- 사진올리기 위한 설치

- 브라우저는 클라이언트의 한 종류 일 뿐, 폼이 보이지 않는다고 해서 무조건 폼을 제출 하지 못하는 것은 아니다
(예시 : 로그인 폼이 없지만 로그인 요청을 보낼 수 있는 경우)
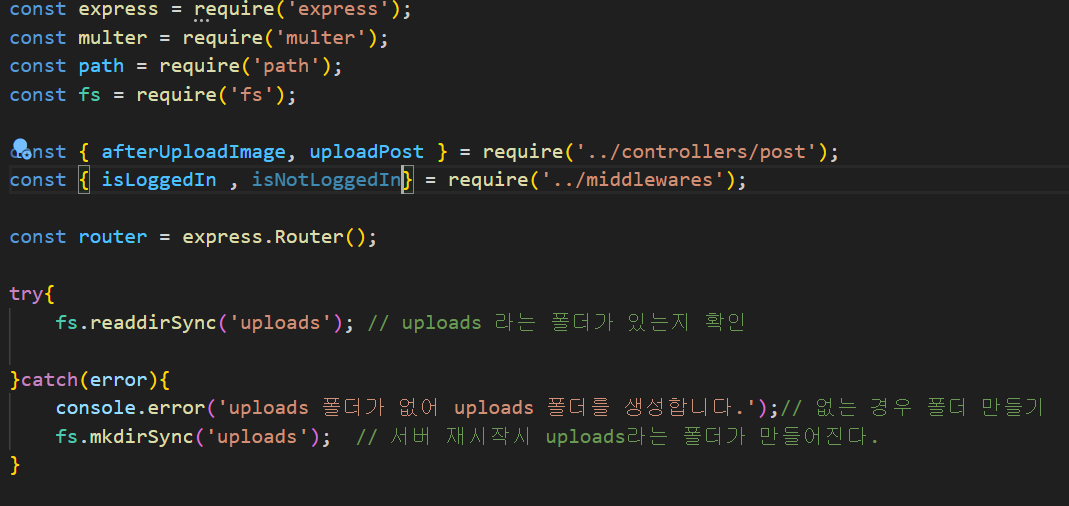
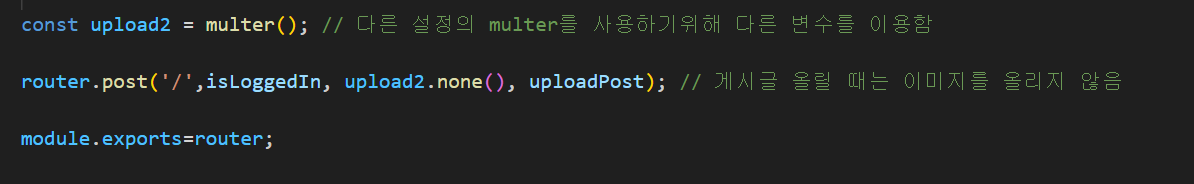
- routes/post.js 작성하기 (이미지, 게시글 올릴 때 multer 설정)



이후 app.js 에 라우터를 추가해야 한다.


