float
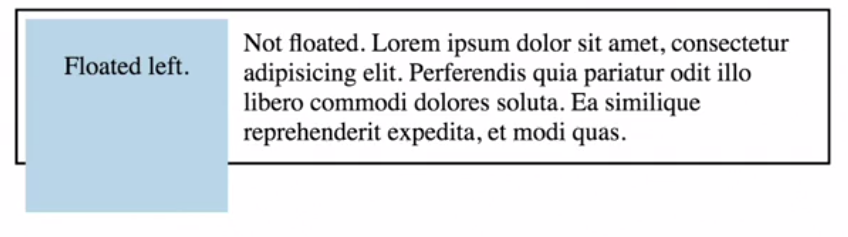
float는 magazine 스타일을 구현하기 위해 나온 레이아웃으로, 이미지를 감싸는 텍스트를 구현을 위한 것이었다.
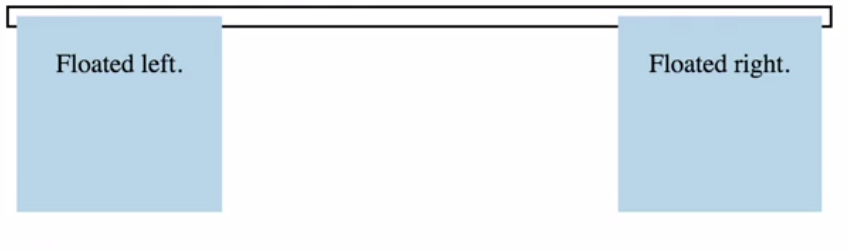
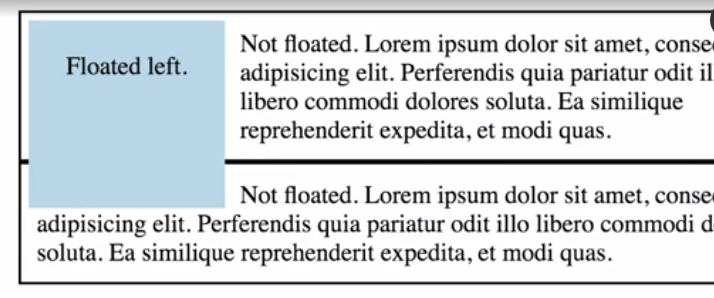
legacy 코드에서는 layout에도 float가 쓰이는 것을 볼 수 있다. clear: both 를 이용해서 레이아웃을 잡는다.



position
position은 top, bottom, right, left 와 함께 사용되며 다음의 값을 갖는다.
- static : not positioned
- relative : relative to current position
- absolute : relative to containing element(body/relative/absolute)
- fixed : relative to the viewport
- sticky : relative to containing element and viewport
position stack order
- block element
- block element
- floated element
- inline element
- positioned element
