 네이버 : 서버
- 요청과 응답

-
내 컴퓨터가 노드 덕분에 서버가 되는 것이다.
-
처음부터 멀티 스레딩으로 코딩하라고 멀티 스레드를 지원하는 것이 아니다. (단지 보조 수단)
-
deno (<- 최근 화두)
-
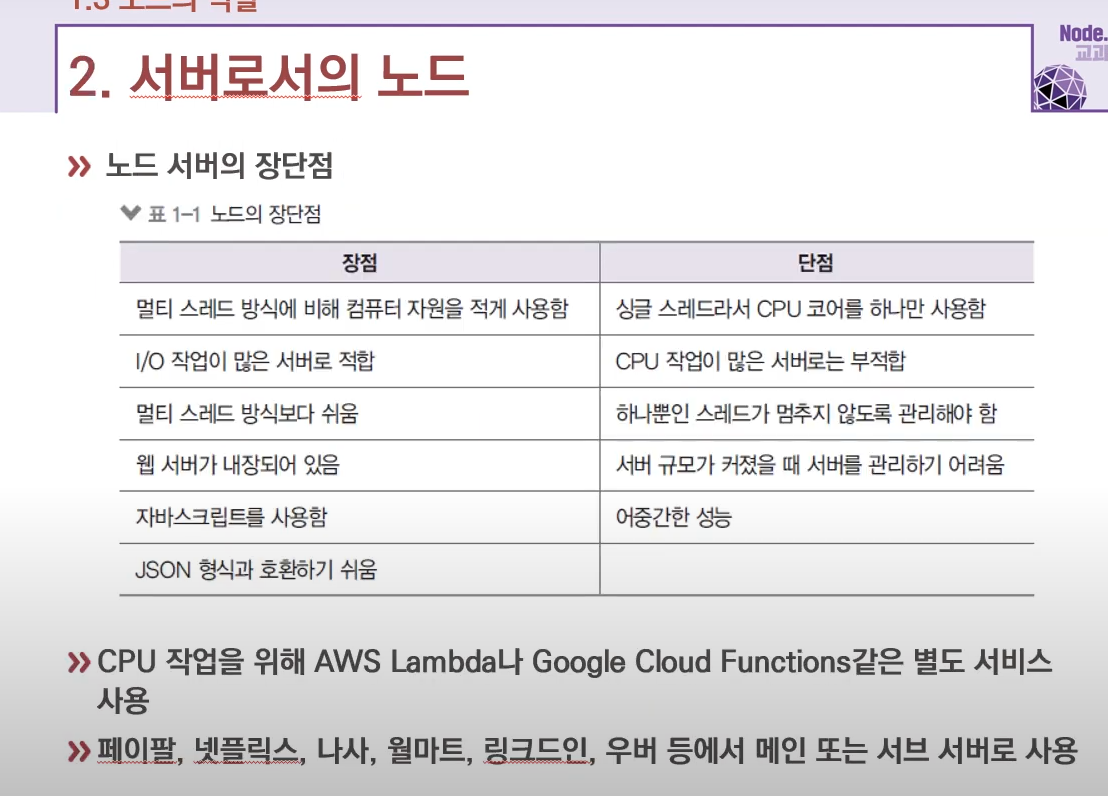
노드가 빠르긴 하지만, 진짜 성능을 원하면 더 빠른게 많다.

- 위와 같이 실제로 쓰이는 부분은 node가 더 많다.