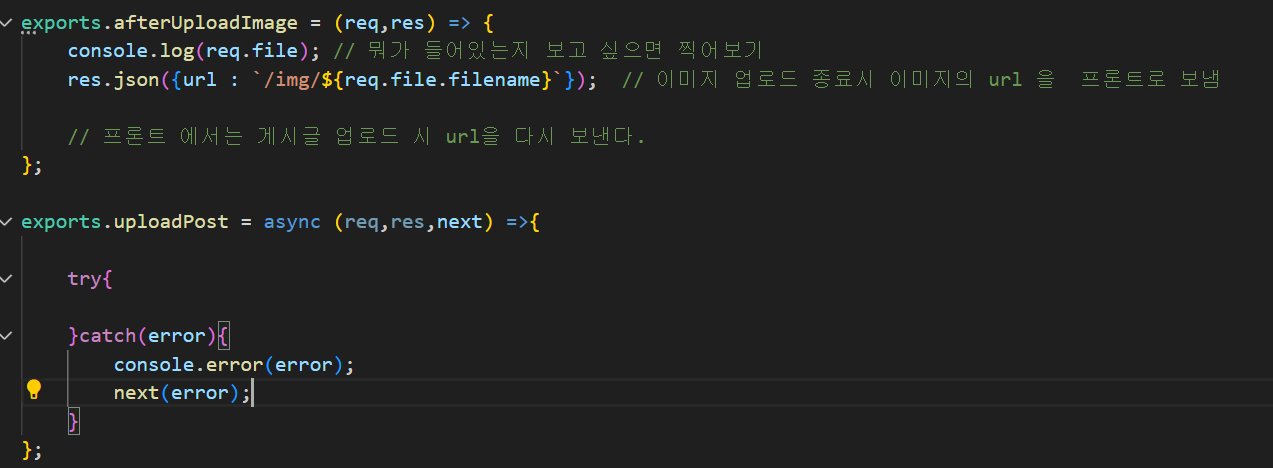
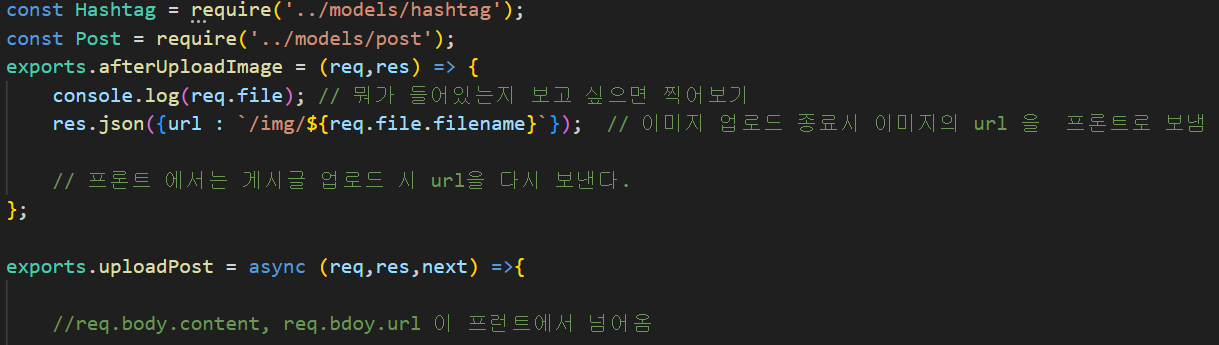
- controllers/post.js 작성하기

(이미지 업로드와, 게시글 업로드 관련 컨트롤러 작성 이후 수정할 것임)
- 이미지 업로드 되는지 서버 키고 확인해보기

(이처럼 서버에 잘 올라오지만 브라우저 상에서는 404에러가 뜨며 아래와 같이 된다.)

-
보완하기
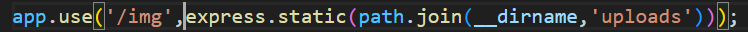
app.use 에 추가

(img 경로로 업로드 사진을 가져올 수 있다.)

