

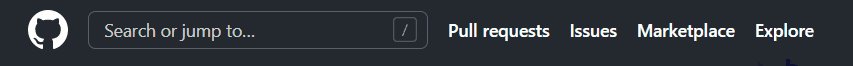
🐱 github header

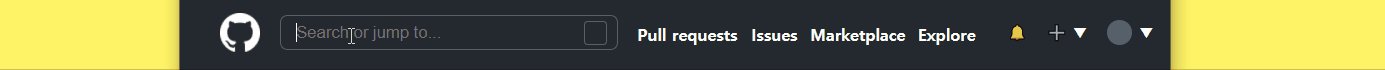
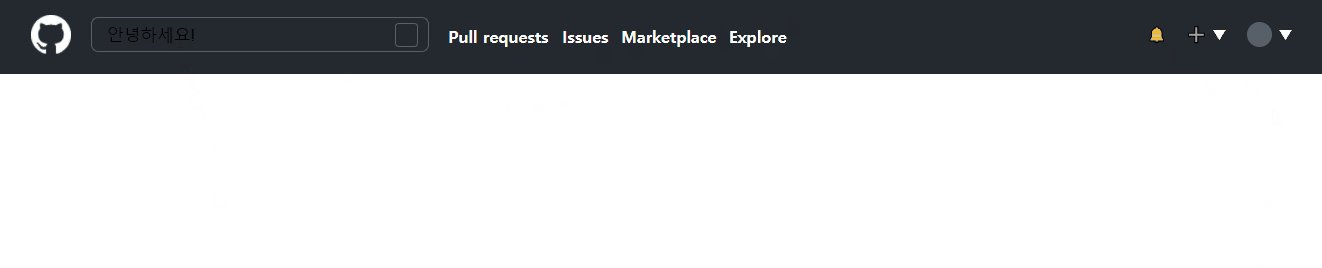
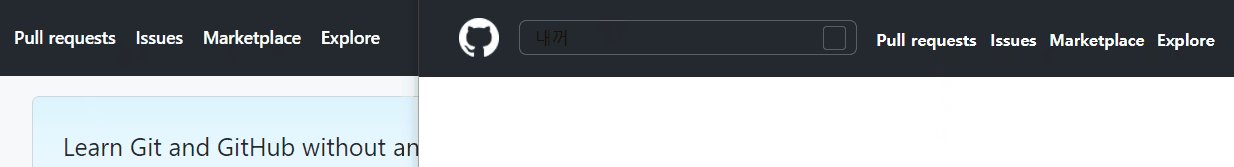
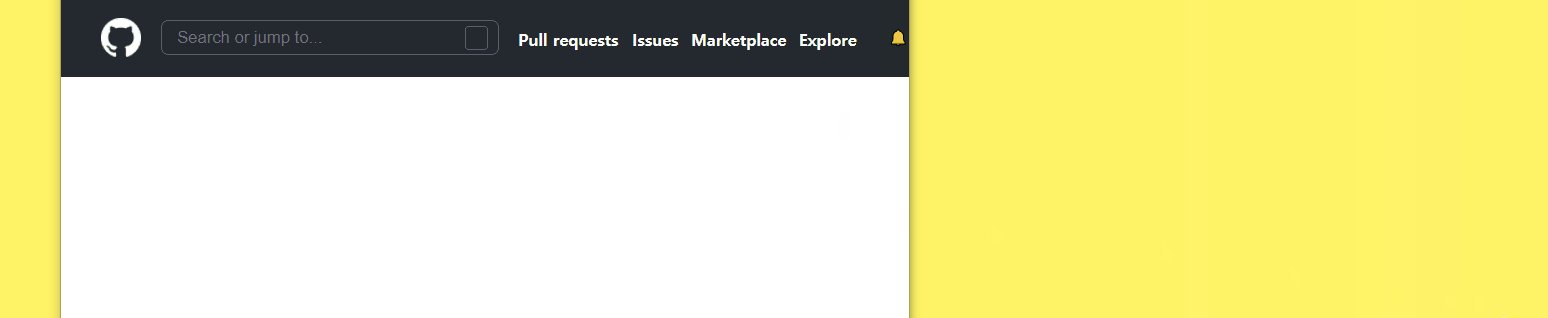
GitHub header를 만들어 보았어요!
