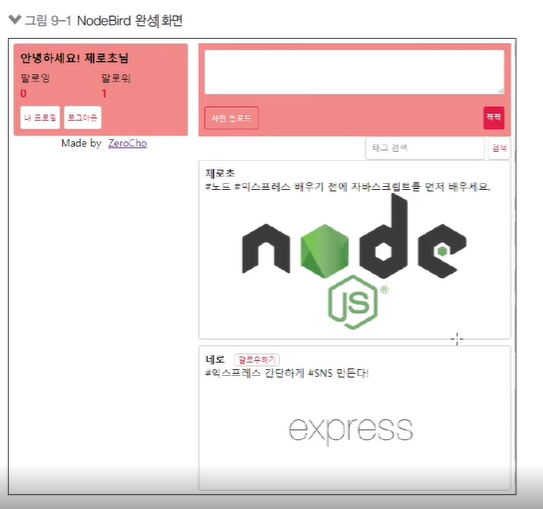
* 프로젝트 구조 갖추기

(위와 같은 서비스 간단히 만들어 볼 예정)

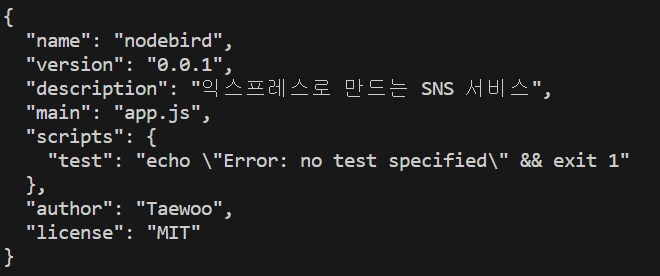
(위 설정으로 package.json 폴더를 만듬, 새로운 폴더 first_project로 부터 프로젝트 시작)

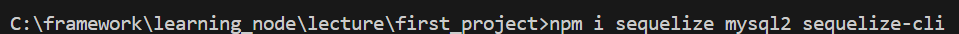
(이후 db 드라이버 해당 위치에 다운로드)

(지역적으로 sequelize를 사용할 수 있도록 npx를 이용하여 설치)

(이후 프런트에서 가져다 쓸 이미지, css, js, html 정적 리소스가 기록되는 곳)

(로그인을 도와줄 passport 라이브러리)

(넌적스 화면 구성할 views)

(라우터를 담당할 폴더)

(설정파일 .env 파일 추가)


