Client-Server Architecture

Client
- 서비스를 사용하는 사용자 혹은 사용자의 단말기
- 리소스를 사용하는 곳
Server
- 서비스를 제공하는 컴퓨터이며, 다수의 클라이언트를 위해 존재하기 때문에 일반적으로 매우 큰 용량과 성능을 가지고 있었다. 그러나 웹 2.0에서는 클라이언트이자 동시에 서버인 환경이 많아지면서 변화가 일고 있다.
- 리소스를 제공하는 곳
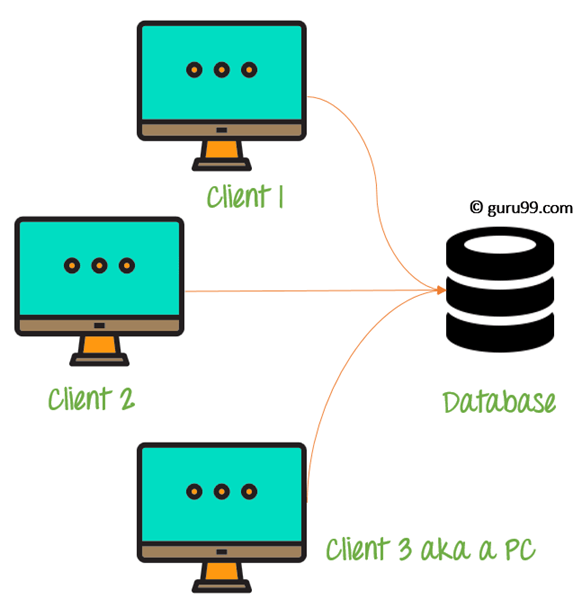
리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨 것을 2티어 아키텍처, 또는 클라이언트-서버 아키텍처라고 한다.
리소스에 접근하려는 앱, 즉 클라이언트는 리소스를 가지고 있는 서버에게 요청을 보낸다. 서버는 클라이언트의 요청에 따라 응답을 보낸다. 이처럼 클라이언트와 서버는 요청과 응답을 주고 받는 관계이다. 요청이 선행되고, 그 후에 응답이 온다. 요청하지도 않았는데 응답이 오는 경우는 없다.
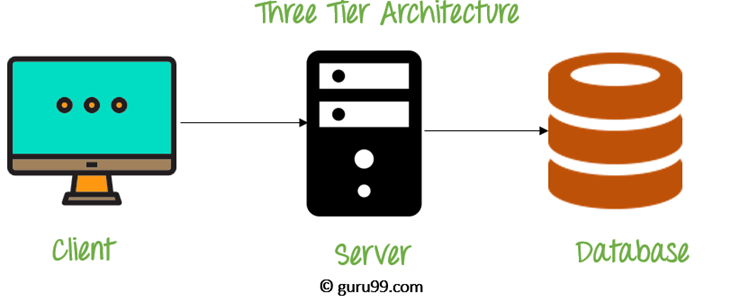
3-Tier Architecture

- 클라이언트: 리소스 사용
- 서버: 리소스 전달
- 데이터 베이스: 리소스 저장 공간 (창고와 같은 역할)
- 3-Tier 아키텍처는 클라이언트-서버 아키텍처에 데이터베이스가 추가된 형태
프론트엔드와 백엔드
프론트엔드 개발
- 사용자가 직접 눈으로 보고, UI를 클릭하는 등의 상호작용을 할 수 있는 앱을 주로 개발
- 클라이언트앱은 사용자가 눈으로 보고 대면하므로 프론트엔드 영역
백엔드 개발
- 상품정보의 API 노출, 로그인/로그아웃, 권한 관리 등의 사용자 인증을 주로 다룸. 사용자 눈에 보이지 않는 영역
- 서버 앱은 사용자 눈에 직접 보이지 않게 뒤에서 작동하므로 백엔드 영역
클라이언트와 서버의 종류
클라이언트 (보통 플랫폼에 따라 구분)
- 웹 앱
- 스마트폰/태블릿용 앱
- 데스크탑 앱
서버
- 웹 서버
- 파일 서버
- 메일 서버
- 데이터베이스 서버
클라이언트-서버 통신과 API
클라이언트-서버 통신은 요청과 응답으로 구성된다. 요청이 있어야만 응답이 온다.
즉, 서버 마음대로 클라이언트에 리소스를 전달하지 않는다.
프로토콜
프로토콜은 요청을 하기 위해 지켜야 하는 통신 규약, 즉 약속이다.
웹 애플리케이션 프로토콜: HTTP
서버와 클라이언트는 다양한 방법(프로토콜)으로 통신할 수 있으며, 각각의 프로토콜마다 지켜야 하는 규약이 존재한다.
웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 HTTP라는 프로토콜을 이용해서 서로 대화를 나눈다. HTTP를 이용해 주고받는 메시지는 "HTTP 메시지"라고 부른다.
주요 프로토콜
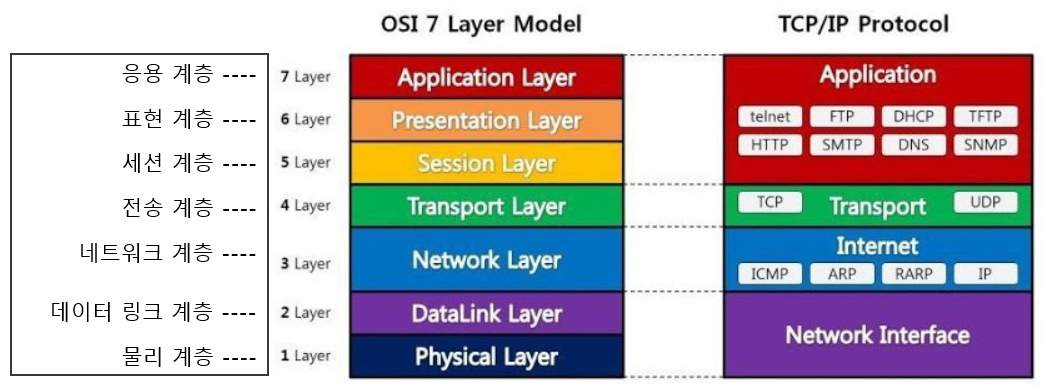
- OSI (Open System Interconnection) 7 layers
➡️ 국제표준화기구(ISO)에서 개발한 모델로서, 네트워크 프로토콜 디자인과 통신을 계층으로 나눠 설명한 것. 쉽게 말해 네트워크 통신의 7단계 과정을 말함

