Leverage Javascript
Setup Challenge
- data.js 에서 people 배열 확인
- List.jsx 컴포넌트 생성
- List.jsx 에서 people 데이터를 가져와 순회 렌더링
- 리스트 설정 후 Person.jsx 컴포넌트 따로 분리
- 이름(name), 별명(nickname), 이미지(image)
data.js
export const people = [
{ id: 1, name: 'bob', nickName: 'Stud Muffin' },
{ id: 2, name: 'peter' },
{
id: 3,
name: 'oliver',
images: [
{
small: {
url: 'https://res.cloudinary.com/diqqf3eq2/image/upload/ar_1:1,bo_5px_solid_rgb:ff0000,c_fill,g_auto,r_max,w_1000/v1595959121/person-1_aufeoq.jpg',
},
},
],
},
{ id: 4, name: 'david' },
];
풀이
List.jsx 생성
import React from 'react'
import { people } from '../../../data'
const List = () => {
console.log(people);
return (
<div>
{people.map((person) => {
return (
<div key={person.name}>
<h3>{person.name}</h3>
</div>
)
})
}
</div>
)
}
export default List;우선 data 값을 가져와 이름만 순회하여 배열

Person.jsx 생성
import React from 'react'
const Person = ({name, nickName, images}) => {
const img = images[0].small.url;
return (
<div>
<img src={img} alt={name} style={{width:'50px'}}/>
<h3>{name}</h3>
<p>Nickname : {nickName}</p>
</div>
)
}List.jsx 수정
return (
<div>
{people.map((person) => {
return (
<Person key={person.name} {...person}/>
)
})}
</div>
)각 데이터 별로 존재하는 데이터가 상이하므로 없을 경우 처리가 필요하다.
다음에서 알아본다.
Default Value
JavaScript에서 함수를 정의할 때, 함수의 매개변수에 기본 값을 지정할 수 있다. 함수를 호출하는 사용자가 특정 매개변수 값을 제공하지 않은 경우 기본 값으로 사용한다. 기본 매개변수는 함수 전의에서 매개변수에값을 할당하여 정의한다.
예를 들어, 다음 함수는 두 개의 매개변수 x와 y를 사용하고그 합을 반환하다.
function add(x, y) {
return x + y;
}하지만 x,y 두 값중 하나가 없다면 0을 반환하다.
function add(x = 0, y = 0) {
return x + y;
}이 경우는 사용자가 값을 제공하지 않을 경우 x와 y 모두 0으로 설정된다. 따라서 add()함수를 호출할 때 매개변수를 제공하지 않으면 0을 반환하게 된다. 기본 값을 사용하여 함수가 더 유연하게 동작하도록 하는 것이 가능하다.
images의 내부 값인 url이 있는지 확인하여 선언한다면
const img = images && images[0] && images[0].small && images[0].small.url;이 방법은 내부요소를 하나한 들어가면서 확인해야하기 때문에 매우 비효율적
const img = images?.[0]?.small?.url ?? avatar여기서 ?는 없을 수도 있다는 것을 나타낸다.
images가 없다면 false [0]없으면 false, small 없으면 false, url 없으면 false 이며 하나라도 들어가면서 없는 경우 avatar를 리턴한다.
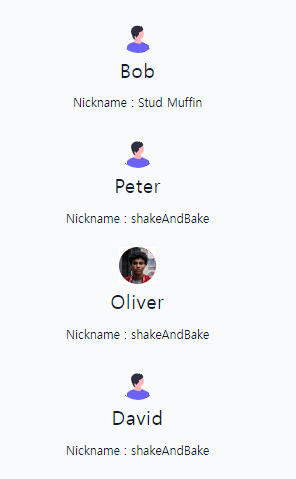
Person.jsx
import avatar from '../../../assets/default-avatar.svg';
import React from 'react'
const Person = ({name, nickName, images}) => {
const img = images?.[0]?.small?.url ?? avatar
return (
<div>
<img src={img} alt={name} style={{width:'50px'}}/>
<h3>{name}</h3>
<p>Nickname : {nickName || 'shackAndBake'}</p>
</div>
)
}
export default Person