사용 권한
권한 정보 확인

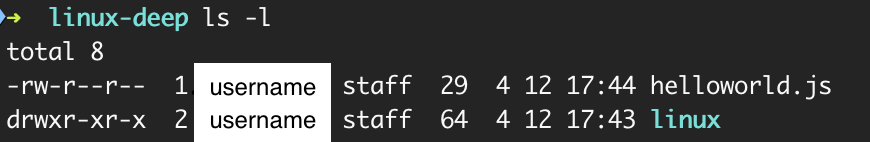
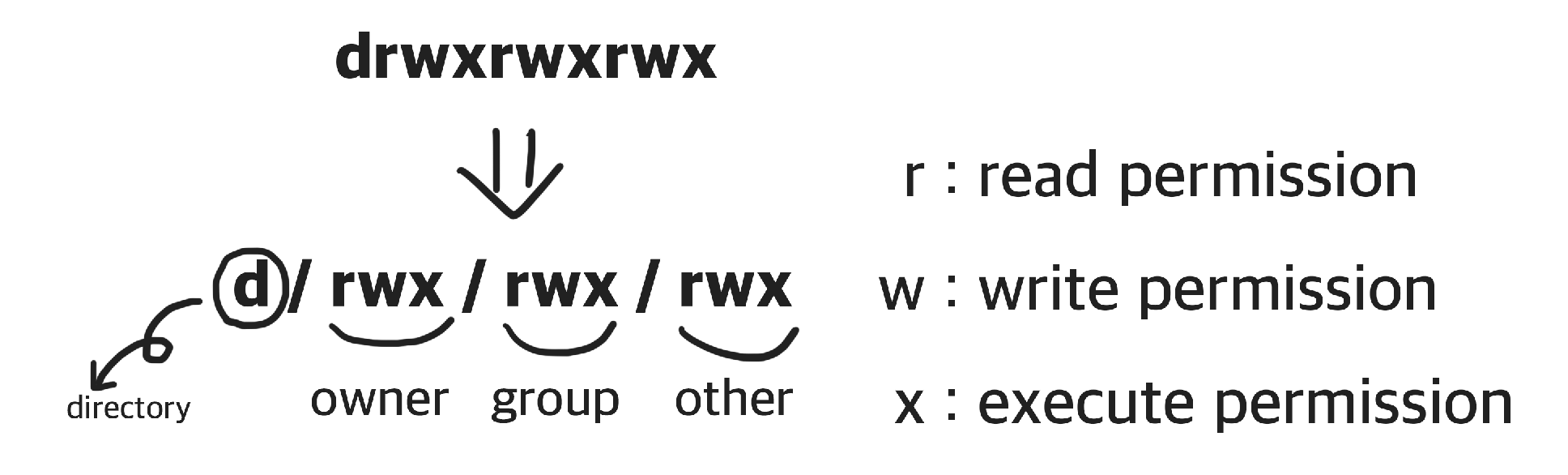
터미널에서 ls -l 을 입력하면 가장 왼쪽에 위 그림과 같은 표현이 출력된다.
- 첫 글자는
-또는d로, 파일이면-, 폴더이면d로 나타낸다. - r, w, x는 각각 read permission, write permission, execute permission으로 읽기 권한, 쓰기 권한, 실행 권한을 나타낸다.
- 파일 helloworld.js의 소유자는 읽기와 쓰기가 가능하고, 다른 사용자 그룹은 읽기만 가능하다.
- 폴더 linux의 소유자는 읽기와 쓰기, 실행이 가능하고, 다른 사용자 그룹은 읽기와 실행이 가능하다.

