벌써 항해 2주차가 끝났다..
아무리 정답은 없다지만 TIL을 어떻게 써야 하는지 아직도 감이 잘 잡히지 않아서 방법을 바꿔가며 써보고 있는데 처음 1주차는 일기 형식으로 주저리 주저리 썼었고 2주차는 배운 개념을 한번 더 복습한다는 생각으로 정리 했었는데 다음 3주차는 어떤 방식으로 할지 고민이 된다...
일단 오늘은 항해 2주차를 한번 정리 해보려고 한다.
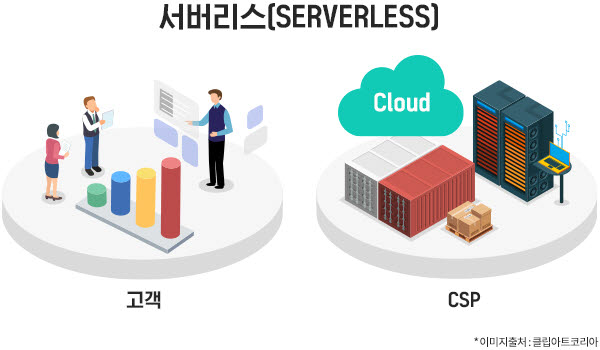
서버리스란?

클라이언트의 사양이 좋아지고 각종 프레임워크가 발전하면서 많은 로직을 클라이언트에서 자체적으로 처리하게 되었다. 자연스럽게 서버의 역할은 줄어들었고, 서버에서 처리하는 작업은 단순해졌다.
서비스형 서버리스는 직접 서버를 구축하고 프로비저닝하고 관리할 필요 없이, 서버의 역할을 서비스 형태로 사용하는 것을 의미한다. 예를 들어 인증의 경우, 매번 새로 구축해야 하지만 Auth0 이나 Amazon Cognito 와 같은 인증 서비스를 사용하면 대부분의 구현을 대체할 수 있다.
특히 Amazon Web Service 나 Google Cloud Platform 같은 Public Cloud 는 많은 종류의 서비스를 제공하고 있다. 단순히 컴퓨팅 리소스, 스토리지, 네트워크 뿐 아니라 머신 러닝과 모바일 백엔드, 머신 러닝, 블록체인, IoT, 그리고 인공위성 제어까지. 데이터베이스와 파일 스토리지, 메시징 서비스 같은 이러한 기능을 복잡한 인프라 구성 없이 간편하게 사용할 수 있다.
서버리스를 사용하면 서버를 고려하지 않고 애플리케이션과 서비스를 구축하고 실행할 수 있다.
1주차 프로젝트를 진행 하면서 AWS를 대여해서 Server 설정을 하고 변경 사항이 있으면 다시 올려서 서버를 구동하고 하는 불편함이 있었는데 Firebase 와 AWS S3를 사용 해보니 두가지 방법 모두 업로드만 하면 너무 편하게 웹 애플리케이션을 구동 할 수 있었다. 그래서 어떤 방식으로 이루어져 있는지 다시 한번 찾아보게 되었다.
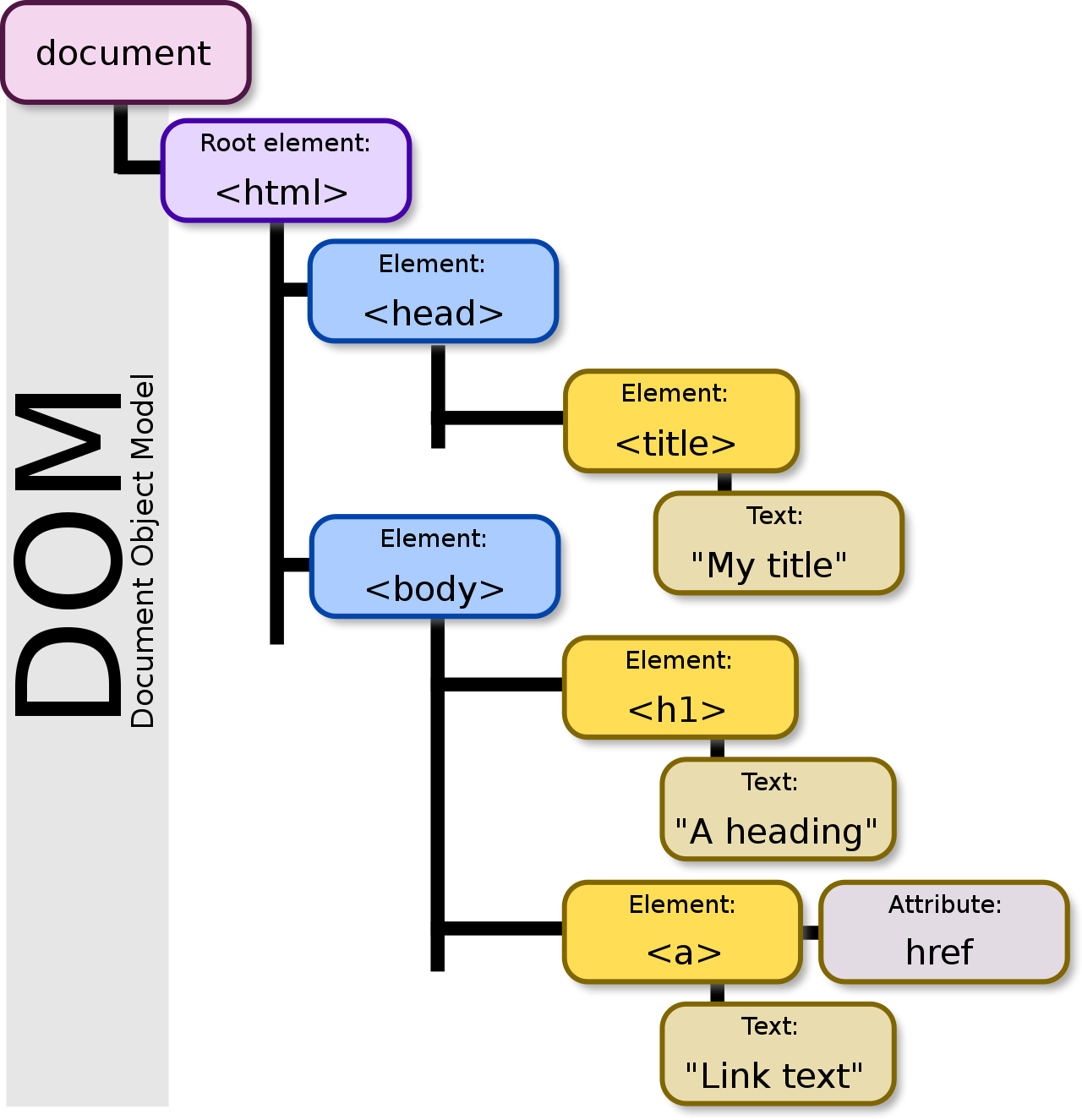