(여러 라이브러리 다운로드)
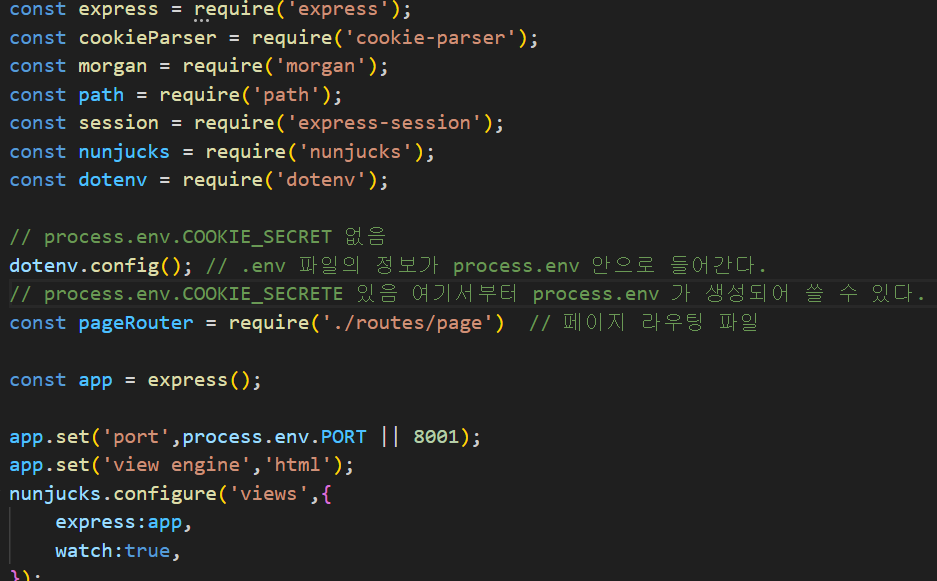
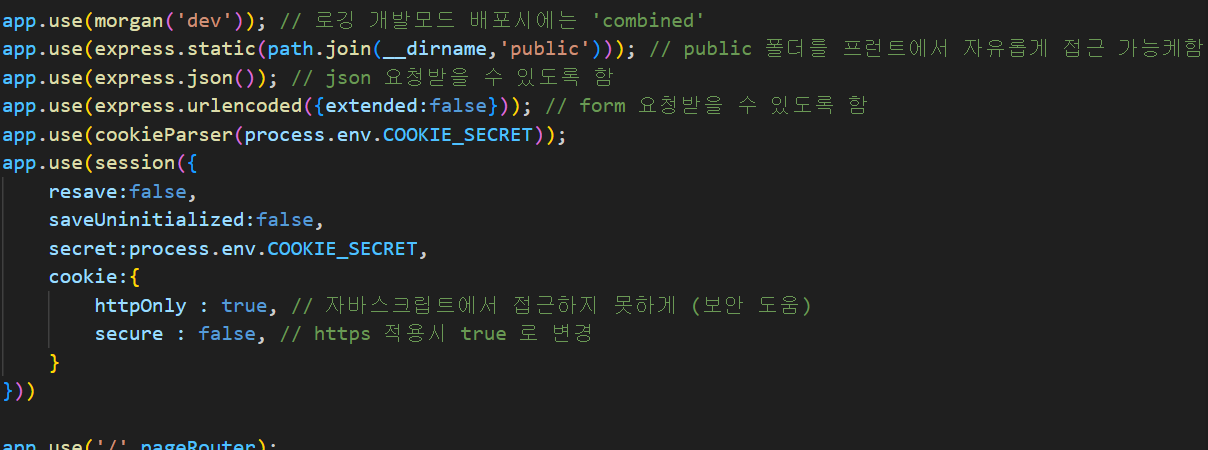
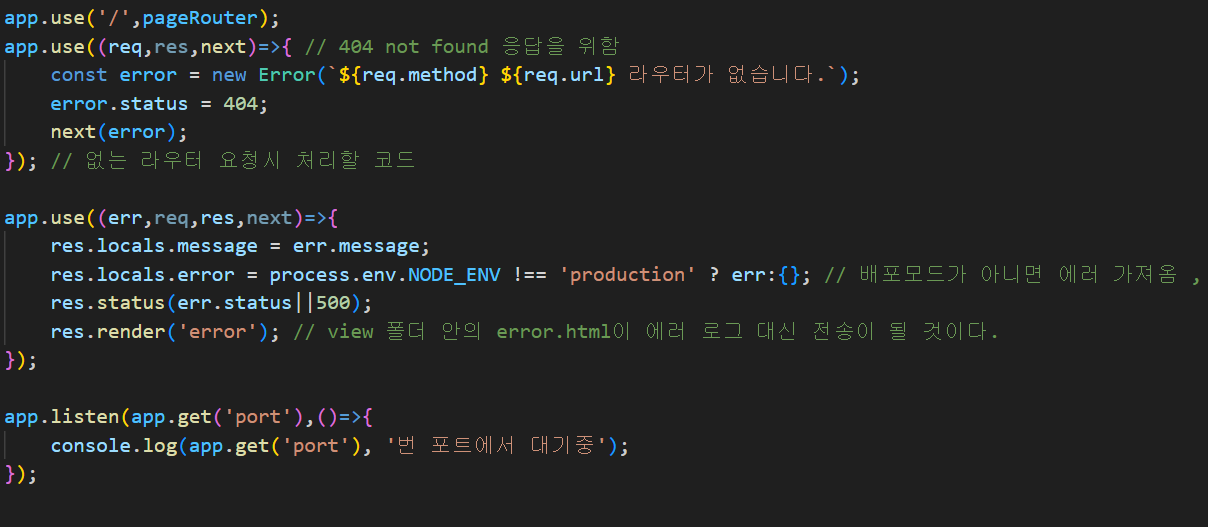
- app.js 구현



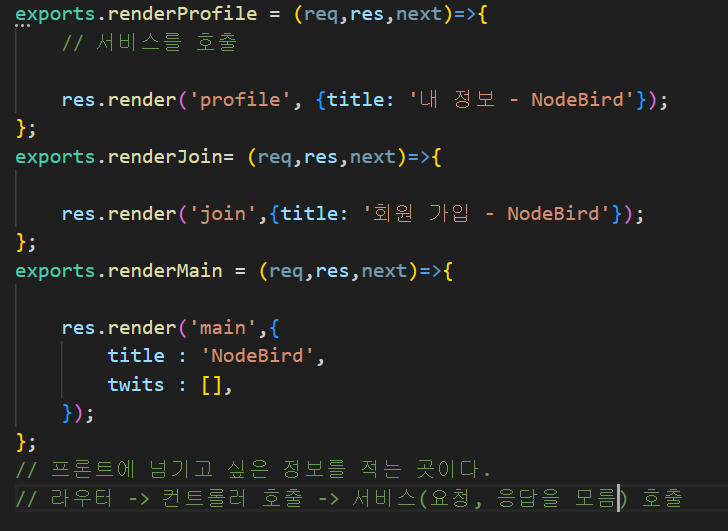
- 컨트롤러 코드 구현 (아래의 page.js 에서 쓸 메서드 구현)

