
-> 스타일드 컴포넌트 사용해보기 :
npm i --save styled-components 명렁어로 설치하기
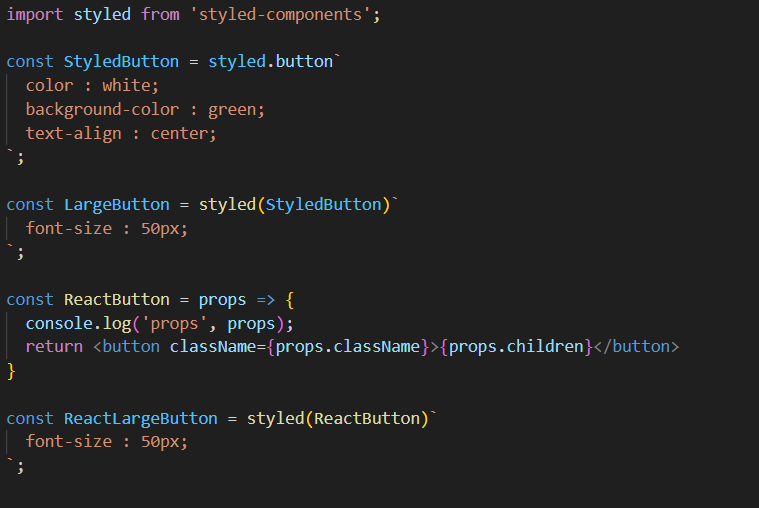
-> import 문을 이용하여 설치한 스타일드 컴포넌트 가져온다.
-> 위와 같이 백틱을 사용하여 일반 css 문법 처럼 스타일링 가능
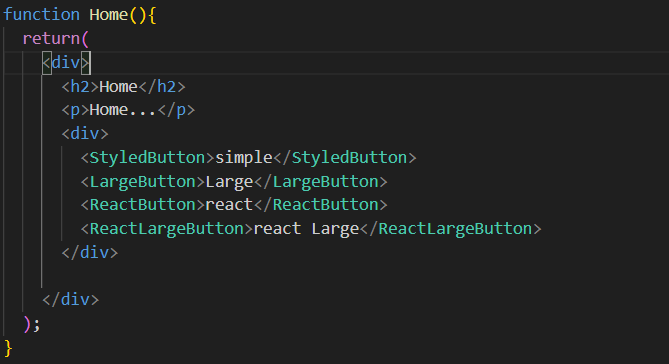
-> LargeButton은 StyledButton을 상속 받은 느낌으로 속성을 추가하여 사용한 경우이다.

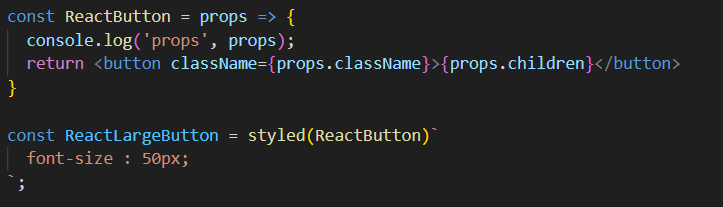
-> 스타일드 컴포넌트를 사용하지 않고, 일반적인 방법으로 스타일링을 하고 출력하는 코드이다. (이것도 알아둘 필요가 있다. 스타일드 컴포넌트만 사용하는 것이 필수가 아니기 때문
* 위 코드에서 꽤 중요한 사항
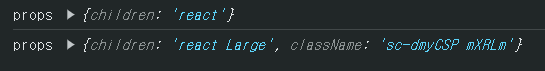
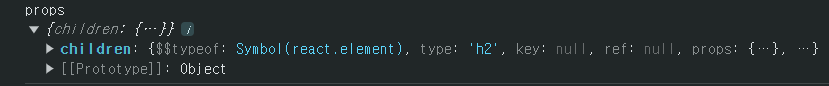
props.children 이 뭔가 해서 찾아봄
-> A 컴포넌트 사이에 B 컴포넌트가 있을 때, A 컴포넌트에서 B 컴포넌트 내용을 보여주려고 사용하는 props입니다.

여기서 ReactButton의 props.children 은 내부 글씨인 'react'가 된다.

만약 여기에 내부 컴포넌트를 추가하면 props.children이 증가함
(h2 태그를 추가해보았다.)


