스코프
범위가 중괄호(블록) 또는 함수에 의해 나뉘어지고, 그 범위를 스코프라 한다.
바깥쪽 스코프에서 선언한 변수는 안쪽 스코프에서 사용 가능하다.
안쪽 스코프(안쪽에서 선언한 변수)는 바깥쪽 스코프에서는 사용할 수 없습니다
전역변수와 지역변수
let name = '김코딩'; // 전역변수
function showName() {
let name = '박해커'; // 지역변수
}지역변수가 전역변수 보다 더 높은 우선순위를 가진다.
스코프의 종류
블록 스코프는 중괄호로 둘러싼 범위
for (let i=0; i<5; i++) {
console.log(i); // 다섯번 반복
}
console.log('final i:', i); // ReferenceError
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
for (var i=0; i<5; i++) {
console.log(i); // 다섯번 반복
}
console.log('final i:', i); // 5
*var은 블록 스코프를 무시 함수 스코프는 함수로 둘러싼 범위
화살표 함수는 블록 스코프로 취급
Strict Mode
'use strict';
function showAge() {
age = 90; // 여기서 에러가 발생합니다!
console.log(age); // 90
}
showAge();문법적으로 실수할 수 있는 부분들을 에러로 판단한다.
클로저
클로저란 함수와 함수가 선언된 어휘적 환경의 조합이라고 말한다.
클로저 함수란
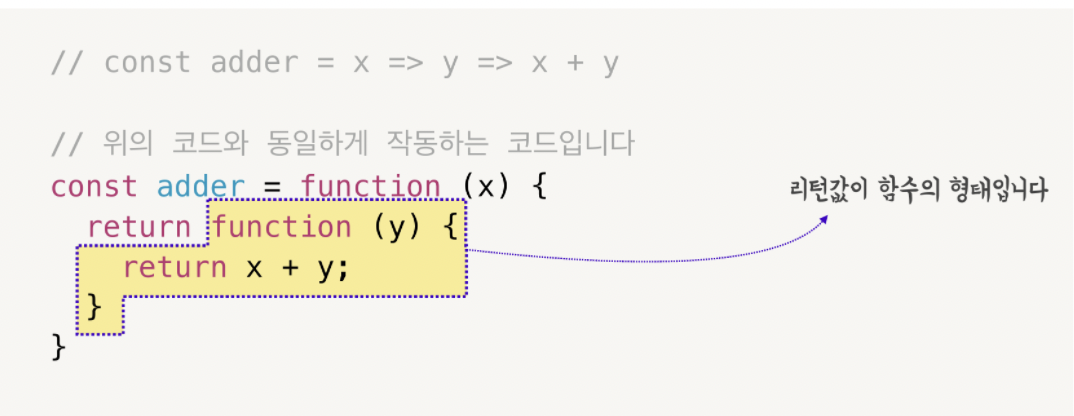
1."함수를 리턴하는 함수"

2.내부 함수는 외부 함수에 선언된 변수에 접근 가능하다
const adder = function (x) {
return function (y) {
return x + y;
}
}
// 변수 x와 y가 선언된 곳이 각기 다르다
// x가 선언된 함수(adder)는 바깥쪽에 있으니 '외부 함수'
// 내부함수의 변수 x
// y가 선언된 함수는 보다 안쪽에 있으니 '내부 함수'
// 외부함수의 변수 y클로저 함수의 장점
1. 데이터를 보존한다.
특정 데이터를 스코프 안에 가두어 둔 채로 계속 사용