Layer 7. 응용계층 (Application)
사용자 또는 어플리케이션이 네트워크에 접근할 수 있도록 해줌. 사용자를 위한 인터페이스를 지원 (사용자에게 보이는 유일한 계층). 메일 전송, 인터넷 접속 등의 작업 수행
- HTTP: 웹에서 HTML, JSON 등의 정보를 주고받는 프로토콜
- HTTPS: HTTP에서 보안이 강화된 프로토콜
- FTP: 파일 전송 프로토콜
- SMTP: 메일을 전송하기 위한 프로토콜
- SSH: CLI 환경의 원격 컴퓨터에 접속하기 위한 프로토콜
- RDP: windows 계열의 원격 컴퓨터에 접속하기 위한 프로토콜
- WebSocket: 실시간 통신, Push등을 지원하는 프로그램
Layer 4. 전송계층 (Transport)
데이터를 전송하고 전송 속도를 조절하며 오류가 발생된 부분은 다시 맞춰줌.
- TCP: HTTP, FTP 통신의 근간이 되는 인터넷 프로토콜
- UDP: (양방향의 TCP와는 다르게) 단방향으로 작동하는 훨씬 더 단순하고 빠르지만, 신뢰성이 낮은 인터넷 프로토콜
API
서버는 클라이언트가 리소스를 잘 활용할 수 있도록 인터페이스를 제공해줘야 한다. 이 인터페이스를 API라고 한다.
API(Application Programming Interface)는 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻한다. 주로 파일 제어, 창 제어, 화상 처리, 문자 제어 등을 위한 인터페이스를 제공한다.
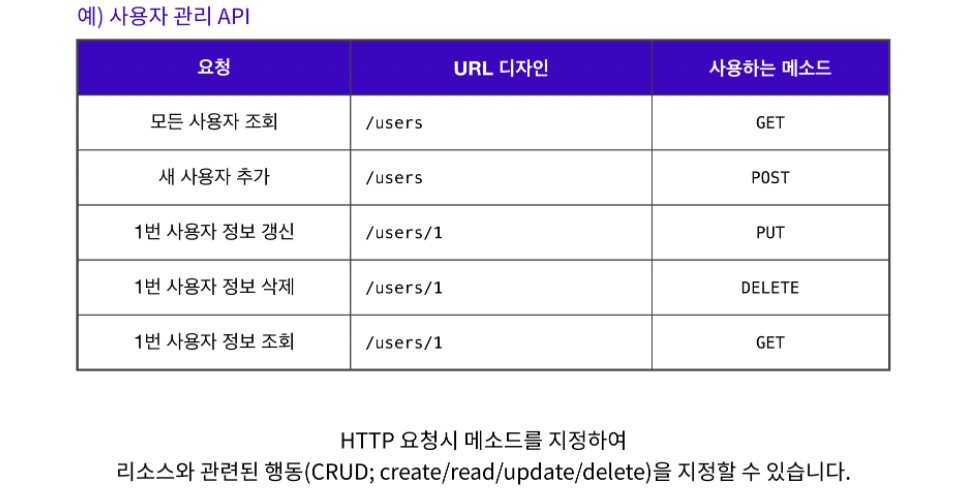
서버가 리소스 전달을 위한 메뉴판, 즉 API 문서를 작성해야 클라이언트가 이를 활용할 수 있다. 보통 인터넷에 있는 데이터를 요청할 때는 HTTP라는 프로토콜을 사용하며, 주소(URL, URI)를 통해 접근할 수 있다.
https://en.wikipedia.org/wiki/Query_string