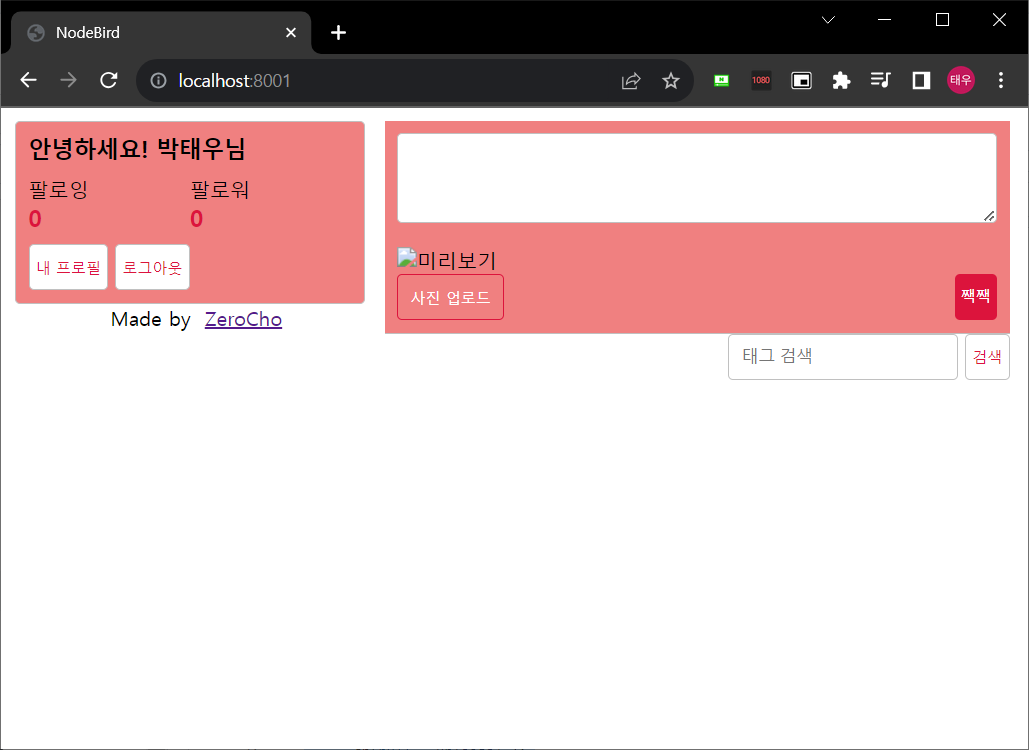
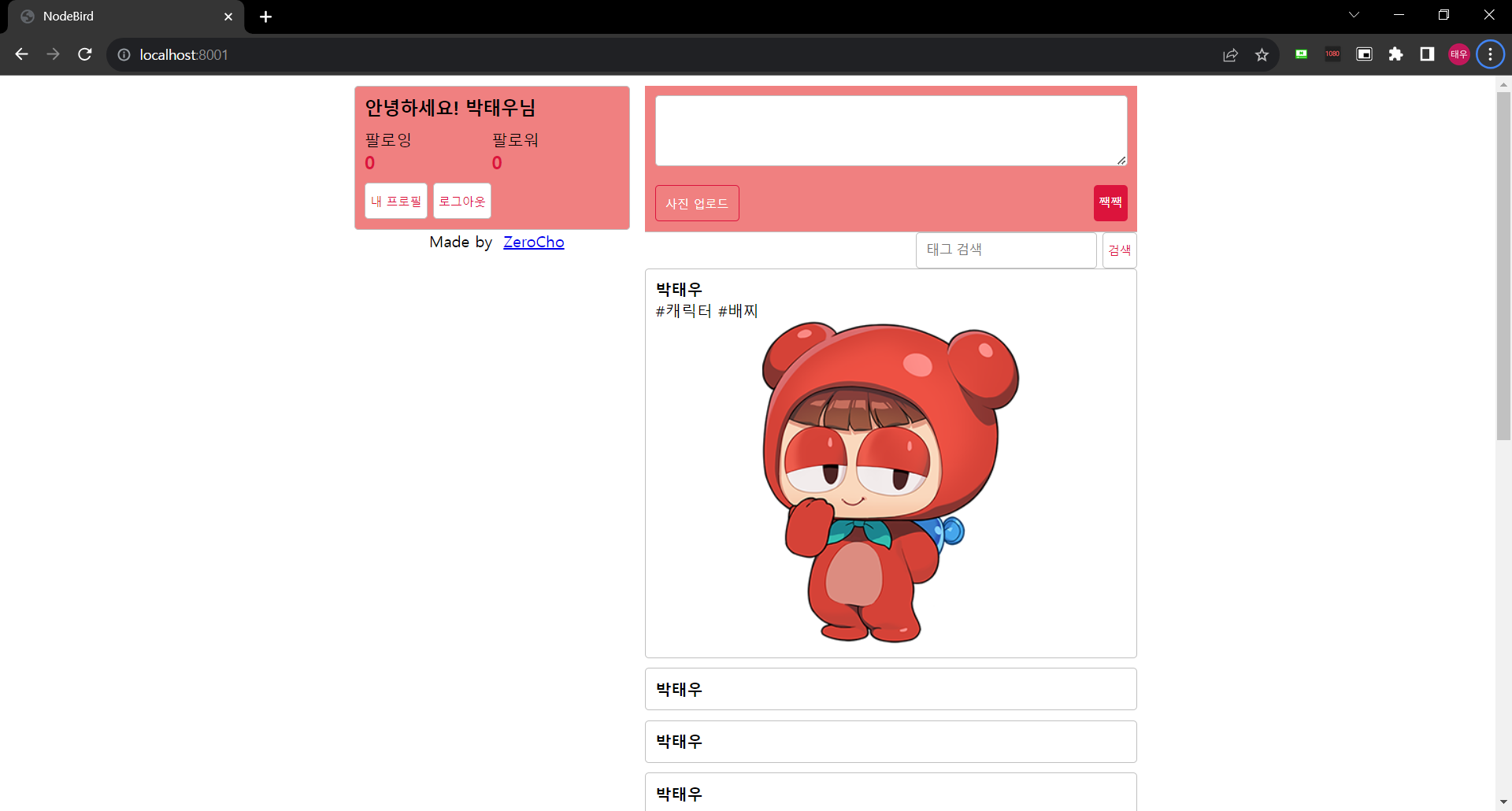
(사진을 올리면 잘 나온다.)
- 프런트에서 게시글 작성시 무엇이 넘어오는지 파악하기

