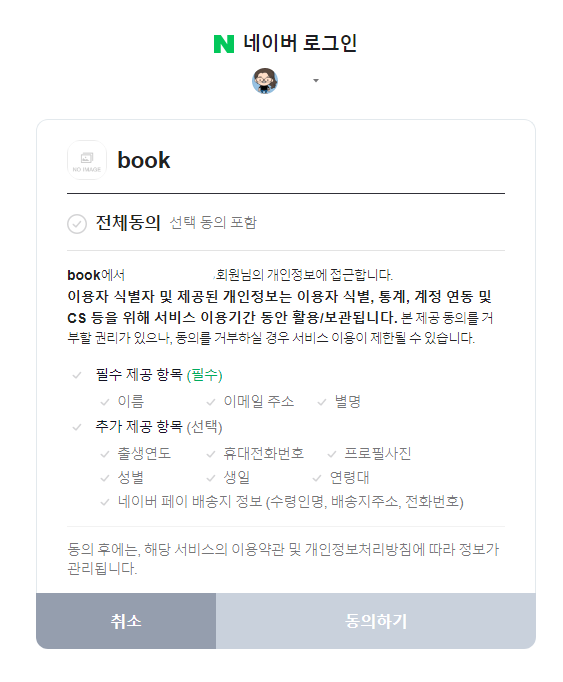
네이버로 로그인 API 활용하기
우선 네이버 개발 문서를 참고하는데도 오류가 떳다.
1. 404 오류 -> 해결
2. Uncaught TypeError: naver_id_login is not a constructor -> 오류..
1. 404 오류

로그인 버튼을 누르면 네이버로 이동되서 로그인이 되어야하는데 계속 404 오류만 떳다.
도저히 방법을 모르겠어서 인터넷을 열심히 검색해봤는데
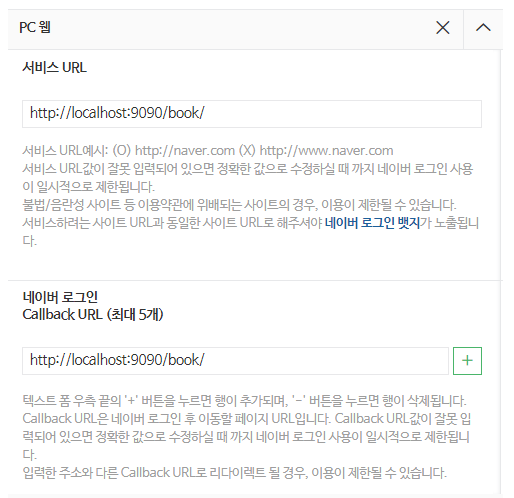
이유는 callback url 이 잘못되어서 라고 하였다.
근데 나는 callback url 도 제대로 되어있고 문제가 없는것 같아서 삽질을 한 2일동안 하다가
결국 네이버로 로그인 api 키를 새로 발급 받았다.
그랬더니!!

되었다 ^^..
삽질 2일 하다가 키 새로 발급 받으니깐 되었다.. 하하!

그래도 혹시 모르니깐 설정한 url은 위의 사진과 같습니다
그리고 나는 팝업 모달 창으로 로그인을 할 것이기때문에 모달창으로 해당 코드를 옮겼는데
안된다.
2. Uncaught TypeError: naver_id_login is not a constructor 오류
naver_id_login 이 생성자가 아니라는 말은 무슨 말이지?
그래서 자바스크립트를 window 로 바꿔봐도 안된다.
....이것도 2일 정도 삽질하다가 우선 프로젝트 진행부터 하자 라는 마음에 글을 올려놓는다.
네아로 api 하루만에 하고 블로그 포스팅하고 넘어가려고했는데 너무나도 속상하다..
모달창 코드 : 오류
<!-- Login Modal -->
<script type="text/javascript">
function dialogLogin() {
$("form[name=modelLoginForm] input[name=userId]").val("");
$("form[name=modelLoginForm] input[name=userPwd]").val("");
$("#loginModal").modal("show");
$("form[name=modelLoginForm] input[name=userId]").focus();
}
function sendModelLogin() {
var f = document.modelLoginForm;
var str;
str = f.userId.value;
if(!str) {
f.userId.focus();
return;
}
str = f.userPwd.value;
if(!str) {
f.userPwd.focus();
return;
}
f.action = "${pageContext.request.contextPath}/member/login";
f.submit();
}
</script>
<div class="modal fade" id="loginModal" tabindex="-1"
data-bs-backdrop="static" data-bs-keyboard="false"
aria-labelledby="loginModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="loginViewerModalLabel">Login</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="p-3">
<form name="modelLoginForm" action="" method="post" class="row g-3">
<div class="mt-0">
<p class="form-control-plaintext">계정으로 로그인 하세요</p>
</div>
<div class="mt-0">
<input type="text" name="userId" class="form-control" placeholder="아이디">
</div>
<div>
<input type="password" name="userPwd" class="form-control" placeholder="패스워드">
</div>
<div>
<div class="form-check">
<input class="form-check-input" type="checkbox" id="rememberMeModel">
<label class="form-check-label" for="rememberMeModel"> 아이디 저장</label>
</div>
</div>
<div>
<button type="button" class="btn btn-primary w-100" onclick="sendModelLogin();">Login</button>
</div>
<div>
<button type="button" class="btn1 btn-primary w-100">카카오로 로그인</button>
</div>
<!-- 네이버 로그인 버튼 노출 영역 -->
<div id="naver_id_login"></div>
<div>
<p class="form-control-plaintext text-center">
<a href="${pageContext.request.contextPath}/member/pwdFind" class="text-decoration-none me-2">패스워드를 잊으셨나요 ?</a>
</p>
</div>
</form>
<hr class="mt-3">
<div>
<p class="form-control-plaintext mb-0">
아직 회원이 아니세요 ?
<a href="${pageContext.request.contextPath}/member/member" class="text-decoration-none">회원가입</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var naver_id_login = new naver_id_login("클라이언트 코드", "http://localhost:9090/book/");
var state = naver_id_login.getUniqState();
naver_id_login.setButton("white", 2,40);
naver_id_login.setDomain("http://localhost:9090");
naver_id_login.setState(state);
naver_id_login.setPopup();
naver_id_login.init_naver_id_login();
</script>
</body>
callback 코드
<script type="text/javascript">
var naver_id_login = new naver_id_login("클라이언트 코드", "http://localhost:9090/book/");
// 접근 토큰 값 출력
alert(naver_id_login.oauthParams.access_token);
// 네이버 사용자 프로필 조회
naver_id_login.get_naver_userprofile("naverSignInCallback()");
// 네이버 사용자 프로필 조회 이후 프로필 정보를 처리할 callback function
function naverSignInCallback() {
alert(naver_id_login.getProfileData('email'));
alert(naver_id_login.getProfileData('nickname'));
alert(naver_id_login.getProfileData('age'));
}
</script>우선 프로젝트를 어느정도 진행하고 다시 해봐야겠다.. ^^..
하루종일 이것만 잡고있을 수 없으니 새롭게 다른걸 해봤다가 돌아오면 무언가 답이 보이지 않을까?