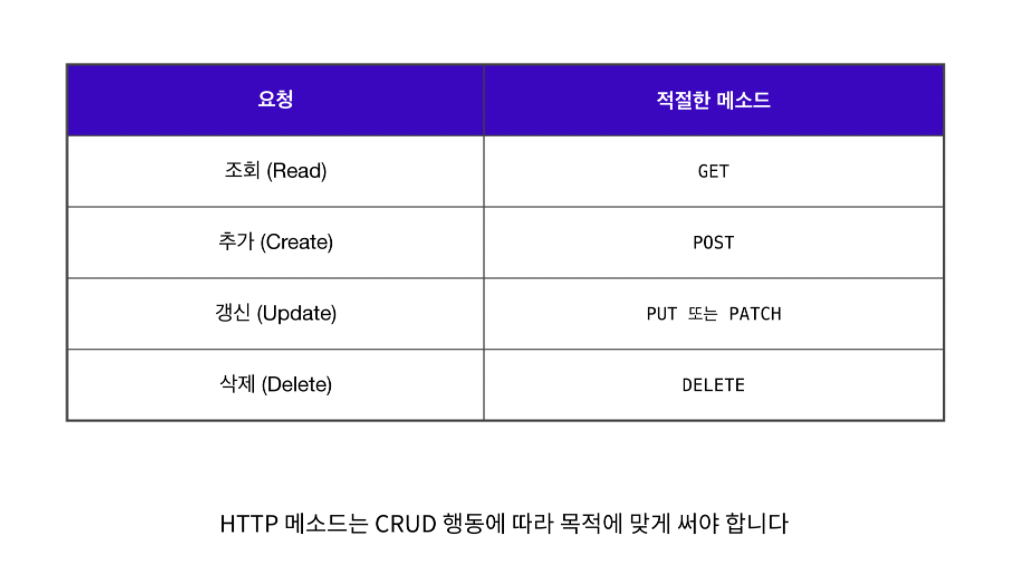
HTTP 요청에는 메소드라는 것이 존재한다. 위의 예시에 있는 사용자 관리 API에서는 사용자를 추가해 달라고(CREATE) 요청하거나, 지워달라고(DELETE) 요청할 수도 있다. CRUD 각각의 행동과 일치하는 HTTP 메소드들이 존재한다.

HTTP 요청 메서드
https://developer.mozilla.org/ko/docs/Web/HTTP/Methods
HTTP 메소드는 리소스를 이용해 하려는 행동에 맞게 적절하게 써야 한다.
브라우저의 작동 원리 (보이지 않는 곳)
URI와 URL

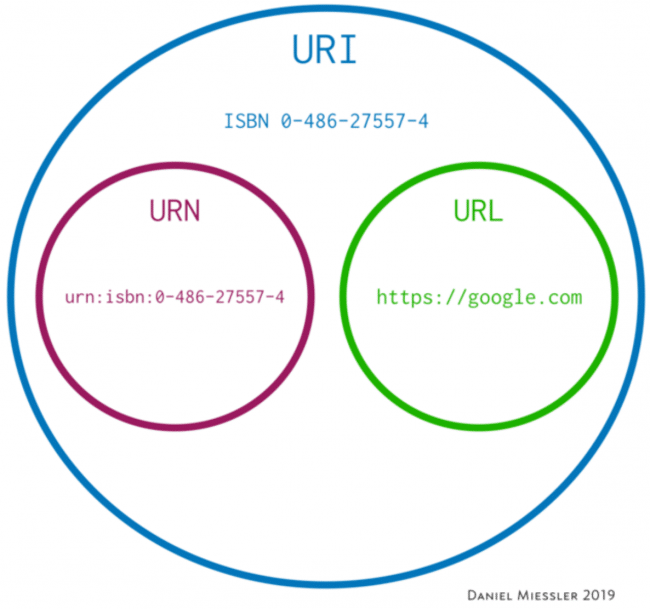
URI(Uniform Resource Identifier, 통합 자원 식별자)
인터넷에 있는 자원을 나타내는 유일한 주소이다. URI의 하위개념으로 URL, URN이 있다.
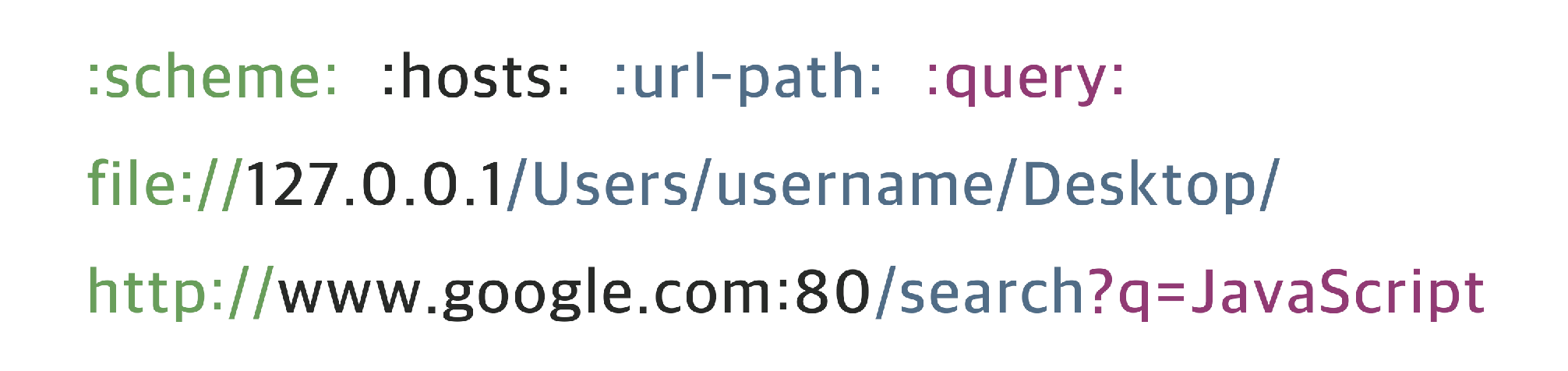
일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, bookmark를 포함한다.
- query: 웹 서버에 보내는 추가적인 질문. 위 그림의
http://www.google.com:80/search?q=JavaScript를 브라우저의 검색창에 입력하면, 구글에서 JavaScript를 검색한 결과가 나타난다.
URL(Uniform Resource Locator 또는 web address)
네트워크 상에서 자원(웹 페이지, 이미지, 동영상 등의 파일)이 어디 있는지를 알려주기 위한 규약이다. 쉽게 말해서, 웹 페이지를 찾기위한 주소를 말한다.
URL은 scheme, hosts, url-path로 구분할 수 있다.
- scheme: 주로 프로토콜(http, https, ftp 등) 사용. 일반적인 웹 브라우저에서는 http(s)를 사용 (https는 http에 보안을 추가한 것 - HTTP SECURE)
- hosts: 웹 서버의 이름이나 도메인, IP를 사용하여 주소를 나타냄
- url-path: 웹 서버에서 지정한 루트 디렉토리부터 시작하여 자원(웹 페이지, 이미지, 동영상 등)이 위치한 경로와 파일명을 나타냄
127.0.0.1은 로컬 pc를 나타냄- port: 웹 서버에 접속하기 위한 통로. http는 80포트, https는 443 포트를 주로 사용, 포트는 생략 가능
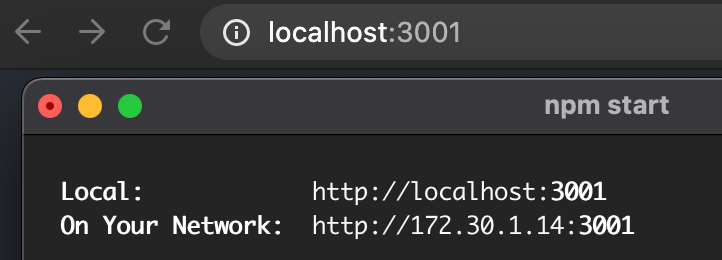
:80,:443,:3000

