🧐상황
리액트 컴포넌트 스타일링을 하고 있는데, 상황에 따라 같은 컴포넌트에 다른 스타일 값을 적용해야 했다.
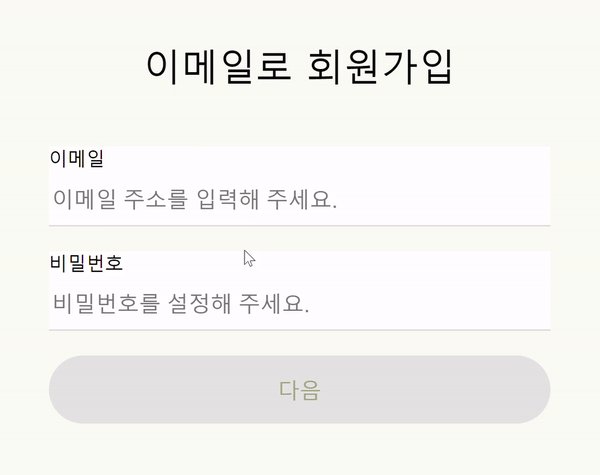
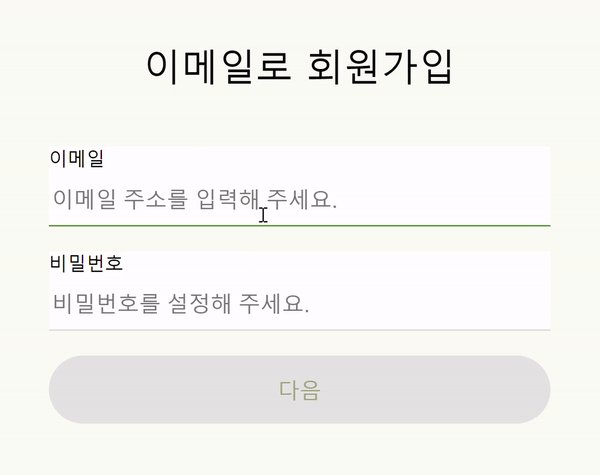
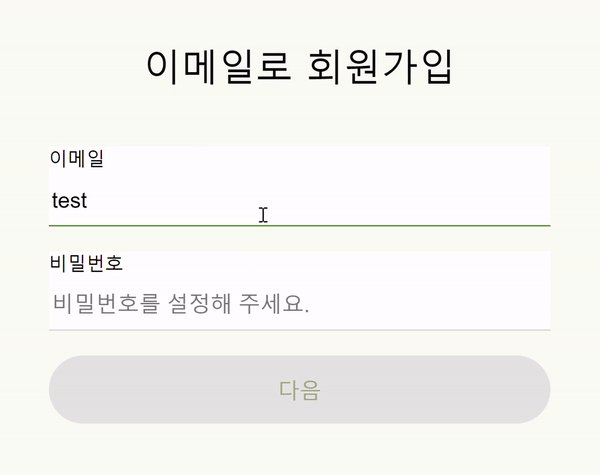
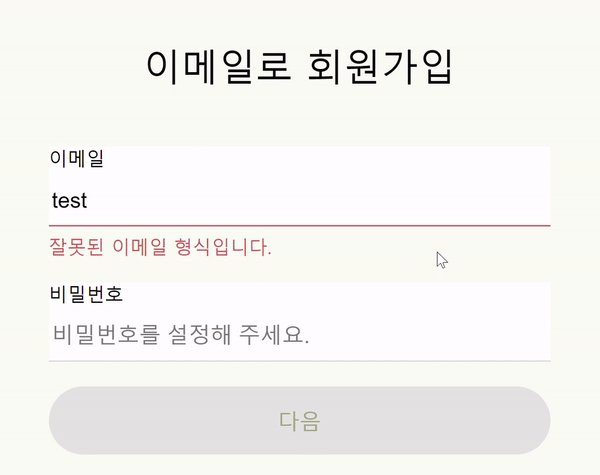
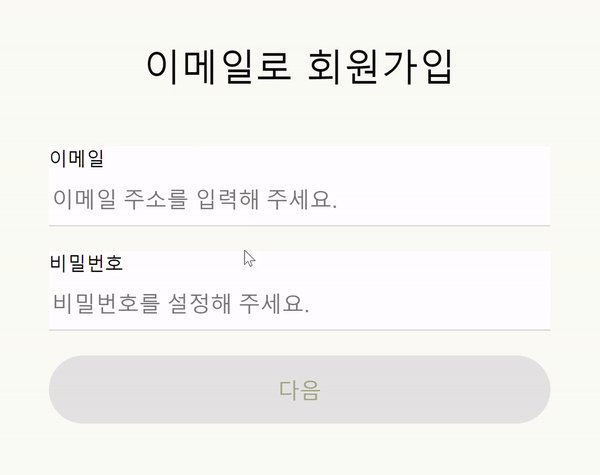
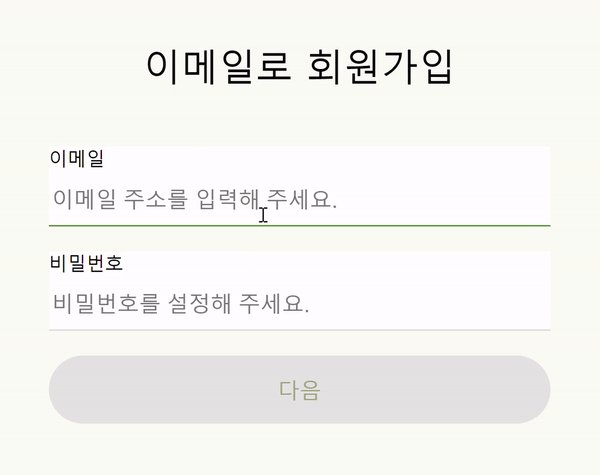
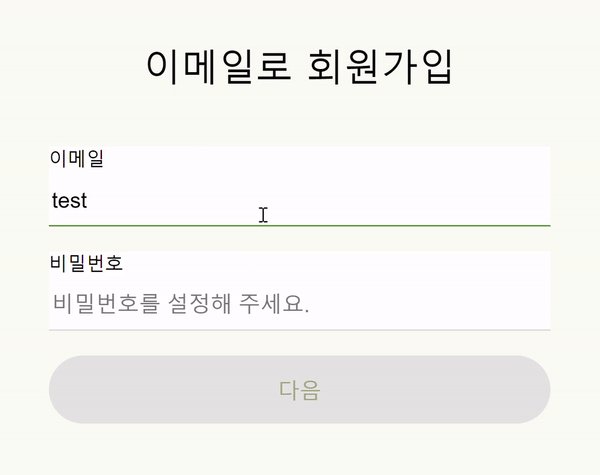
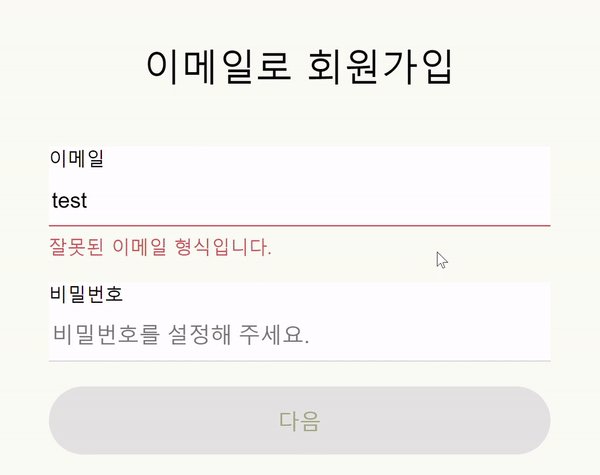
로그인 input창의 border-bottom 색상을 평소에는 회색, focus 일때는 초록색, 유효성 검사 통과를 실패하면 빨간색으로 지정하고 싶었다❗
focus일 때 초록색을 주는건 간단히 해결했지만, 유효성검사 통과 여부에 따라서 추가의 컴포넌트를 만들지 않고 어떻게 색상을 다르게 줄지 고민하다가 sytled-components를 통해 해결했다.🤩👏🏻
🔎styled-components
-
React 애플리케이션에서 컴포넌트를 기반으로 style을 도와주는 라이브러리
-
템플릿 리터럴 문법을 사용해 style을 작성하면, 고유한 클래스 이름을 생성하여 해당 컴포넌트에 적용됨
-
컴포넌트 간의 style 재사용성이 높아지고 코드 중복 줄일 수 있음
-
컴포넌트 생성하고 백틱( ` ) 안에 CSS 속성 작성
속성에 변수 포함 가능
props 통한 조건부로 동적 스타일 적용 가능
💡styled-components 사용 방법
1. styled-components 라이브러리 설치, 사용할 파일에서 import
- 라이브러리 설치
npm install styled-components- 사용할 파일에서 import
import React from "react";
import styled from "styled-components";
2. styled 함수를 사용하여 HTML 태그 선택, 백틱( ` ) 안에 CSS 스타일을 작성
- 스타일 컴포넌트의 이름은 대문자로 시작
const Title = styled.h1`
color: blue;
margin-top: 1em;
`;3. JSX에서 사용
export default function App() {
