useTransition
useTransition은 React Hook으로, UI를 차단하지 않고 상태를 업데이트할 수 있게 해주는 훅이다.

import { useState } from 'react';
const LatestReact = () => {
const [text, setText] = useState('');
const [items, setItems] = useState([]);
const handleChange = (e) => {
setText(e.target.value);
// slow down CPU
const newItems = Array.from({ length: 5000 }, (_, index) => {
return (
<div key={index}>
<img src='/vite.svg' alt='' />
</div>
);
});
setItems(newItems);
};
return (
<section>
<form className='form'>
<input
type='text'
className='form-input'
value={text}
onChange={handleChange}
/>
</form>
<h4>Items Below</h4>
<div
style={{
display: 'grid',
gridTemplateColumns: '1fr 1fr 1fr',
marginTop: '2rem',
}}
>
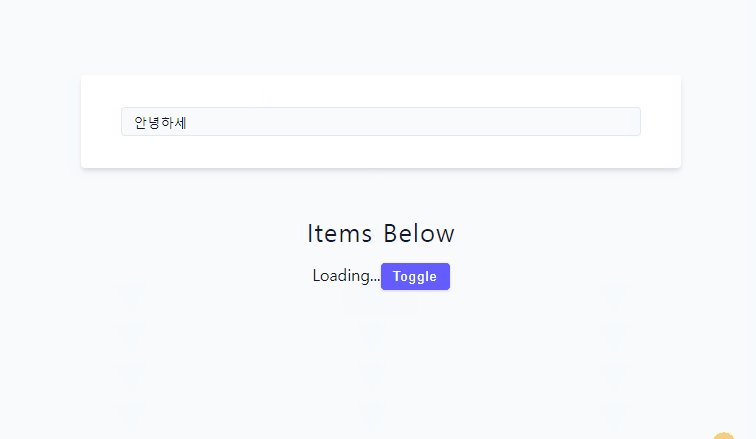
{items}
</div>
</section>
);
};
export default LatestReact;
newItems을 만드는 과정에서 CPU 속도를 매우낮추게 된다.
input의 텍스트가 변경될때마다 5000개의 리턴문을 새로 생성하게 된다.
useTransition 활용
데이터를 가져오거나 무거운 계산과 같이 속도가 느릴 수 있는 상태 업데이트를 다룰 때 useTransition을 유용하게 사용할 수 있다.
import { useState, useTransition } from 'react';
const LatestReact = () => {
const [text, setText] = useState('');
const [items, setItems] = useState([]);
const [isPending, startTransition] = useTransition();
const handleChange = (e) => {
setText(e.target.value);
// slow down CPU
startTransition(() => {
const newItems = Array.from({ length: 5000 }, (_, index) => {
return (
<div key={index}>
<img src='/vite.svg' alt='' />
</div>
);
});
setItems(newItems);
});
};
return (
<section>
<form className='form'>
<input
type='text'
className='form-input'
value={text}
onChange={handleChange}
/>
</form>
<h4>Items Below</h4>
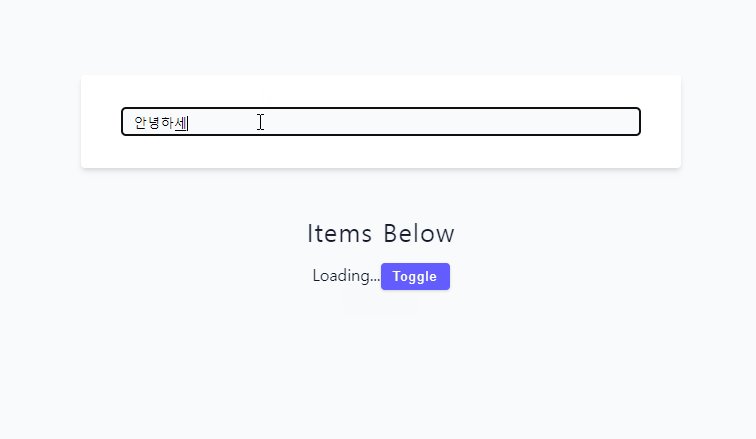
{isPending ?
<h4>Loading...</h4>
:
<div
style={{
display: 'grid',
gridTemplateColumns: '1fr 1fr 1fr',
marginTop: '2rem',
}}
>
{items}
</div>
}
</section>
);
};
export default LatestReact;useTransition은 구조분해 할당하여 선언하면 첫번째 배열(isPending)은 트랜지션이 현재 진행 중인지 여부를 Boolean 값으로 반환하고 두번째 배열(startTransition)은 트랜지션을 시작하기 위한 함수이다.
startTransition의 콜백함수로 무거운 처리과정이 진행이 시작되면 isPending 값이 true가 되고 모두 완료되면 false값으로 변하게 된다.
"Loading..." 메시지는 백그라운드에서 무언가 진행 중임을 사용자에게 알리고 UI가 멈추지 않도록 하여 사용자 경험을 향상시키기 위해서 사용된다.