IP와 포트
IP(인터넷 프로토콜)의 역할
- 지정한 IP 주소에 데이터 전달
- 패킷(packet)이라는 통신 단위로 데이터 전달
IP address(Internet Protocol address, IP 주소)
인터넷에 연결되어 있는 장치(컴퓨터, 스마트폰, 타블릿, 서버 등등)들은 각각의 장치를 식별할 수 있는 주소를 가지고 있는데 이를 ip 주소라고 한다.
예) 115.68.24.88, 192.168.0.1
- 네트워크에 연결된 특정 PC의 주소를 나타내는 체계
- IPv4(Internet Protocol version 4) -IP 주소체계의 네 번째 버전
- 네 덩이의 숫자로 이루어지며, 각 덩어리마다 0부터 255까지 나타낼 수 있다.
localhost,127.0.0.1: 현재 사용 중인 로컬 PC0.0.0.0,255.255.255.255: broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소. 서버에서 접근 가능 IP 주소를 broadcast address 로 지정하면, 모든 기기에서 서버에 접근할 수 있다.
- 인터넷 보급률이 낮았던 초기에는 IPv4로 네트워크에 연결된 PC에 주소를 할당하는 일이 가능했으나, 개인 PC 보급의 확산으로 IPv4로 할당할 수 있는 PC가 한계에 도달하게 되었다.
➡️ IPv6(IP version 6) 나옴 !
PORT(포트)

- IP 주소 뒤의
:3001과 같은 주소가 포트 - 같은 IP 내에서 프로세스를 구분해줌
- 이미 사용중인 포트는 중복해서 사용할 수 없음
- 포트 번호는 0~ 65535 까지 사용할 수 있다. 그 중에서 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있으므로 사용하지 않는 것이 좋다. 그중에서 반드시 알아야 할포트 번호는 다음과 같다.
- 22 : SSH
- 80 : HTTP
- 443: HTTPS
도메인과 DNS
Domain name
ip는 사람이 이해하고 기억하기 어렵기 때문에 이를 위해서 각 ip에 이름을 부여할 수 있게 했는데, 이것을 도메인이라고 한다.
- naver.com -> 220.95.233.172
- daum.net -> 114.108.157.19
도메인의 구성요소
컴퓨터의 이름과 최상위 도메인으로 구성되어 있다. 예를 들면 아래와 같다.
-
naver.com
naver : 컴퓨터의 이름
com : 최상위 도메인 -
daum.co.kr
daum : 컴퓨터의 이름
co : 국가 형태의 최상위 도메인을 의미
kr : 대한민국의 NIC에서 관리하는 도메인을 의미
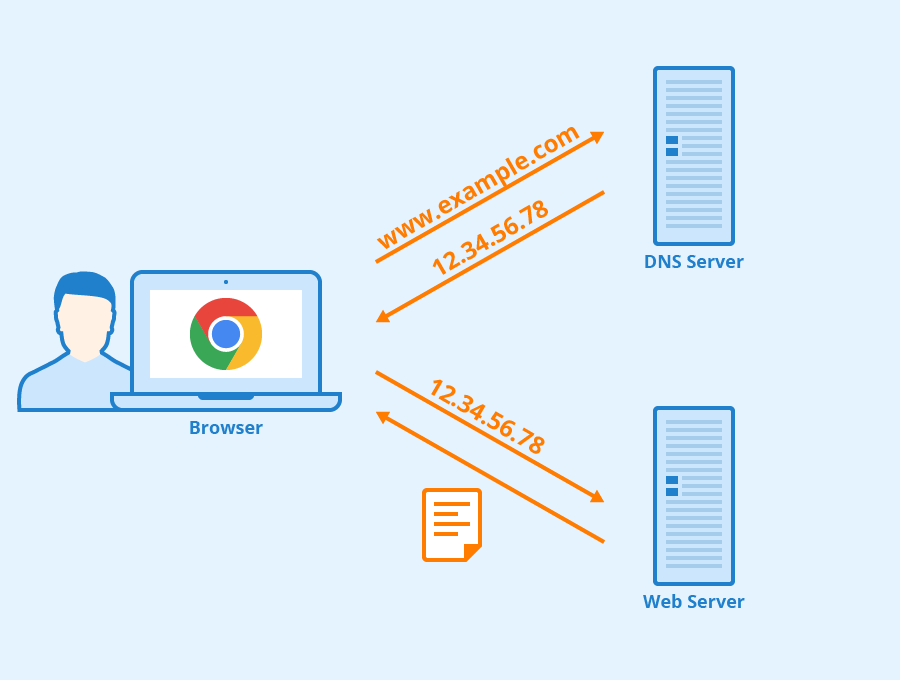
DNS (Domain Name System)
- 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템
- 브라우저의 검색창에 naver.com을 입력하면, 이 요청은 DNS 서버에서 IP 주소(125.209.222.142)를 찾는다. 그리고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 한다.

