
조건문이란 프로그램 내에서 주어진 표현식의 결과에 따라 별도의 명령을 수행하도록 제어하는 실행문이라고 할 수 있다.
조건문 중에서 가장 기본이 되는 실행문은 if문이다. 자바스크립트는 조건문빼면 시체인거 같다 ㅎㅎ 그만큼 너무나 많이 쓰인다능 😵💫
자바스크립트에서 사용할 수 있는 조건문의 형태 4가지 정도로 분류할 수 있는데 이번 연습문제와 관련된건 if else문까지다.!
switch문은 다음 이시간에 ...
- if 문
- if / else 문
- if / else if / else 문
- switch 문
사용자에게 숫자를 입력받아 양수, 0, 음수를 구분하는 프로그램을 만들기
const a = Number(prompt('숫자를 입력해주세요.', ''))
if(a > 0) {
alert("입력한 숫자는 양수입니다.");
} else if(a === 0) {
alert("입력한 숫자는 0 입니다.");
} else {
alert("입력한 숫자는 음수입니다.");
}
사용자에게 숫자를 입력받아 홀수와 짝수를 구분하는 프로그램 만들기
const a = Number(prompt('숫자를 입력해주세요.', ''))
if(a % 2 === 0) {
alert("입력한 숫자는 짝수입니다.");
} else {
alert("입력한 숫자는 홀수입니다.");
}현재가 몇 월인지 확인하고, 계절을 구분하는 프로그램 만들기
아래의 코드는 자바스크립트를 몰라도 날짜와 시간 구하는 공식(?)이라는건 추측이 가능하다.
현재 날짜와 시간은 실행하는 시간에 따라 다르게 나온다.
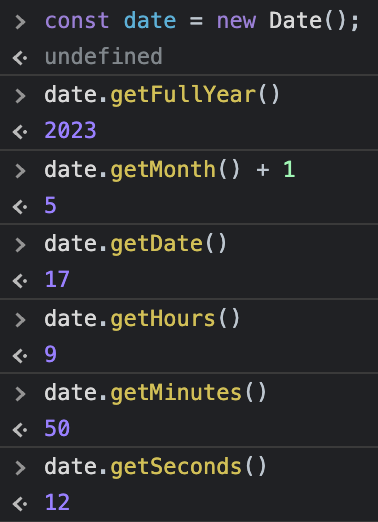
const date = new Date();
date.getFullYear() // 2023
date.getMonth() + 1 // 5
date.getDate() // 17
date.getHours() //9
date.getMinutes() //50
date.getSeconds()//12
자바스크립트는 월을 0부터 세기 때문에 getMonth() 메소드에 1을 더해야 1~12월까지로 셀 수 있다.
현재가 몇 월인지는 date.getMonth() + 1을 사용하면 나올 것이고, 계절은 통상적으로 3개월씩 끊어서 3월~5월은 봄, 6월~8월은 여름, 9월~11월은 가을, 12월~2월은 겨울로 구분지어 보았다.
const a = Number(prompt('월을 입력해주세요.', ''));
if (0 < a && a < 13) {
if (3 <= a && a <= 5) {
alert("봄입니다.");
} else if (6 <= a && a <= 8) {
alert("여름입니다.");
} else if (9 <= a && a <= 11) {
alert("가을입니다.");
} else if (a === 1 || a === 2 || a === 12) {
alert("겨울입니다.");
}
} else {
alert("1~12월까지를 선택해주세요!")
}월의 범위는 1~12월이기 때문에 처음에 조건을 걸어두었고, 그 외 숫자를 입력하면 1~12월 입력하라고 else문에 경고창을 띄워주었다.
마무리
처음에 조건문을 0 < a < 13 이런식으로 비교 연산을 해주었는데, 연속된 비교는 의도한 대로 동작하지 않는다는 chatGPT의 얘기를 듣고 개별적인 비교를 사용해보았다!
간단한 조건문이다보니 아직까지 재밌다..ㅎㅎ
자바스크립트는 정말 조건문을 빼놓고는 얘기할 수가 없을 만큼 너무너무너무 중요하기 때문에 다시 한번 기초를 공부하는 시간이었다.
알고리즘 풀때도 조건문을 잘 활용해봐야겠다!! 화이링 🙋