(위에서는 content, url 이 넘어온다.)
게시글 관련 컨트롤러를 아래와 같이 수정 할 수 있다.
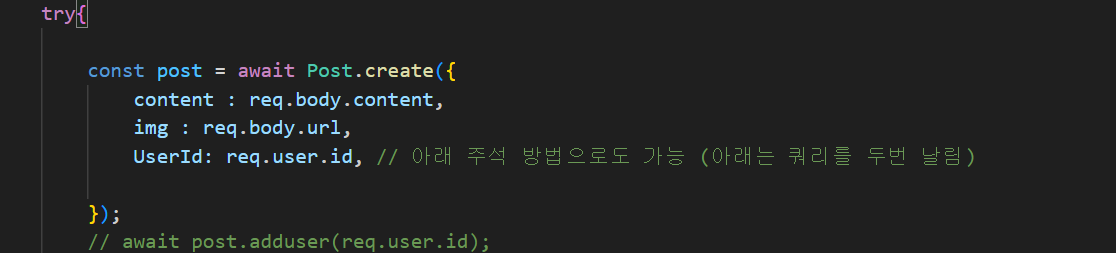
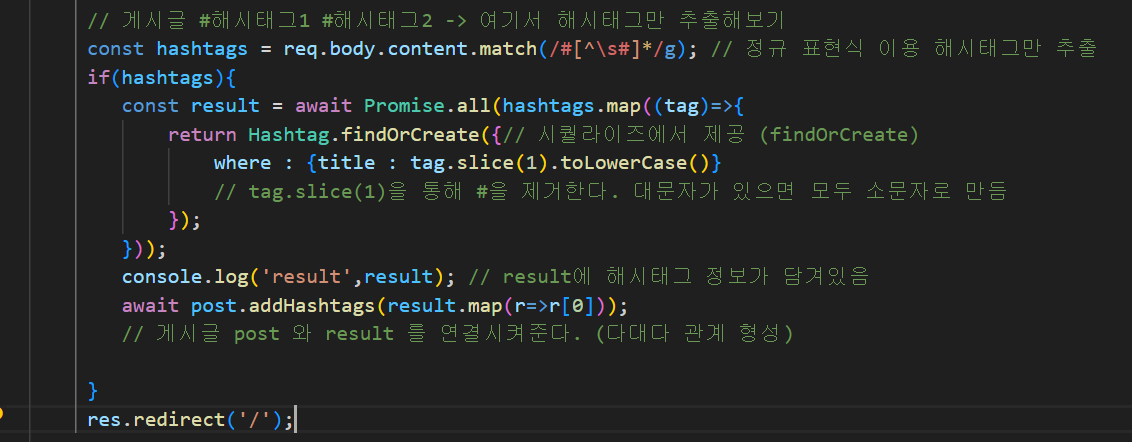
- 위를 바탕으로 컨트롤러 추가 작성하기 (post.js)




