왜 갑자기?
IT팀 내에서 유일한 비개발자로 프로젝트 관리, 업무 분석, 화면 설계/기획, 고객사 컨택 포인트를 담당하면서 다양한 업무를 수행하고 있었던 와중, 지난 연휴(추석)가 길었던 지라 지루했던 나에게 갑작스러운 HTML/CSS/JS가 생각나게 되었다.
그 이유는 아주 오래 전으로 흘러간다. (ㅋㅋ 약 세 달 전)
팀 내 동료들에게 자주 물어봤던 것 중에 "프론트엔트가 쉬워요? 아니면 백엔드가 쉬워요? DBA도 쉬울까요?" 등 개발 세계에 전혀 알지 못 해 호기심 가득했던 질문들부터, "개발 관련 기획을 하려면 어떻게 하나요? 제 R&R은 실상 '서비스 기획자'에 가까운 것 같은데.." 라는 물음에 "개발 기획을 하려면 DB를 가장 먼저 볼 줄 알아야 모든 것들이 순서도처럼 순식간에 그림처럼 그려져."라는 말씀에 일단 SQLD 자격증부터 취득하였고, 그 후 또 다른 질문으로 "선배님이 보는 제가 만약 개발자였다면 어떤 포지션으로 근무를 하고 있었을까요?" 라는 물음에는 "너는 PPT나 Excel 같은 문서 작업을 예쁘게 잘 하니까, 그쪽부터 시작했을 것 같은데?, 왜? 개발에 관심있어? 하고싶구나, 우리 민호? 그럼 개발 시작할까?" 라는 대답도 들었었다. (대답을 듣고 아무 말도 하지 않은 채 자리에서 일어나 사무실에서 나갔다.)
물론, 굉장히 친하고 내가 가장 아끼는 선배님(25년 경력의 DBA)이다. 매일 뭘 물어보면 "나 까막눈이야, 그런거 잘 몰라." 라고 대답하신다. 내가 물어본 건 눈으로 보는게 아닌데.. 무튼 선배님께서는 일전에 땄던 SQLD 자격증 때문인지 업무(고객사 요청) 중 필요한 SELECT절 관련 업무부터 지시하시더니, 최근에는 오류가 발생하는 프로시저를 보고 직접 분석해서 수정하라는 작업까지 지시하셔서 '오.. 이야.. 거 참.. 어렵게 생겼구만..'하며 설레인 적 있었다.
이 외에도 엄청 다양한 질문을 했었다. 또 일전에 선배님에게 물어봤던 건 "선배님, 제가 만드는 HTML을 웹 호스팅으로 로컬 작업 파일을 웹 호스팅 업체 서버로 직접 업로드하는 형태로 배포하고 있는데요. 'python'이나 'Java'는 같이 업로드를 할 수 없지 않나요? 그런 경우를 못 본 것 같아서요. 그럼 그들(JS, HTML, CSS, Python 등)이 어디에서 만나는거에요? 그러니까, 지금 HTML/CSS/JS가 한 폴더 안에 들어가있어서 한 번에 업로드(배포) 할 수 있는데, 'python'으로 만들 수 있는 'Turtle'을 예로 들어서 제 HTML에 'Turtle' Module을 심어서 배포하고 싶다고 가정하면 그 'Turtle' Module에 대한 'Python' 정보를 어디서 가져와서 서로 인사하고 사이 좋게 뿌려져요?"라는 질문까지 했었다. 그래서 그 때 알게된 것은 'Tomcat'에 대한 것과 파이썬의 파일명이 ".py"로 끝난다는 것이었다.
무튼 그래서 연휴 기간에 침대에 마냥 누워있다가 갑자기 생각이 났다.
'나는 포트폴리오 같은 것 없이 이력서로만 이직을 해왔었는데, 포트폴리오나 한 번 만들어볼까? 아, 그리고 이왕 만들꺼면 평범한 PPT 말고 HTML처럼 내 개인 홈페이지 같은 것이 있으면 좋겠다.'라고 생각했다. 그래서 바로 일어나 이전에 다른 동료가 추천해 준 "ChatGPT"와 함께 홈페이지를 꾸려가고, 막히는 부분은 하나 하나 찾아보면서 계속 보완해갔다.


