썸네일 이미지 출처 : https://developers.google.com/web/tools/lighthouse?hl=ko
Prologue
Lighthouse?
Lighthouse(라이트하우스)는 작년 Google I/O Extended 2019 Daejeon 행사에서 처음 접했다. 하나의 주제로써 발표된 것은 아니지만 다른 것에 대해 설명하다가 Lighthouse의 검사 결과대로 조치하면 SEO에 도움된다는 말을 듣고 기억해둔 것이다. 마침 사내에서 내가 속한 팀이 SEO와도 관련이 있었고, 한창 몇몇 사이트 검색 결과에 이슈가 있었는데 쉽게 해결되지 않아 가려운 상태였다.
아니 그래서 Lighthouse가 뭐냐하면, 웹 사이트 품질 검사 및 개선 도구이다. 다음은 구글의 설명이다.
(조금 더 자세한 설명은 다음 링크에서 확인 가능하다.
https://developers.google.com/web/tools/lighthouse?hl=ko)
Lighthouse 를 통해 할(얻을) 수 있는 것은 웹 사이트의 품질을 검사하고 개선하는데에 필요한 가이드라인 또는 개선 방법이다. 자신이 개발한 웹 사이트의 품질을 높이고 싶다면, 문제를 찾고 싶다면 좋은 선택이 될 것이다. 실제로 내가 개발했던 몇몇 사이트를 검사해보면 결과가 처참해 혼자서 민망했던 적이 많다. 물론 개발자 혼자서 처리 가능한 부분이 있는가 하면, 고객의 동의를 얻거나 일정 부분 지원을 받아야 하는 경우도 있다. 또, 권고대로 조치한다고 해서 웹 사이트 이용자에게 눈에 띌만한 것은 없는 것도 있다. 다만, 개발자라면 충분히 재미를(?) 느낄 수 있을 것이다.
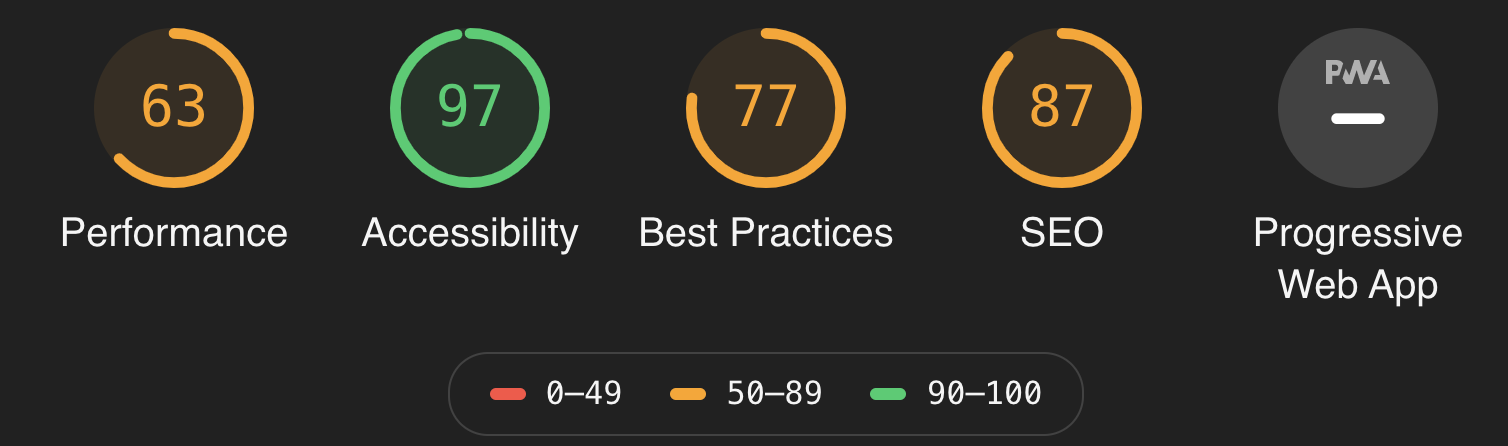
검사를 할 수 있는 방법은 위 공식 문서에도 나와있지만 Chrome 개발자도구의 Audit 탭을 통해서도 가능하고 Chrome에 Lighthouse 플러그인을 설치 후에 검사하는 껏도 가능하다. 나는 후자를 통해서 진행한다. 예시로 내가 개발한 사이트의 메인화면을 검사해보니 다음과 같이 결과가 나왔다.(전체 결과 페이지는 더 길지만 점수가 나온 부분만 캡쳐하였음.)

재미있는 부분은 바로 이 점수다. 점수 올리는 맛이 쏠쏠하기 때문이다. 위 예시는 다행히(?) 빨간색이 없지만 0-49 점에 속하면 빨간색으로 표시된다. 이 사이트는 그나마 어느 정도 조치해서 빨간색은 면피했다.
회사에서 사이트 개발을 하다보면 정해진 기한에 기능 개발에 급급해서 사이트의 품질은 신경쓰지 못하는게 다반사다(나만 그런가..?). Lighthouse는 이러한 가려움을 긁어주는데 아주 좋은 툴임에 분명하다(물론 검사를 안해보면 가려움 조차 없을 수도...). 어떤 부분은 열심히 품질을 높여도 고객한테 티도 안날 수도 있겠다. 하지만 최소한 개발자의 자기만족 정도는 가능하지 않을까..? 😭
이 글을 포스팅하는 이유는, 지금까지 Lighthouse를 통해서 알게된 것을 공유하고, 경험해보지 않았거나 모르는 것도 알아보기 위함이다. Lighthouse는 5가지 파트로 검사결과를 제공한다.
-
Performance
-
Accessibility
-
Best Practice
-
SEO
-
PWA(Progressive Web Application)
앞으로 각각에 대해 알아보고 권고에 따른 조치를 어떻게 진행했는지에 대해 경험을 토대로 작성해보려고 한다.(검사결과에 대한 조치 방법은 Lighthouse에서 이미 자세하게 소개하고 있다. 다만 경험에 입각해서 실제로 어떻게 처리했는지 정리해보고자 한다.)