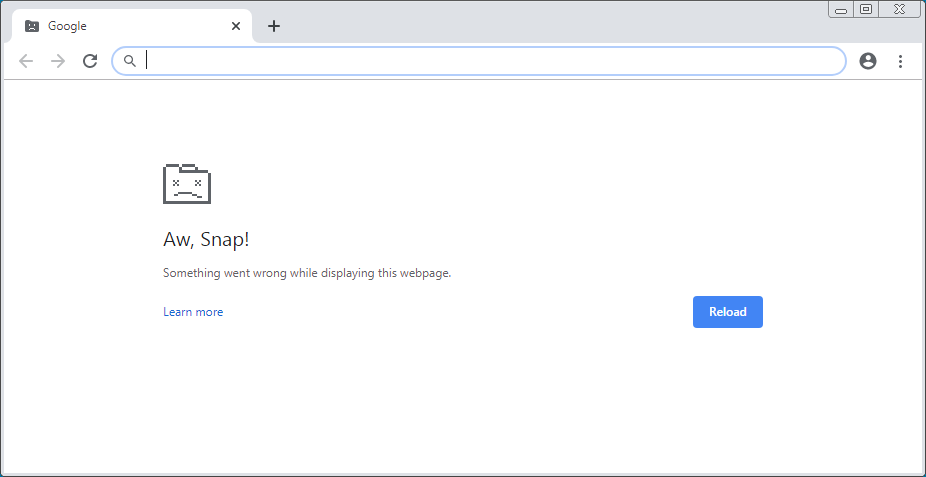
크롬 브라우저 에러 읽기
Aw, Snap! (앗, 이런!)

웹페이지 대신 '앗, 이런!' 에러 페이지 또는 다른 에러 메시지가 표시된다면, Chrome 브라우저가 웹 페이지를 로드하는 데에 문제가 발생한 경우이다. 이 경우 페이지가 느리게 로드되거나, 열리지 않을 수도 있다.
에러 전체 목록 ➡️ 검색창에 chrome://network-errors/ 입력
브라우저의 작동 원리(보이는 곳)
AJAX
https://coding-factory.tistory.com/143
SSR과 SCR
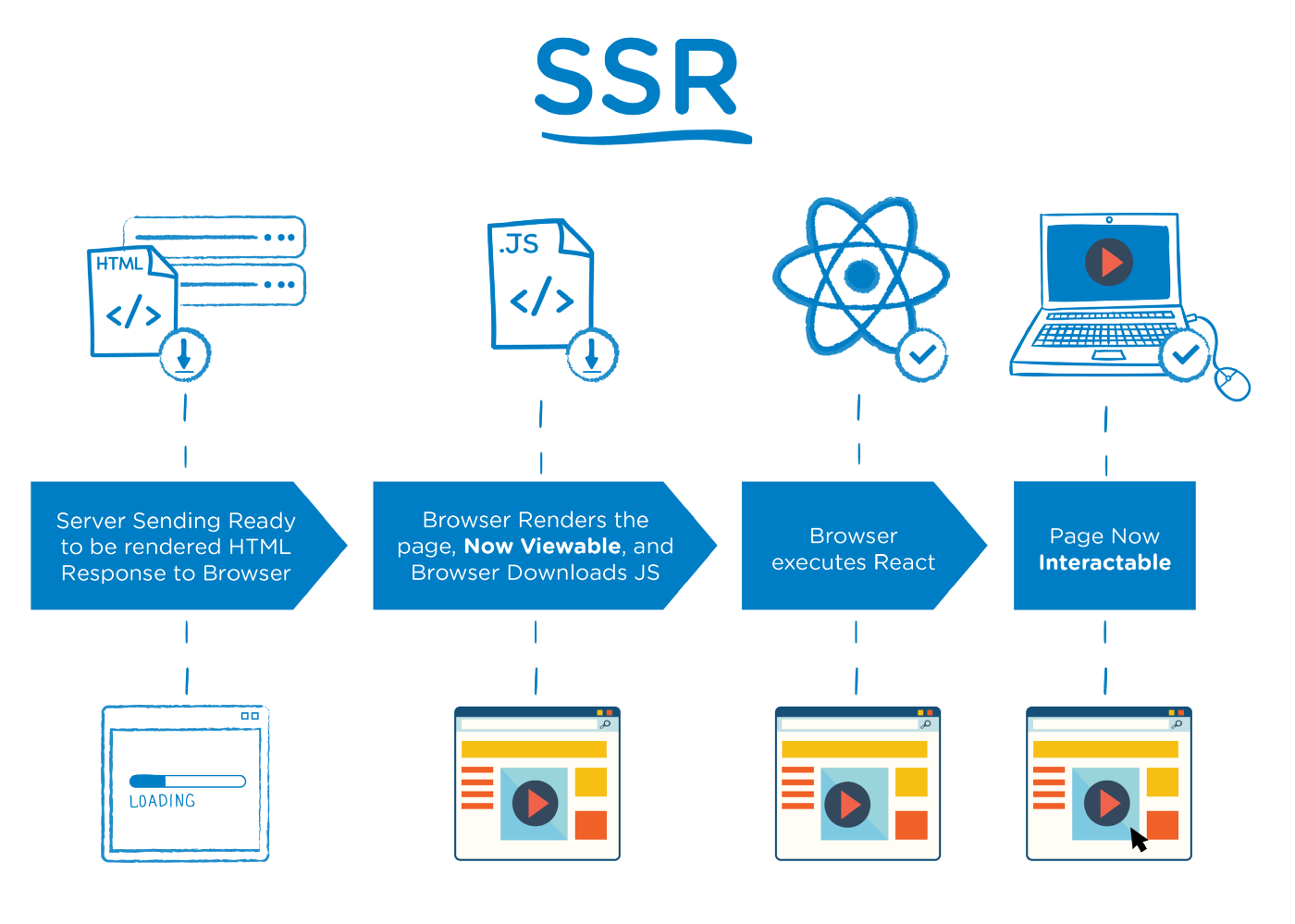
SSR(Server Side Rendering)

