1교시
[pdf 내용]
블록체인의 특징들
익명성, 추적가능성, 무신뢰성, 분산원장, 탈중앙화, 합의 알고리즘, 변경 불가능성
(덧) 대형 부자(?) 들의 지갑 주소를 알아내어 돈 흐름을 따라가는 전략...
특정 지갑 목록을 스마트컨트랙트에서 블랙리스트로 등록하여 트랜잭션 못 쌓도록 하기도 함!
Single Point Failure -> 중앙화 시스템의 문제 => 탈중앙화
코인 베이스(Coinbase) 거래 -> 시스템이 보상으로 주는 코인 재화 (sender 가 없음)
(트랜잭션의 거래수수료 + 채굴 보상)
트랜잭션이 일어날때마다, 거래 금액의 일부가 수수료로 해당 블록에 저장이 됨.
채굴 보상 + a 로 채굴자 지갑으로 해당 금액이 들어감!
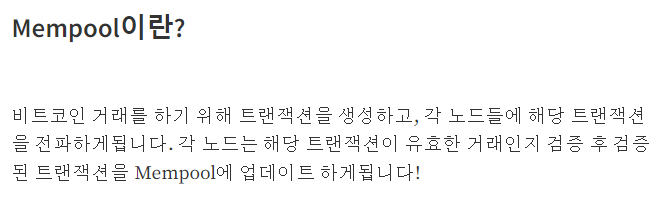
어느정도 거래가 일어나고 난뒤에, mempool 이란 곳에서 트랜잭션들이 모이고, 수수료가 쌓이면 코인베이스 거래가 가능하도록 합의가 일어남.

2교시
https://github.com/bitcoin/bitcoin
실제로 자주 쓰이는 비트코인 코드는 무엇인지
(해당 깃헙 코드가 96퍼센트 정도 차지, 18년 기준)
-> 그 코드 마저도 분산화를 시키자는 action
=> https://blog.lopp.net/who-controls-bitcoin-core-/
Bits 값
채굴 난이도를 결정하는 값 -> nonce를 찾는데에 있어 난이도가 올라가는 기능
함부로 바꿀 수 없도록 되어있는 구조
=> 내가 막 바꾸고 배포한다고 해서, 사람들이 그걸 합의해주지 않음!
비트코인의 경우 10분에 한번씩 채굴되는 것을 기준으로 정함(or 정해짐)!
Bits 값이 (some func) 을 통해 target 값이 되고, nonce 노가다를 통해 target 보다 작은 hash 값이 나올때까지 돌린다.
개인키 (private key, public key)
내 지갑에서 꺼내어 누군가에게 줄때 필요한 것
나의 private key로 권한 허용 + 받는 사람의 지갑 Address
거래에 들어가는 값은 => ___ Address 이다! (각 코인 지갑에 따라 다를 수 있는)
private key => public key => bitcoin address / ether address
최종적으로 transaction 에 담기는 것은 _ Address
(덧) 코인 채굴에 대한 경제적 인센티브 시선
채굴을 했을때, 얻는 코인 보상이 크다
-> 많은 사람들이 채굴 시장에 뛰어든다.
-> 많은 컴퓨팅 파워가 모여, 채굴 시간이 줄어든다.
-> bits 값이 올라간다.
-> 난이도가 올라가면, 채굴비보다 전기비가 더 많이 듬
-> 채굴자들이 나가 떨어짐
-> 컴퓨팅 파워가 줄어듬
-> 채굴 시간이 늠
-> bits 값이 줄어듬
-> 무한 반복! 경제랑 똑같음.
3교시
채굴 (Mining)
시스템의 신뢰성을 유지시켜주는 행위
(target 값보다 낮은 hash를 만들어내는 nonce 값)
합의 알고리즘 (Consensus Algorithm)
Pow (작업 증명)
Pos (지분 증명)
등 다양한 합의 알고리즘이 존재
51% 공격
길이가 더 긴 체인을 네트워크에 막 뿌려서, 체인을 장악하려는 움직임
너무 말도 안되는 51% 공격이 일어나면, 해당 체인은 한쪽이 먹혀버리거나, fork가 됨
(덧) 51% 공격 말이 좀 애매하다. 선악, 공수 개념이 좀 애매.
어찌되었던 사람들의 인센티브 흐름을 볼줄 알아야함. 이것이 본질.
4교시
$ npm install -g sass
$ sass --version
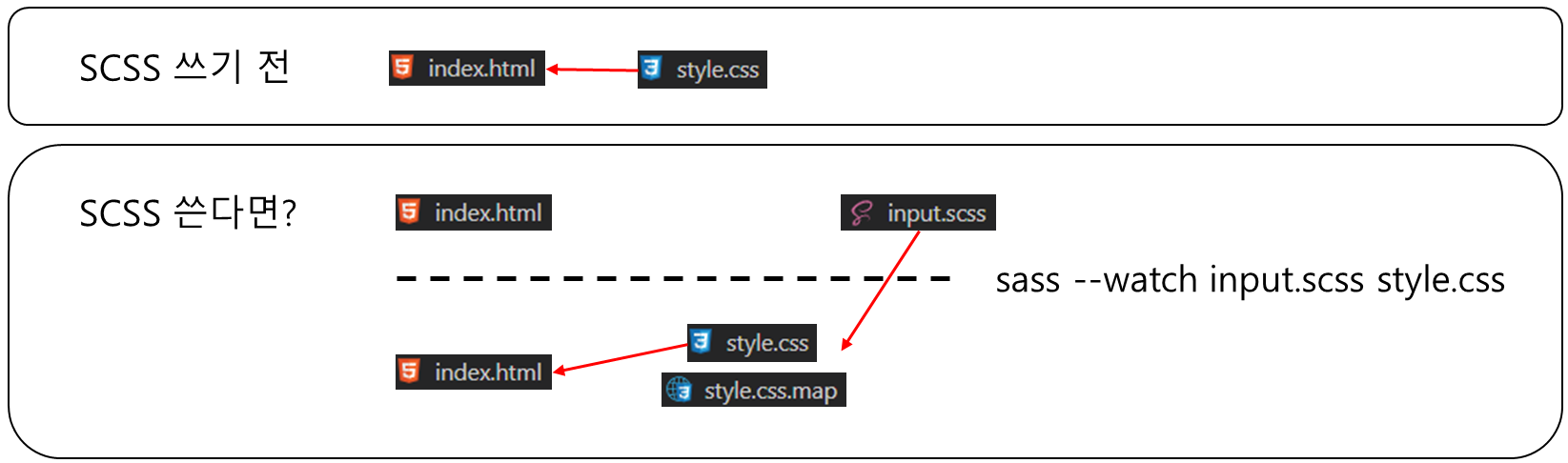
$ sass --watch input.scss style.css
(-> 자동으로 실시간으로 css 파일 생성)
이후 html 파일 열어주기.scss 쓰는 이유
Nesting, Extend, mixin
Nesting

