Install
npx create-react-app my-app --template reduxnpm install @reduxjs/toolkit react-reduxSetup
Store
전역에서 상태를 저장할 곳을 만든다
store.js 생성
import { configureStore } from '@reduxjs/toolkit';
export const store = configureStore({
reducer: {},
});- configuerStore함수를 사용하여 Redux Store를 생성한다.
- reducer 옵션은 나중에 추가될 리듀서(reducer)함수들을 포함하는 곳이다.
Provider
React 애플리케이션에서 Redux 스토어를 사용할 수 있도록 Provider를 설정
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
// import store and provider
import { store } from './store';
import { Provider } from 'react-redux';
ReactDOM.render(
<React.StrictMode>
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>,
document.getElementById('root')
);Provider 컴포넌트는 React 애플리케이션에서 Redux 스토어에 접근할 수 있도록 도와주는 컴포넌트이며 store prop으로 Redux 스토어를 받는다. 이 스토어는 애플리케이션에서 사용되는 전역 상태를 관리한다. 최상위 컴포넌트인 App 컴포넌트를 감싸서 하위 컴포넌트에서 Redux 스토러에 접근할 수 있도록 한다.
Cart Slice
- 애플리케이션 기능
- features 폴더 내 cart 폴더 생성
- cartSlice.js 파일 생성
cartSlice.js
import { createSlice } from "@reduxjs/toolkit";
const initialState = {
cartItems : [],
amount : 0,
total : 0,
isLoading : true
}
const cartSlice = createSlice({
name : 'cart',
initialState,
})
export default cartSlice.reducer;장바구니 관련 코드를 구조화하여 cart 폴더 내에 cartSlice.js 파일을 생성하고 초기 상태(initialState)와 createSlice를 사용하여 장바구니 슬라이스를 설정한다.
store.js
import { configureStore } from '@reduxjs/toolkit';
import cartReducer from './features/cart/cartSlice';
export const store = configureStore({
reducer: {
cart : cartReducer,
},
});cartReducer를 스토어에 추가하여 애플리케이션의 전역상태에 장바구니(cart) 관련 정보를 저장할 수 있게 된다.

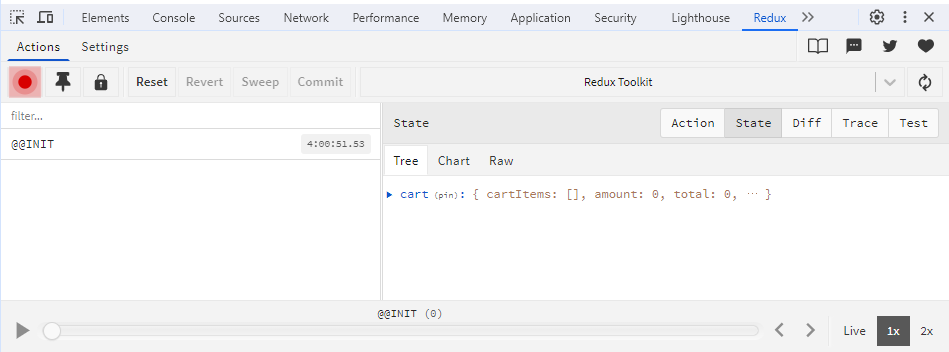
초기 값으로 저장된 상태값을 확인할 수 있다.
