개인적으로 web3.js 를 이용하여 react와 metamask 연동에 대하여 공부하던 중 관련하여 잘 정리 된 블로그가 있어 정리하며 어떻게 사용하는지 대략적으로 정리해보고자 한다.
1. web3-react
: react 앱에서 Context를 이용해 web3의 Dapp 과 관련된 특정 주요 데이터(사용자의 현재 계정, chain id, web3 provider 등)를 최신상태로 유지해주는 state machine 입니다.
: web3react를 사용하기 위해 Web3ReactProvider를 import한다.
import { Web3ReactProvider } from "@web3-react/core";: web3react에 getLibrary 함수를 props 로 전달해줘야 하는데 이 함수의 역할은 web3-react가 사용할 web3 provider 를 제공하는 역할입니다.
export default function () {
const getLibrary = (provider) => {
console.log("[getLibrary] provider", provider);
return new Web3Provider(provider);
};
return (
<Web3ReactProvider getLibrary={getLibrary}>
<App />
</Web3ReactProvider>
);
}: 그 후에 Web3ReactProvider 의 하위 컴포넌트에서 useWeb3React 를 통해 Context를 아래와 같이 얻을 수 있다고 한다.
import { NetworkConnector } from "@web3-react/network-connector";
import { useWeb3React } from "@web3-react/core";
const networkConnector = new NetworkConnector({
urls: {
1: process.env.RPC_URL_1
},
defaultChainId: 1
});
function App() {
const { connector, activate, deactivate, active } = useWeb3React();
//생략
const onClickActivate = () => {
activate(networkConnector);
};
const onClickDeactivate = () => {
deactivate(connector);
};
return (
<div className="App">
<b>Current Block Number: </b>
{blockNumber}
<br />
<button onClick={onClickActivate}>activate</button>
{active && <button onClick={onClickDeactivate}>deactivate</button>}
</div>
);
}* web3.js 란?
: 모든 자료와 정보가 분산화, 분권화된 차세대 네트워크 구조로서, 서버가 없는 혁신적인 인터넷 분산형 웹이다.
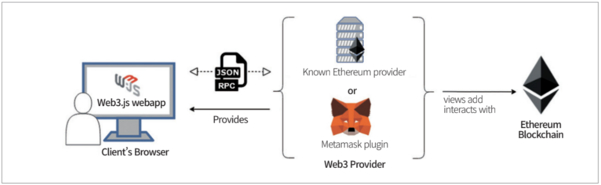
: 주로 자바스크립트 기반으로 이더리움 Dapp이나 서비스를 구현할때 사용되고 통신을 위하여 JSON-RPC API 를 호출한다.
: 구조도는 아래와 같다.

기능
: web3.js 는 내부적으로 HTTP 나 IPC 를 통해 JSON RPC API 를 호출하도록 되어있다.이더리움 네트워크는 노드로 구성되어 있고, 각 노드는 블록체인의 복사본을 가지고 있다. 만약, 스마트 컨트렉트의 함수를 실행하고자 한다면 노드에 질의를 보내 1.스마트 컨트렉트의 주소 2.실행할 함수 3.함수에 전달할 변수들 을 전달해야한다. 이더리움 노드들은 JSON-RPC로만 소통할 수 있고, 이는 개발자에게는 불편한 일이기 때문에 web3.js는 질의를 알지 못하는 개발자들도 쉽고 편리하게 자바스크립트 인터페이스로 상호작용할 수 있도록 해 준다.
web3 부분 출처 http://wiki.hash.kr/index.php/Web3.js
2. Ethers.js
: 공식 문서는 다음과 같다.
: 이더리움 블록체인 생태계와 상호작용하기 위한 라이브러리이다.
Provider
: 이더리움 네트워크에 대한 연결을 위한 추상화(abstraction)를 제공하는 클래스.
: 블록체인에 대한 읽기 전용 액세스를 제공한다.
: 개인이 노드가 될수없기 떄문에 네트워크의 정보를 대신 제공해주는 것이다.
: 특정한 형식으로 항상 요청해야 하기 때문에, 형식으로의 변경을 도와주는 라이브러리가 Ethers.js이다.
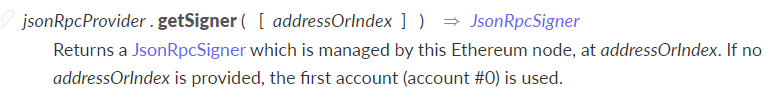
Signer
: 직간접적으로 private key에 대한 접근권을 가지고 있는 클래스.
계정의 ether를 사용하여 트랜잭션을 수행할 수 있도록 한다.
: signer는 이더리움 계정을 통해서 트랜잭션에 사인을 해서 이더리움 네트워크 상의 정보를 변경하는 트랜잭션을 실행할 수 있게 해준다. (가스비 발생)
위의 사진을 통하여 볼 수 있: 듯이 인자로 주어진 이더리움 노드에 의해 관리되는 JsonRpcSigner를 반환한다.
Contract
: 이더리움 네트워크 상의 특정한 컨트랙트와 연결하여 일반적인 JS의 오브젝트처럼 사용할 수 있도록 한다.