
🔎 저장, 삭제, 수정 가능한 메모장 구현하기
구현할 기능
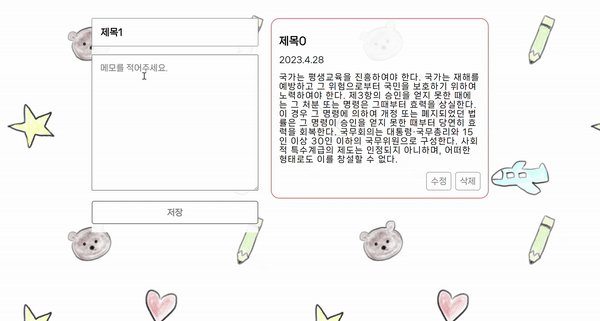
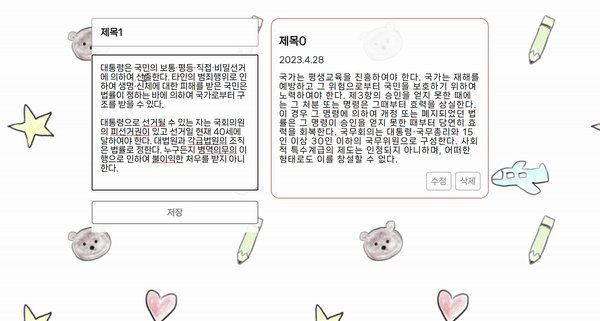
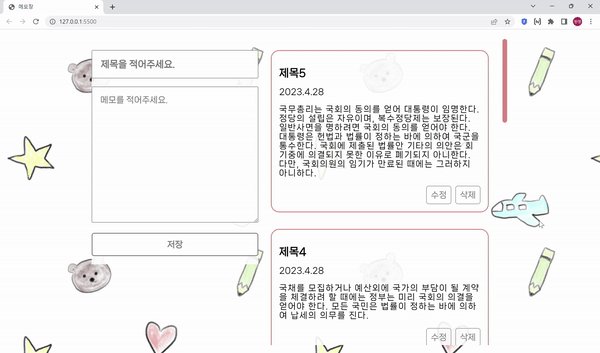
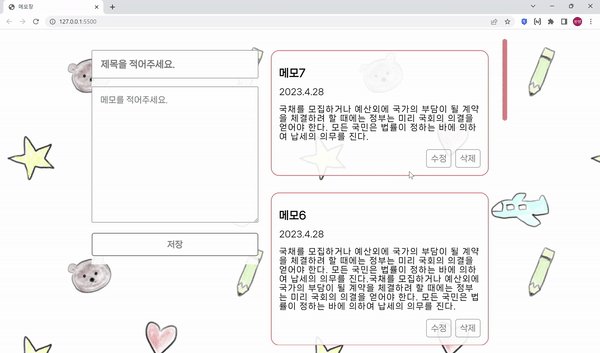
1. 제목, 메모 입력받으면 로컬스토리지에 저장하기
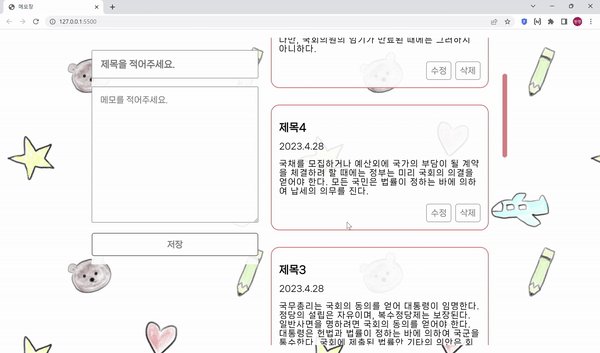
2. 로컬스토리지에 저장된 메모들 화면에 보여주기
3. 삭제 버튼 누르면 해당 메모 삭제
4. 수정 버튼 누르면 해당 메모 수정가능
💡1. 제목, 메모 입력받으면 로컬스토리지에 저장하기
- 로컬스토리지에 memos라는 키가 없으면 키를 생성해줌
memos의 값으로 메모 객체들의 배열을 저장 - 제목, 메모 입력받으면 id와 날짜 생성해서 객체로 저장하고, 이것을 로컬스토리지 memos 배열에 추가
id 값이 로컬스토리지에 없다면 키를 생성하고 0부터 id 설정
id 값은 인덱스가 아님! - 삭제, 수정할 때 고유번호가 있으면 식별하기 쉬우니까 그것을 위한 요소로 넣어둠
const main = document.querySelector('.main');
// 로컬스토리지에 memos라는 키가 없으면 키를 생성해줌
let memos = JSON.parse(localStorage.getItem('memos'));
memos = memos ?? [];
memoBtn.addEventListener('click', function () {
let newMemo = {};
let memoTitle = main.querySelector('.memo-title').value;
let memoContent = main.querySelector('.memo-content').value;
// id 값이 로컬스토리지에 없다면 키를 생성하고 0부터 id 설정
let id = JSON.parse(localStorage.getItem('id'));
id = id ?? 0;
// newMemo 객체에 id, 제목, 내용, 날짜 저장
newMemo.id = id;
newMemo.title = memoTitle;
newMemo.content = memoContent;
newMemo.date = `${now.getFullYear()}.${now.getMonth() + 1}.${now.getDate()}`;
memos.push(newMemo);
// 로컬스토리지에 memos 키값으로 저장하기
// 로컬스토리지에 id 저장하기
localStorage.setItem('memos', JSON.stringify(memos));