owner (또는 user)
파일의 소유자
group
그룹에는 여러 user가 포함될 수 있다. 그룹에 속한 모든 user는 파일에 대해 동일한 그룹 access 권한을 갖는다. 많은 사람이 파일에 액세스해야 하는 프로젝트가 있다고 가정하자. 각 user에게 일일이 권한을 할당하는 대신에 모든 user를 group에 추가하고, 파일에 group 권한을 할당할 수 있다.
other
파일에 대한 액세스 권한이 있는 다른 user이다. 파일을 만들지 않은 다른 모든 user를 의미한다. 따라서 other 권한을 설정하면, 해당 권한을 global 권한 설정이라고 볼 수도 있다.
chmod: 권한을 변경하는 명령어
- 폴더나 파일의 읽기, 쓰기, 실행 권한을 변경할 수 있다.
- OS에 로그인한 사용자와, 폴더나 파일의 소유자가 같을 경우에 명령어
chmod로 폴더나 파일의 권한을 변경할 수 있다. - OS에 로그인한 사용자와, 폴더나 파일의 소유자가 다를 경우에는 관리자 권한을 획득하는 명령어
sudo를 이용해 폴더나 파일의 권한을 변경할 수 있다.
명령어 chmod 로 권한을 변경하는 방식은 두 가지가 있다.
- Symbolic method
더하기(+), 빼기(-), 할당(=)과 액세스 유형을 표기해서 변경하는 방법
chmod g-r filename # group에서 읽기 권한 제거
chmod g+r filename # group에 읽기 권한 추가
chmod g-w filename # group에서 쓰기 권한 제거
chmod g+w filename # group에 쓰기 권한 추가
chmod g-x filename # group에서 실행 권한 제거
chmod g+x filename # group에 실행 권한 추가
chmod o-r filename # other에서 읽기 권한 제거
chmod o+r filename # other에 읽기 권한 추가
chmod o-w filename # other에서 쓰기 권한 제거
chmod o+w filename # other에 쓰기 권한 추가
chmod o-x filename # other에서 실행 권한 제거
chmod o+x filename # other에 실행 권한 추가
chmod u+x filename # user에 실행 권한 추가
chmod a=rw helloworld.js # -rw-rw-rw-(a means all)
chmod u= helloworld.js # ----rw-rw-
chmod a+rx helloworld.js # -r-xrwxrwx
chmod go-wx helloworld.js # -r-xr--r--
chmod a= helloworld.js # ----------
chmod u+rwx helloworld.js # -rwx------- Absolute form
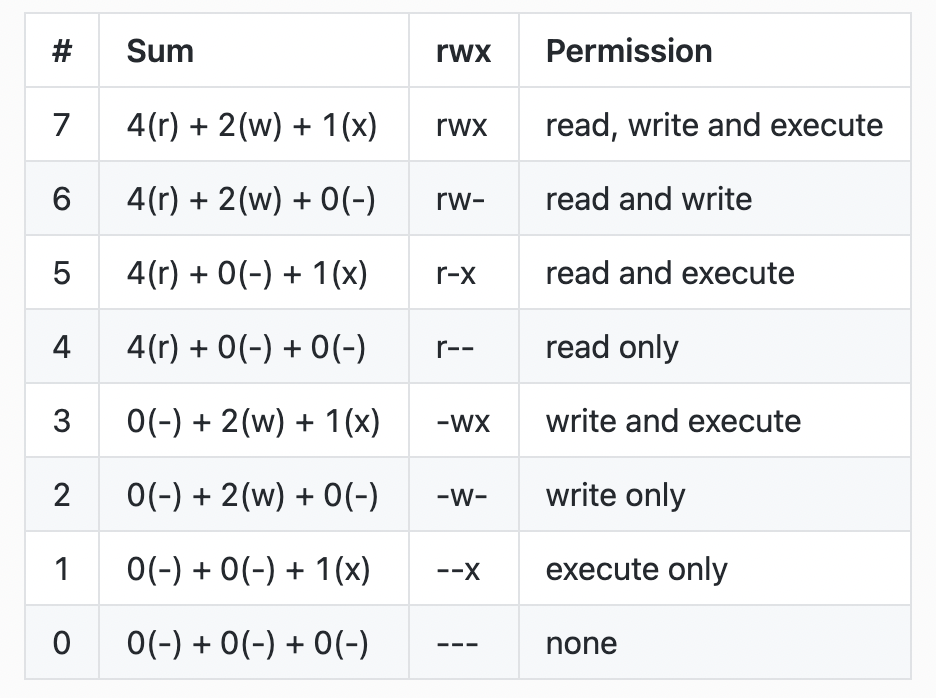
rwx를 3 bit로 해석하여, 숫자 3자리로 권한을 표기해서 변경하는 방법. 숫자 7까지 나타내는 3 bits의 합으로 표기한다.

