🧐상황
참고한 포스팅 : https://unused-css.com/blog/css-only-background-slider/
처음 개인 프로젝트를 할 때 JS를 이용해 이미지 슬라이더를 만들었는데 (코드 : HTML CSS JS),
작동은 했으나 이미지의 크기가 변할 때 반응형으로 만들 수가 없었고 뭔가 하자가 많았음💣
구글링 후 css animation 만 활용해 자동 슬라이더를 만든 포스팅을 발견해서 내 css 코드에 적용시켜 봤는데, 이해가 하나도 되지 않았다......😭 이 글은 코드를 이해하기 위한 🥔감자🥔의 몸부림
🔎자동 슬라이더 만들기
- 이미지 3개 자동으로 돌아가는 슬라이더
- 3개 이미지 다 도는데 7.5초로 설정
즉, 이미지 1개당 2.5초
💡전체 코드
- HTML
<div class="slider">
<div class="slide"></div>
<div class="slide"></div>
<div class="slide"></div>
</div>- CSS - 꾸며주는 속성은 편의상 제거
.slider {
position: relative;
overflow: hidden;
width: 600px;
height: 400px;
}
.slide {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-size: cover;
background-position: center;
animation: slider 7.5s infinite linear;
}
.slide:nth-child(1) {
background-image: url(img1.jpg);
animation-delay: 0;
}
.slide:nth-child(2) {
background-image: url(img2.jpg);
animation-delay: -2.5s;
}
.slide:nth-child(3) {
background-image: url(img3.jpg);
animation-delay: -5s;
}
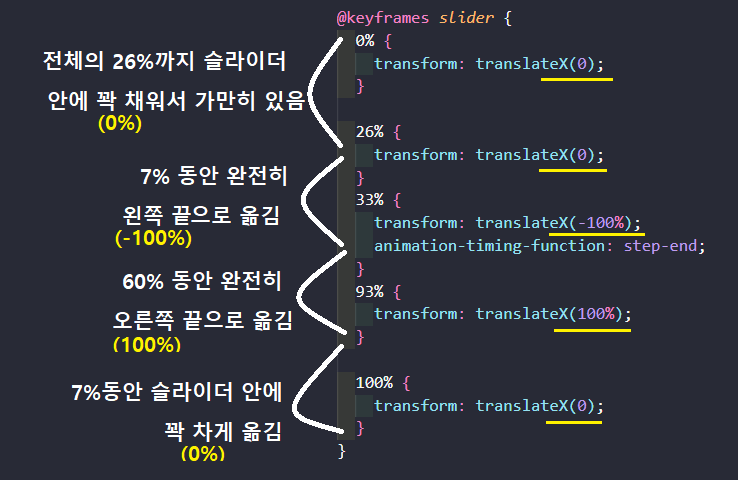
@keyframes slider {
0% {
transform: translateX(0);
}
26% {
transform: translateX(0);
}
33% {
transform: translateX(-100%);
animation-timing-function: step-end;
}
93% {
transform: translateX(100%);
}
100% {
transform: translateX(0);
}
}
💡slide 코드 뜯어보기
.slide{
animation: slider 7.5s infinite linear;
}<div class='slide'>요소 3개에slideranimation 적용
.slide:nth-child(1) {
animation-delay: 0;
}
.slide:nth-child(2) {
animation-delay: -2.5s;
}
.slide:nth-child(3) {
animation-delay: -5s;
}- 첫 번째 slide - animation 지연시간을 0로 줘서 animation 0% 부터 실행
- 두 번째 slide - animation 지연시간 -2.5초 으로 줘서 animation 0% 에서 2.5초 실행한 뒤의 상태부터 실행
- 세 번째 slide - animation 지연시간 -5초 으로 줘서 animation 0% 에서 5초 실행한 뒤의 상태부터 실행
2.5초?
slider animation 실행되는 시간 7.5초의 1/3이미지가 3개라서 전체 시간을 3으로 나눔
aimation은 100% / 3 = 33%로, 2.5초 안에 animation의 33%가 실행됨
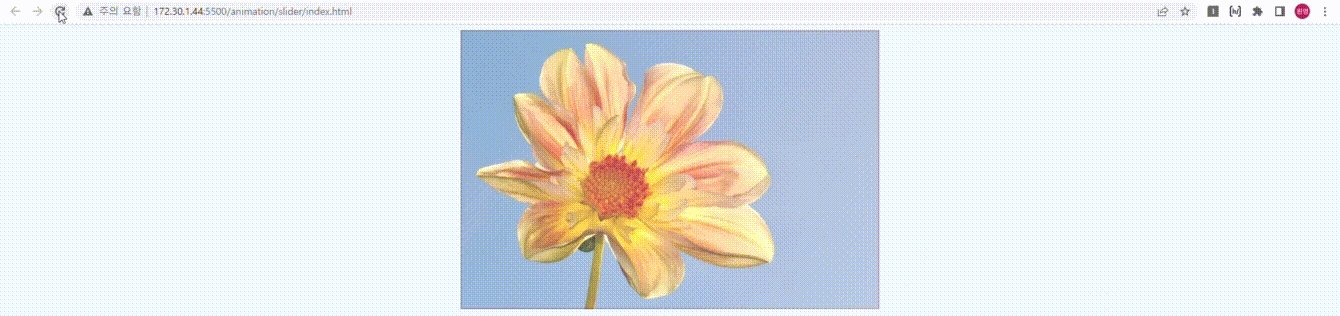
💡animation 코드 뜯어보기