localStorage.setItem('id', JSON.stringify(++id));
// setMemo() : 2번에서 만들 메모들 화면에 보여주는 함수
setMemo();
// 입력창 비우기
main.querySelector('.memo-title').value = null;
main.querySelector('.memo-content').value = null;
});💡2. 로컬스토리지에 저장된 메모들 화면에 보여주기
- 로컬스토리지에서 memos 값들 가져와서 DOM 활용해 화면에 최신순으로 보여주기
function setMemo() {
const memo_list = main.querySelector('.memo-list');
// 기존의 메모 제거
while (memo_list.firstChild) {
memo_list.firstChild.remove();
}
// 로컬스토리지에서 메모 가져와서 최신순으로 정렬
for (let i = memos.length - 1; i >= 0; i--) {
// article
let article = document.createElement('article');
article.setAttribute('data-id', memos[i].id);
// h2 : title
let title = document.createElement('h2');
title.textContent = memos[i].title;
// span : date
let data = document.createElement('span');
data.textContent = memos[i].date;
// p : content
let content = document.createElement('p');
content.textContent = memos[i].content;
// button : delteBtn
let deleteBtn = document.createElement('button');
deleteBtn.textContent = '삭제';
// 3번에서 구현할 해당메모 삭제 함수 setEditBtn() 등록해줌
deleteBtn.addEventListener('click', setDeleteBtn, false);
// button : edit
let editBtn = document.createElement('button');
editBtn.textContent = '수정';
// 4번에서 구현할 해당메모 삭제 함수 setEditBtn() 등록해줌
editBtn.addEventListener('click', setEditBtn, false);
