📖 ✏️
- TIL 시리즈에 작성된 글은 '매일 매일 학습한 지식 조각을 메모해 놓은 포스팅'입니다. 공유가 아닌 개인적인 학습 내용 기록을 목적으로 작성되었음을 알려드립니다.
- 그 외 시리즈에 작성된 공유 목적의 포스팅은 시간이 날 때마다 별도로 작성하고 있습니다. 주로, TIL 시리즈에 작성된 내용에서 특정 주제를 선정하고, 더 깊이 공부한 후 정리하여 작성합니다.
클라이언트가 서버로 데이터를 전송해야 하는 다양한 상황과 동작 원리
클라이언트에서 서버로 데이터를 전송하는 방식은 크게 2가지다. 두 방식은 클라이언트가 서버로 데이터를 전송하는 다양한 상황에서 사용된다. 클라이언트가 주로 경험하게 되는 상황과 데이터가 전성되는 동작 원리를 함께 알아보자.
-
쿼리 파라미터를 통한 데이터 전송
- 메서드: GET
- 사용 예시) 주로 정렬 필터(검색어)
-
메시지 바디를 통한 데이터 전송
- 메서드: POST, PUT, PATCH
- 사용 예시) 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
클라이언트는 주로 아래와 같은 상황에서 서버로 데이터를 전송한다.
-
1. 정적 데이터 조회
주로 이미지나 정적 텍스트 문서를 조회하는 경우다. 리소스 경로로 요청한다. -
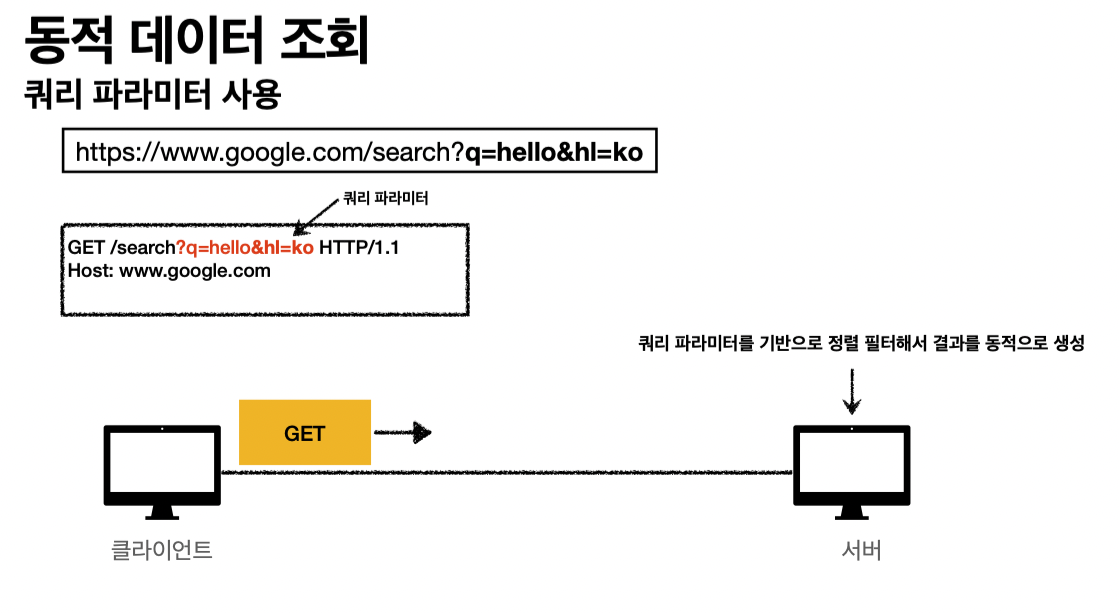
2. 동적 데이터 조회
주로 검색, 게시판 목록에서 정렬 필터(검색어)를 적용하여 조회하는 경우다. 리소스 경로에 쿼리와 정렬 조건을 쿼리 파라미터로 추가하여 요청한다. -
3. HTML Form을 통한 데이터 전송
회원 가입, 상품 주문, 데이터 변경이 필요한 경우다. POST와 GET 모두 사용할 수 있다. 다만, 변경이 발생할 때는 POST를 사용하고, 조회만 필요하다면 GET을 사용한다. -
4. HTTP API를 통한 데이터 전송
HTML FORM을 쓰지 않는 모든 상황을 말한다. 회원 가입, 상품 주문, 데이터 변경뿐만 아니라, 서버 to 서버, 앱 클라이언트, 웹 클라이언트(Ajax)에서도 사용한다.