사실 HTML CSS를 계속 외우고 이론으로만 공부하거나 강사님 코드를 보면서 치거나만 했었던 저로서 꽤나 멋진 첫 걸음이라고 생각해요! 🏃♀️
github 주소
🔊 Fact
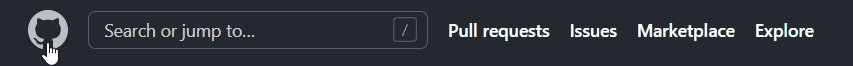
logo
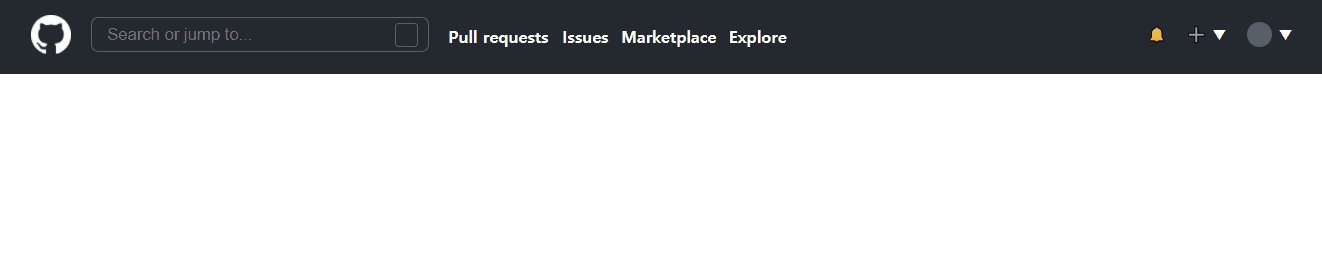
로고는 github icon 이미지를 다운받아서 img, a 태그를 사용했어요.

실제 깃헙 로고는 마우스를 올리면 색이 변하지만 저는 SVG이미지가 아닌 png파일을 사용했기에 색을 바꿀 수 없었어요.
Quest1.
<svg>에 대해 알아보기
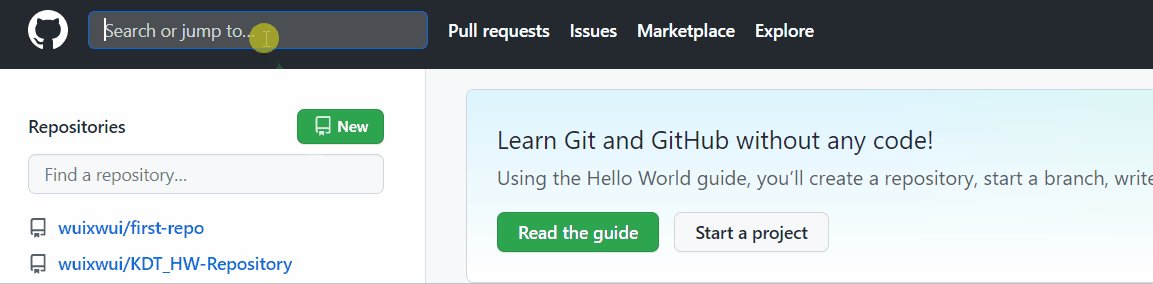
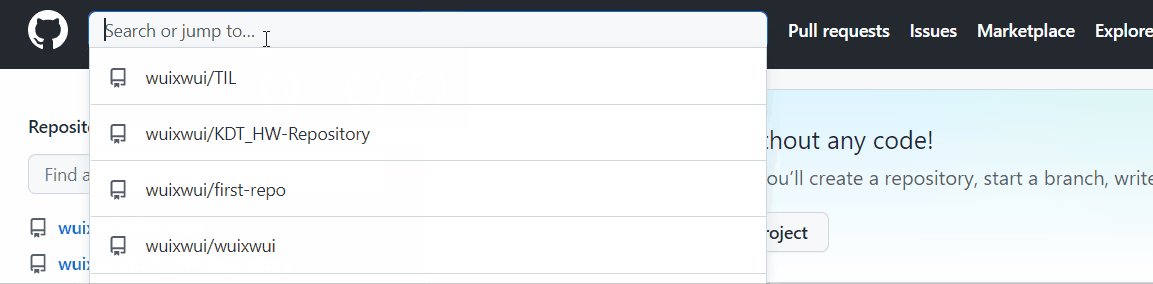