그럼 정확한 props 의 역할은?
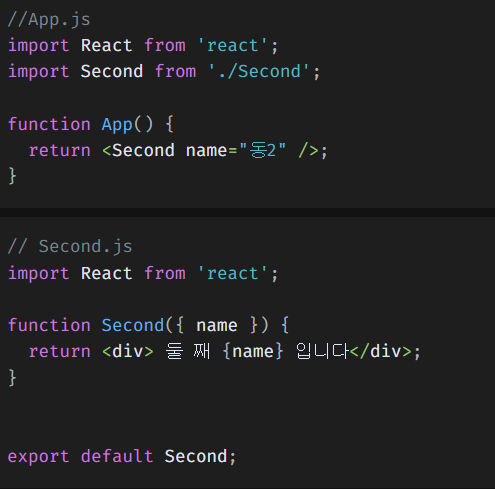
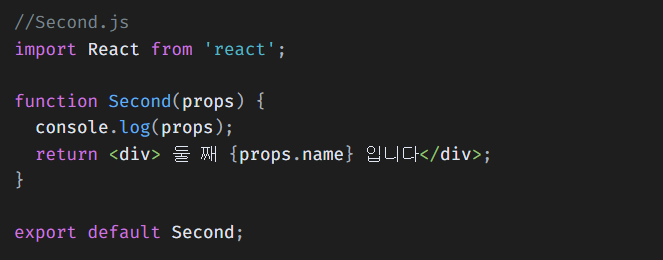
-> props는 부모가 자식에게 전달해주는 값, 파라미터로서 javascript 객체 형태로 전달된다.
예시)

props 가 없으면 위와 같이 객체를 직접 전달 해야 하지만

props를 사용함으로서 유동적으로 대처할 수 있는 값이 되었다.

(Home 컴포넌트 내부에서 사용한 경우이다.)
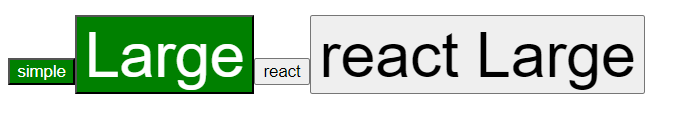
결과

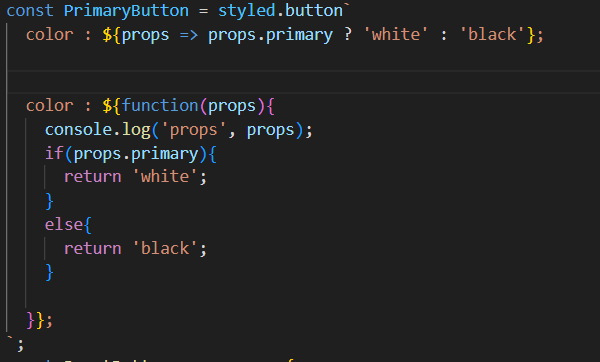
* props 값에 따라 스타일드 컴포넌트의 디자인을 동적으로 바꾸기


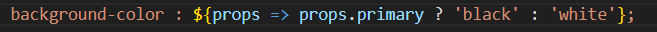
-> 해당 컴포넌트에 대해서 그 값이 있는지 확인하여 그 값에 따라 color 값을 동적으로 변화시키는 코드이다. 위 두가지 방법 중 하나로 하면 됨


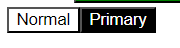
=> 버튼 배경 속성도 위와 같이 추가하여 최종적으로 위와같은 모양을 만듬
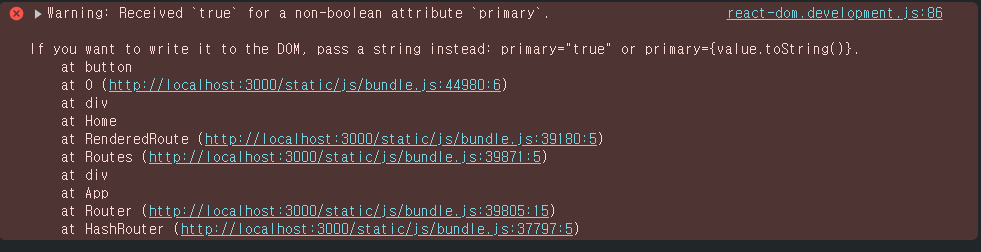
추가사항

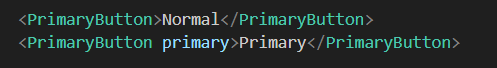
PrimaryButton 에 primary 값에 아무것도 해주지 않아서 콘솔창에 이렇게 나타남
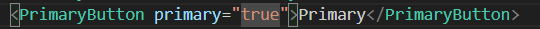
-> 해결 :

(true 속성을 추가해 줌)