article.append(title, data, content, editBtn, deleteBtn);
memo_list.append(article);
}
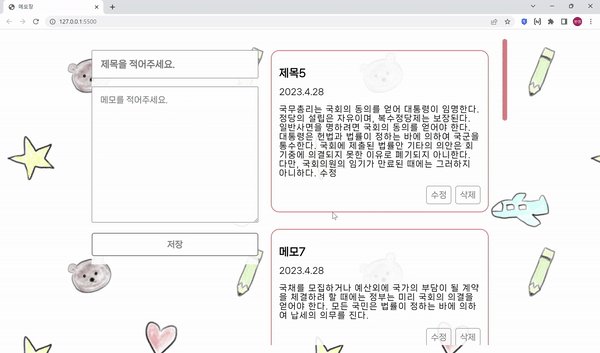
}💡3. 삭제 버튼 누르면 해당 메모 삭제
- 삭제 버튼 누른 article의 dataset에 저장된 id를 memos에 저장된 값들이랑 비교
일치하는 article 삭제
// 메모 삭제 버튼 누르면 실행되는 함수
function setDeleteBtn(e) {
memos.forEach((a, i) => {
// memos 배열의 id를 돌면서 클릭된 것의 id와 비교
if (a.id == e.target.parentNode.dataset.id) {
// 클릭된 메모 배열에서 자르기
memos.splice(i, 1);
// 자른 메모 배열 로컬스토리지에 저장
localStorage.setItem('memo', JSON.stringify(memos));
// 새로 저장된 메모 화면에 보여주기
setMemo();
return;
}
});
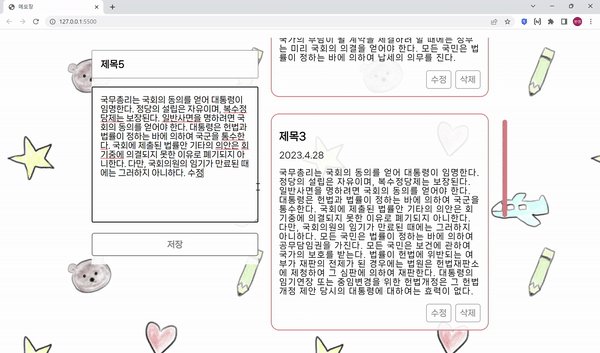
}💡4. 수정 버튼 누르면 해당 메모 수정가능
- 3번과 마찬가지로 누른 article의 dataset에 저장된 id를 memos에 저장된 값이랑 비교
일치하는 article 메모 패드에 가져오고 배열에서 삭제 - 수정 완료하고 저장하면 새로 저장하는 시점의 날짜가 들어가고 가장 최신의 메모가 됨
// 메모 수정 버튼 누르면 실행되는 함수
function setEditBtn(e) {
memos.forEach((a, i) => {
if (a.id == e.target.parentNode.dataset.id) {
// 클릭된 메모의 제목, 내용 메모장 쓰는 곳에 나타냄
main.querySelector('.memo-title').value = a.title;
main.querySelector('.memo-content').value = a.content;
// 클릭된 메모 배열에서 자르기
memos.splice(i, 1);
// 자른 메모 배열 로컬스토리지에 저장
localStorage.setItem('memo', JSON.stringify(memos));
// 화면에 보여주기
setMemo();
return;
}
});
}🎈나만의 메모장 만들기
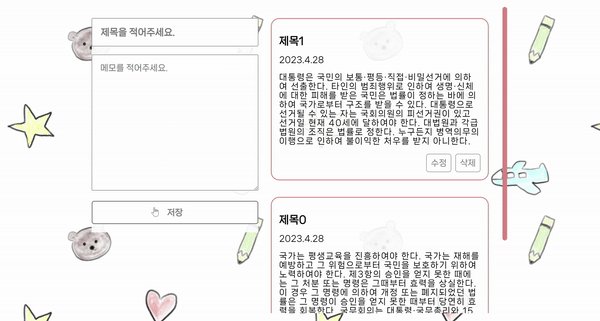
1. 저장하기

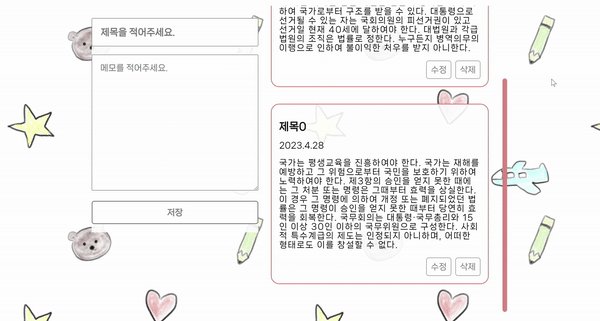
2. 삭제하기

3. 수정하기

배경 직접 그렸어요 ㅎㅎ 귀요미 메모장 완성^ㅁ^/
