Vue form submit
💼 Vue3에서 폼이벤트 조지기

우선 검색어를 콘솔에 출력하는거 먼저 해보자!
[Form 입력 바인딩] https://ko.vuejs.org/guide/essentials/forms.html
vue에서의 이벤트 핸들링
https://ko.vuejs.org/guide/essentials/event-handling.html#event-modifiers
<!-- 클릭 이벤트 전파가 중지됩니다. -->
<a @click.stop="doThis"></a>
<!-- submit 이벤트가 더 이상 페이지 리로드하지 않습니다. -->
<form @submit.prevent="onSubmit"></form>
<!-- 수식어를 연결할 수 있습니다. -->
<a @click.stop.prevent="doThat"></a>
<!-- 이벤트에 핸들러 없이 수식어만 사용할 수 있습니다. -->
<form @submit.prevent></form>
<!-- event.target이 엘리먼트 자신일 경우에만 핸들러가 실행됩니다. -->
<!-- 예를 들어 자식 엘리먼트에서 클릭 액션이 있으면 핸들러가 실행되지 않습니다. -->
<div @click.self="doThat">...</div>v-model
v-model은 아래와 같은 target.value와 value값 설정을 한번에 처리할 수 있다!
<input
:value="text"
@input="event => text = event.target.value">츄라이
1) model인 searchKeyword는 ref로 반응형 처리해주고
2) input 태그 안에 v-model을 작성하고
3) form 태그에 @submit.prevent으로 전송을 막은 후 handleSubmit함수를 실행하게 했다.
const searchKeyword = ref('');
...
<form class="searchCont" @submit.prevent="handleSubmit">
<input type="text"
name="storeName"
class="storeSearch"
placeholder="메뉴 또는 지역을 검색해주세요!"
v-model="searchKeyword">
<button class="storeSearchBtn">
<SearchSvg />
</button>
</form>그리고 handleSubmit함수는 searchKeyword를 출력하고 초기화
function handleSubmit() {
console.log('검색어는', searchKeyword.value)
searchKeyword.value = '';
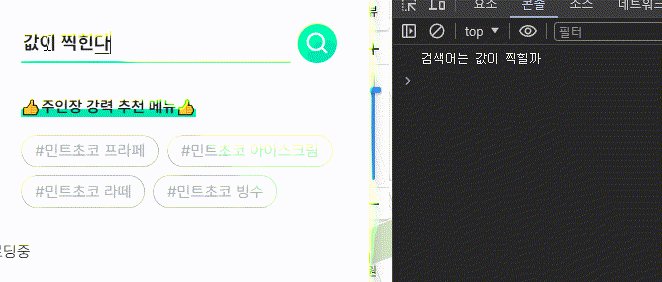
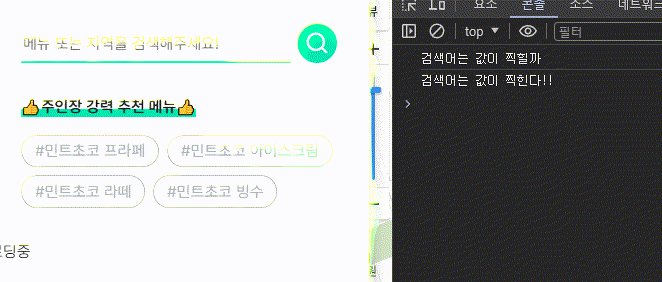
}v-model 결과

아 작성하다 글이 날아갔다!!!!!!!!!!
기억을 되살려 적어보는 버튼 이벤트 핸들링
ㅠㅠㅠㅠ
🔥 버튼 이벤트를 넣고싶어
문제
버튼을 클릭하면 해당 키워드(예: #민트초코 쿠키)가 검색되어야 함
어떻게?
1) 키워드를 ref로 반응형으로 잡아준다.
2) onclick 함수의 인자로 해당 키워드를 전달
3) 클릭 이벤트에서 검색어 value에 키워드를 넣어줌
테스트 코드
1) 키워드를 ref로 반응형으로 잡아주고
const selectBtnTexts = ref(['민트초코 프라페', '민트초코 아이스크림', '민트초코 라떼', '민트초코 빙수']);
...
<button v-on:click="clickSelectBtns('0')">{{ selectBtnTexts[0] }}</button>
<button v-on:click="clickSelectBtns('1')">{{ selectBtnTexts[1] }}</button>
<button v-on:click="clickSelectBtns('2')">{{ selectBtnTexts[2] }}</button>
<button v-on:click="clickSelectBtns('3')">{{ selectBtnTexts[3] }}</button>2) index를 받아 값을 추적해 검색어로 넣어줌
function handleSubmit() {
console.log('검색어는', searchKeyword.value)
onSubmit();
searchKeyword.value = '';
}
const clickSelectBtns = (Num: number) => {
searchKeyword.value = selectBtnTexts.value[Num];
}검색어가 잘 들어온다

리팩토링
ref 초기값을 배열로 잡은 이유는
값이 여러개일때 반복문 돌리는게 가독성과 면적차지에 좋기 때문이당(활용성도)
아래 예제 코드를 참고해 v-for문법을 써주었다.
// 예제코드
<ul id="example-2">
<li v-for="(item, index) in items">
{{ parentMessage }} - {{ index }} - {{ item.message }}
</li>
</ul>한줄(이 길지만)로 끝
<button v-for="(item, index) in selectBtnTexts" v-on:click="clickSelectBtns(index)">{{ item }}</button>