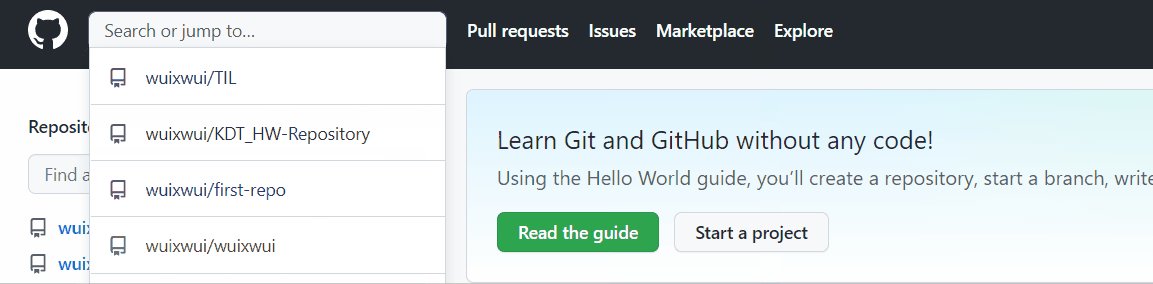
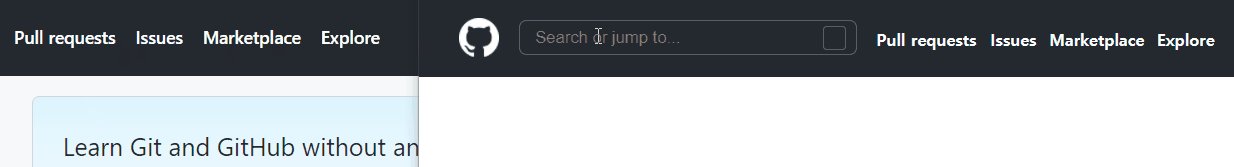
search bar
검색창은 label input 태그를 사용했어요.

실제 깃헙 검색창은 검색창이 포커스가 될때 크기와 색이 변하지만 저는 그저 형태만 따라한 수준이었어요.
css만을 가지고 만든다면 :focus랑 width값에 변화를 주면 될까요?
만들때는 생각나지 않던게 글을 쓰다보니 생각이 나네요!🙊
현재는 리뷰어님께 pull request를 보내두어서 수정할 수 없지만
리뷰를 받고 한번 도전해 봐야 겠어요!🙄
Quest2. search bar 변화주기
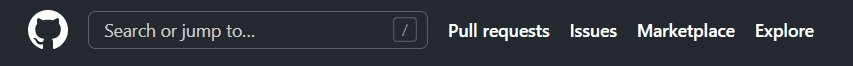