DOM이란?

- DOM은 문서객체모델이다
- DOM은 트리구조이다.
위 두가지가 내가 알고 있는 DOM에 대한 전부였는데 조금 더 정보를 찾아 보았다.
MDN에서는 “DOM은 HTML, XML document와 상호작용하고 표현하는 API이다.
DOM은 browser에서 로드되며, Node(이하 노드) 트리(각 노드는 document의 부분을 나타낸다)로 표현하는 document 모델이다. (ex. element, 문자열, 혹은 코멘트)”라고 나와 있다.
봐도 느낌이 잘 오지 않아서 계속 생각을 해보았는데 MDN에서 설명했듯이,
DOM은 브라우저에서 로드되는 것이다. 각자의 IDE에서 작성한 HTML은 DOM이 아니고, 작성 된 HTML 문서가 브라우저에 의해 해석되어 실제 문서를 나타내는 노드 트리가 DOM이다. 그리고 이러한 DOM은 자바스크립트로 해당 문서에 노드 추가, 삭제, 변경, 이벤트 처리, 수정 등을 가능케 하는 API를 제공한다.
내가 아무리 나의 IDE에 HTML을 작성한다 한들, 최종적으로 이 결과물을 보기 위해 브라우저가 필요하다. IDE에 작성된 HTML은 단순한 문자열(string)일 뿐이며,
브라우저가 이해하기 위해서는 노드(객체)로 변환해야 한다.
느낀점
2주차가 되면서 주특기를 선택하고 그것에 대한 강의를 들었는데 일단 어렵다.
기초도 없고 경험도 없어서 그런지 문제 해결 능력이 너무 부족 하다고 생각 되는 부분이 있는데, 예를 들면 "데이터가 서버에서 Load 되기 전에 화면을 로딩창으로 가려야 겠다." 라는 기능을 구현 한다고 했을 때 "데이터가 서버에서 Load 되기 전" 이라는 걸 구분 할 수 있는 방법이 잘 생각이 나질 않는다.
경험이 없으니 당연한건가 싶다가도 다른 사람들은 딱딱 생각 하는걸 보면 아직 갈 길이 멀었구나 싶다.
그래도 내가 하고싶은 일을 하고 있으니 하루에 16~18시간씩, 하는게 코딩하고 밥먹고 자고 밖에 없는데 "그만두고 싶다", "괜히 한거같다" 하는 생각이 전혀 들지 않는다.
힘들지만 재미있고 어렵지만 뿌듯하다.