for문
특정 값에 변화를 주어가면서(특정 숫자를 가지고 숫자의 값을 비교) 우리가 정한 조건이 만족된다면 계속 반복
while문
조건을 확인만 하면서 반복한다.
때문에 조건문 내부에서 변화를 직접 주어야 한다.
for...in (객체 순환)
객체를 위한 반복문을 돌리기 위해서 만들어진 반복문
key값을 가지고 온다.
var obj = {
a: 1,
b: 2,
c: 3
};
for (var item in obj) {
console.log(item) // a, b, c
}for...of (배열 값 순환)
배열에 관한 반복문을 돌리기 위해서 만들어진 반복문
var arr = [1, 2, 3];
for (var item of arr) {
console.log(item); // 1, 2, 3
}사실 자바스크립트에서는 배열도 객체이기때문에 for in을 해도 객체의 키값에 해당하는게 나온다
배열로 따지면 index라고 생각하면 될듯
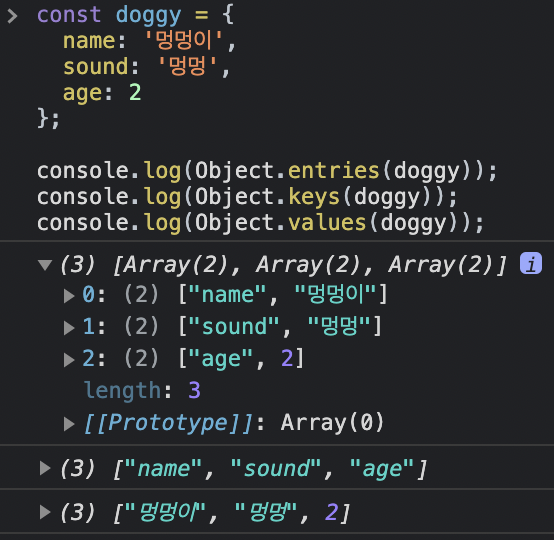
Object.entries: [[키, 값], [키, 값]] 형태의 배열로 변환
Object.keys: [키, 키, 키] 형태의 배열로 변환
Object.values: [값, 값, 값] 형태의 배열로 변환

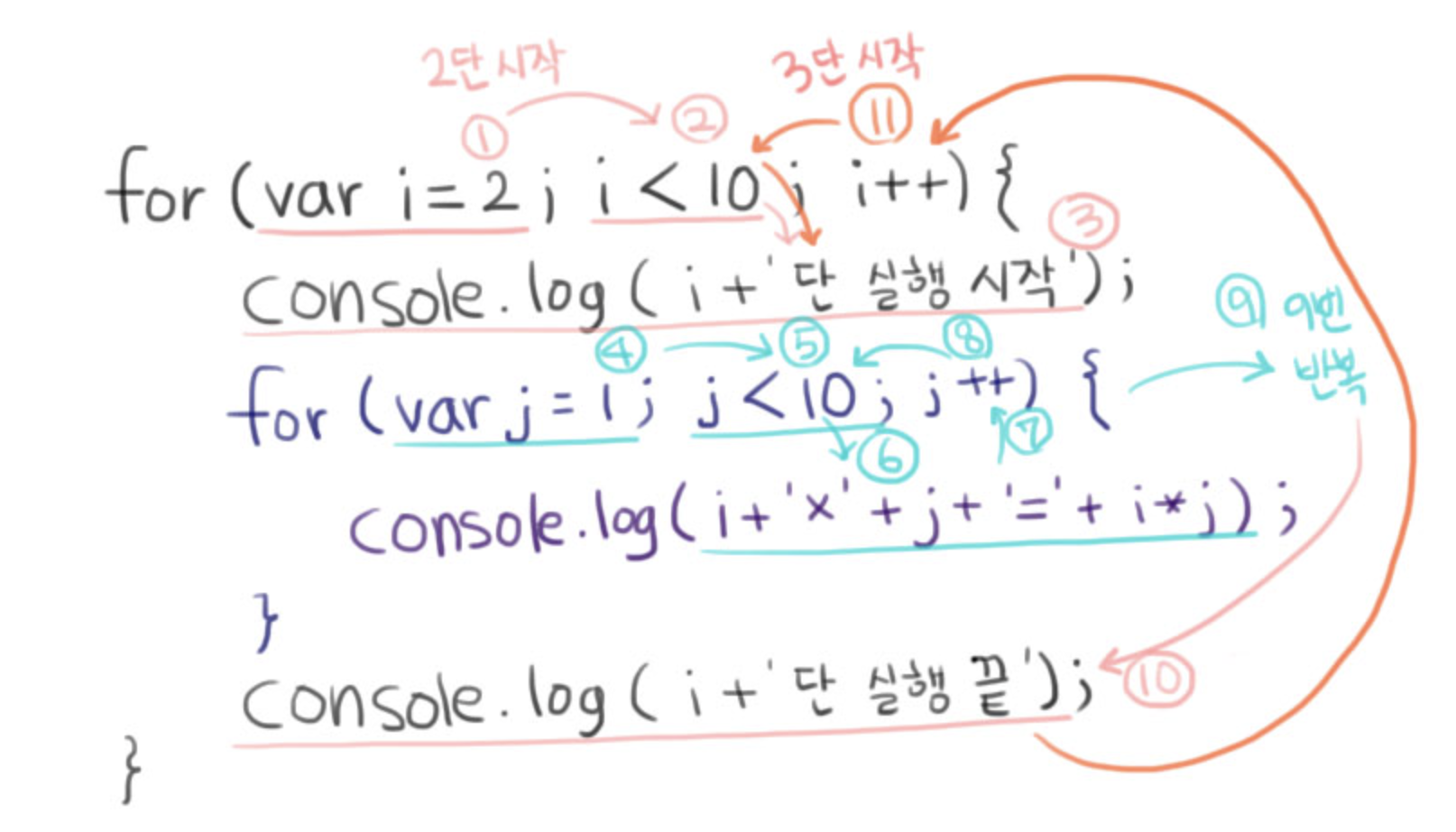
중첩 for문
가장 많은 사람들이 예제로 사용하는 구구단 출력을 살펴보자

위 그림을 보면 알겠지만
바깥쪽 for문이 실행하다가 안쪽에서 또 for문을 만나면
안쪽의 for문을 먼저 실행시키고 안쪽의 loop가 다 끝나고 빠져나오면 다시 바깥쪽 for문의 loop를 실행한다.