
가끔 플러터를 개발할 때
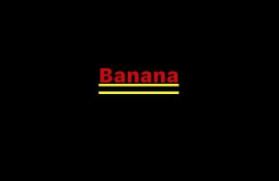
Text 위젯을 만들었는데 그림처럼 노란색 밑줄이 갈때가 있다.
이 현상은 Text 위젯이 Scaffold나 Material로 감싸지지 않은 상태이기 때문에
기본 속성을 물려받지 못했기 때문이다.
class CustomDialog extends PopupRoute{
Widget buildPage(context, animation, secondaryAnimation) {
return Text('Banana');
}
}주로 Dialog 만들때 Scaffold 없이 barrier 를 사용할 때 자주 실수하는데
다음과 같이 수정할 수 있다.
class CustomDialog extends PopupRoute{
Widget buildPage(context, animation, secondaryAnimation) {
return Material(
type: MaterialType.transparency,
child: Text('Banana'));
}
}이제 밑줄없이 기본 속성을 잘 상속받은 텍스트를 볼 수 있다.