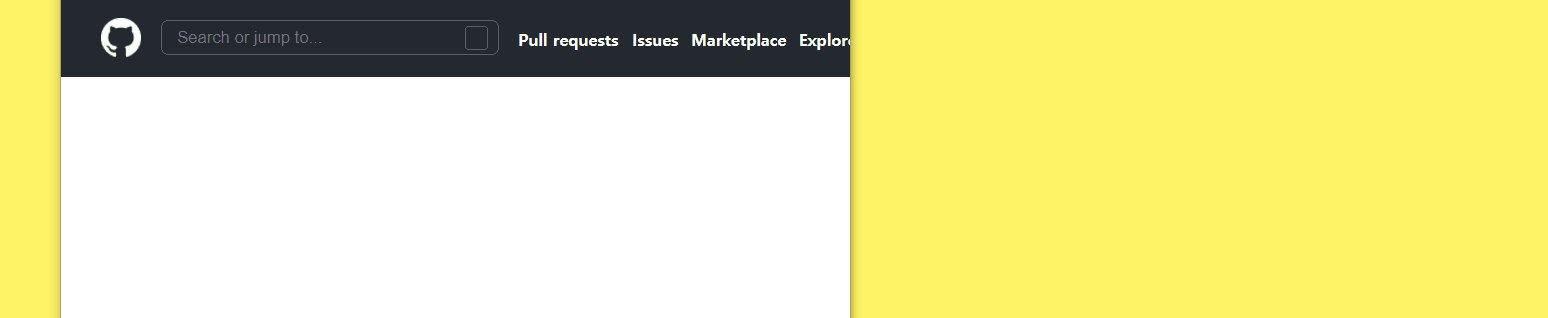
main menu
메뉴는 실제 창에서는 1000px 정도 밑으로 떨어지면 pull request가 그냥 pull로 줄어드는 반응형이었지만 아직 반응형을 어떻게 제작하는지 어려웠기 때문에 반응형 으로 까지는 만들지 못했어요😥
Quest3. 반응형 웹사이트 만들어보기
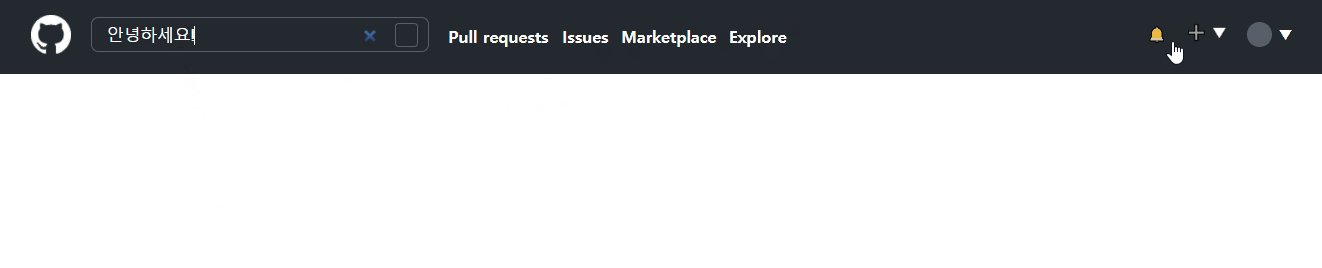
하지만 :hover를 이용해서 색이 바뀌는 모습은 잘 만들었답니다!

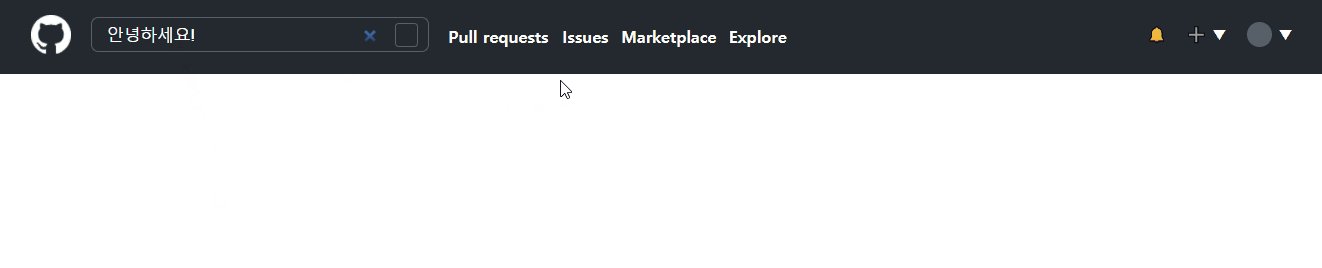
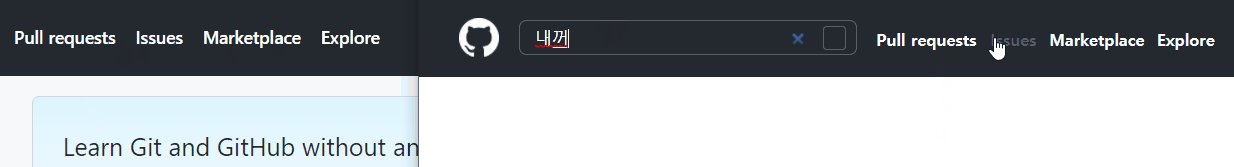
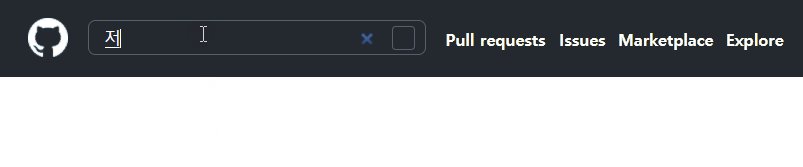
그렇지만 왜...

