🧐상황
React 프로젝트를 하면서 전역으로 상태관리를 해보고 싶었다🔥
여러 방법이 있어서 각각의 장단점을 비교하고 최종적으로 Recoil을 선택한 이유에 대해 포스팅해봄✍🏻
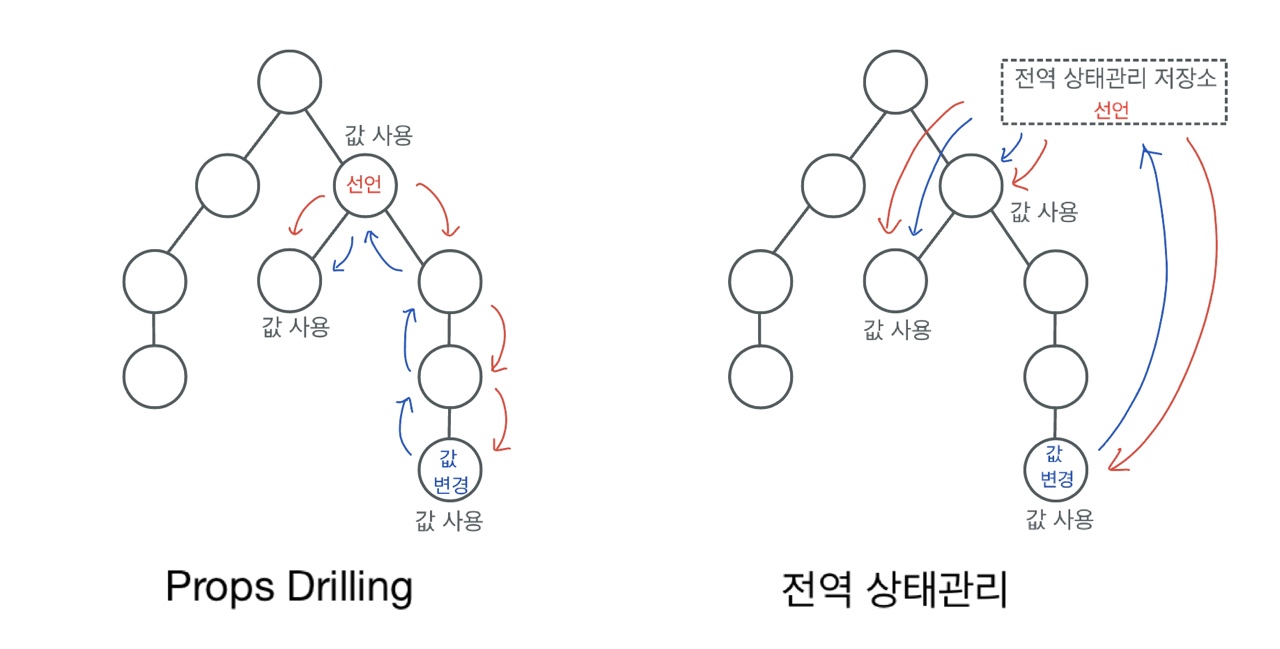
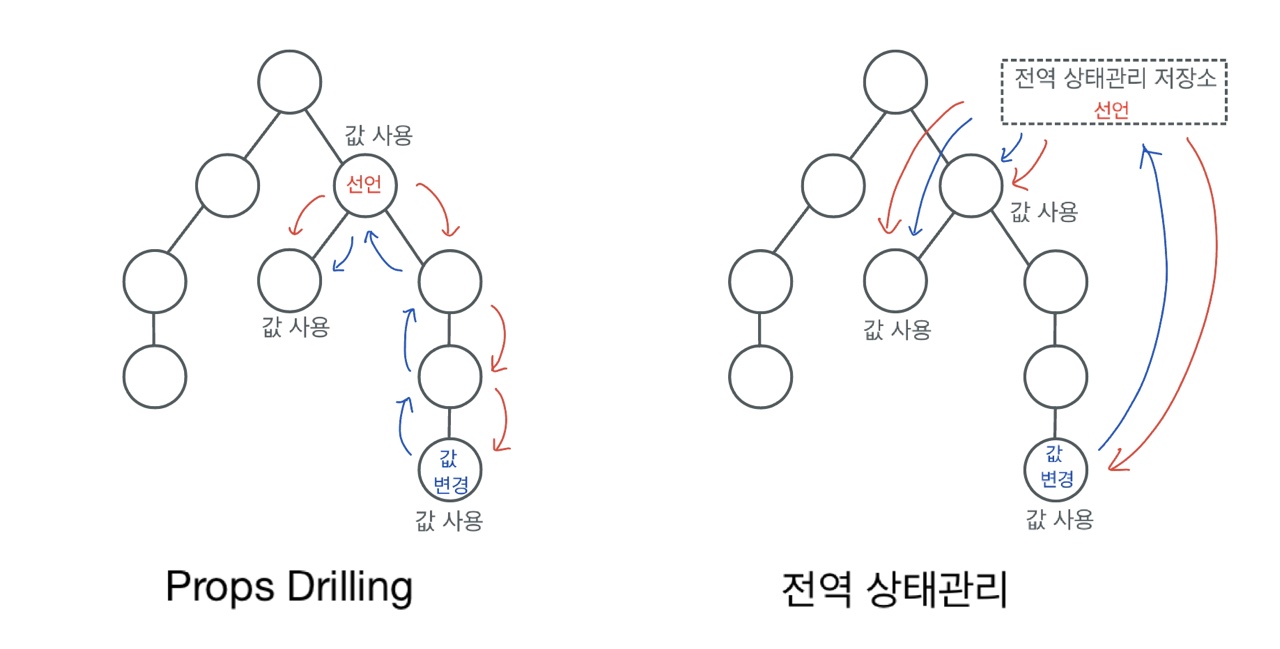
🔎Props Drilling 과 전역 상태관리
💡Props Drilling
- React에서는 상위 컴포넌트에서 선언한 상태를 하위 컴포넌트로 props를 통해 전달하는 방식으로 상태 관리
- 어플리케이션이 커지면서 컴포넌트 간 상태를 전달하기가 점점 복잡해지고, 그 상태와 관련없는 않은 중첩된 중간 컴포넌트를 거쳐가면서 상태를 전달해야 했음
- 이 상황을
Props Drilling이라고 하며, 코드를 복잡하게 만들고 유지보수가 어려운 문제가 있음
💡전역 상태관리
-
Props Drilling으로 발생하는 문제를 해결하기 위해 상태를 컴포넌트에서 선언하지 않고 전역으로 관리 -
아래 그림과 같이 전역 상태관리 저장소에서 중간 컴포넌트를 거치지 않고 바로 사용하면 훨씬 쉽고 효율적이게 어플리케이션 개발이 가능함
그림출처 : 나

-
대표적인 방법으로는
Context API,Redux,Recoil이 있음
🔎Context API
- React가 제공하는 전역 상태관리 기능 (따로 라이브러리 설치할 필요 X)
- props를 사용하지 않고 컴포넌트끼리 자유롭게 값 공유 가능
- 공유하려는 state가 있는 컴포넌트를
Provider로 감싸주고, 공유하려는 state를value에 넣어 공유
💡사용 예시
import { createContext, useState } from 'react';
// Context 만들 때는 항상 Provider 같이 만들어 줘야함
// Context : data 담는 곳
export const DarkModeContext = createContext();
// Provider : data 감싸주는 우산
// 밑의 하위 요소들 감싸주는 상위 컴포넌트
// UI적으로 변경시켜주는 것은 없지만, children을 감싸는 우산 역할
export function DarkModeProvider({ children }) {
// 전역으로 사용되는 data, 그 data 처리하는 함수들 여기 안에서 만들면 됨
const [darkMode, setDarkMode] = useState(false);
const toggleDarkMode = () => setDarkMode((mode) => !mode);