Q. HTTP Form과 HTTP API는 무슨 차이가 있을까?
HTTP Form과 HTTP API의 차이는 응답 결과에 있다. 주로 Form은 HTML로 응답을 받을 때 사용하고, API는 데이터로 응답을 받을 때 사용한다. API에 주로 사용되는 데이터 타입은 JSON이다. 물론, Form을 사용하여도 서버에서 응답 결과를 데이터로 반환할 수 있다. 그러나 대부분 그렇게 하지 않는다. 그래서 HTTP Form을 전송하는 경우에는 보통 API라고 하지 않는다.
1. 정적 데이터 조회
단순히 GET 방식으로 해당 경로의 리소스를 요청하면, 서버는 해당 경로의 리소스 만들어서 클라이언트에게 보내준다. 주로 이미지나 정적 텍스트 문서를 조회할 때 사용한다. 이때는 쿼리 파라미터를 사용하지 않는다. 정적 데이터를 조회하는 상황에서는 추가적인 데이터가 필요하지 않다.
2. 동적 데이터 조회
동적데이터를 조회할 때는 쿼리 파라미터를 사용하여 데이터를 전달한다. 서버는 쿼리 파라미터에 키-밸류 형식으로 전달된 데이터를 꺼내서 사용한다. 서버는 리소스에 구현된 로직을 수행하고, 결과물을 클라이언트에 응답으로 보낸다.

주로 검색이나 게시판 목록에서 특정 조건(정렬 필터, 검색어 등)을 반영한 결과가 필요한 상황에서 사용한다. 조회는 GET 방식을 사용하되, 필요한 데이터는 쿼리 파라미터에 담는다.
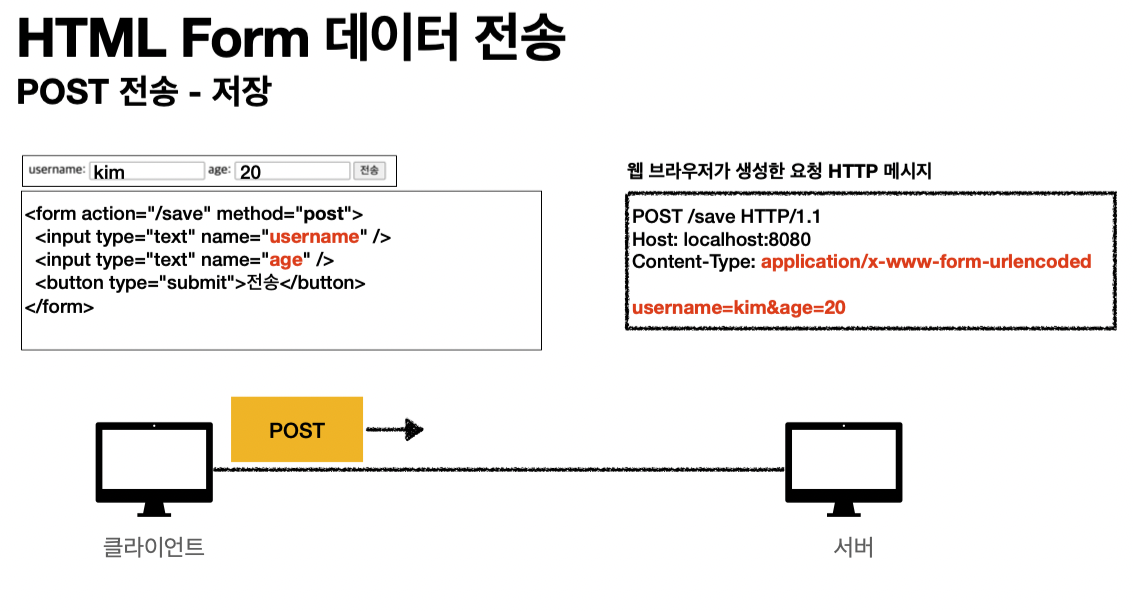
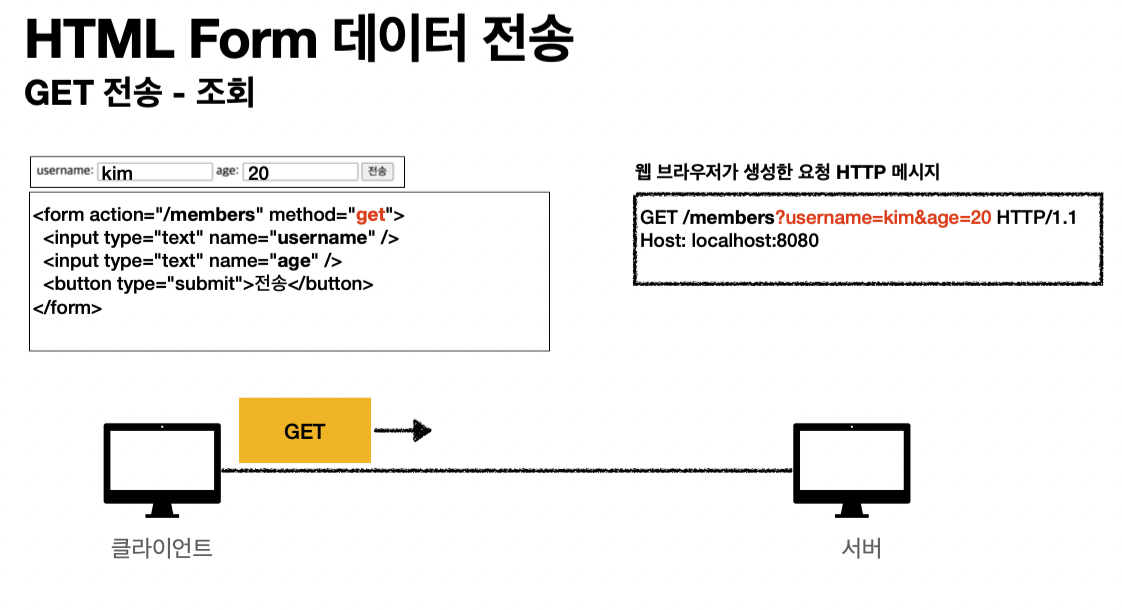
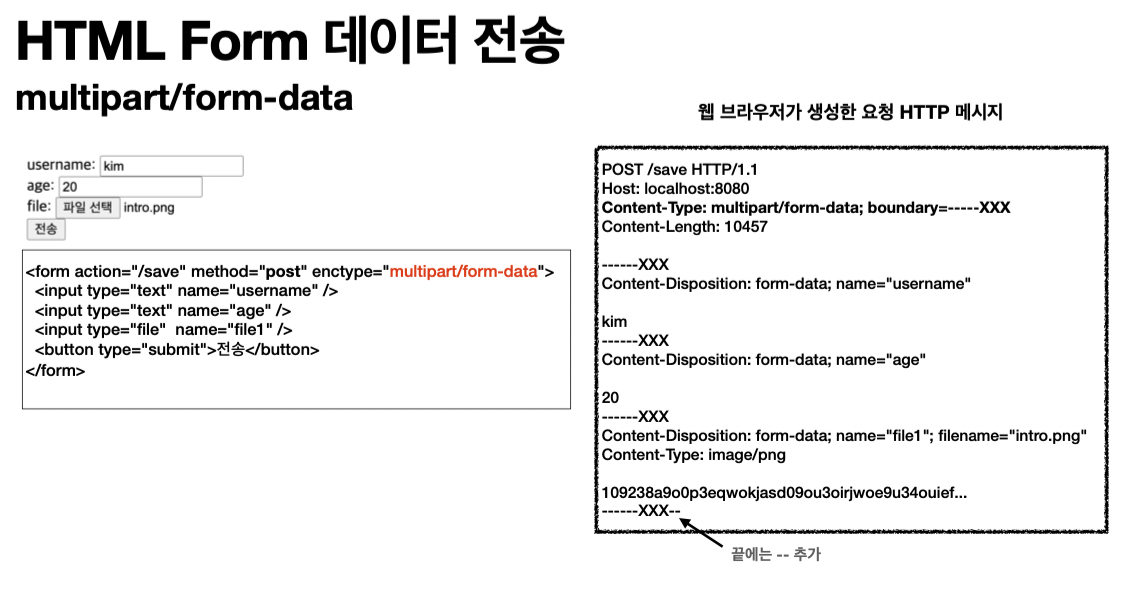
3. HTML Form 데이터 전송
폼 태그에 담긴 내용을 submit으로 보내면, 웹 브라우저가 폼의 데이터를 읽고 HTTP 메세지를 생성해준다. 데이터의 생김새는 쿼리 파라미터와 거의 유사하다. 키-밸류 형식을 사용하여, 주로 HTTP 메시지 바디에 담아 요청을 보낸다. 주로, 회원 가입, 상품 주문, 데이터 변경이 필요할 때 사용하는 방식이다.


