스터디 12주차.
'멋쟁이사자처럼'에서 강의가 열렸다. 제목은 'NFT 블록체인 마켓 앱 만들기 with 그라운드X' 이었다. 강의 링크(무려 직접 만들어보기!!)
블록체인을 공부해보면서 NFT에 관심도 있었고 인프런 강의에서 설정지옥에 빠져 포기했던 찰나 이 강의는 선녀처럼 내게 내려왔던것이었던 것이었다.
하지만 이 강의를 듣기에 앞서 선행지식이 있으면 좋다고했는데(네네 해야죠 암요) 바로 HTML, CSS, JS였다. 이 셋이 딱 웹을 구성하는 3대장이다.
HTML은 이전에 무엇인지만 핥아본 기억이 있다. 대충 문서의 구조를 짜는 마크업언어로 알고있다.
하지만 CSS는 잘 모르겠다.(바로 신뢰의 나무위키)
HTML 등의 마크업 언어로 작성된 문서가 실제로 웹사이트에 표현되는 방법을 정해주는 언어.(스타일 시트 언어)
...과거에는 온갖 레이아웃, 디자인 정보를 HTML 안에 욱여넣다 보니 HTML의 본연의 목적인 구조화된 문서가 아닌 디자인을 위한 문서로 전락하고 말았다. 표를 작성해야 하는<table>태그가 레이아웃을 구성하는 용도로 쓰이는 등으로 인해 HTML 소스코드만 보면 이 문서가 어떤 문서인지 전문가조차 알기 힘든 상황이었다... -나무위키
즉, HTML에서도 디자인을 할수있다. 하지만 여러 디자인을 구현하다보니 HTML코드가 복잡해졌고 이를 해결하기위해 디자인을 담당할 CSS를 만든것이라고 한다.
그렇담 자바스크립트는 무엇일까, 전에 겉핥기를 했는데 기억이안나네;
모질라 재단의 프로토타입기반의 프로그래밍 언어로, 스크립트 언어에 해당된다.
HTML이 웹 페이지의 기본 구조를 담당하고, CSS가 디자인을 담당한다면 JavaScript는 클라이언트 단에서 웹 페이지가 동작하는 것을 담당한다.
웹 페이지를 자동차에 비유하자면, HTML은 자동차의 뼈대, CSS는 자동차의 외관, JavaScript는 자동차의 동력이라고 볼 수 있다.
그래그래, 프로그래밍 언어(스크립트 언어)인것이고, 동적인것(애니메이션)을 가능케 해주는 친구였지~
그래서 관련 강의를 찾아보았다. 제주코딩베이스캠핑 강좌
HTML, CSS, JS, 파이썬까지 요약강좌를 해준다.
HTML
우선 <html>태그로 html임을 나타낸다. 항상 끝엔 /를 붙혀 </html>와 같이 마무리 해준다. 그 안엔 <head>, <body>가 있는데, 헤드에는 글씨꼴, 타이틀등을 정하고 바디에는 <h1>웹에서 나타나는 글씨</h1>과 같이 내용들이 들어간다
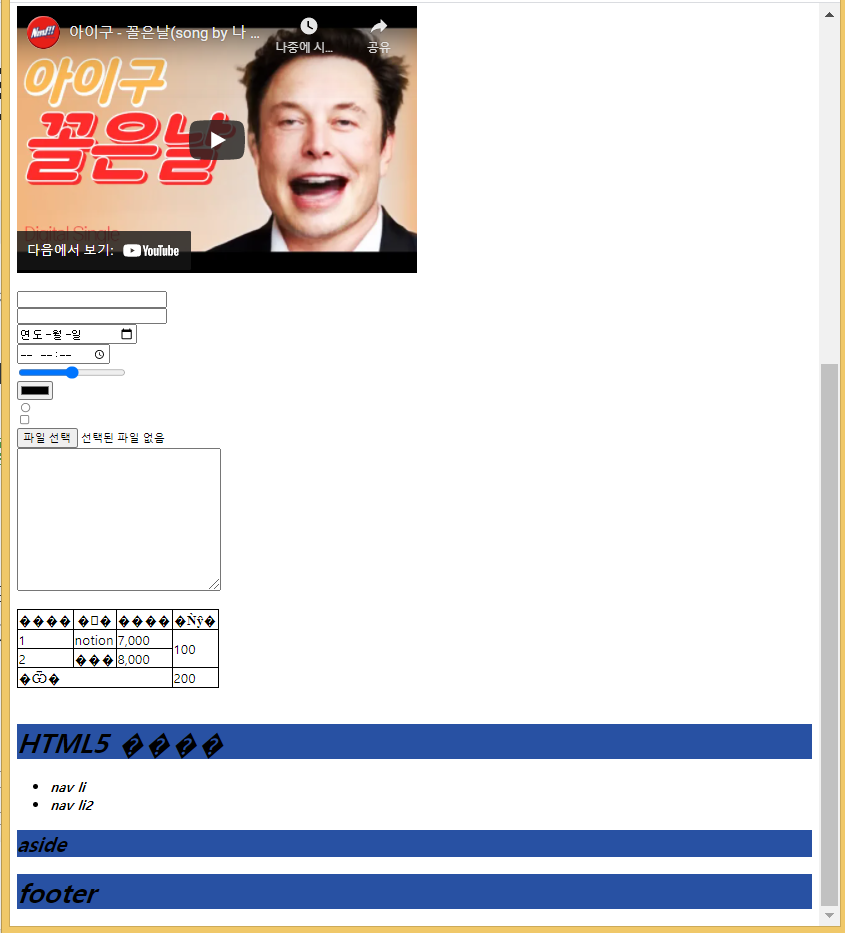
결과물 :
<html>
<head>
<style>
<meta name="" content = ""/> <!-- 메타태그 중요! -->
h1{
background-color: #2851A3;
}
div{
border: solid 1px black; <!-- CSS요소 -->
}
th, td, tr, table{
border: solid 1px black; <!-- CSS요소 -->
border-
collapse:collapse;
}
</style>
</head>
