Express
웹서버를 만들기 위해서는 url관리, 파일관리, 로그인을 위한 작업 등 웹서버에 필요한 기능들을 만들어야하는데 이러한 기능들을 미리 만들어둔 것을 프레임워크 라고 한다.
그중 express는 node에서 웹서버를 만들기 위해 쓸 수 있는 가장 보편적은 프레임워크이다.
package.json 생성코드
npm init -yexpress 설치 코드
npm install expressExpress - Routing
라우팅을 이용해 각각의 url에 따라 다른 결과물을 보여줄 수 있따.
Express - Router
비슷한 종류의 페이지끼리 같은 Router로 묶어주는 것
routes/user.js 파일
var express = require('express');
var router = express.Router();
router.get('/login', function(req, res, next) {
res.send('로그인 페이지')
});
router.get('/register', function(req, res, next) {
res.send('회원가입 페이지')
});
module.exports = router;index.js 파일 수정
const userRouter = require('./routes/user');
app.use('/user',userRouter);Express - Middleware
이전에 배운 웹 프레임워크의 특징. 반복해서 자주 해야되는 동작들을 아주 간단하게 미리 처리 할 수 있다
미들웨어 사용 예시
const express = require('express');
const app = express();
app.use((req, res, next) => {
console.log(req);
next();
});
app.get('/', (req, res, next) => {
res.send('Welcome Home');
});
app.listen(3000);중간에 app.use로 미들웨어를 쓰겠다는 것
저 코드를 사용하면 어떤 요청이 들어오던간에 req를 로그로 찍고 나서 실제 route로 전달한다
미들웨어 추가 코드
app.use(express.urlencoded({extended: false}))
app.use(express.json())미들웨어의 기본 제공 static
index.js 파일 중간에 코드 한줄 추가
app.use(express.static('public'));이제 public 폴더를 생성하고 이미지 하나를 넣어준다.
그리고 /파일이름 경로를 입력하면 이미지를 웹브라우저에서 볼 수 있다.
템플릿 엔진
템플릿 엔진은 사용하면 일관된 양식의 HTML 파일에다가 그때그때 원하는 데이터를 동적으로 삽입해서 우리가 원하는 형태의 홈페이지를 구성할 수 있게 됩니다.
템플릿 엔진의 장점
- 많은 코드를 줄일 수 있다. -> 기본 HTML에 비해 간단한 문법을 사용
- 재사용성이 높다. -> 같은 디자인의 페이지에 보이는 데이터만 바꾼다.
- 유지보수에 용이하다. -> 하나의 템플릿을 만들어 여러 페이지를 렌더링한다.
템플릿 엔진 중 하나인 EJS
설치코드
npm install ejs
package.json 파일을 열었을 때 dependencies 부분에 ejs 가 들어가 있으면 정상적으로 설치가 된 것사용예시
app.set('views', __dirname + '/views');
app.set('view engine', 'ejs');
app.get('/test', (req, res) => {
let name = req.query.name;
res.render('test', {name});
})view폴더 생성 후 test.ejs파일을 추가하면 test.ejs파일의 내용을 웹페이지에 보여준다
res.render는 test.ejs 파일을 그리라는 뜻이고 그 ejs 파일에 name 값을 객체로 넘겨준다는 의미
EJS 문법
app.get('/test', (req, res) => {
let name = req.query.name;
res.render('test', {name});
})test.ejs파일을 그려주고 ejs파일 안의 name이라는 값을 객체로 넘겨준다
<test.ejs>파일을 이런식으로 그려줬으면
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Hi. My name is <%= name %><br>
</body>
</html>ejs문법으로 새로 생성한 페이지에 접근을 해보자
localhost:3000/test파일?객체로넘겨준값=보여줄값
localhost:3000/test?name=willy
-->> Hi. My name is willy
이런식으로 ejs문법을 사용한다.
3주차부터는 DB만들고 DB의 데이터를 가져오는 api만들기
REST란
웹에 존재하는 모든 자원(이미지, 동영상, DB 자원)에 고유한 URI를 부여해 활용하는 것으로 자원을 정의하고 자원에 대한 주소를 지정하는 방법론을 의미한다고 한다
이런 웹에 존재하는 자원들에 대한 접근하는 방법 등을 정의한 것을 REST라고 합니다
REST API: REST규칙을 따르는 api 의 3가지 구성
-
자원 - URL
우리가 만들 소프트웨어가 관리하는 모든 것을 자원으로 표현할 수 있습니다. 쇼핑몰이라면 상품(Goods)에 대해서 정보를 관리할것이고 또는 장바구니(Carts)에 담긴 상품들 -
행위 - HTTP method
Create : 생성(POST)
Read : 조회(GET)
Update : 수정(PUT)
Delete : 삭제(DELETE) -
표현
JSON, XML 같은 형식을 이용해서 자원을 표현
mongoose
mongoDB 에 연결하고 데이터 모델링을 제공해주는 툴이다. 직접 node에서 사용해볼 수 있다.
모델링이란 상품의 구조인데, 상품이미지, 상품이름, 가격, 카테고리 이런것들!
