안드로이드 앱 레이아웃을 작성할 때, 필수적으로 사용하는 ConstraintLayout을 조금 더 효율적으로 사용할 수 있게 도와주는 2가지 컴포넌트 Guideline 과 Barrier 에 대해서 간단히 공부한 것을 공유하려고 합니다.
1. Guideline
Guideline 은 말그대로 레이아웃 작성시에 가이드라인을 잡아주는 역할을 합니다. 다시말해, 한 화면 내에서 가상의 선을 하나 그어, 해당 선에 view들의 constraint를 줄 수 있게 도와주는 역할입니다.
먼저, 사용법부터 알아보겠습니다.
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
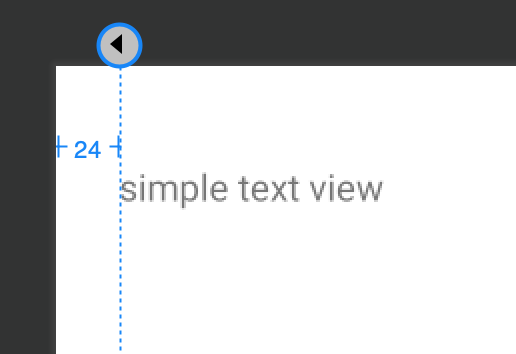
app:layout_constraintGuide_begin="24dp" />아래 사진은 위에서 작성한 코드에 대한 preview입니다 (가이드라인의 사용을 보여드리기 위해 간단한 TextView를 추가하였습니다).

대충 가이드라인이 어떤 역할을 하는지 느낌이 오셨다면 가이드라인을 지정할 때 어떤 필드들을 사용하는지 위 코드, 사진과 함께 한번 보겠습니다. layout_width와 layout_height는 건너뛰도록 하겠습니다. 😀
android:id
해당 가이드라인의 id를 뜻합니다. 레이아웃 내에 들어갈 view들의 constraint를 지정할 때 해당 id를 사용합니다. 위 사진은 TextView를 배치할 때 app:layout_constraintStart_toEndOf="@id/guideline" 를 통해 가이드라인의 id를 통해 start constraint를 지정한 것입니다.
android:orientation
가이드라인을 수직으로 그을 것인가 수평으로 그을 것인가를 결정합니다. 위 사진에서는 orientation이 vertical임을 알 수 있습니다.
app:layout_constraintGuide_xxx
가이드라인의 위치를 지정할 때 사용합니다.
이 필드는 orientation에 따라서 위치가 바뀌게 되는데요, 만약 orientation이 horizontal이라면 화면의 왼쪽과 오른쪽이 시작과 끝이 되고, vertical이라면 화면의 위쪽과 아래쪽이 시작과 끝이 됩니다.
위 코드에서는 app:layout_constraintGuide_begin을 사용하여 화면의 시작으로부터 24dp 만큼 떨어져 있었으면 좋겠다고 지정해주고 있습니다.
또한 app:layout_constraintGuide_end 나 app:layout_constraintGuide_percent를 사용할 수도 있습니다. app:layout_constraintGuide_end는 app:layout_constraintGuide_begin의 반대로 화면의 끝에서 얼마만큼 떨어져있는지를 정해줄 수 있고, app:layout_constraintGuide_percent는 화면의 시작을 0%, 화면의 끝을 100%로 생각하고 전체 화면에 대해 몇 퍼센트 위치에 있는지 정해줄 수 있습니다.
2. Barrier
Barrier는 Guideline이 정적인 값을 주어 위치를 지정해준 것과는 다르게, 여러개의 view를 묶어서 가상의 벽을 만들어 동적인 위치로 constraint를 줄 수 있게 만드는 것입니다.
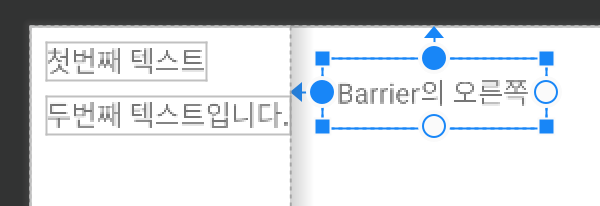
아래 사진을 보면서 설명해보겠습니다.

왼쪽 두 개의 TextView를 묶어서 Barrier를 만들어 준것을 확인할 수 있습니다. Barrier의 위치가 왼쪽 아래의 텍스트 길이에 따라 형성되는 것을 확인할 수 있습니다.
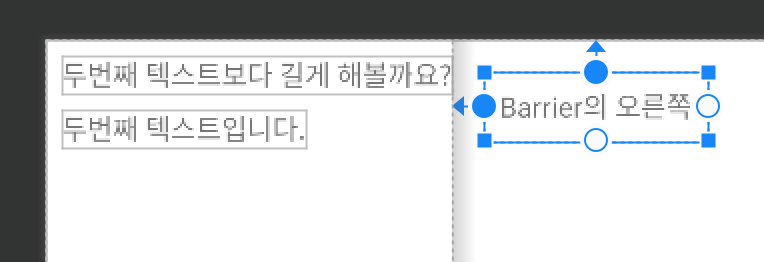
그렇다면 왼쪽 위의 텍스트가 아래의 텍스트보다 길어지면 어떻게 될까요?

위와같이 Barrier가 왼쪽 위의 텍스트 길이에 맞추어 위치가 이동된 것을 볼 수 있습니다.
이처럼, Barrier는 묶어놓은 여러개의 View의 높이나 너비가 바뀜에 따라 동적으로 형성가능하다는 것을 알 수 있습니다.
그러므로 여러가지 언어를 지원하는 앱을 만들 때, 언어마다 텍스트의 길이가 달라지기 때문에 Barrier를 사용한다면 더욱 유연하게 레이아웃을 짤 수 있게 됩니다.
이제, Barrier의 예제 코드를 보면서 알아보겠습니다.
<androidx.constraintlayout.widget.Barrier
android:id="@+id/barrier"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="end"
app:constraint_referenced_ids="text1, text2" />android:id
위의 Guideline과 동일하게, Barrier의 id를 지정하여 해당 Barrier에 constraint를 걸 수 있습니다. 위 사진에서는 오른쪽 텍스트에 app:layout_constraintStart_toEndOf="@id/barrier" 를 사용하여 Barrier에 constraint를 걸어주었습니다.
app:barrierDirection
Barrier의 방향을 지정합니다. 위 사진에서는 end를 사용하여 참조하는 view들의 끝부분에 Barrier가 형성되도록 하였습니다. 다른 방향으로는 top, bottom, start, left, right가 있습니다.
top, bottom 속성은 참조하는 view들의 위, 아래쪽에 수평 barrier가 형성되며, start, end, left, right 속성은 참조하는 view들의 왼, 오른쪽에 수직 barrier가 형성됩니다.
app:constraint_referenced_ids
묶으려고 하는 view들의 id를 콤마(,)기호로 구분하여 입력하면 해당 id를 가진 view들이 묶이면서 barrier를 형성하게 됩니다. 위에서는 왼쪽의 위아래 텍스트의 id를 text1, text2 로 정하여 입력해주었습니다.
여기까지 간단하게 ConstraintLayout을 조금 더 효율적으로 사용할 수 있게 도와주는 Guideline과 Barrier 두가지에 대해서 알아보았습니다.
References

