const api = () => {
~~~
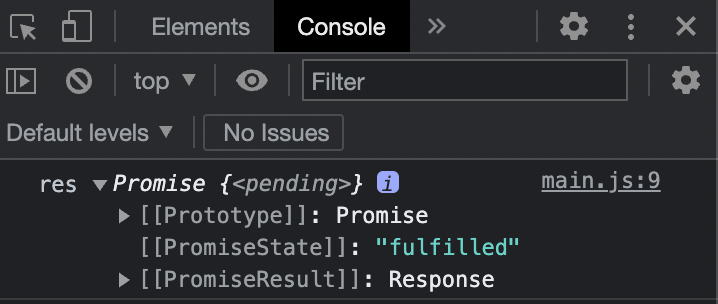
let res = fetch(url, { headers: header });
console.log("res", res);
};
api();js는 동기적실행이 된다
api호출에 시간이 걸림
결과는?

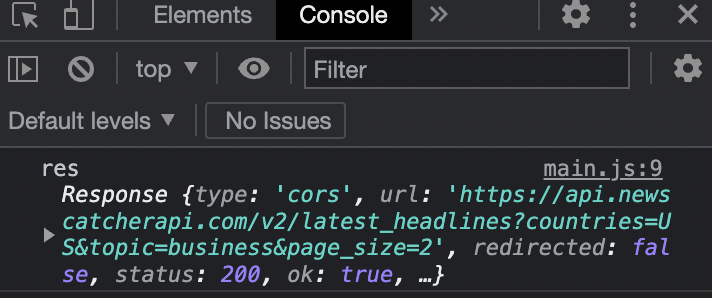
const api = async () => {
~~~
let res = await fetch(url, { headers: header });
console.log("res", res);
};
api();await 으로 api호출을 강제로 기다린다
데이터 값을 받아오면 다시 실행