사이드바의 카테고리를 클릭 할 때 마다 랜더링이 여러번 되는 현상이 있었다.

useCallback과 useMemo를 사용하기 위해 공식 문서를 더 찾아 보았다.
// useTabs.js
const useTabs = (initialTabs, allTabs) => {
const [contentIndex, setContentIndex] = React.useState(initialTabs);
return {
contentItem: allTabs[contentIndex],
contentChange: setContentIndex,
};
};
// TapMenu.js
const TabMenu = ({ content }) => {
const { contentItem, contentChange } = useTabs(0, content);
return (
<Grid>
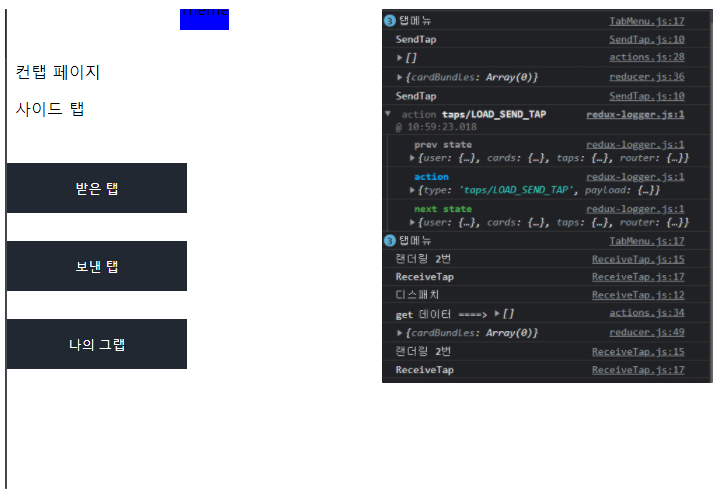
<p>사이드 탭</p>
<Wrapper>
<Grid width="390px">
{content.map((val, idx) => {
console.log('탭메뉴');
return (
<BtnWrapper key={val.id}>
<Button
_onClick={() => {
