
Project Threppa 소개
크록스 클론 프로젝트
프로젝트 선정이유
기본적인 이커머스 사이트다.
화려한 UI는 아니여서 기능구현에 초점을 맞출 수 있다.
개발 인원 및 기간
개발기간 : 2022/06/20 ~ 2022/06/30
개발 인원
프론트엔드(3명) : 전지현 , 장류광 , 신지훈
백엔드(1명) : 김우식
담당파트
전지현 : nav bar, 로그인 회원가입, 장바구니
장류광 : 상품리스트
신지훈 : 상품 상세페이지 , footer
김우식 : 프로젝트 ERD 작성, 데이터베이스 모델링, Backend Api 구현
적용 기술 스택
Front-End : HTML, SCSS, Javascript , React , React Router
Back-End : Python, Django
Back-End Process
- 프로젝트 ERD 작성하기
- 데이터베이스 모델링
- EndPoint(Api) 구현
- Front-End와 통신 연결 확인
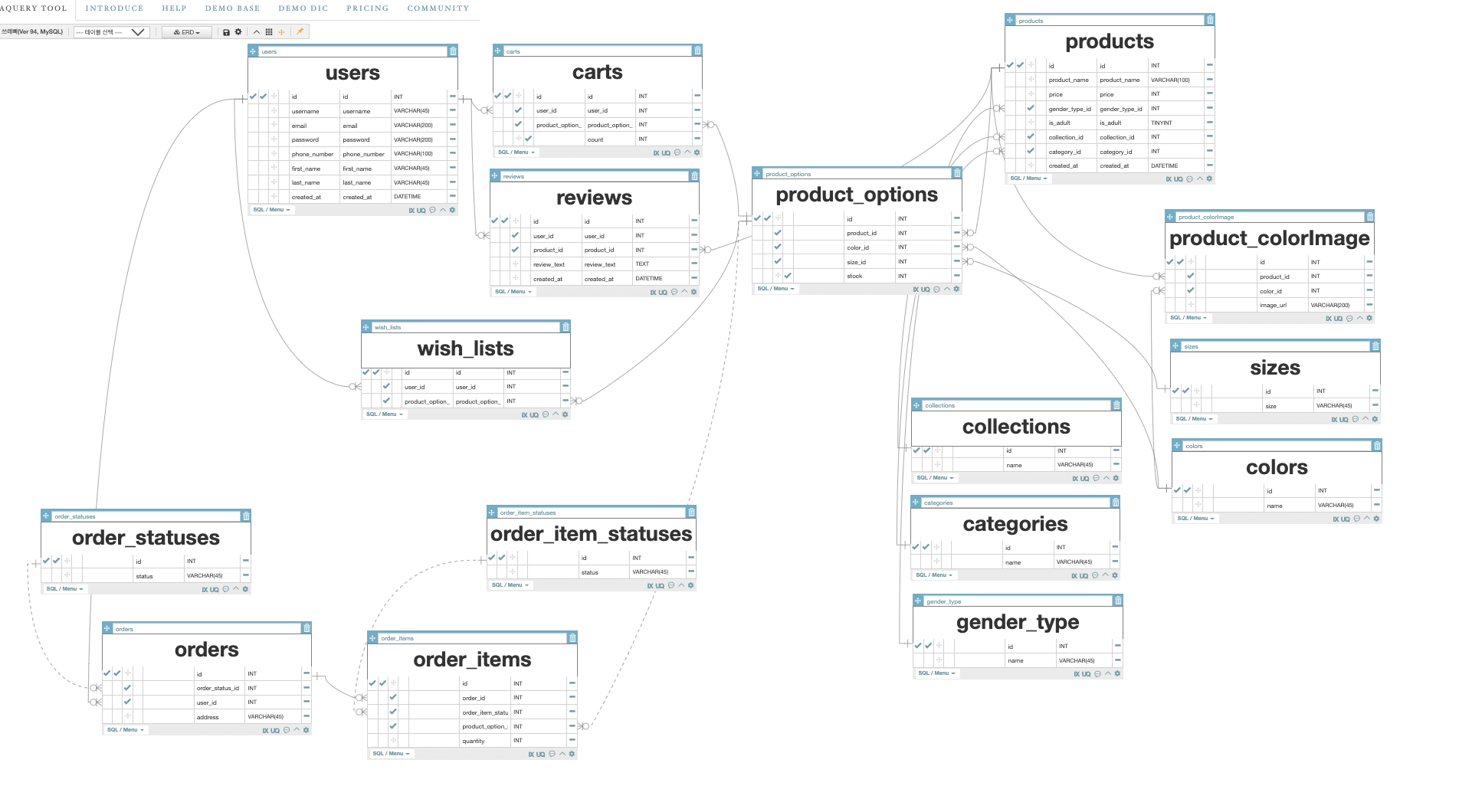
프로젝트 ERD 작성하기

프로젝트 시작 2~3일간 피드백을 받으며 작성한 ERD이다.
크게 4가지 파트로 나누어서 보면 이해하기가 수월하다.
- User 관련 테이블
- Product 관련 테이블
- Category 관련 테이블
- Order(주문정보) 관련 테이블
아쉽게도 시간관계상 리뷰, 위시리스트 테이블과 Order(주문정보)와 관련된 파트는 ERD 작성시 계획만 해두었고, 실제로 구현해보지 못했다.