- 웹 페이지를 서버에서 렌더링한다.
- 브라우저가 서버의 URI로 GET 요청을 보내면
➡️ 서버는 요청받은 웹 페이지 파일을 브라우저로 전송하고, 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링된다. - 서버에서 웹 페이지를 브라우저로 보내기 전에, 서버에서 렌더링했기 때문에 Server Side Rendering이라고 한다.
- 웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음 웹 페이지를 완전히 렌더링된 페이지로 변환한 후에 브라우저에 응답으로 보낸다.
- 웹 페이지를 살펴보던 사용자가, 브라우저의 다른 경로로 이동하면 어떻게 될까?
➡️ 브라우저가 다른 경로로 이동할 때마다 서버는 이 작업을 다시 수행한다
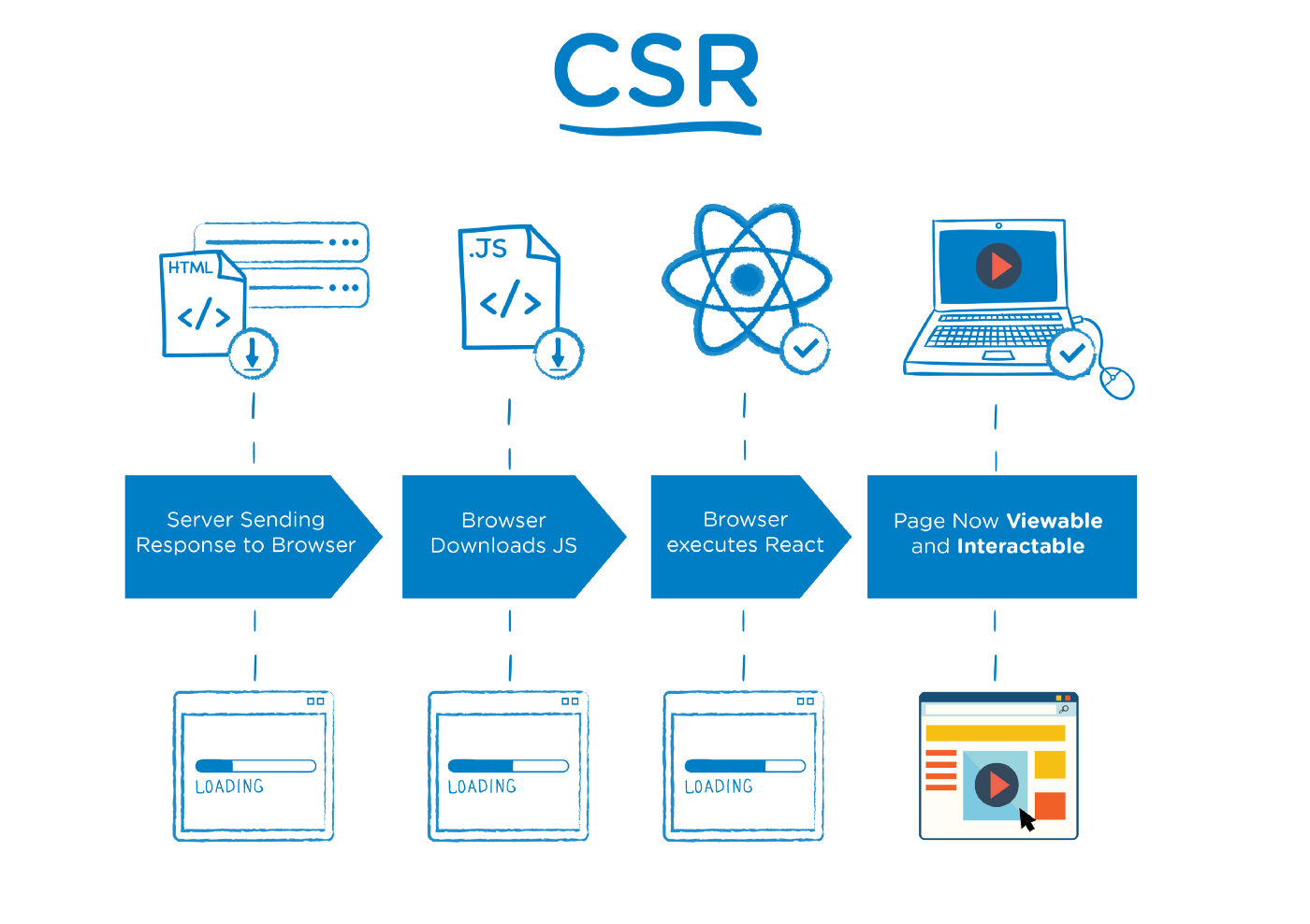
CSR(Client Side Rendering)