당연히 이와 관련된 지식을 알고 있었던 것이 없어 머리 속으로 생각나는 기능을 ChatGPT에 물어보고, 받은 답변을 가지고선 실제로 반영 해 보았고 적용이 될 때도, 혹 안 될 때도 있어서 Google 검색이나 Youtube와 같은 온라인 정보 전달 매체 수단 등을 자주 활용했던 것 같다. 극히 초반에는 Position과 Display, Text-aglin과 justify-content 등 각 요소가 어떠한 기능을 수행하는지도 몰라 전반적인 감을 잡을 때까지 약 1-2일 정도 소요되었던 것 같다.
하나 하나 속성을 파악하며, 틀을 잡았다.
내 홈페이지의 틀을 잡고나니 "로컬 파일"에 대한 속성을 명확히 알게 되었다. 나만의 도메인 주소를 가지고 싶다는 생각이 들었고, 회사 서버를 몰래 이용(ㅋㅋ;)할 순 없으니 Cloud와 같은 서버 호스팅/웹 호스팅 업체를 알아보기 시작했다. Cafe 24 호스팅 업체부터 네이버 검색 포탈 사이트를 통해 여러 정보를 얻었지만, 내가 선택한 것은 'Cloudflare(https://cloudflare.com/)'였다. Google로 찾은 외국 업체였기에 온통 영어로 되어 있어서 가입하고, 도메인을 구매하고, 환경 설정을 마치고, 첫 배포해서 결과를 보는 등의 과정 전체를 이해하는 것도 3-4시간은 족히 소요된 것 같다. (사실 아직까지도 이해하지 못 한 부분이 있다. CloudFlare가 제공하는 'R2 데이터 베이스'에 업로드 한 내 이미지를 HTML에 불러오려 하니 CORS 정책과 이해하지 못한 오류(CORS 정책과는 무관하지만, 선배님들이 자주 이야기하는 GET(조회)/POST(CRUD)도 여기서 배웠다.)들로 인해 차단이 되었고, 정상적으로 불러오지 못해 이 부분으로 하루를 꼴딱 세운 날도 있었다. 그래서 이미지 호스팅 플랫폼(https://imgur.com/)을 찾아 해결을 하긴 했다.)