데이터베이스 모델링
유저정보와 관련이 있는 클래스는 'users' App에,
상품정보와 관련이 있는 클래스는 'products' App에 모델링했다.
엔드포인트(Api) 구현
'users'
-
SighUpView
[POST]
회원가입 기능 구현 Api
회원가입시 필요한 데이터를 입력받아 DB에 입력
Email, Password는 구현해둔 정규표현식 함수를 통과해야함
닉네임, Email, 휴대폰번호는 중복가입 불가하는 코드 구현
Password는 bcrypt를 사용하여 암호화한뒤, DB에 저장 -
LoginView
[POST]
로그인 기능 구현 Api
입력받은 Email, Password 데이터를 DB의 데이터와 비교
email을 입력할때 정규표현식 함수를 통과해야함
로그인 성공시 access_token을 생성해서 반환
'products'
-
ProductView
[GET]
상품 상세 데이터를 반환하는 Api
프론트엔드로부터 path parameter로 전달받은 상품 한개의 상세 데이터를 반환 -
ProductListView
[GET]
상품 목록 데이터를 반환하는 Api
프론트엔드로부터 query parameter로 전달받은 카테고리_id 데이터로
필터링하여 해당하는 상품 데이터들을 반환
offset, limit을 이용해 반환하는 데이터들의 수 핸들링 -
CartView
장바구니 기능 Api
[POST]
회원전용 기능이기 때문에 로그인 유효성 검사를 통과해야함
장바구니에 상품을 추가할때 전달받는 상품의 상세정보(id, color, size등)와 access_token의 유저정보(user_id)를 장바구니 DB에 저장
get_or_create 메소드를 사용해 조건에 맞는 데이터가 없을시, 새로운 컬럼을 생성하고, 존재하는 경우 quantity(수량) 데이터만 업데이트
[GET]
프론트엔드에서 요청한 해당 유저의 장바구니 데이터를 반환
유저의 정보는 로그인된 access_token에서 받아온다 -
CartUpdateView
[GET]
장바구니에서 상품의 수량을 수정하였을때, 업데이트 해주는 Api -
CategoryCollectionView
[GET]
Navbar에 필요한 카테고리와 컬렉션 데이터를 반환해주는 Api -
UserFullNameView
[GET]
Navbar에 필요한 유저 데이터를 반환해주는 Api
새로 배우게된 기술적인 부분들
get_or_create 메소드
#class CartView(View)
cart, created = Cart.objects.get_or_create(
user_id = user.id,
product_option_id = product_option_id.id,
efaults={'quantity': data['quantity']}
)
if not created:
cart.quantity += data['quantity']
cart.save()Q 메소드
#class ProductListView(View)
def get(self, request):
category = request.GET.get('category_id')
collection = request.GET.get('collection_id')
gender_type = request.GET.get('gender_type_id')
offset = int(request.GET.get('offset', 0))
limit = int(request.GET.get('limit', 5))
q = Q()
if category:
q &= Q(category_id=category)
if collection:
q &= Q(collection_id=collection)
if gender_type:
q &= Q(gender_type_id=gender_type)
products = Product.objects.filter(q)[offset:offset+limit]Front-End와 소통하는법
이번 프로젝트를 진행하면서 가장 많이 배운부분이고, 중요하게 생각했었던 부분이다.
서로 처음 소통하면서 진행하는 프로젝트이다보니, 이 부분에서 가장 서툴지 않았나 싶다.
- Front_End에서 요청하는 데이터 형식 정해주기(json)
{
'email' : kim@gmail.com,
'password' : asdfg12345!
}- 데이터베이스로 접근하기 위한 url 알려주기
http://10.58.4.136:8000(ip)/products(app)/carts(class)- 통신시 반환되는 status에 대해서 소통했어야 했다
#성공시 반환되는 status와 실패(오류)시에 반환되는 status 예시
[30/Jun/2022 23:50:28] "POST /products/cartsupdate HTTP/1.1" 201 34
[30/Jun/2022 23:50:11] "POST /products/cartsupdate HTTP/1.1" 400 23프로젝트를 진행해보면서 ... !
첫 프로젝트인만큼 낮선부분도 많았고, 생각대로 진행되지 않은것도 많은 프로젝트였다.
프론트엔드분들이나 백엔드인 나나 서로 처음 함께 진행해보았기 때문에, 소통하는데에 어려움이 많았다.
이런 부분을 어느정도 예상했기에, 먼저 움직여서 노력해보기도 했으나..
역시 생각보다 쉽지 않았다.
프로젝트 진행부분에서도 플래닝 미팅때 좀 더 세부적인 단위로 계획했으면 1~2 기능은 더 구현할 수 있지 않았을까 하기도 하고.
하지만, 첫 프로젝트의 의도가 이러한 어려움을 겪어보고, 회고하고 수정해서 다음부터는 더 나은 개발을 하도록 한다는것에 있다고 생각하고 있고, 벌써부터 다음 프로젝트때는 이렇게 해봐야지! 하고 생각하게 되는 부분들을 배웠다는것에 만족한다.
그리고 다같이 고생한 우리 Threppa 팀원분들 지현님, 류광님, 지훈님 쉽지 않은 첫 프로젝트임에도 우리팀은 삐걱거리는것 하나없이 목표로 했던 Goal을 달성했다는게 너무나도 감사드리고 즐거웠다 !