<body>
<h1>facebook</h1>
<ol type = "A">
<li>ol 순서가 있는 리스트</li>
<li>type = "A "</li>
</ol>
<ul>
<li>ul 순서가 없는 리스트</li>
<li>hello world</li>
</ul>
<p><mark><b>민</b><strong>식<strong><i>입니다<i>.</mark></p>
<p>hello<br><hr>world!</p>
<p>H<sub>2</sub>O<br>x<sup>2</sup> = y</p>
<p>Lorem5 (teb)</p>
<div>
<a
href="https://www.naver.com">네이버</a>
</dd></dd>
<a
href="https://www.naver.com">네이버</a>
</dd></dd>
</div>
<img width="200px" height="auto" src="a.jpg" alt="no image???">
<p>유튜브 소스코드 복사</p>
<iframe width="480" height="320" src="https://www.youtube.com/embed/s_DgZ1rhaGA" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<br><br>
<input type="text"><br>
<input type="password"><br>
<input type="date"><br>
<input type="time"><br>
<input type="range"><br>
<input type="color"><br>
<input type="radio"><br>
<input type="checkbox"><br>
<input type="file"><br>
<textarea name="" id="" cols="30" rows="10">
</textarea>
<br><br>
<!-- 주석 -->
<table>
<t_head> <!-- CSS를 위한 태그 -->
<tr>
<th>순번</th>
<th>이름</th>
<th>가격</th>
<th>판매량</th>
</tr>
</t_head>
<t_body>
<tr>
<td>1</td>
<td>notion</td>
<td>7,000</td>
<td rowspan="2">100</td>
</tr>
<tr>
<td>2</td>
<td>노션</td>
<td>8,000</td>
</tr>
<t_body>
<t_foot>
<tr>
<td colspan="3">총액</td>
<td>200</td>
</tr>
<t_foot>
</table>
<br>
<header>
<h1>HTML5 구조</h1>
</header>
<nav>
<ul>
<li>nav li</li>
<li>nav li2</li>
<ul>
</nav>
<section>
</section>
<aside>
<h1>aside</h1>
</aside>
<footer>
<h1>footer</h1>
</footer>
<script>
window.alert('환영합니다!')
</script>
</body>
</html>