저 어색한 X가 생기는 걸까요..😣
Quest4.
input에 생기는X알아보기
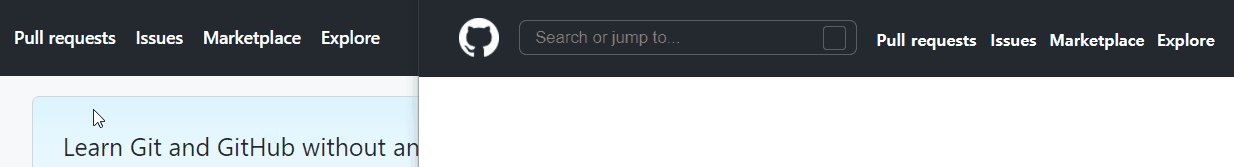
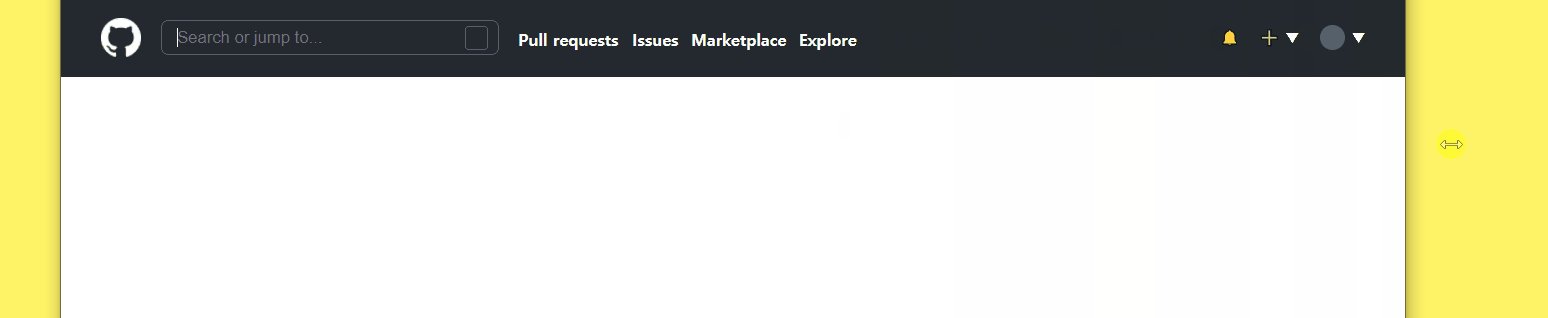
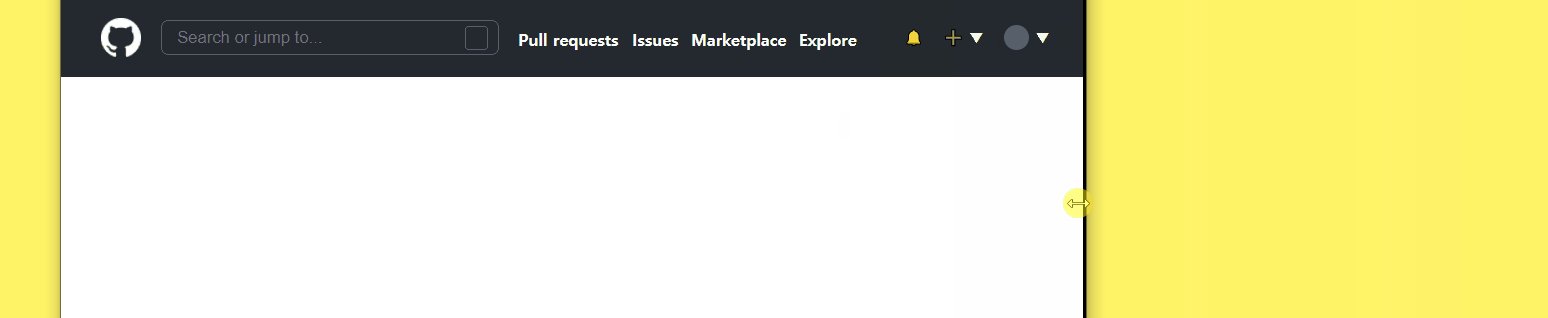
viewport change
반응형으로 제작하지는 못했지만 flex와 flex-grow를 이용해서 왼쪽 메뉴는 늘어나고 오른쪽 메뉴는 늘어나지 않도록 만들었어요!