진척율이 오르지 않다가, 문득 이런 생각을 했다.
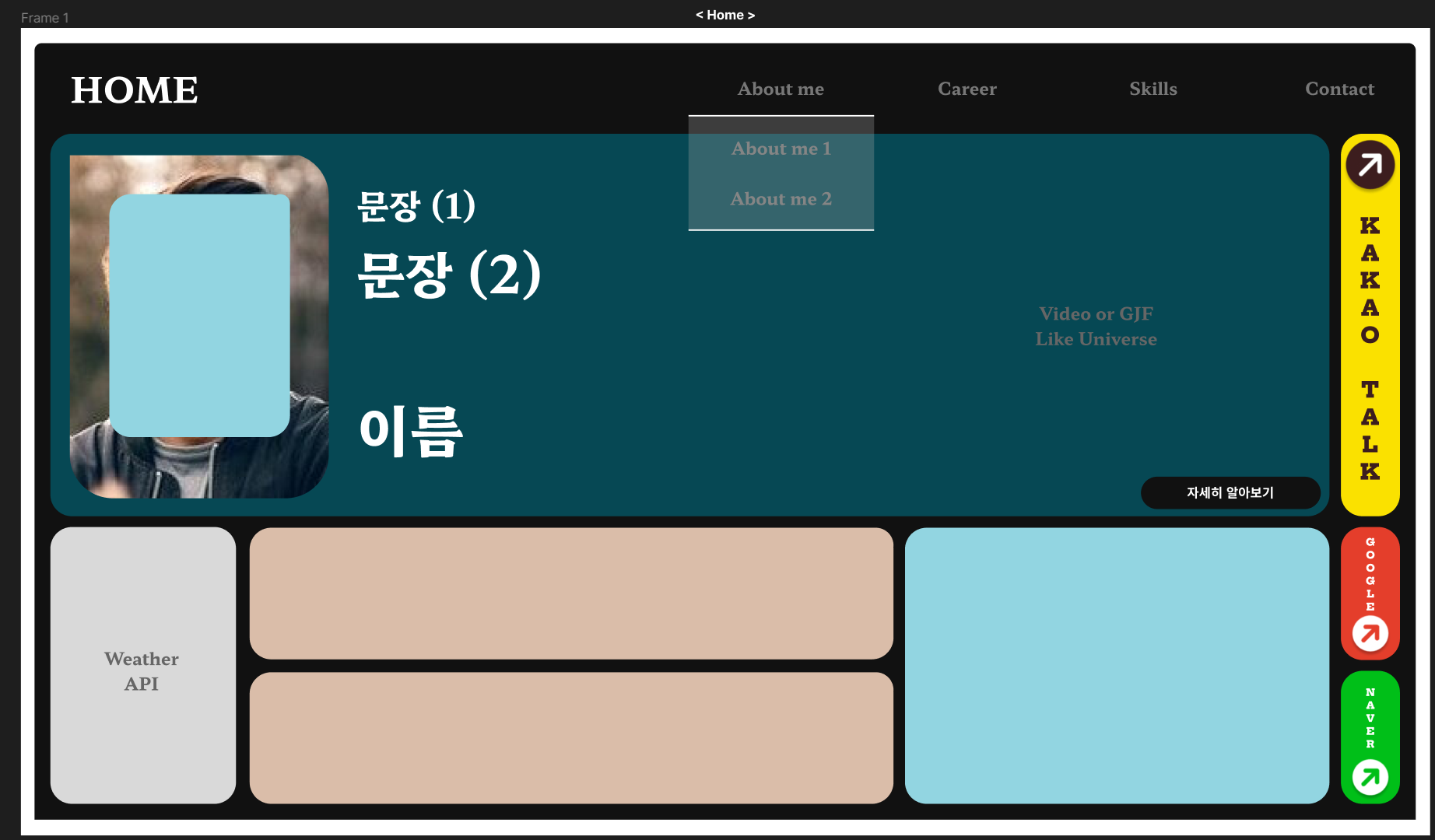
회사에서 진행한 프로젝트만 10 개 이상이 넘어가면서 수 백 페이지의 화면 설계서를 만들어보았지만, 정작 내 포트폴리오를 만드는 것에 대한 기획/구상은 전혀 하지 않았던 것이었다. 당장 시작하려고 하니.. 평범한 PPT 보다는 전에 한 번 주워들었던 "Figma"를 경험해보고 싶었다. 역시나 회원가입하고, 어떠한 교육 과정도 없이 하나 하나 만들어보기 시작했다. 참고로 이 플랫폼도 다 영어다.

물론 진지하게 만든 것은 아니지만, PPT보다 못한 것 같다. 그래서 결국 유튜브와 여러 디자인을 참고해가며 계속 고쳐나가는 중이다.
웃긴게 생각났다.
눈치 챈 분이야 있겠지만, 포트폴리오에 왜 "톡상담"이 들어가고 "Weather API" 라는 글자를 기재해두었는지..
이 또한 여러 프로젝트의 카카오 오픈 빌더 챗봇 시나리오를 Set-up하면서 업무 중에 생각이 나 카카오 디벨로퍼에서 제공하는 API로 내 홈페이지에 버튼을 두고 실 연동까지 마쳤다. 그래서 톡 상담 버튼을 누르면 진짜 내 카카오 비즈니스 채널에 문의가 꽂히고, 채팅 상담이 가능하다. 추후 오픈할 홈페이지(포트폴리오)에서 문의가 생기신 분을 위해 대응할 것이다. 그리고.. 내 홈페이지에서 생활에 도움되는 정보 하나라도 얻어가시길 바라는 마음으로 Weather API를 알아보고 있다.
글을 마치며..
어제 회사에서 업무 인수인계가 떨어졌다. 내가 곧 Ruby 기반의 소프트웨어와 Node.js 기반의 소프트웨어를 유지보수 해야할 것 같다는 소식을 전해들었다. 사실 둘 중에는 Node.js가 관심이 생긴다. :D