contentChange(idx);
}}
>
{val.tab}
</Button>
</BtnWrapper>
);
})}
</Grid>
<Grid width="1050px" padding="0px 210px">
{contentItem.content}
</Grid>
</Wrapper>
</Grid>
);
};
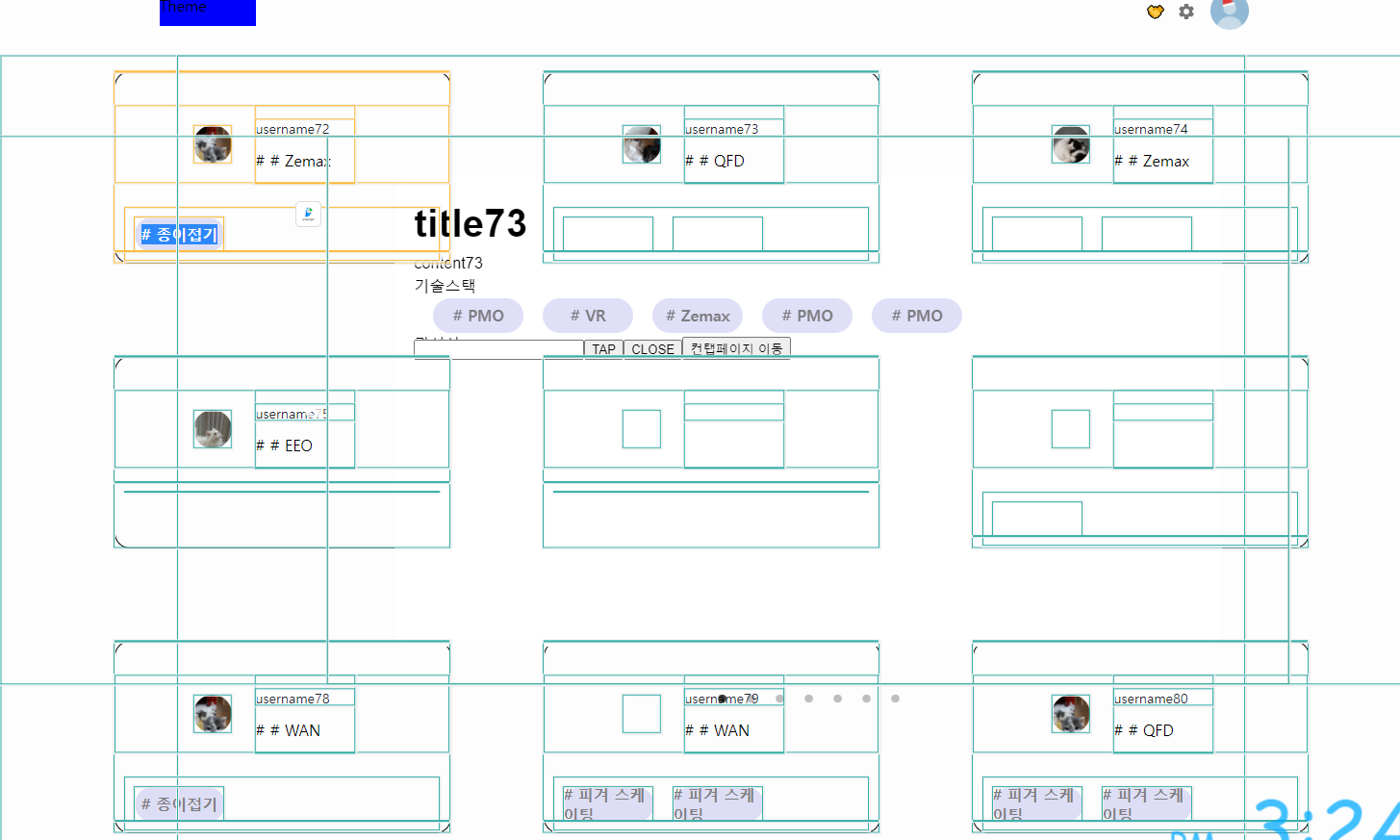
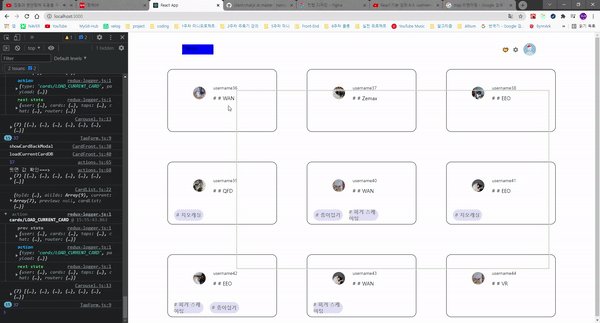
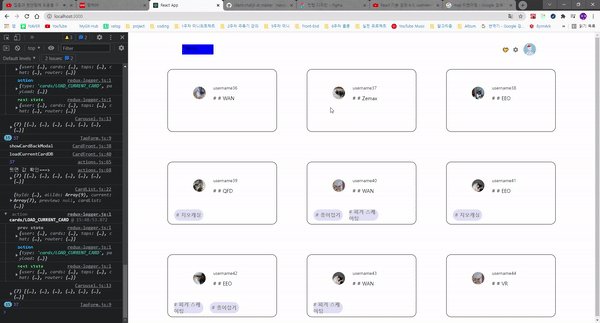
CardList 컴포넌트에서 카드 클릭 시 전체 카드 렌더링 됨.
이유가 뭔지 모르겠다.
CardList에서 CardFront를 불러오는데 모달을 CardFront의 State로 관리 하니 하나를 클릭 할 때 하나의 CardFront가 리렌더링 될 것이라고 생각 했지만 모든 CardFront가 랜더링이 되어서 useCallback이나 useMemo를 사용하려고 했지만 유의미한 효과를 얻지 못하였고 다른 방법을 더 찾아 보았다.
Props가 바뀌기 전까지 랜더링을 하지 않는 React.memo를 적용시켜 보았는데 일단 결과는 성공적이지만 아직 정확히 왜 모든 카드가 랜더링이 되었는지는 잘 모르겠다...