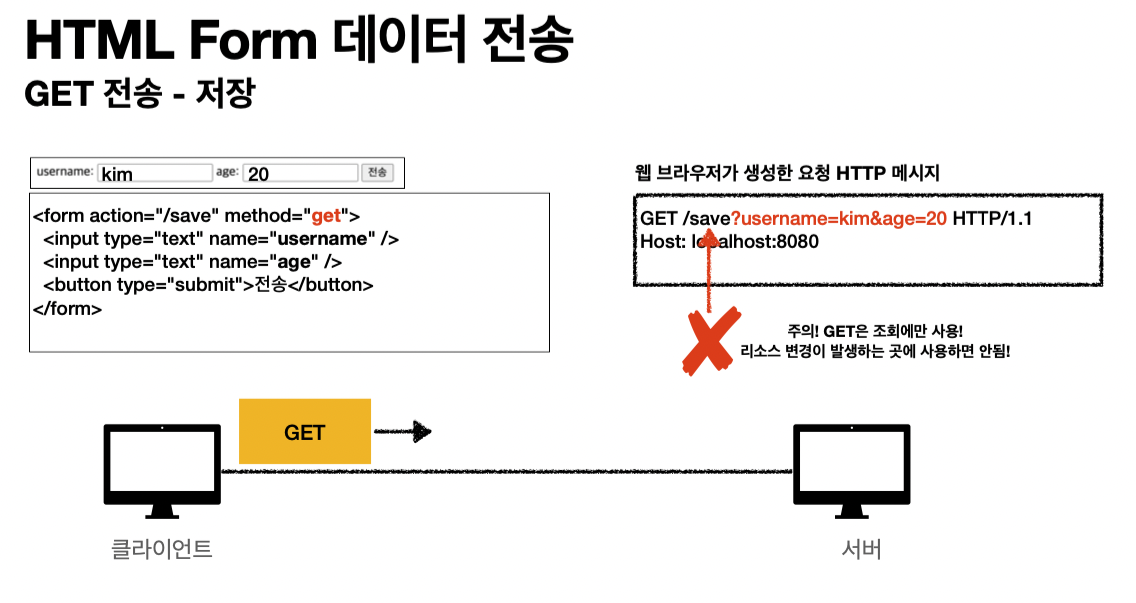
Form 방식은 주로 POST 메서드를 사용한다. 물론, GET 방식으로도 전달은 가능하다. 웹브라우저는 GET 방식과 POST 방식을 구분하여 Form 데이터를 쿼리 파라미터에 넣을지, 메시지 바디에 넣을지 결정한다. GET 방식으로 조회를 하면 URL 경로에다가 쿼리로 넣고, POST 방식으로 조회를 하면 메시지 바디에 폼 태그 내용을 넣는다.
주의할 점은 리소스 변경이 발생할 경우 GET을 사용하지 말아야 한다. GET은 조회에만 사용한다.

Form을 이용하여 POST에 파일까지 함께 전달해야 하는 경우, multipart/form-data라는 Content-Type을 사용한다. 디폴트 Content-Type은 application/x-www-form-urlencoded을 사용한다. multipart/form-data는 바디 메시지에 들어가는 데이터를 boundary라는 구분 형식으로 구분한다. 텍스트 데이터와, 동영상, 이미지 등 여러개의 데이터를 구분하여 함께 전달할 수 있다. - 참고: HTML Form 전송은 GET, POST만 지원

참고
HTML Form 전송은 GET, POST만 지원한다.