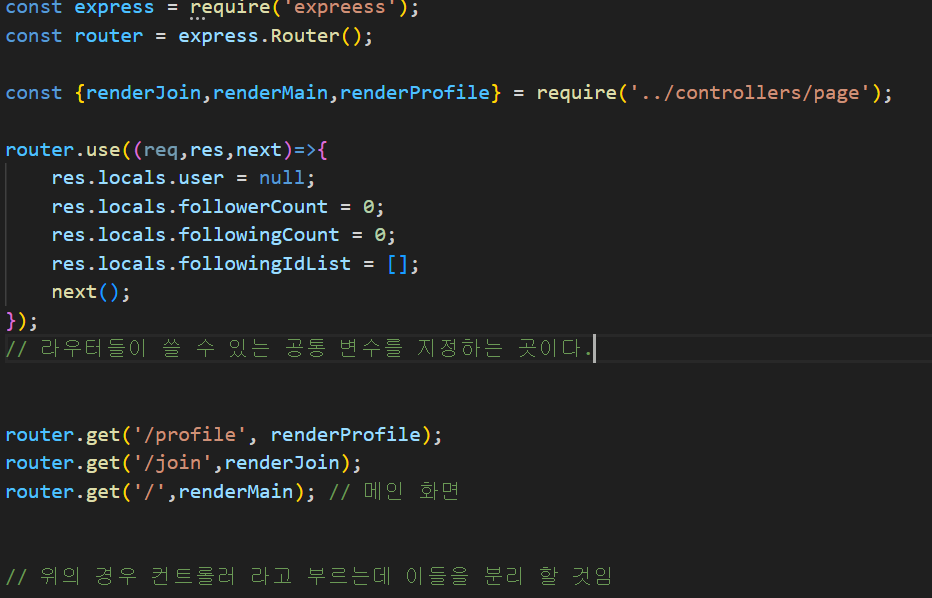
- routes 의 page.js


- env

(띄어쓰기 불가 ;불가)
=> 프런트 코드는 복붙함 (프런트는 실무에서는 react를 사용, 이 경우는 node 제공하는 nunjucks 사용)
- layout.html 의 한 부분

- main.html 에서

(이 부분에서 layout.html 과 main.html 이 합쳐진다.)
- 주의사항

(폼데이터를 보낼 때 위처럼 멀터에서 이미지를 먼저 넣으면 안된다
마지막에 넣어야함. 이미지 먼저 넣으면 텍스트 들이 사라질 수도 있다.)
+추가로 css 파일을 자유접근가능한 public 하위에 main.css로 구현함

- npm start를 위해 package.json 아래와 같이 수정

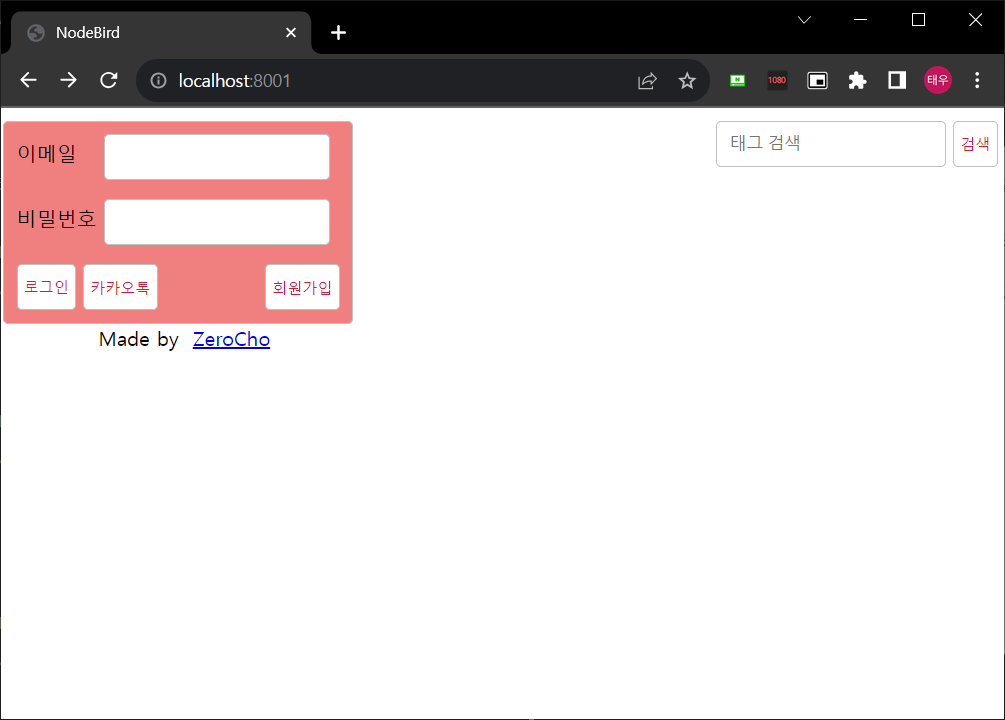
- 최종 결과


(초기화면과, 회원가입 버튼 눌렀을 때의 화면)