return (
// 하위 컴포넌트와 공유하고 싶은 값들 value로 지정
// 아래 경우 키와 밸류값(변수명) 같아서 축약
<DarkModeProvider.Provider value={{ darkMode, toggleDarkMode }}>
{children}
</DarkModeProvider.Provider>
);
}💡단점
Provider에 연결된 컴포넌트들이 깊어지면 결국 공유하는 state가 변경되면 하위의 모든 컴포넌트들이 재렌더링됨- 새로운
Provider를 하위에 추가하는 방법도 있지만,Provider를 새로 추가하면 하위의 모든 요소들이 다시 마운트됨
* 마운트 : 컴포넌트가 생성되고 브라우저에 나타나는 것 - 결론적으로, tree 구조의 단점인
Props Drilling해결을 위해 사용하지만, 상위에Provider가 추가된 tree 구조가 됨
🔎Redux
- 전역 상태관리를 위한 라이브러리로, 현재 가장 많이 쓰임
store: 상태를 저장
action: 상태를 업데이트할 때 사용하는 객체
dispatch:action을store에 전달하는 메서드
reducer:action에 따라 상태를 업데이트하는 함수- 상태가 변할때 리렌더링이 되도록 최적화
💡단점
- 사용하기 위해 많은 요소가 필요하고, 컴포넌트에서 상태를 가져다 사용하는 부분까지 모두 작성해야 하기 떄문에 코드가 길어지고 장황해질 수 있음
- 소규모 프로젝트에서
Redux를 도입하면 오히려 복잡성이 증가할 수 있음
🔎Recoil
- facebook에서 개발한 전역 상태관리를 위한 라이브러리
- React 문법 친화적
전역상태 값을 state처럼 간단한 get/set 인터페이스로 사용할 수 있음 - 변경된 상태가 실제로 필요한 컴포넌트만 리렌더링되도록 하여 불필요한 리렌더링을 방지
- 값만 필요한 경우와 값을 수정하는 함수만 필요한 경우를 분리해서 사용 가능
프로젝트에서 Recoil을 선택한 이유
- 최신버전의 상태관리 방법이기도 하고, React와 사용방법이 비슷해 React를 배운 기간이 적은 팀원끼리 협업하기에 좋음
Redux는 많은 추가적인 코드와 설정이 필요하고, 소규모의 프로젝트에서는 이로 인해 코드의 복잡성이 증가할 수 있음
이에 비해Recoil은 상대적으로 간단하고 직관적인 API를 제공Context API활용해서 상태 관리를 처리할 수 있지만,
후에 중간 규모, 대규모 프로젝트를 생각했을 때 프로젝트의 요구사항과 복잡성을 고려해서 상태 관리 라이브러리를 경험해볼 필요성이 있기 때문에recoil을 사용하기로 결정


그림출처: 나 너무 귀여우시네요