다음번에는 꼭 반응형으로 만들것이다..😡
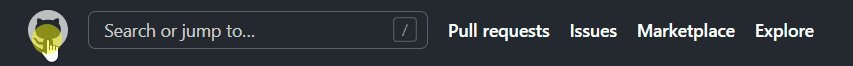
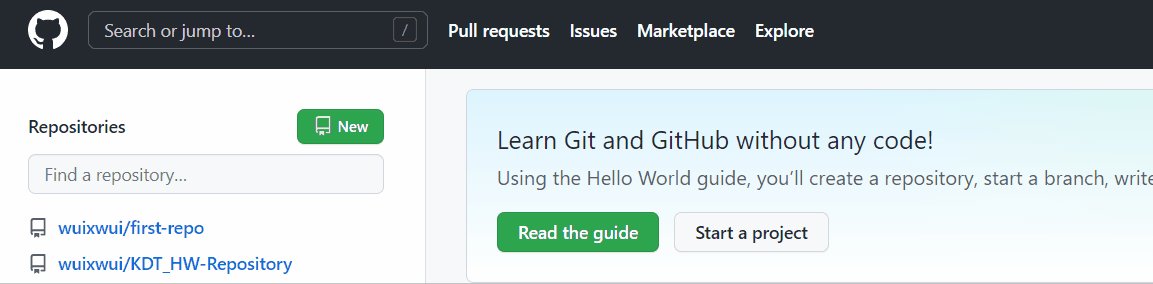
info
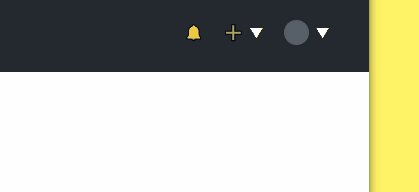
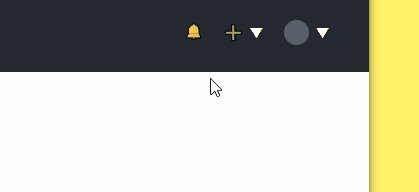
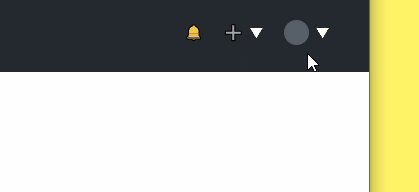
user-info 부분은 같은 이미지를 구하지도 못해서 우선 이모티콘을 활용해서 배치를 시켜보았어요!
그러다 보니 너무 심심해 보여서 transition을 넣어보았어요!🤗

원래는 저 동그란 공간에 img도 넣고 싶었는데 backgroud-image랑 background-size: cover;을 사용하면 개발자 도구에서 자꾸 invalid property라고 뜨더라구요.. 이유를 알아봐야 겠어요..
Quest5.
background속성이 무효속성이 된 이유 알아보기
💘 Feeling
헉 이건 JS를 쓴거겠지?
라는 부분이 나올 때마다 어서 JS를 배워서 나도 해보고 싶다는 생각이 들었어요!
이것도 저것도 다 해보고 싶어요!
🐙 Feedback
이론만을 가지고 공부하던 저를 돌아봤어요..
🤔역시.. 실전이 필요하다고 느끼게 되었지요.
알고 있다고 생각했던 태그들, 속성들이 둥둥 떠다니기만 하고 잡히지 않더라구요.
그래서 다들 클론코딩을 하시나 봐요!!😲
좋았어 나도...!
🍳 Finding
svg태그라는 게 있다라는 것을 처음 알게 되었어요!
잘 알아두면 제 일러스트 실력과 함께 좋은 시너지를 낼 수 있을 것 같네요😏
🥨 Future action
스스로에게 준 Quest를 풀어볼 생각이예요!
5개나 있으니 꾸준히 해결해 봐야겠어요!
Quest1.
<svg>에 대해 알아보기
Quest2. search bar 변화주기
Quest3. 반응형 웹사이트 만들어보기
Quest4.input에 생기는X알아보기
Quest5.background속성이 무효속성이 된 이유 알아보기
다음번에는 조금 더 많이 알고 있었으면 좋겠어요!👋