위 표에 나와있는 숫자의 합을 user, group, other 순으로 입력하여 사용한다.
chmod 744 helloworld.js # -rwxr--r--환경변수
환경변수란?
운영체제가 참조하는 변수.
환경변수로 어떠한 파일을 등록한다면 현재 사용자의 위치가 그 파일이 위치한 디렉토리가 아니더라도 바로 사용할 수 있다.
export
Linux 운영체제에는 이미 많은 환경변수가 설정되어 있다.
export 명령어를 입력해 기록된 환경변수들을 확인할 수 있다.

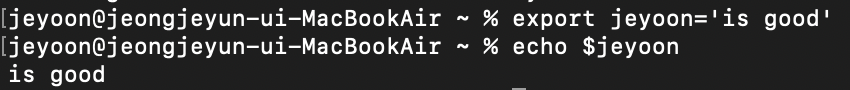
명령어 export를 이용하면 새로운 환경변수를 추가할 수 있다. 이때 등호 표시 앞뒤에는 반드시 공백이 없어야 한다
export jeyoon="is good"명령어 echo와 함께 환경변수를 입력하면, 환경변수의 값을 확인할 수 있다. 이때 환경변수 앞에는 달러 사인을 입력하여, 변수라는 뜻을 터미널에 전달한다.

dotenv: 자바스크립트에서 환경변수 사용하기
npm 모듈 dotenv를 사용하면, 자바스크립트에서 환경변수를 사용할 수 있다. 다음 명령어를 입력해 폴더를 만들고 모듈을 설치해보자.
mkdir environment_variable
cd environment_variable
npm init
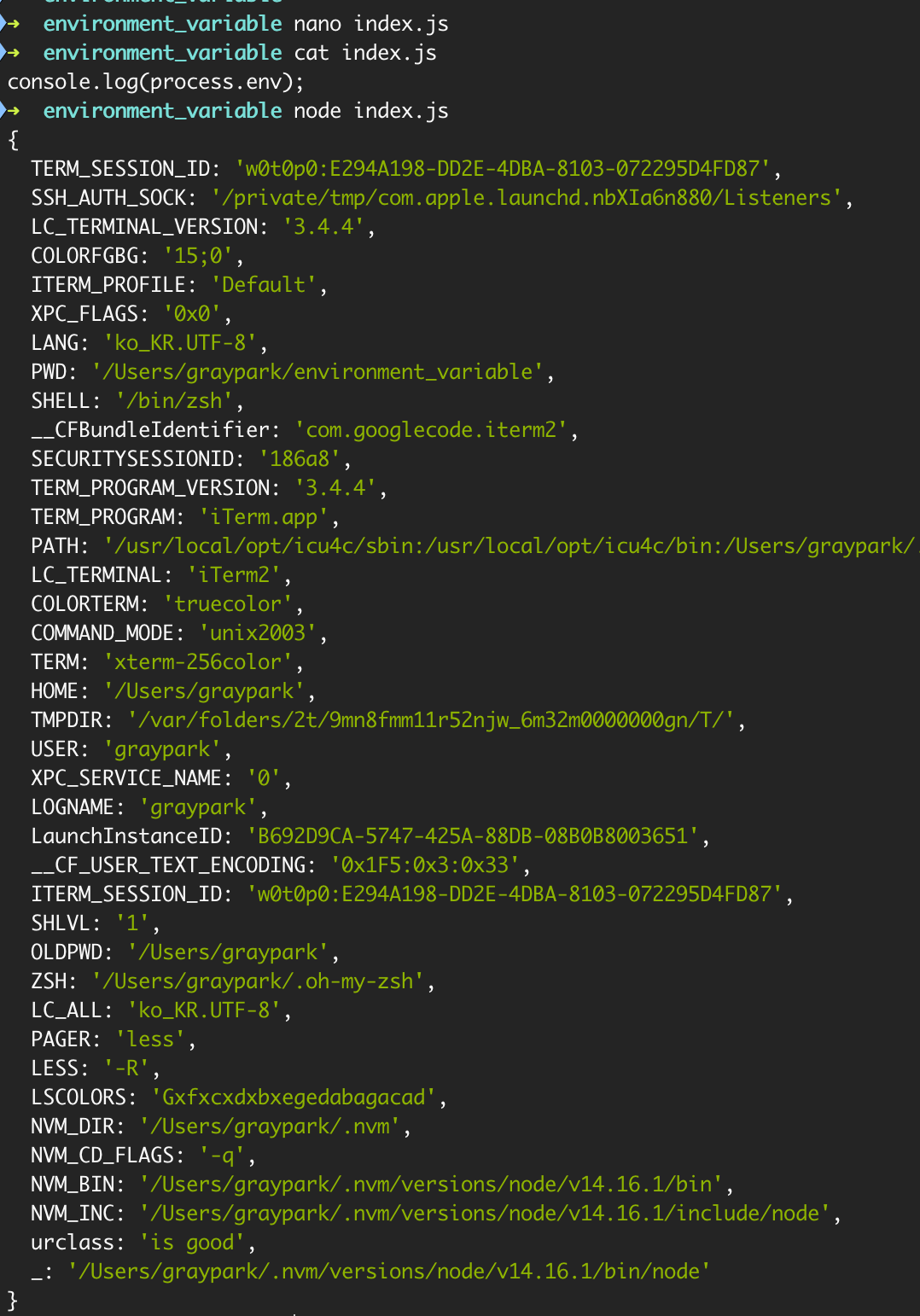
npm i dotenv 설치한 dotenv를 이용해 환경변수에 접근할 수 있다. 새로운 파일 index.js를 생성하고, process.env 를 출력한다. Node.js의 내장 객체 process.env를 이용하면, 명령어 export 로 확인한 내용과 동일한 내용을 객체로 출력한다.