- 이해를 위해 슬라이드 하나만 애니메이션 적용시켜 봄

❓의문점
1. 33% ~ 93% 사이에 오른쪽 끝으로 위치를 옮기는 동안 어떻게 안보이는거지?
2.animation-timing-function: step-end;의 역할이 뭐지?
1을 해결하려면 2를 알아야하더라..
animation-timing-function: step-start, step-end 속성
- animation-timing-function은 animation이 어떻게 실행되는지 결정해주는 속성이고, 대표적으로 ease, linear, ease-in, ease-out 등의 값을 가짐
- step-start, step-end 는 처음봤는데 정리를 해보면,
step-start : 0%가 되자마자 바로 다시 실행, 눈으로 봤을 때 0% 상태 볼 수 X
step-end : 100%가 되자마자 0%로 바로 다시 실행, 눈으로 봤을 때 100% 상태 볼 수 X
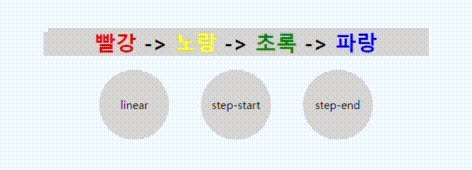
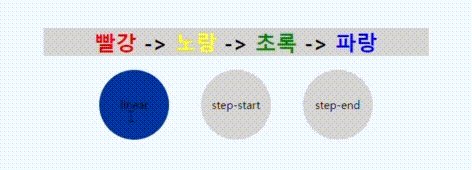
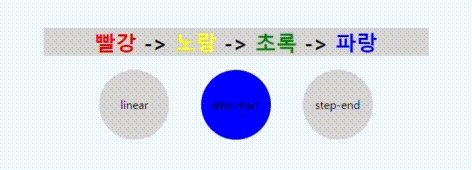
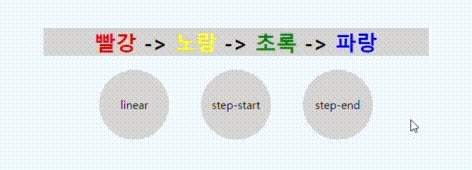
- 이해를 위한 예시
 step-start는 0% 되자마자 바로 다음으로 실행, 빨간색 눈에 안보임
step-start는 0% 되자마자 바로 다음으로 실행, 빨간색 눈에 안보임
step-end는 100% 되자마자 바로 0% 실행, 파란색 눈에 안보임
-
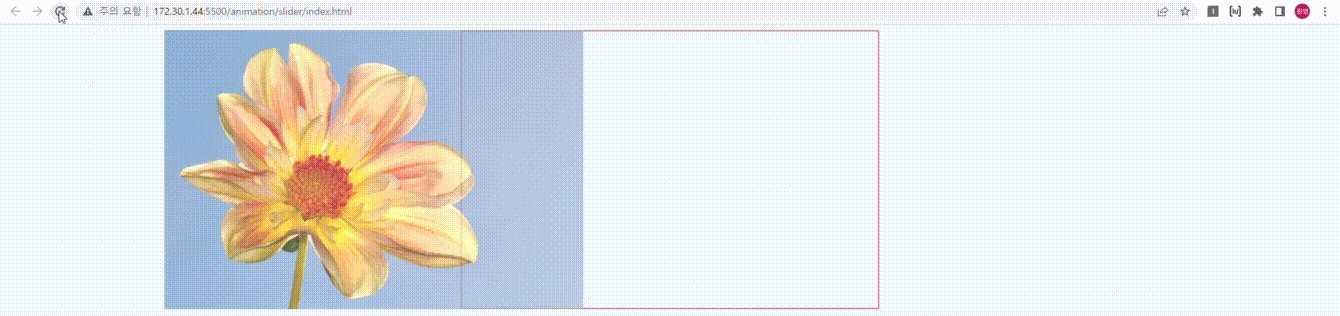
그렇다면 33%에
animation-timing-function: step-end;속성을 적용하지 않으면?

-
이미지 지나가유~ 됨
-
즉,
animation-timing-function: step-end;는 93%가 될 때 까지 계속 33%의 상태로 있으란 의미로, 지나가는 과정이 나타나지 않게 됨!!
💡결과
멋쟁이 슬라이드 완성^ㅁ^/