리액트 생명주기란?
리액트 컴포넌트는 각각 [Mount] -> [Update] -> [Unmount]의 과정을 거친다. 사람처럼 태어나고, 변화하고, 죽는것과 같다.
리액트 생명주기(라이프사이클)란, 컴포넌트 중심 라이브러리의 집합체라고 보면 되는데, 모든 컴포넌트에는 각각의 생명주기가 존재하고 각 생명주기에 맞는 메서드들이 있다.
이러한 메서드들은 클래스형 컴포넌트를 다룰때 많이 나온 개념들이고, 현재는 함수형 컴포넌트를 더 선호하기 때문에 Hook을 많이 사용한다.
하지만 클래스형 컴포넌트를 사용하는 회사도 있을 수 있기에 가볍게 개념정리를 하고 추후에 자세히 찾아보도록 하자.

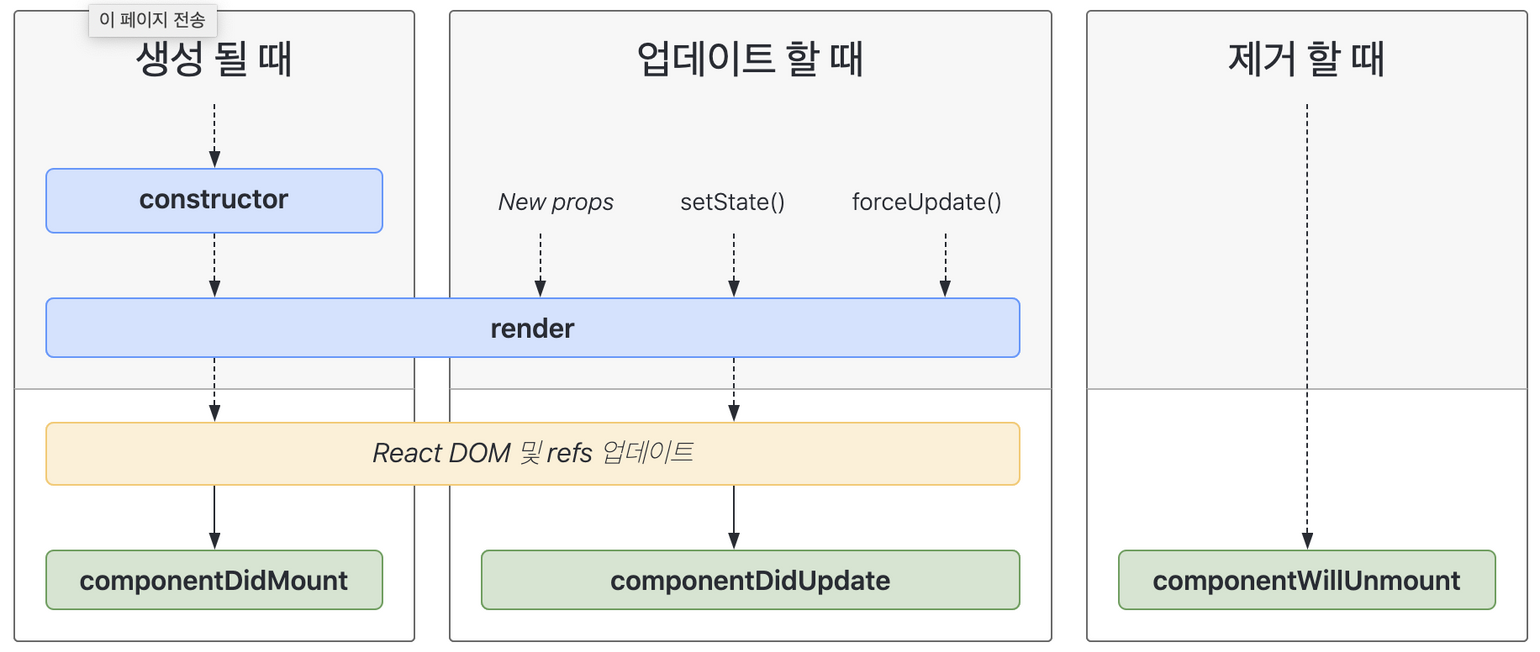
Mount
컴포넌트가 생성될 때를 말하고, constructor(), getDerivedStateFromProps(nextProps, prevState), render(), componentDidMount()
(1) constructor
- 컴포넌트가 맨 처름 만들어질 때 호출
- 생성자
(2) getDerivedStateFromProps
- 부모 컴포넌트로부터 props를 전달받을 때, state에 값을 일치시키는 역할을 하는 메서드
- 마운트될 때,
업데이트(리렌더링)될 때도 호출
(3) render
- 최초 mount가 준비완료되면 호출되는, 즉 렌더링하는 메서드
- 컴포넌트를 DOM에 마운트하기 위해 사용
(4) componentDidMount
- 컴포넌트가 브라우저에 표시가 된 후에 호출되는 메서드
Update
컴포넌트가 갱신될 때를 말한다. 리렌더링되는 경우이고, 다음과 같은 메서드가 있다.
getDerivedStateFromProps(nextProps, prevState), shouldComponentUpdate(), render(), getSnapshotBeforeUpdate(), componentDidUpdate()
(1) getDerivedStateFromProps
- Mount 과정에서도 동일하게 호출되었던 메서드
- 부모 컴포넌트로부터 props를 전달받을 때, state에 값을 일치시키는 역할을 하는 메서드
(2) shouldComponentUpdate
- 리렌더링 여부 판단(함수 호출 결과: true, false)
- true인 경우: 리렌더링 진행 / false인 경우: 리렌더링 하지 않음 - 함수형 컴포넌트에서 memo, useMemo, useCallback이 역할을 대신한다.
(3) render
- 변경사항 반영이 다 되어 준비완료되면 호출되는, 즉 렌더링하는 메서드
- 컴포넌트를 DOM에 마운트하기 위해 사용
(4) getSnapshotBeforeUpdate
- 컴포넌트에 변화가 일어나기 직전 DOM의 상태를 저장
- componentDidUpdate 함수에서 사용하기 위한 스냅샷 형태의 데이터
(5) componentDidUpdate
- 컴포넌트 업데이트 작업 완료 후 호출
Unmount
컴포넌트가 DOM에서 제거되는 시점이다.
componentWillUnmount
- 컴포넌트가 사라지기 전 호출되는 메서드
- useEffect의 return과 동일