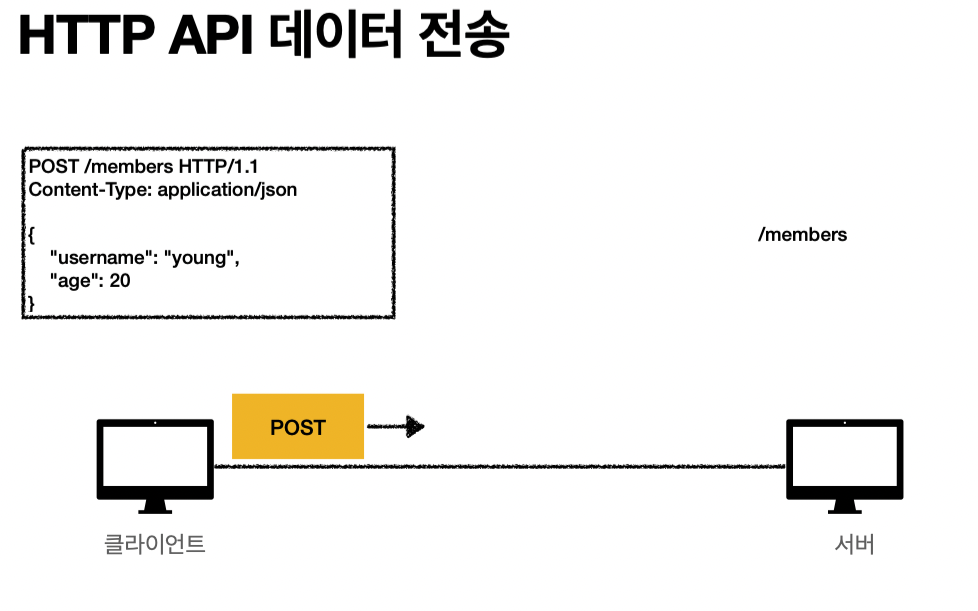
4. HTTP API 데이터 전송
흔히 모바일 앱(클라이언트)에서 서버로 데이터를 바로 전송해야 할 때, HTTP API로 전송한다고 말한다. HTTP API 방식은 HTML이 필요없는 서버와 서버 사이의 통신(백엔드 시스템 통신), 앱 클라이언트(아이폰/안드로이드), 자바 스크립트를 통한 통신(AJAX)에 주로 사용된다.

API 방식은 Form 방식과 달리 데이터를 직접 만들어서 보낸다는 차이가 있다. 보통은 클라이언트 사이드에 이를 지원하는 라이브러리가 있다. 데이터를 넣고, Content-Type을 application/json으로 지정해서 요청한다. 과거에는 HTML FORM, XML 의 형태로 API를 제공하곤 했지만 현재는 JSON이 사실상 표준이라 할 수 있다.
참고
API는 Application Programming Interface로 프로그램을 통제할 수 있는 인터페이스를 제공한다면 API라고 할 수 있다. 여기서 사용하는 API는 Form 방식과 구분하기 위한 목적이 크다. 물론, HTML Form도 서버에서 요구하는 양식에 맞게 작성하였다면 서버가 이를 처리할 수 있으니 API라고 할 수 있다.
Q. HTTP API와 REST API 차이점은 무엇일까?
HTTP API와 REST API는 사실 거의 같은 의미로 사용되지만, 디테일한 차이가 있다. HTTP API는 HTTP를 사용하여 서로 정해둔 스펙으로 데이터 통신을 하는 것이다. 상당히 넓은 의미로 사용된다. 반면, REST API는 HTTP API에 여러 가지 제약 조건이 추가된다.REST는 다음 4가지 제약 조건을 만족해야 한다.
(https://ko.wikipedia.org/wiki/REST)
- 자원의 식별
- 메시지를 통한 리소스 조작
- 자기서술적 메서지
- 애플리케이션의 상태에 대한 엔진으로서 하이퍼미디어
마지막 조건이 특히 충족하기 어려운 조건이다. 이것을 충족하려면 HTML처럼 하이퍼링크가 추가되어서 다음에 어떤 API를 호출해야 하는지 해당 링크로 받아야 한다. 이런 부분을 완벽하게 지키면서 개발하는 것을 RESTful API다. 이런 방법을 모두 지키는 것은 현실적으로 어렵다. 또한, 추가 개발 비용 대비 효과가 있는 것도 아니다.
그런데 이미 많은 사람들이 해당 조건을 지키지 않고도 REST API라고 말한다. 이와 같은 이유로 HTTP API나 REST API는 사실상 같은 의미로 사용된다. 하지만, 엄밀히 말하면 위 조건을 충족해야 REST API라고 할 수 있다.