- process.env 는 Node.js 환경에서 조회할 수 있다.
- dotenv는 이어지는 콘텐츠 .env 파일를 환경변수로 사용할 수 있게 돕는다.
.env: Node.js에서 환경변수 영구 적용
명령어 export 로 적용한 환경변수는 현재 사용 중인 터미널에서만 임시로 사용이 가능하다. 환경변수를 Linux 운영체제에 저장하는 방법은 여러가지가 있지만, Node.js에서는 파일 .env를 만들어 저장하는 방법을 사용한다.
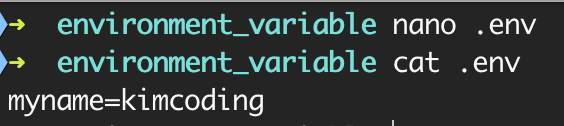
먼저 .env 파일을 생성하고, 사용하고자 하는 환경변수를 입력한 뒤 저장한다.

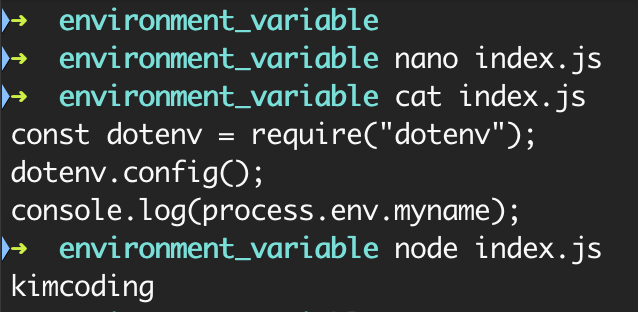
모듈 dotenv를 이용하면, 파일 .env에 저장한 환경변수를 조회할 수 있다. index.js를 다음과 같이 수정하고, 저장한다.
const dotenv = require("dotenv");
dotenv.config();
console.log(process.env.myname);그리고 나서 index.js를 실행하면 다음과 같은 결과를 얻을 수 있다.