Schema란 폴더안에 파일을 추가하는 구성이다.
mongoose 설치코드
npm install mongoose
사용예시 (schemas 폴더 생성 / index.js 파일 내 코드) mongoose 구조 만들기
const mongoose = require("mongoose");
const connect = () => {
mongoose
.connect("mongodb://localhost:27017/voyage", {
useNewUrlParser: true,
useUnifiedTopology: true,
useCreateIndex: true,
ignoreUndefined: true
})
.catch(err => console.log(err));
};
mongoose.connection.on("error", err => {
console.error("몽고디비 연결 에러", err);
});
module.exports = connect;이제 데이터를 모델링 해보자
mongoose에서는 Schema 객체를 사용한다.
사용예시 (schemas폴더 생성 / goods.js 파일 내 코드)
const mongoose = require("mongoose");
const { Schema } = mongoose;
const goodsSchema = new Schema({
goodsId: {
type: Number,
required: true,
unique: true
},
name: {
type: String,
required: true,
unique: true
},
thumbnailUrl: {
type: String
},
category: {
type: String
},
price: {
type: Number
}
});
module.exports = mongoose.model("Goods", goodsSchema);사용예시 ( 최상단의 index.js 파일 수정 )
const connect = require("./schemas");
connect();위에 보면 Schema 객체만 추가하여 goodsID, name, thumbnailUrl, category, price 데이터 모델링을 했고 상품을 담을 새로운 변수 Goods를 선언하고 create 함수를 호출해서 mongoDB에 데이터를 하나 추가했다.
이제 robo 3T로 접속하면 데이터 입력된 것을 확인할 수 있다.
하지만 이것은 아직 mongoDB의 데이터를 가져오지 않고 임시로 보여주고 있는 것이다!!!
이제 실제로 mongoDB의 데이터를 가져와서 보여주는 방식으로 바꿔보자!
mongoDB에 저장된 데이터를 가져오는 api 추가하기
사용예시 (index.js 파일에 추가)
const goodsRouter = require("./routers/goods");
app.use("/api", [goodsRouter]);(routers / goods.js 파일에 추가)
const express = require("express");
const Goods = require("../schemas/Goods");
const router = express.Router();
router.get("/goods", async (req, res, next) => {
try {
const { category } = req.query;
const goods = await Goods.find({ category }).sort("-goodsId");
res.json({ goods: goods });
} catch (err) {
console.error(err);
next(err);
}
});
router.get("/goods/:goodsId", async (req, res) => {
const { goodsId } = req.params;
goods = await Goods.findOne({ goodsId: goodsId });
res.json({ detail: goods });
});
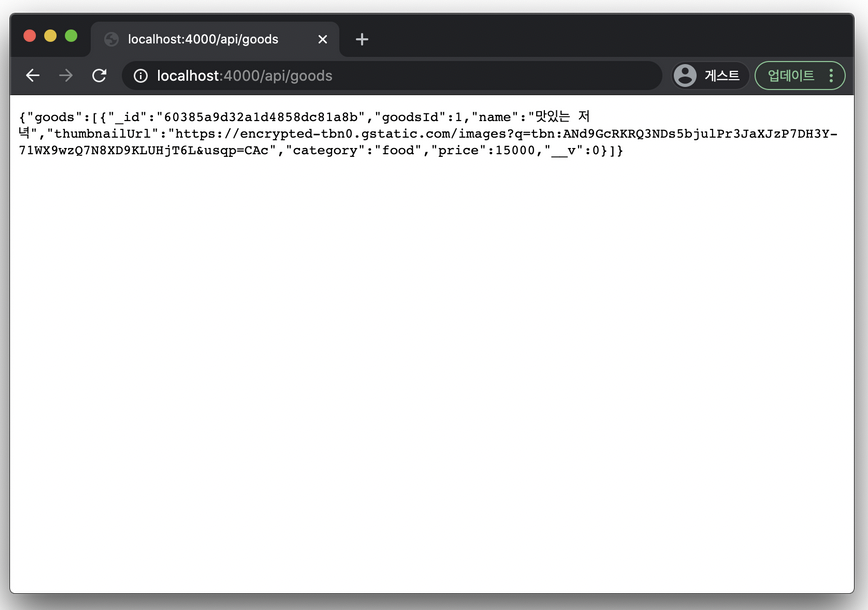
module.exports = router;/api/goods 를 호출해서 목록이 잘 가져와졌는지 확인!

이제 api 서버를 통해서 mongoDB에 들어있는 상품정보를 가져오는것을 성공했다.
여기서 views/index.ejs 파일을 수정하면 쇼핑몰에 상품목록을 보여줄 수 있다.
Insomnia로 상품 추가하기
POST 메소드의 특징은 GET 메소드와는 다르게 body 라는 추가적인 정보를 담아 서버에 전달 할 수 있다.
사용예시 ( routers/goods.js )
router.post('/goods', async (req, res) => {
const { goodsId, name, thumbnailUrl, category, price } = req.body;
isExist = await Goods.find({ goodsId });
if (isExist.length == 0) {
await Goods.create({ goodsId, name, thumbnailUrl, category, price });
}
res.send({ result: "success" });
});PATCH 와 PUT 메소드 차이점
PUT은 해당 리소스의 모든 필드에 대한 정보를 수정할때 사용하구요, PATCH는 해당 리소스에서 특정 몇개의 컬럼만 수정할 경우에 사용