return <Title>Hello World!</Title>;
}💡style 컴포넌트 재사용으로 코드 줄이기
- 중복되는 style을 컴포넌트로 따로 빼서 템플릿 리터럴 문법으로 적용하기
예시
- 공통 컴포넌트를 만들 때 공통된 스타일은
ProfileCommonStyle로 따로 빼고,
각각의 스타일 컴포넌트에서 가져와 적용
전체 코드 보러가기
// 공통된 스타일
const ProfileCommonStyle = css`
vertical-align: top;
border-radius: 50%;
object-fit: cover;
`;
// 공통 스타일 컴포넌트 가져와 적용하기
const ProfileLgStyle = styled.img`
${ProfileCommonStyle}
width: 110px;
height: 110px;
`;
const ProfileMdStyle = styled.img`
${ProfileCommonStyle}
width: 50px;
height: 50px;
`;💡props 통해 효율적으로 style 주기
- props 통해 조건부로 동적 style 적용하기
예시
- input창의 border-bottom 색깔을 특정 조건(상태)에 따라 다르게 하고 싶은 경우
props로 상태 전달 후 그에 맞게 style 지정
전체 코드 보러가기
export function Input(props) {
return (
<>
<label htmlFor={props.id}>{props.label}</label>
<InputStyle {...props}></InputStyle>
</>
);
}
const InputStyle = styled.input`
border-bottom: 1px solid ${(props) => (props.valid ? '#DBDBDB' : '#eb5757')};
&:focus {
border-bottom: 1px solid ${(props) => (props.valid ? '#1C8A00' : '#eb5757')};
}
`;- 사용
<Input id={'example1'} type={'text'} label={'유효성 O'} valid={true} />
<Input id={'example2'} type={'text'} label={'유효성 X'} valid={false} />- 적용
같은 Input 컴포넌트의 props로 valid 값만 다르게 넘겨줘서 border-bottm 색상 지정



깔끔한 정리네요 강의보다 이 글로 더 이해가 잘 된 것 같습니다 ^-^