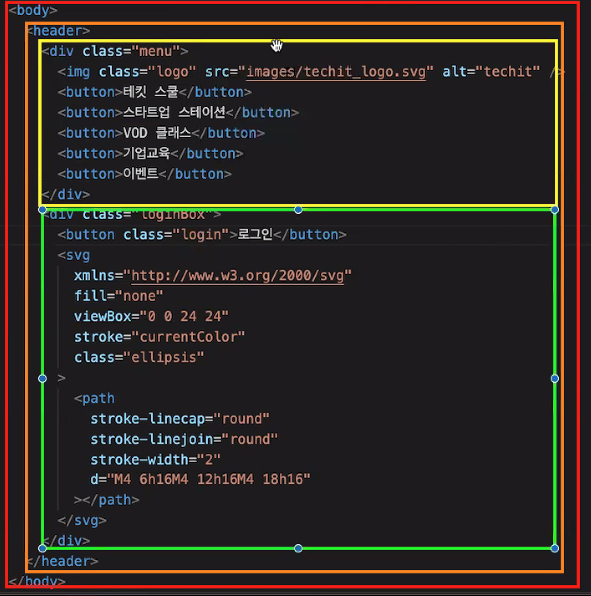
Nesting 은 html 같은 마크업 랭기지 형태를 의미함.
css 를 Nesting 형태로 꾸미기 위해 만들어진게,
(한글로 치면... 둥지?)
scss !!
body {
header {
.menu {
.logo {
}
.button {
}
}
.loginBox {
.login {
}
.ellipsis {
}
}
}
}이런식의 코드는 기존의 css 보다 무엇이 좋을까?
아무래도 가시성...?
(기존)
body {}
header {}
header .menu {}
header .menu .logo {}
header .menu .button{}
header .loginBox {}
header .loginBox .login {}
header .loginBox .ellipsis {}사실 요렇게 써도 될듯한데, 막상 실무 코딩을 하다보면
nesting 시켜놓는게 훨씬 편하니깐 scss 를 활용하는 걸듯..
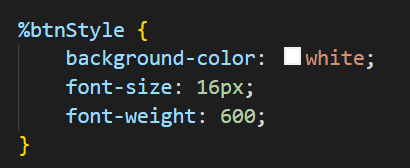
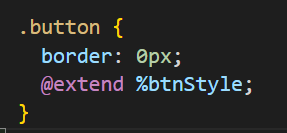
익스텐드

공통된 것들을 묶어서 표현하기 위한!! 사용은 요렇게!

