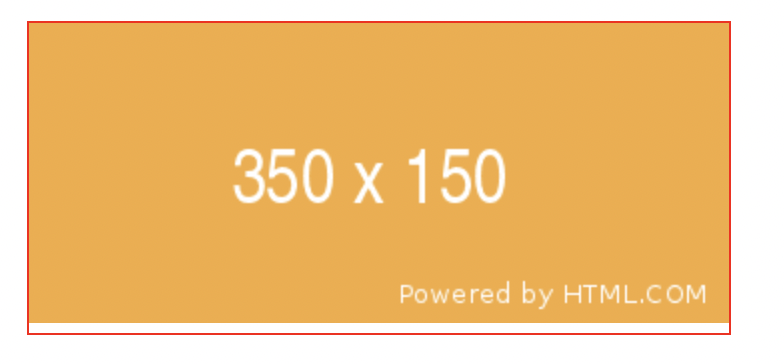
컨테이너 요소로 img 요소를 래핑하면 img 요소 아래에 의도하지 않은 여분의 공간이 패딩된다.
<div class="container">
<img src="http://via.placeholder.com/350x150/f5ab3d/fff">
</div>
.container {
width: 350px;
border: 1px solid red;
}
이 문제가 발생하는 이유는 image 요소가 inline 요소이기 때문이다. 다시 말해 image 요소는 텍스트로 취급된다.
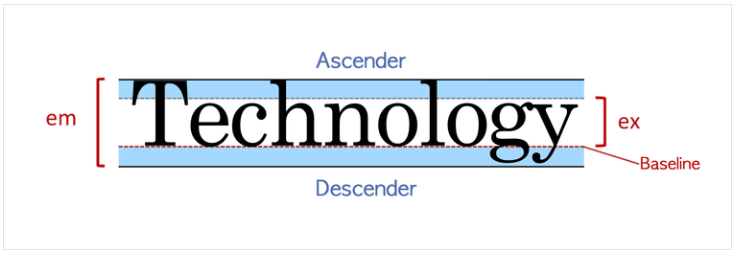
브라우저는 텍스트를 렌더링할 때 타이포그래피를 따른다.

즉, image 요소에도 디센더가 적용되어 여분의 공간이 발생하는 것이다.
문제의 해결방법은 두 가지가 있다.
1. image 요소를 블록 요소로 전환
img {
display: block;
}이렇게 하면 더이상 타이포그래피를 따르지 않는다.
하지만 이 방법은 image 요소를 블록 요소로 전환할 수 없는 레이아웃에서는 사용할 수 없다.
2. vertical-align 프로퍼티 사용
img {
vertical-align: bottom;
}vertical-align 프로퍼티의 기본값은 baseline인데 이를 변경하여 이미지 표시 위치를 조정하는 것이다.
출처
https://poiemaweb.com/css3-removing-white-space-image-element