- SSR이 서버 측에서 페이지를 렌더링한다면, CSR은 클라이언트에서 페이지를 렌더링한다.
- 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지를 클라이언트에 보낸다. 이때 서버는 웹 페이지와 함께 JavaScript 파일을 보낸다.
- 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저에서 웹 페이지를 완전히 렌더링된 페이지로 바꾼다.
- 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 어떻게 해야 할까?
➡️ 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 한다. 이를 위해 API가 사용된다. 웹 페이지를 렌더링하는 데에 필요한 데이터를 API 요청으로 해소한다. - 브라우저가 다른 경로로 이동하면 어떻게 될까?
➡️ CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않는다. 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링한다. 이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일이다. - AJAX는 CSR을 위해 사용한다.
차이점
CSR과 SSR의 주요 차이점은 페이지가 렌더링되는 위치이다. SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링한다. 브라우저는 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리한다.
Use SSR
- SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering)을 사용한다
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도, 단일 파일의 용량이 작은 SSR 이 적합하다
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR을 활용할 수 있다.
Use CSR
- SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있다.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR은 빠른 라우팅으로 강력한 사용자 경험을 제공한다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있다.
HTTP
HTTP(HyperText Transfer Protocol)는 웹 상에서 정보를 주고받을 수 있는 프로토콜이다. 주로 HTML 문서를 주고받는 데에 쓰인다. (클라이언트 - 서버 구조)
HTTP Messages
서버와 클라이언트 간에 데이터가 교환되는 방식. 다음과 같은 두 유형이 있다.
- 요청: 클라이언트가 서버로 전달해서 서버의 액션이 일어나도록 하는 메시지
- 응답: 요청에 대한 서버의 답변

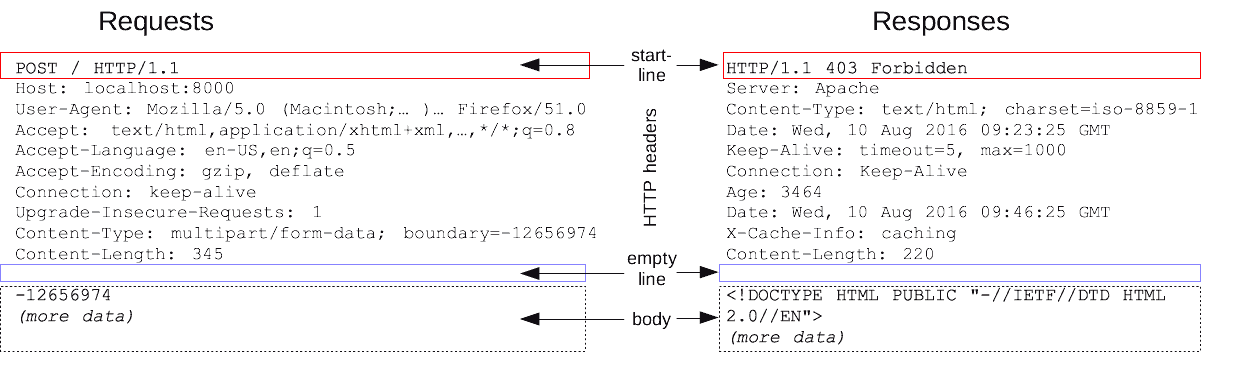
HTTP 요청과 응답은 유사한 구조를 가진다.
- start-line
- 요청이나 응답의 상태를 나타냄
- 항상 첫번째 줄에 위치
- 응답에서는 status line이라고 함
- HTTP headers
요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합 - empty line
헤더와 본문을 구분하는 공백 (반드시 있어야 함!) - body
요청과 관련된 데이터나 응답과 관련된 데이터를 포함.
요청과 응답의 유형에 따라 선택적으로 사용
이 중 start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고, body는 payload(전송되는 데이터)라고 한다.
HTTP Requests
HTTP 요청은 클라이언트가 서버에 보내는 메시지이다. 크게 Start line, Headers, Body로 나눌 수 있다.
Start line
-
HTTP 메서드
수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 나타냄
-
요청 타겟
요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로. 요청 타겟의 형식은 HTTP method에 따라 다르다.✔️ origin 형식
끝에 '?'와 쿼리 문자열이 붙는 절대 경로. POST, GET, HEAD, OPTIONS 등의 method와 함께 사용. 가장 일반적인 형식
POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0✔️ absolute 형식
완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용한다.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1✔️ authority 형식
도메인 이름과 포트 번호로 이루어진 URL의 authority component이다. HTTP 터널을 구축하는 경우에만 CONNECT와 함께 사용할 수 있다.
CONNECT developer.mozilla.org:80 HTTP/1.1✔️ asterisk 형식
OPTIONS 와 함께 별표('*') 하나로 서버 전체를 나타낸다.
OPTIONS * HTTP/1.1 -
HTTP 버전
응답 메시지에서 써야 할 HTTP 버전을 알려주는 역할을 한다.
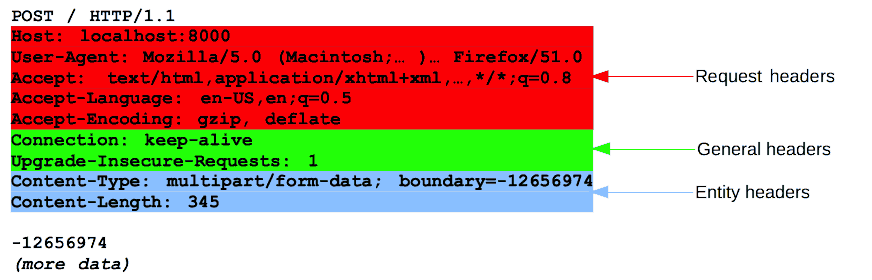
Headers
요청의 Headers는 HTTP 헤더의 기본 구조를 따른다. 대소문자 구분 없는 문자열과 콜론(:), 값을 입력한다. 값은 헤더에 따라 다르다.
다양한 종류의 요청 헤더가 있는데, 이들은 다음과 같이 몇몇 그룹으로 나눌 수 있다
- General 헤더: 메시지 전체에 적용된다.
- Request 헤더: User-Agent (en-US), Accept-Type와 같은 헤더는 요청의 내용을 좀 더 구체화한다. Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수도 있다.
- Entity 헤더(과거 방식): 요청 본문(body)의 데이터를 해석할 수 있는 정보 제공. 당연히 요청 내에 본문이 없는 경우 entity 헤더는 전송되지 않는다.
- Representation 헤더(현재 방식)
- Representation = representation Metadata + Representation Data
- Content-Type: 표현 데이터의 형식
- Content-Encoding: 표현 데이터의 압축방식
- Content-Language: 표현 데이터의 자연 언어
- Content-Length: 표현 데이터의 길이 (바이트 단위)