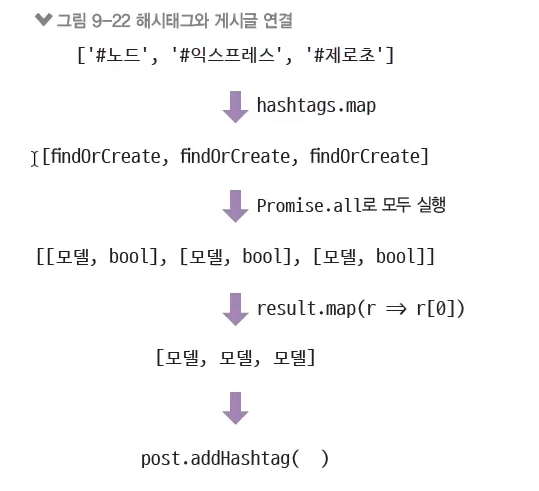
- 해시태그와 게시글이 연결되는 매커니즘

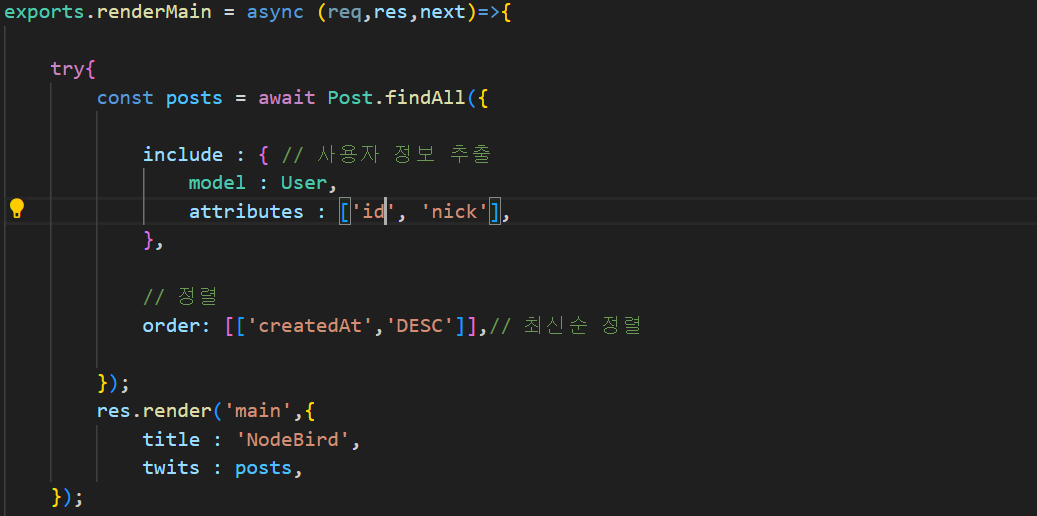
- 페이지에 게시글이 나오도록 코드 추가 하기 (page 컨트롤러)


(renderMain 부분을 수정함, 기존에는 render 시에 twits를 null 로 비워 났었지만, 위에서 posts 안에 해당하는 유저의 정보와 게시글들을 최신순 정렬하여 포함시켰다.)