5교시
이런식의 css property 주입도 가능
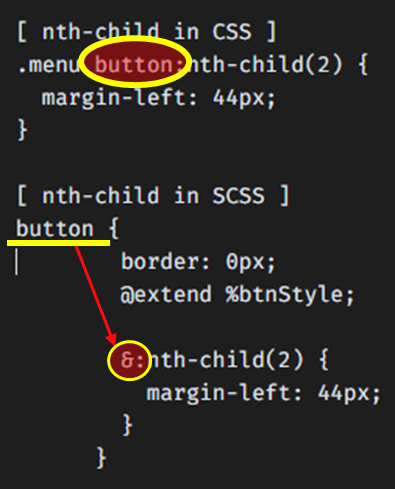
[ nth-child in CSS ]
.menu button:nth-child(2) {
margin-left: 44px;
}
[ nth-child in SCSS ]
button {
border: 0px;
@extend %btnStyle;
&:nth-child(2) {
margin-left: 44px;
}
}&는 뭘까? 선택자 라고 함. 너무 종류가 많아서, 필요할때 마다 검색해서 사용할것! 다 외울 생각 ㄴㄴ
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Selectors

[ @media in CSS ]
@media (min-width: 1024px) {
.menu button {
display: inline-block;
}
.login {
color: #737373;
font-size: 16px;
border: 0px;
padding: 0px;
}
.ellipsis {
display: none;
}
}
[ @media in SCSS ]
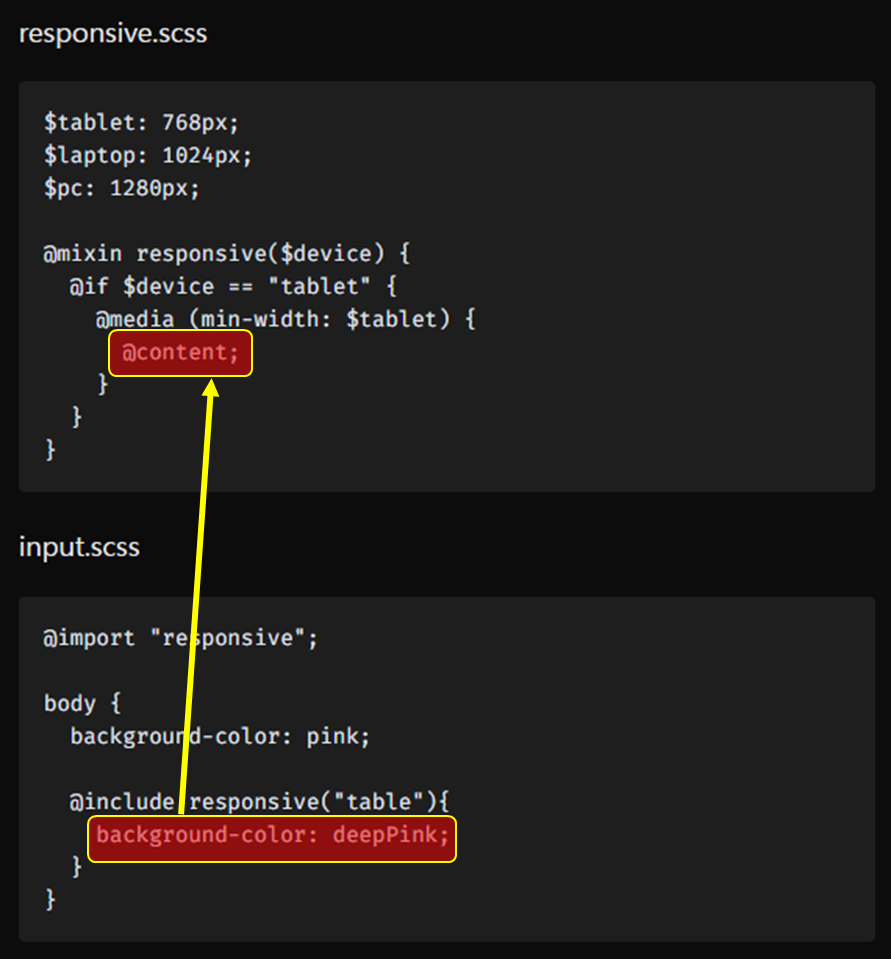
mixin
뭔가 function 처럼 쓰고 싶을때 mixin 을 사용하는 것 같음
responsive.scss
$tablet: 768px;
$laptop: 1024px;
$pc: 1280px;
@mixin responsive($device) {
@if $device == "tablet" {
@media (min-width: $tablet) {
@content;
}
}
}input.scss
@import "responsive";
body {
background-color: pink;
@include responsive("tablet"){
background-color: deepPink;
}
}
6교시
@import 는 해당 scss 파일에서 다른 파일의 값들을 들고오고 싶을때!
@content 는 mixin 함수를 사용하는 곳에 들어가 있는 값들을 의미한다. (그것을 그대로 반환)

다양한 응용 버전!
responsive.scss
$tablet: 768px;
$laptop: 1024px;
$pc: 1280px;
@mixin responsive($device) {
@if $device == "tablet" {
@media (min-width: $tablet) {
@content;
}
} @else if $device == "laptop" {
@media (min-width: $laptop) {
@content;
}
} @else if $device == "pc" {
@media (min-width: $pc) {
@content;
}
}
}input.scss
@import "responsive";
body {
background-color: pink;
@include responsive("tablet"){
background-color: blue;
}
@include responsive("laptop"){
background-color: red;
}
@include responsive("pc"){
background-color: black;
}
}
css 와 마찬가지로 순서 중요하다!!
cascade 기 때문에, 덮일 수 있다는 것 꼭 인지!!!
7교시
javaScript!
var let 차이점
const 는 또 뭔지
8교시
true, false if문!
연산자 (&&, ||, !)
typeof
list
오브젝트
json