Body
- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등 byte로 표현할 수 있는 모든 데이터 전송 가능
요청의 본문은 HTTP messages 구조의 마지막에 위치한다. 모든 요청에 body가 필요한 것은 아니다. GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않다. POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용한다.
HTTP Responses
Status line
HTTP 응답의 첫 줄은 Status line(상태 줄)이라고 하며, 다음과 같은 정보를 가지고 있다.
ex) HTTP/1.1 404 Not Found.
- 현재 프로토콜의 버전(
HTTP/1.1) - 상태 코드: 요청의 처리 상태를 나타냄. (
200,404302등) - 상태 텍스트: 상태 코드에 대한 설명
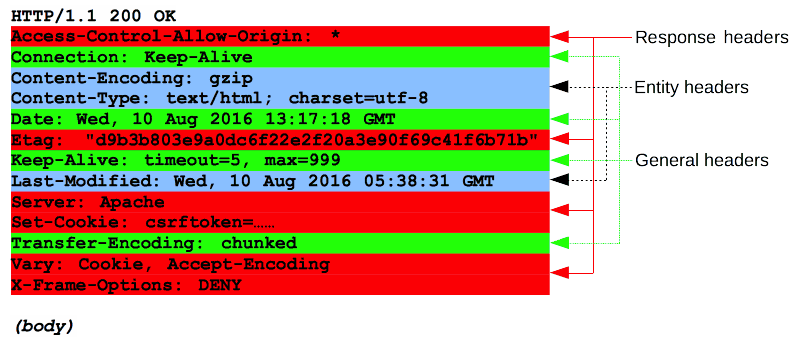
Header
응답에 들어가는 HTTP 헤더는 요청 헤더와 동일한 구조를 따른다. 대소문자를 구분하지 않는 문자열 다음에 콜론(':')이 오며, 그 뒤에 오는 값은 헤더에 따라 달라진다.
다양한 종류의 응답 헤더가 있는데, 이들은 다음과 같이 몇몇 그룹으로 나눌 수 있다.
- General 헤더: 메시지 전체에 적용
- Response 헤더: Vary와 Accept-Ranges와 같은 헤더는 상태 줄에 미처 들어가지 못했던 서버에 대한 추가 정보를 제공한다.
- Entity 헤더(과거 방식): 요청 본문(body)에 적용된다. 요청 내에 본문이 없는 경우 entity 헤더는 전송되지 않는다.
- Representation 헤더(현재 방식)

Body
본문은 응답의 마지막 부분에 들어간다. 모든 응답에 body가 필요하지는 않다. 201, 204과 같은 상태 코드를 가진 응답에는 보통 본문이 없다.
응답의 body는 다음과 같이 두 종류로 나눌 수 있다.
- Single-resource bodies(단일-리소스 본문) :
- 길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의한다.
- 길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked 로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩되어 있다.
- Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body이다.
Stateless(무상태성)
- 서버가 클라이언트의 상태를 보존하지 않는다.
- 장점: 서버 확장성이 높음 (scale out)
- 단점: 클라이언트가 추가 데이터를 전송해야 함