(twit 은 main.html 의 이부분 인것 같다.)
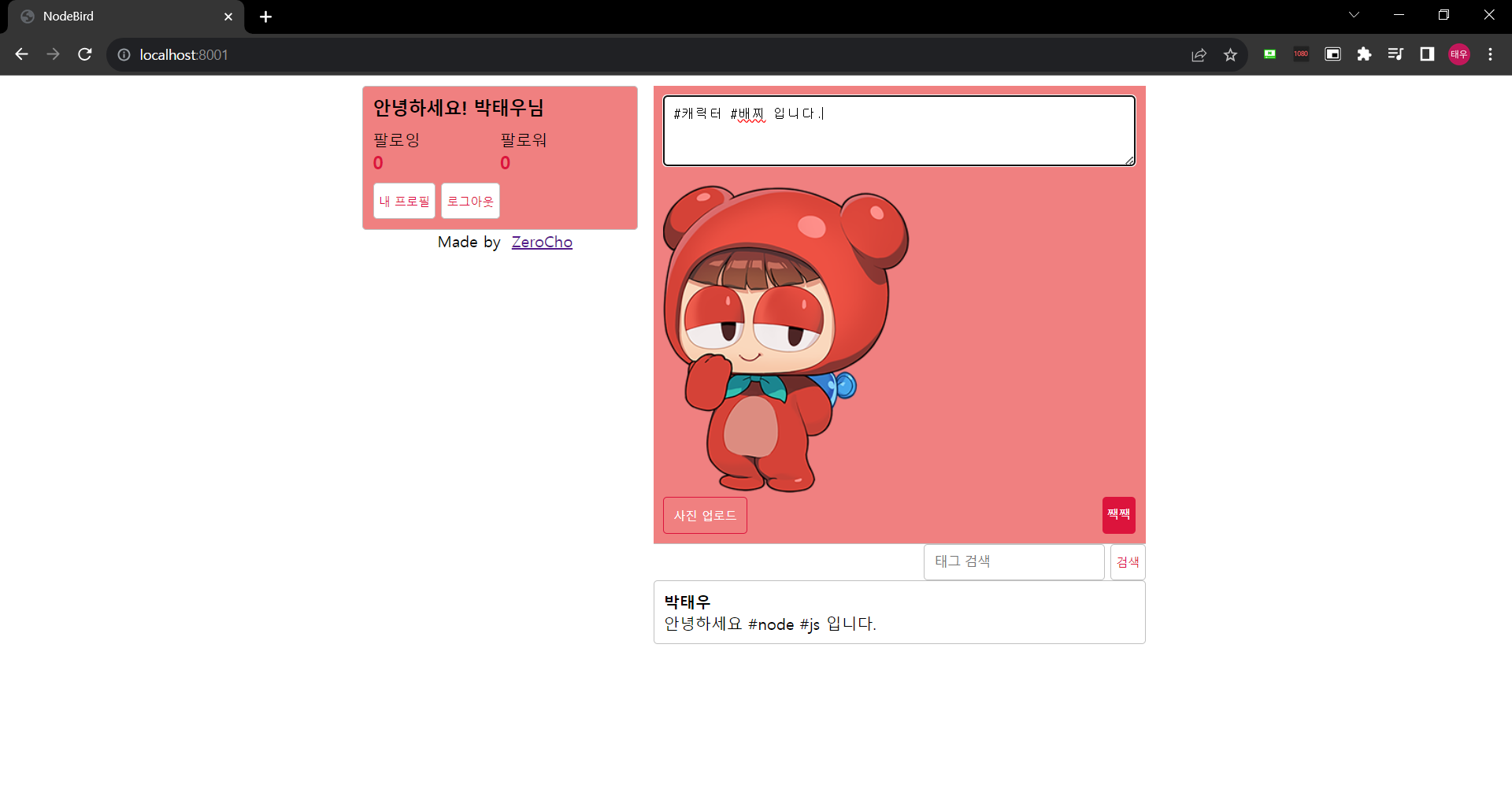
- 결과 :

업로드 하면


(db에도 해시태그 별로 저장되어 있다.)
