- 틴더처럼 카드뷰를 통해 앱을 한번 만들어 보려고 한다.
- 카드뷰를 활용해서 데이터를 띄우기
- 원하는 데이터 Retrofit을 통해 전달 받기
- 문맹률 줄이기

카드뷰를 먼저 만들기 위한 작업 진행
- 아래 블로그를 참고해서 밑작업을 시작 했다.
[안드로이드] Activity에서 RecylerView + CardView 연결하기 (Kotlin)
class MainActivity : AppCompatActivity() {
//databinding
private lateinit var binding: ActivityMainBinding
//CardView를 담을 리사이클러 뷰를 lateinit으로 미리 선언해줍니다.
private lateinit var reCyclerView: RecyclerView
private lateinit var viewAdapter: RecyclerView.Adapter<*>
private lateinit var viewManager: RecyclerView.LayoutManager
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
// 1. LinearLayout으로 쌓기위해 초기화
viewManager = LinearLayoutManager(this, RecyclerView.HORIZONTAL,true )
// 2. 미리 만들 어댑처를 초기화 한다.
viewAdapter = MyAdapter()
// 3. 만들어놓은 리사이클러뷰에 어댑터를 붙이기!
reCyclerView =binding.recycleView.apply{
// use this setting to improve performance if you know that changes
// in content do not change the layout size of the RecyclerView
setHasFixedSize(true)
// use a linear layout manager
layoutManager= viewManager
// specify an viewAdapter (see also next example)
adapter= viewAdapter
}
}
// 액티비티가 파괴될 때..
override fun onDestroy() {
// onDestroy 에서 binding class 인스턴스 참조를 정리해주어야 한다.
super.onDestroy()
}- findviewbyID 보다 ViewBinding을 시켜서 보다 쉽고 간결하게 코드를 써보았다.
- 여기엔 안썼지만 어댑터도 필요하고, 레이아웃도 짜야 한다.

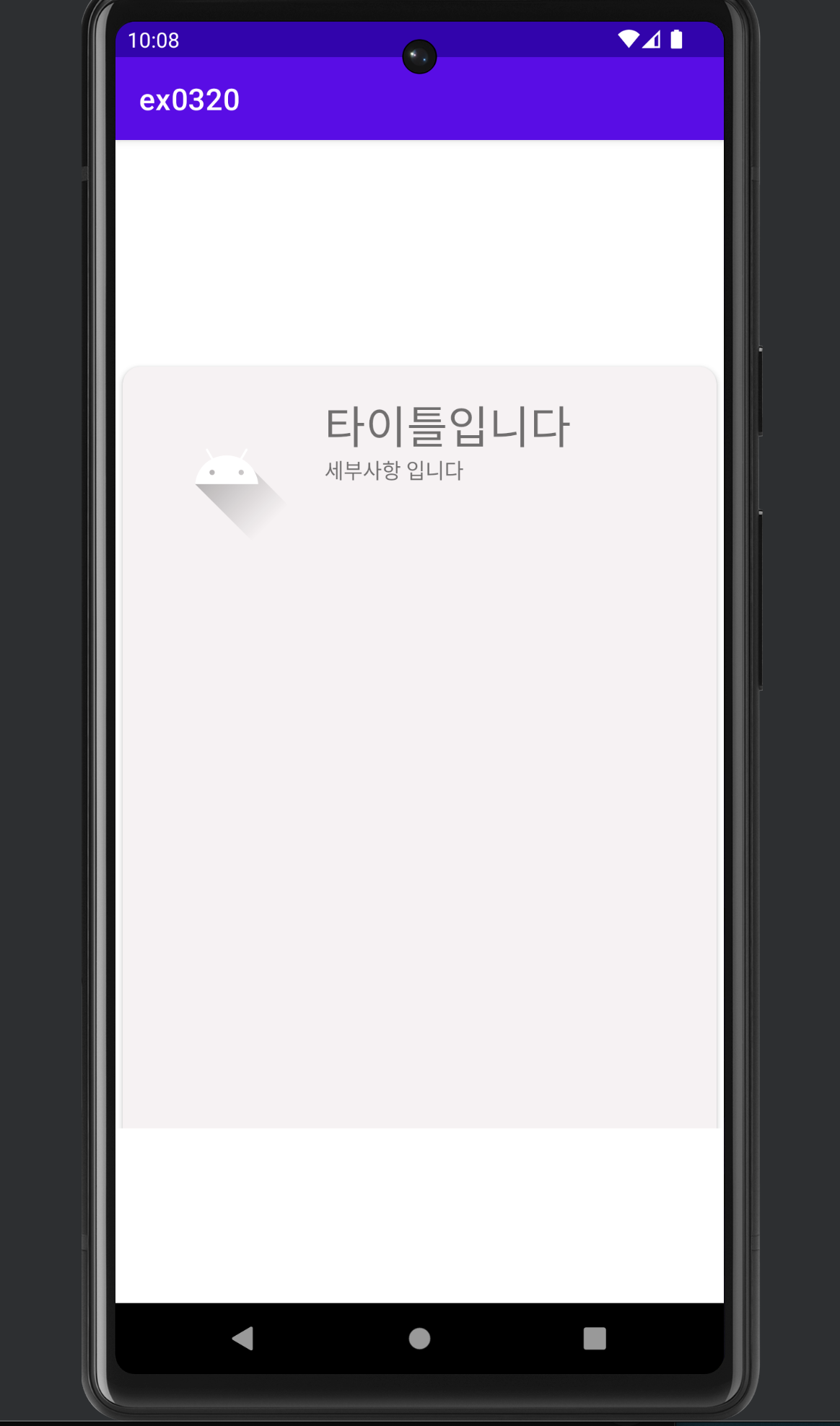
- 코드의 결과물
- 조금더 꾸며서 발전 시켜봐야 겠다.
다음 할일
- 회원가입 화면 구성
- 간단한 심리검사 페이지 구성(리사이클러 뷰를 통해 만들것)
- 전체 화면 구성 (프래그먼트를 사용할 예정)
- DB 구성 및 AWS서버 구성