React.memo란?
UI 성능을 증가시키기 위해, React는 고차 컴퍼넌트(Higher Order Component, HOC) React.memo()를 제공한다. 렌더링 결과를 메모이징(Memoizing)함으로써, 불필요한 리렌더링을 건너뛴다.
// 변경 전
export default CardFront;
// React.memo() 사용
export const MemoizedCardFront = React.memo( CardFront );-
카드 한개 클릭 시 전체 렌더링

-
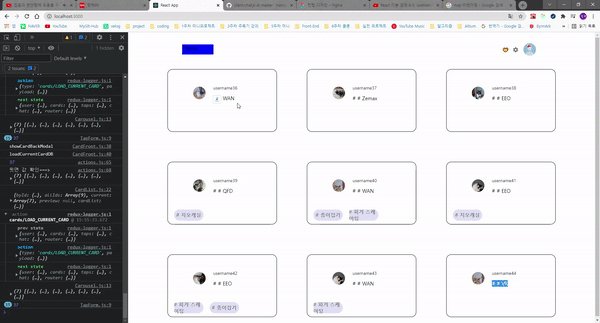
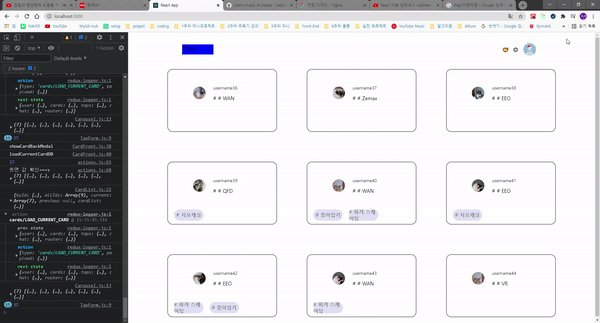
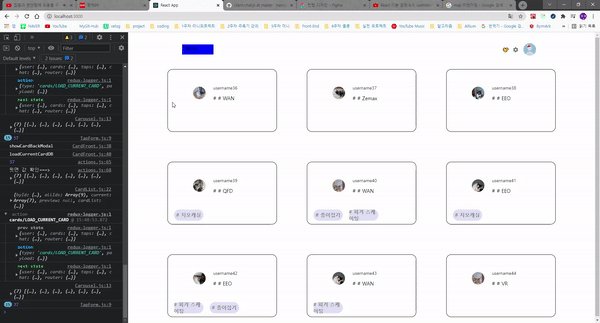
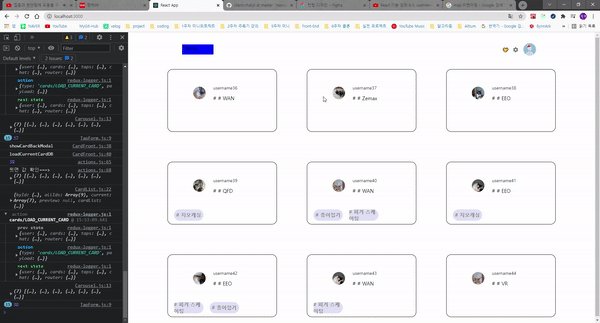
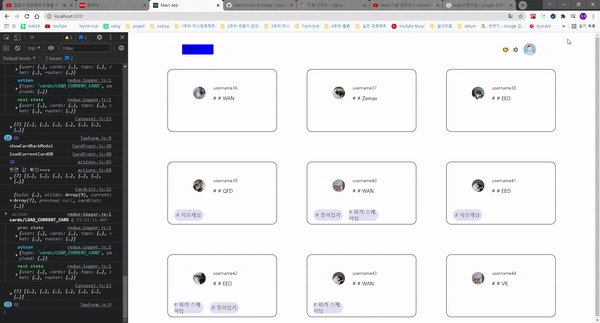
React.memo 적용 후 카드 클릭 시 한개 렌더링

ㅎㅎㅎㅎㅎㅎㅎ 이거 했을 때 너무 기분 좋았닿ㅎㅎㅎㅎㅎㅎㅎ